7 лучших плагинов WordPress для добавления собственного кода CSS.
7 лучших плагинов WordPress для добавления собственного кода CSS.
Многие пользователи WordPress любят настраивать свои сайты и улучшать дизайн своих тем, добавляя собственный код. Но во многих случаях это может создать проблемы, если вы добавите собственный код CSS без надлежащих знаний.
В настоящее время темы WordPress обычно имеют возможность добавить собственный код для изменения дизайна по умолчанию. Если в вашей теме нет этой опции по умолчанию для добавления пользовательского CSS, вы можете использовать любой из следующих плагинов WordPress.
Кроме того, всегда рекомендуется сохранять динамические изменения в плагине WordPress, потому что, если вы добавите код в файлы темы, вы можете потерять его во время обновления темы.
Плагины для добавления собственного кода CSS в WordPress
Если вы ищете плагин для легкой настройки вашего сайта, вам следует подумать о CSS Hero. Этот плагин делает процесс редактирования CSS безболезненным; вы можете использовать интерфейс перетаскивания для редактирования каждого элемента вашей темы. Даже если у вас нет навыков программирования, вы все равно можете заставить свой сайт выглядеть именно так, как вы хотите.
CSS Hero предоставляет вам огромную коллекцию шрифтов Google Fonts, и вы будете полностью контролировать цветовую схему.

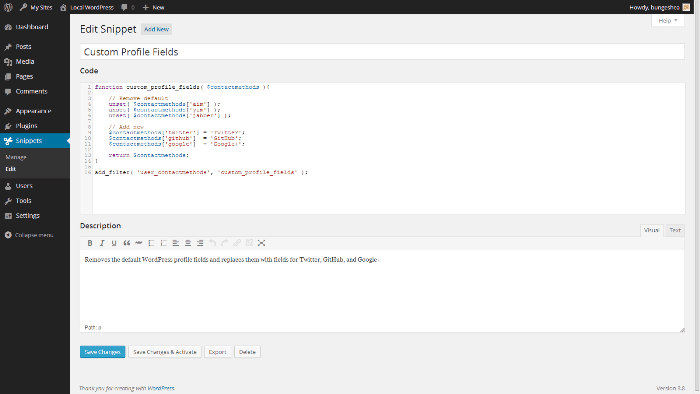
Если вы используете этот плагин для пользовательского кода, вам не придется редактировать файлы темы для добавления кодов. Code Snippets – это простой и понятный способ добавить фрагменты кода на ваш сайт. Это устраняет необходимость добавлять пользовательские фрагменты в файл functions.php вашей темы.
Фрагменты кода можно активировать и деактивировать, как и любые другие плагины на вашем сайте.

Если ваш сайт использует фреймворк Genesis, вы можете использовать этот плагин для добавления собственного кода в дочернюю тему Genesis.
Genesis Extender от CobaltApps предлагает множество опций для настройки Genesis. Если вы хотите вставить дополнительный код CSS, этот плагин поможет вам сделать это легко, не редактируя файлы темы. Это обязательный плагин для любого сайта WordPress, работающего на Genesis.

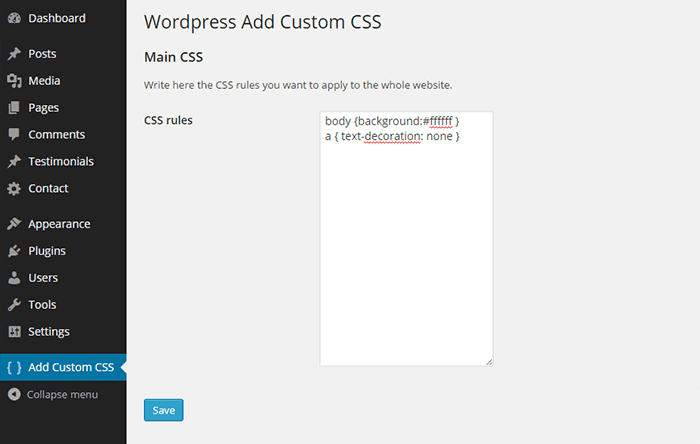
WordPress Custom CSS – это простой плагин WordPress, который позволяет настраивать внешний вид вашего сайта WordPress с помощью пользовательского кода CSS, не изменяя при этом файлы темы или плагинов.
Если вы используете этот плагин, вам никогда не придется редактировать файл CSS стиля, чтобы улучшить внешний вид и функциональность вашего сайта. Самое приятное то, что вы никогда не потеряете эти изменения во время обновления.

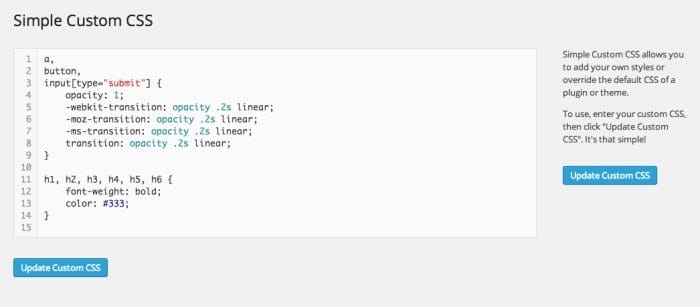
Simple Custom CSS – это очень простой и простой в использовании плагин для переопределения стилей плагинов и тем по умолчанию, добавляя собственный код. Это популярный и широко используемый плагин WordPress для редактирования стиля CSS файлов WordPress.

Этот плагин позволяет пользователям добавлять собственный код ко всему сайту, а также к отдельным сообщениям и страницам. Если вы внесете изменения во весь сайт, плагин переопределит таблицы стилей по умолчанию для вашей темы и плагинов.

Если вам нравится часто менять тему WordPress, Modular Custom CSS – идеальный плагин WordPress для добавления пользовательского кода CSS в определенную тему. Когда вы меняете тему, любые изменения останутся с этой темой.

Заключение
Если вы хотите настроить дизайн WordPress и сохранить изменения независимо от обновлений темы, эти плагины помогут вам в решении этих задач.
Источник записи:
