Все, что вам нужно знать об ID в CSS.
Все, что вам нужно знать об ID в CSS.
Элементы HTML могут быть определены по типу, классу, атрибуту, псевдосостоянию или имени идентификатора. То, как вы их сгруппируете, повлияет на то, как вы настроите их с
Например, если вы хотите внести серьезные изменения на свой сайт, вы можете использовать селектор типа. Допустим, вы хотите стилизовать каждый элемент span на своем сайте. Затем вы использовали бы диапазон выбора типа {style properties} .
Чтобы внести более подробные изменения, вам понадобится более конкретный селектор. Самым конкретным является селектор идентификатора. Давайте подробнее рассмотрим этот тип селектора ниже.
Селектор CSS ID
Селектор CSS ID использует атрибут ID элемента HTML для выбора одного уникального элемента на странице. Чтобы использовать селектор идентификатора в CSS, вы просто пишете хэштег (#), за которым следует идентификатор элемента. Затем заключите в скобки свойства стиля, которые вы хотите применить к элементу.
Вот синтаксис селектора идентификатора в CSS:
idname {свойства стиля}
Есть несколько правил, которым вы должны следовать, чтобы правильно использовать селектор CSS ID. Прежде чем мы рассмотрим эти правила ниже, позвольте мне сделать важное замечание по поводу приведенных ниже примеров.
Я буду использовать
Я также буду использовать
Как использовать ID в CSS
Первое правило, которое следует учитывать при использовании атрибута ID, заключается в том, что он должен содержать хотя бы один символ и не может начинаться с числа.
Допустим, у меня на сайте несколько h2s, и каждый знаменует начало новой главы. Затем я мог бы дать каждому h2 имя ID.
Следующий HTML правильный:
<h2 id="C1">Chapter 1</h2> <h2 id="C2">Chapter 2</h2> <h2 id="C3">Chapter 3</h2> <h2 id="C4">Chapter 4</h2> Это неверно:
<h2 id="1">Chapter 1</h2> <h2 id="2">Chapter 2</h2> <h2 id="3">Chapter 3</h2> <h2 id="4">Chapter 4</h2> Второе правило, о котором следует помнить, заключается в том, что если элементу присвоено имя идентификатора, он должен быть уникальным на странице. Таким образом, селектор ID выбирает только один уникальный элемент.
Возвращаясь к примеру с несколькими h2, скажем, я хочу, чтобы у каждого из этих h2 был свой стиль, чтобы визуально подсказывать читателю, когда начинается новая глава. В этом случае я бы дал каждому h2 уникальное имя идентификатора, чтобы я мог использовать селекторы идентификаторов для применения к каждому уникального набора значений свойств.
Следующий HTML правильный:
<h2 id="C1">Chapter 1</h2> <h2 id="C2">Chapter 2</h2> <h2 id="C3">Chapter 3</h2> <h2 id="C4">Chapter 4</h2> Это неверно:
<h2 id="C4">Chapter 1</h2> <h2 id="C4">Chapter 2</h2> <h2 id="C4">Chapter 3</h2> <h2 id="C4">Chapter 4</h2> Следующий CSS
#C1 { font-size: 18px; } #C2 { font-size: 20px; } #C3 { font-size: 22px; } #C4 { font-size: 24px; } Вот результат:

Последнее правило, о котором следует помнить при использовании селекторов идентификаторов, заключается в том, что значение свойства селектора идентификаторов должно точно соответствовать имени идентификатора.
Используя HTML из приведенного выше примера, следующий CSS будет правильным.
#C1 { font-size: 18px; } #C2 { font-size: 20px; } #C3 { font-size: 22px; } #C4 { font-size: 24px; } Это было бы неправильно:
#c1 { font-size: 18px; } #c2 { font-size: 20px; } #c3 { font-size: 22px; } #c4 { font-size: 24px; } Если бы я использовал этот CSS со строчной буквой «c», селекторы CSS ID и их соответствующие правила CSS не применялись бы. Вместо этого будет отображаться стиль h2 по умолчанию в Bootstrap, как показано ниже.

Теперь, когда мы понимаем, что такое селектор ID и как его использовать в CSS, давайте убедимся, что мы понимаем разницу между классом и ID в CSS.
Класс CSS против ID
В CSS класс используется для группировки более чем одного элемента, тогда как идентификатор используется для идентификации одного элемента. Поэтому селектор класса используется для стилизации нескольких элементов HTML одного класса, а селектор идентификатора используется для стилизации одного элемента HTML. Вы можете распознать селектор класса по точке («.»), Которую он содержит, а селектор ID – по символу решетки («#»).
Еще одно ключевое различие между селектором класса и селектором идентификатора – специфичность. Селекторы CSS имеют разные уровни специфичности, поэтому, если элемент HTML нацелен несколькими селекторами, браузер применит правило CSS селектора с более высокой специфичностью.
При сравнении селекторов классов и селекторов идентификаторов селекторы идентификаторов обладают большей специфичностью и, следовательно, более мощными. (Фактически, селекторы идентификаторов настолько мощны, что только
Скажем, я создаю
<button type="button" class="btn">Button copy</button> Я хочу, чтобы элементы кнопок на моем сайте были темно-бордовыми. В этом случае я бы использовал селектор классов, чтобы определить все элементы в классе кнопки, чтобы они имели темно-бордовый цвет фона (
Вот HTML:
<button type="button" class="btn" id="homepage">Subscribe</button> <button type="button" class="btn">Subscribe</button> Вот CSS:
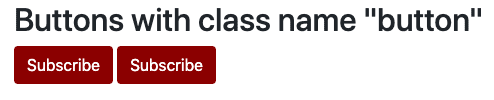
.btn { background-color: #800000; color: #FFFFFF; } Вот результат:

Но допустим, я хочу, чтобы кнопка подписки на моей домашней странице была еще более привлекательной. Затем я мог бы использовать селектор идентификатора, чтобы определить одну кнопку с идентификатором «домашняя страница», чтобы иметь цвет фона фуксии и черный цвет шрифта (# 000000). Все кнопки без идентификатора «домашняя страница» по-прежнему будут соответствовать правилу CSS селектора классов.
Вот HTML:
<button type="button" class="btn" id="homepage">Subscribe</button> <button type="button" class="btn">Subscribe</button> Вот CSS:
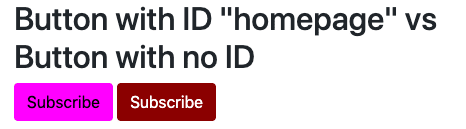
#homepage { background-color: #FF00FF; color: #000000; } .btn { background-color: #800000; color: #FFFFFF; } Вот результат:

Внесите подробные изменения с помощью селектора идентификаторов CSS
Селекторы CSS позволяют контролировать внешний вид элементов HTML на вашем сайте. С помощью селектора идентификатора вы можете поддерживать детальный контроль над процессом настройки и кодом, ориентируясь на один элемент на странице. Чтобы использовать этот селектор, вам нужны только базовые знания HTML и CSS.
записи:
