Что такое кнопка гамбургера – и как она работает?.
Что такое кнопка гамбургера – и как она работает?.
Это может показаться вкусным, но кнопка гамбургера выше не содержит ничего стоящего. Вместо этого этот трехстрочный символ содержит параметры меню, которые помогают сделать макеты веб-сайтов более понятными и удобными для навигации.

Теперь, когда это знакомая функция на веб-сайтах по всему миру, продолжаются споры о преимуществах и потенциальных недостатках этой кнопки, похожей на бургер.
В этом руководстве мы углубимся в детали и поместим кнопку бургера под решетку: что такое кнопка гамбургера? Зачем возиться с этим стилем кнопки-булочки и как сделать ее в CSS? Какие существуют варианты, чтобы улучшить ваше моджо при приготовлении гамбургеров?
История кнопки гамбургера
Кнопка бургеров
Пользователи быстро поняли концепцию: нажмите кнопку, чтобы открыть раскрывающееся меню с навигационными ссылками или ссылками на функции. Однако, помимо первоначального запуска в Xerox, дизайнеры особо не беспокоились о гамбургере – до тех пор, пока Twitter не начал использовать его в 2008 году. Год спустя он появился в iOS и сегодня является основным продуктом веб-дизайна, часто появляющимся в топе. в левом или верхнем правом углу веб-страниц и предоставляет удобное место для хранения больших меню, не загромождая ценное веб-пространство.
Булочка с гамбургером: плюсы и минусы
Не всем нравится роль кнопок для гамбургеров – также называемых гамбургер-меню – на веб-сайтах в целом. Недоброжелатели говорят, что с этой булочкой перестарались, и вызывают такие опасения, как:
- Отсутствие универсальности. Несмотря на широкую известность, не каждый пользователь знает, что такое кнопка гамбургера или что она делает, поэтому маловероятно, что они нажмут, чтобы увидеть другие варианты веб-сайта.
- Низкая вовлеченность – панели навигации с четкими значками меню легко увидеть, распознать и использовать. Кнопки-гамбургеры ничем не выделяются и не привлекают пользователей одинаково.
- Отсутствие важности – речи о гамбургерах доказывают, что все, что стоит за гамбургером, не так важно, как все остальное на вашем сайте, иначе это нашло бы место на первой странице.
Но есть также преимущества у развертывания меню на основе булочек на вашем сайте, в том числе:
- Чистый вид – кнопка бургера почти не занимает места, что позволяет легко разместить ее в любом месте страницы, не отвлекаясь от других ключевых элементов. Пользователи знают, как это выглядит, а это значит, что вы можете потратить больше времени и усилий на другие элементы дизайна.
- Последовательная функция – это трехстрочное меню отлично справляется с одним и тем же. Это делает его отличным дополнением к единообразию в дизайне веб-сайтов – хотя он может и не показаться ярким, он предлагает солидную функциональность.
- Четкая цель – не все должно быть на главной странице вашего сайта. Гамбургер-меню предоставляет заранее определенное место для элементов навигации, которые не являются приоритетными, но все же стоит держать под рукой.
Как сделать кнопку гамбургера в CSS
Готовы попробовать свои силы в приготовлении бургеров? К счастью, создать кнопку гамбургера в CSS не так уж сложно.
Если вы предпочитаете создавать код CSS в автономном редакторе, попробуйте такие варианты, как
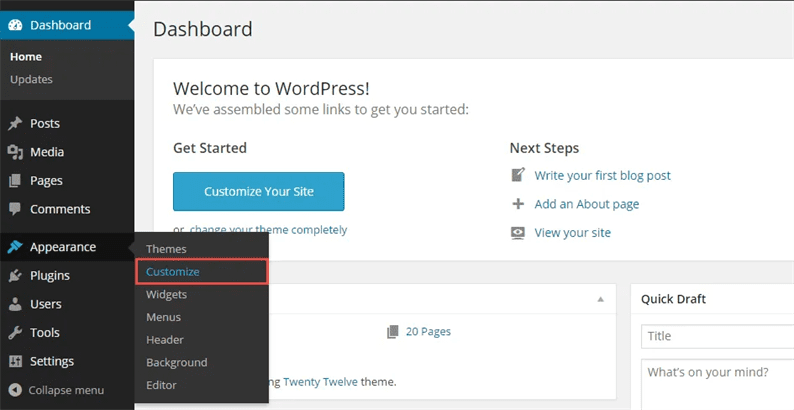
Если вы предпочитаете кодировать внутри платформы, одним из самых простых вариантов является WordPress. Сначала войдите в свою учетную запись, найдите «Внешний вид» на левой боковой панели и нажмите «Настроить».

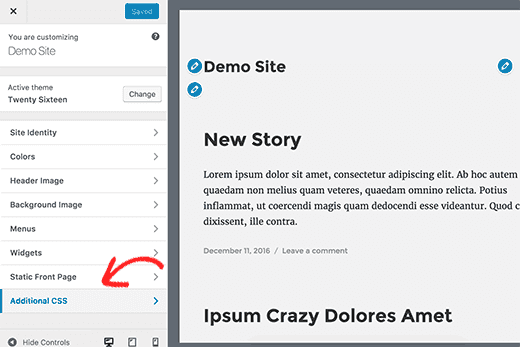
Перейдите в нижнюю часть нового меню слева и выберите «Дополнительные CSS».

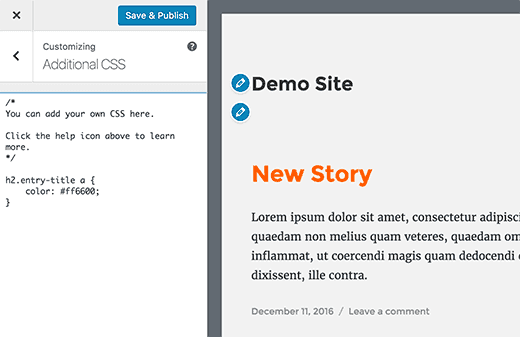
Наконец, вы увидите страницу редактора CSS, которая позволяет вам ввести и протестировать код CSS, прежде чем размещать его на своем сайте.

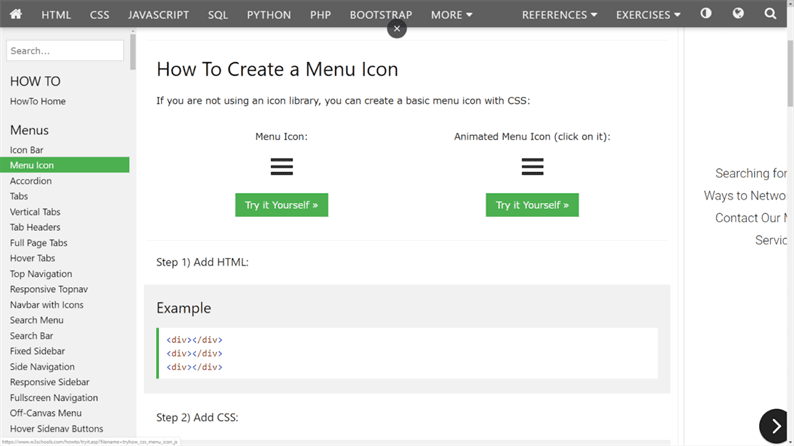
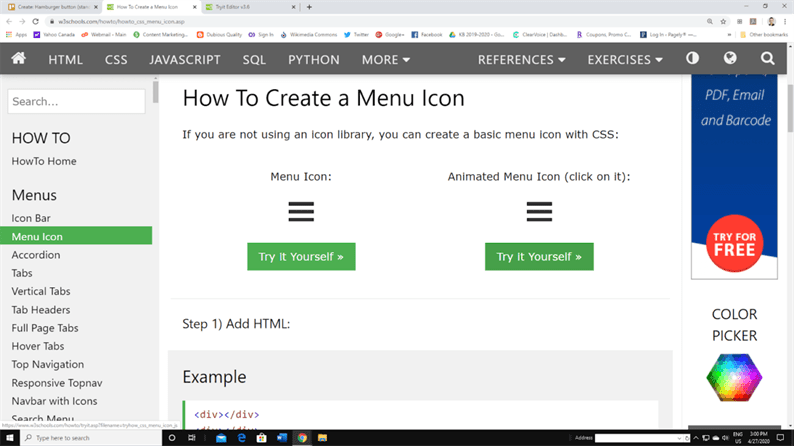
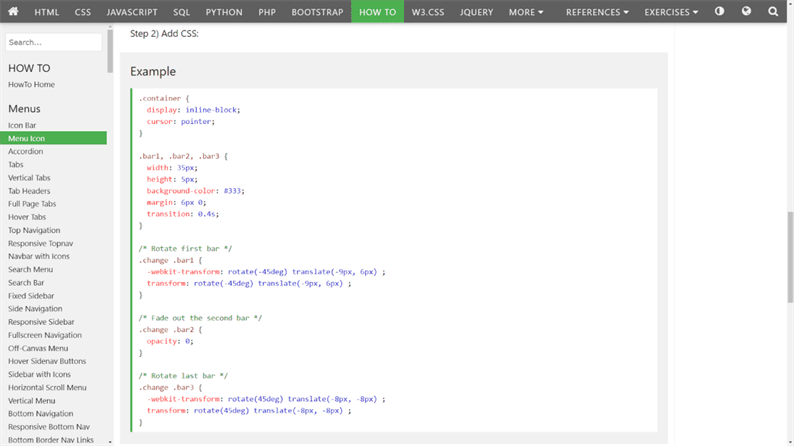
Пришло время приготовить гамбургер. Допустим, вы хотите создать статический значок. Согласно

Этот код обеспечивает основу для кнопки гамбургера.
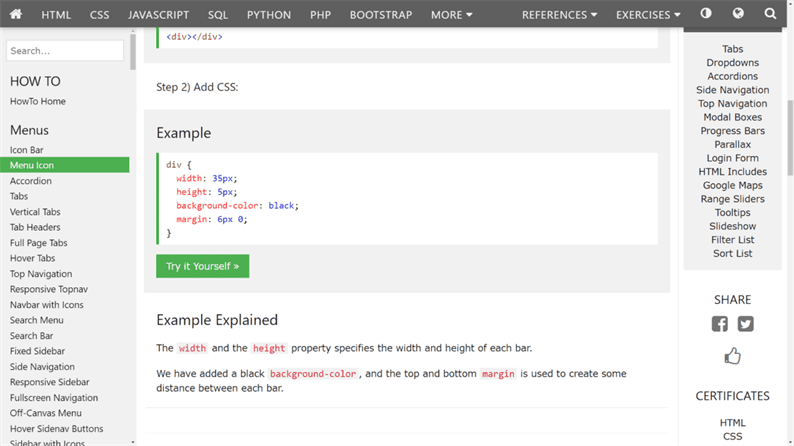
Затем добавьте свой CSS:

В результате получается стандартная статическая кнопка гамбургера, при нажатии на которую открывается меню.
Создание динамической кнопки с помощью CSS
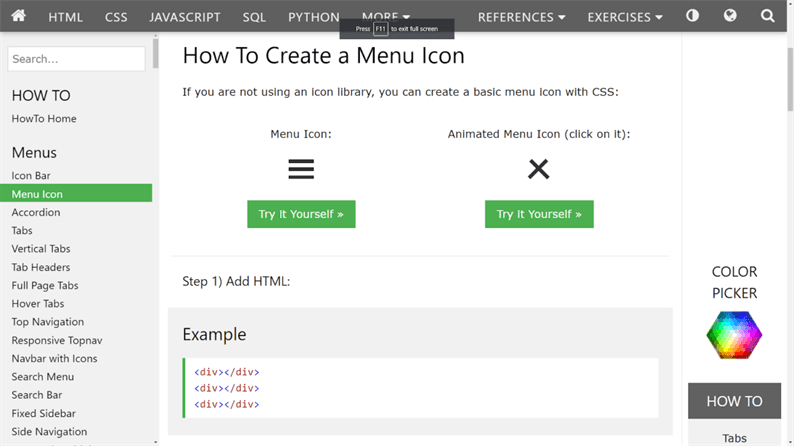
Если вы хотите попробовать свои силы в чем-то более сложном, подумайте о анимированной кнопке меню, которая при нажатии превращается в значок «отменить». Вот как это начинается:

Нажмите, чтобы открыть меню, и оно превратится в это:

Преимущество здесь? Пользователи не только получают доступ к вашему меню, основанному на бургерах, но и понимают, как заставить его исчезнуть, используя универсальный значок «X» для отмены.
Чтобы создать этот динамический вариант, начните со своего HTML:

Теперь добавьте свой CSS:

Наконец, добавьте немного JavaScript:

Создание кнопки бургера без кода
Конечно, не все хотят тратить время и силы на создание кнопки гамбургера, на которую пользователи могут или не могут нажимать. Некоторым владельцам веб-сайтов просто не нравится кодирование CSS и HTML, в то время как другие предпочитают отдавать приоритет созданию контента или макетам главной страницы.
Если вы так предпочитаете, подумайте об инструментах для создания веб-сайтов, которые предлагают встроенные варианты гамбургеров.

Сделайте все это с помощью HubSpot CMS. Создайте отличный веб-сайт, соответствующий вашим потребностям и охватывающий ваш целевой рынок, и убедитесь, что все работает, как задумано, с помощью мониторинга трафика и интеграции маркетинговых кампаний. Кнопки для гамбургеров входят в стандартную комплектацию.

Создавайте чистые, свежие дизайны с помощью шаблонов Squarespace и используйте их простые гамбургер-меню, чтобы иметь возможности навигации второго уровня.

40 миллионов пользователей создали сайты с помощью Webnode – добавляйте или изменяйте контент всего несколькими щелчками мыши и быстро настраивайте размещение и раскрывающиеся параметры любого гамбургер-меню.

Простое название игры для этого конструктора сайтов. Site123 не изящный – он бесплатный и позволяет легко интегрировать гамбургер-меню в ваш веб-дизайн.
Хэмми это вверх
Не всем нравится кнопка гамбургера.
Это имеет смысл; меню может вызвать путаницу или сделать важные параметры навигации недоступными. Но есть и преимущества гамбургера: создание собственной кнопки или использование инструмента для создания веб-сайтов позволяет вам решать, где это меню оказывает наибольшее влияние, и дает вам полный контроль над навигацией по вашему сайту.
Источник записи:
