Каждый сайт должен загружа? ... Полное руководство по использованию WebPageTest (и интерпретации результатов)
Полное руководство по использованию WebPageTest (и интерпретации результатов)...
Каждый сайт должен загружаться как можно быстрее. Однако для достижения высокой производительности сайта необходимо постоянно быть на высоте. Это означает мониторинг производительности сайта, внесение изменений для ее улучшения и обеспечение того, чтобы каждая страница предлагала наилучшие возможности для пользователей. WebPageTest может помочь вам в этом. С помощью этого инструмента вы можете запустить тесты скорости для любой страницы вашего сайта.
Отчеты о тестировании содержат информацию о том, какие изменения вы можете внести для улучшения производительности, а также исторические данные, позволяющие увидеть, лучше или хуже работает ваш сайт. Вся эта информация доступна бесплатно. В этой статье мы подробно рассмотрим WebPageTest и то, как вы можете извлечь из него пользу. Мы также покажем вам, как запускать тесты и интерпретировать результаты, обсудим плюсы и минусы использования этого инструмента и поговорим о ценах. Давайте приступим!
Что такое WebPageTest?
WebPageTest — это мощный инструмент с открытым исходным кодом, предназначенный для помощи владельцам и разработчикам сайтов в мониторинге и оптимизации производительности их сайтов:

Он предоставляет комплексный анализ, включающий время загрузки, скорость рендеринга и использование сети. Вы также получите подробную разбивку отдельных элементов страницы, что позволит вам выявить узкие места и области для улучшения. Запущенный в 2008 году, WebPageTest является одним из старейших сервисов тестирования производительности веб-сайтов. В самом начале он служил в качестве инструмента внутреннего тестирования в компании AOL (да, он настолько старый). Вскоре после этого WebPageTest был выпущен под лицензией с открытым исходным кодом. В 2011 году был запущен веб-сайт сервиса. С тех пор он расширил свой набор инструментов. Теперь он также предлагает мобильное тестирование и API, позволяющий интегрировать тестирование в ваши собственные проекты.
Ключевые особенности WebPageTest:
- Имитация тестов из разных точек мира
- Поддержка различных браузеров, включая Chrome, Firefox и Safari
- Анализ рендеринга веб-страниц и процесса загрузки, включая диаграммы водопада и киноленты
- Настраиваемые параметры теста, такие как скорость соединения и разрешение экрана
- Расширенные метрики, включая индекс скорости, время до первого байта (TTFB) и первый контентный рисунок (FCP)
Вы можете использовать WebPageTest бесплатно. Сервис предлагает бесплатный уровень, который позволяет проводить сотни тестов в месяц и получать подробные результаты.
Почему вы должны использовать WebPageTest
Существует множество сервисов по проверке производительности сайта. Многие из них бесплатны, а данные, которые вы получите, во многом зависят от того, какой сервис вы используете. Однако WebPageTest предлагает гораздо больше преимуществ, чем обычные инструменты. Давайте рассмотрим некоторые из них:
- Выявление проблем с производительностью. WebPageTest поможет вам обнаружить потенциальные узкие места и области улучшения, что позволит вам провести целенаправленную оптимизацию вашего сайта.
- Улучшение пользовательского опыта. Веб-сайты с более быстрой загрузкой обеспечивают лучший пользовательский опыт, что может привести к повышению вовлеченности посетителей и конверсии. Посетители могут не заметить, если ваш сайт загружается быстро, но они заметят, если он загружается медленно.
- Повышение рейтинга в поисковых системах. Скорость сайта является фактором ранжирования для поисковых систем, таких как Google, и более быстрые сайты обычно занимают более высокие позиции в результатах поиска.
- Отслеживайте производительность в течение долгого времени. Регулярное тестирование с помощью WebPageTest позволяет отслеживать тенденции производительности и выявлять любые ухудшения до того, как они станут серьезными проблемами. Вы можете отслеживать данные о производительности в течение года, используя бесплатный тарифный план, что более чем достаточно для выявления тенденций.
Кроме того, WebPageTest представляет результаты в наглядной форме. Это невероятно ценно, если вы новичок в мире тестирования производительности и оптимизации:

В дополнение к этим кратким сводкам вы получите некоторые цифры, касающиеся производительности вашего сайта. В следующем разделе мы покажем вам, как интерпретировать эти результаты. Мы считаем, что все должны использовать инструменты тестирования и мониторинга производительности страниц. Это особенно важно, если вы вносите большие изменения в свой сайт, например, обновляете дизайн и функциональность или переезжаете на новый хост. Проведение регулярных тестов наряду с другими стратегиями оптимизации, такими как использование сети доставки контента (CDN), поможет поддерживать ваш сайт в отличной форме.
Как использовать WebPageTest
Провести тест с помощью WebPageTest очень просто. Для начала вам нужно зарегистрировать бесплатную учетную запись, которая не требует ввода платежной информации. После входа в систему вернитесь на главную страницу и найдите опцию Start a site performance test. Введите URL-адрес страницы, которую вы хотите протестировать, и выберите конфигурацию:

Для получения наиболее полных результатов мы рекомендуем проводить тесты как на мобильных, так и на настольных компьютерах. Кроме того, чтобы результаты не были искажены расстоянием, лучше использовать место проведения теста, которое находится ближе всего к серверу вашего сайта. Если ни одно из мест по умолчанию не подходит для вашего теста, выберите опцию расширенной конфигурации. Это позволит вам выбрать другие места тестирования и ввести дополнительные параметры:

Когда вы будете удовлетворены конфигурацией, нажмите на кнопку Start Test. Для получения результатов потребуется несколько секунд, после чего вы получите доступ к подробному отчету о производительности.
Как интерпретировать результаты WebPageTest
Одна из самых больших проблем с такими инструментами, как WebPageTest, заключается в том, что после проведения теста они вываливают на вас большое количество информации. Это не проблема, если вы знаете, на каких показателях сосредоточиться. Однако это может быть пугающим, если вы используете сервис впервые. Когда дело доходит до интерпретации результатов, мы предлагаем вам сосредоточиться на трех ключевых областях отчетов WebPageTest. Первая — это раздел Performance Summary, в котором представлен обзор результатов вашего сайта. Он покажет вам, на каком уровне находится ваш сайт с точки зрения производительности, удобства использования и устойчивости:

Вы можете нажать на значки под каждой категорией, чтобы просмотреть дополнительную информацию. Каждая категория содержит подробную информацию об элементах, которые были протестированы, и результатах. Если с сайтом возникла проблема, в отчете будет указано, какой элемент ее вызвал, и даны рекомендации по ее устранению:

Когда вы вернетесь на главную страницу отчета, прокрутите вниз до раздела Метрики производительности страницы. Здесь вы найдете несколько показателей, которые покажут вам, сколько времени требуется вашему сайту для загрузки и функционирования:

Если вы не знаете, что означает каждая из этих метрик, вот краткое описание:
- Время до первого байта (TTFB). Эта метрика измеряет, сколько времени требуется сайту, чтобы ответить на первоначальный запрос браузера. Медленным серверам может потребоваться время для ответа, что увеличивает общее время загрузки сайта.
- Начало рендеринга. Этот параметр показывает, сколько времени требуется странице, чтобы начать отображение визуальных элементов. Сайт может загружаться в фоновом режиме, но пока пользователи ничего не увидят, они могут не знать, правильно ли работает страница.
- First Contentful Paint (FCP): Это время, которое требуется браузеру для отрисовки первого фрагмента содержимого на странице. Более низкое значение FCP указывает на более быструю загрузку сайта.
- Индекс скорости. Составной показатель, который отражает, насколько быстро содержимое страницы становится видимым для пользователей. Чем ниже показатель, тем лучше.
- Наибольший объем содержимого (LCP). Эта метрика показывает, сколько времени требуется для отрисовки самого большого элемента на странице. Обычно это хороший показатель общего времени загрузки страницы.
- Кумулятивный сдвиг макета (CLS). Этот показатель говорит о том, насколько сильно «сдвигается» или изменяется макет страницы при загрузке. Чем больше сдвиг, тем хуже пользовательское восприятие. Здесь следует стремиться к нулю.
- Общее время блокировки. С помощью этой метрики вы можете увидеть, сколько времени проходит, прежде чем страница становится пригодной для использования. Возможно, визуальный рендеринг уже закончен, но страница может загружать скрипты в фоновом режиме, что мешает посетителям пользоваться ею.
Далее в разделе «Метрики использования в реальном мире» показан обзор тех же метрик в сравнении с данными недавних тестов других пользователей (если они доступны). Чтобы получить полное представление о производительности вашего сайта, мы рекомендуем вам сравнить эти показатели с предыдущим разделом Метрики производительности страницы. В идеале, результаты последнего должны быть аналогичными или даже лучше:

Наконец, мы рекомендуем вам просмотреть диаграмму водопада, которая показывает процесс загрузки каждого элемента на странице. Это поможет вам определить конкретные ресурсы, которые вызывают задержки или могут быть оптимизированы для повышения производительности. Определив области, требующие улучшения, вы можете внести целевые изменения в свой сайт, например, оптимизировать изображения, минифицировать файлы CSS и JavaScript или внедрить кэширование.
Стоит ли использовать WebPageTest для вашего бизнеса?
Если у вас есть веб-сайт, вам необходимо регулярно проводить тесты производительности, чтобы убедиться, что он обеспечивает хорошее качество работы пользователей. Вы можете использовать любой инструмент для проверки производительности, но давайте рассмотрим причины, по которым мы рекомендуем WebPageTest. Для полноты картины мы также поговорим о минусах использования сервиса.
Плюсы WebPageTest
- Всесторонний анализ. WebPageTest предоставляет подробную информацию о производительности вашего сайта, что облегчает выявление областей, требующих улучшения.
- Настраиваемые тесты. Инструмент поддерживает различные браузеры, местоположения и настройки тестов, что позволяет моделировать различные пользовательские ощущения. Вы можете настраивать параметры тестов по своему усмотрению или использовать параметры по умолчанию, предоставляемые сервисом, если вам нужен быстрый обзор.
- Бесплатность и открытый исходный код. Мы являемся большими поклонниками программного обеспечения с открытым исходным кодом, поэтому использование WebPageTest является одним из его плюсов. Хотя сервис предлагает премиум-уровень, бесплатного плана более чем достаточно для большинства веб-сайтов.
- Исторические данные о производительности. Используя WebPageTest, вы получаете доступ к 13 месяцам тестовых данных для всех веб-сайтов, которые вы используете эту услугу. Этого более чем достаточно для отслеживания тенденций производительности большинства веб-сайтов.
- Рекомендации по улучшению производительности. WebPageTest предоставляет рекомендации или «возможности» для улучшения производительности сайта в зависимости от того, какие проблемы он обнаружил на вашем сайте. Эти рекомендации включают объяснения, почему каждое изменение важно.
Недостатки WebPageTest
- Требуется регистрация. Несмотря на то, что WebPageTest предлагает комплексный бесплатный план, для проведения тестов необходимо зарегистрироваться в сервисе. Однако сервис не запрашивает платежную информацию в процессе регистрации.
- Кривая обучения. WebPageTest предоставляет огромное количество данных, которые могут быть непосильными для пользователей, которые только начинают заниматься оптимизацией веб-производительности. Однако, по сравнению с другими подобными инструментами, кривая обучения в WebPageTest гораздо более щадящая.
- Ограниченная автоматизация. Хотя WebPageTest можно автоматизировать через API, это может потребовать дополнительных знаний по настройке и кодированию по сравнению с некоторыми другими инструментами со встроенными функциями автоматизации.
- Отсутствие инструкций по улучшению производительности. Это довольно часто встречается среди инструментов тестирования производительности сайта. С WebPageTest вы получаете прямые рекомендации по улучшению производительности вашего сайта. Однако эти рекомендации не сопровождаются инструкциями по их выполнению. Это означает, что вам придется провести исследование по таким темам, как отсрочка блокирующего рендеринг JavaScript или другие продвинутые технические темы.
Ценообразование WebPageTest
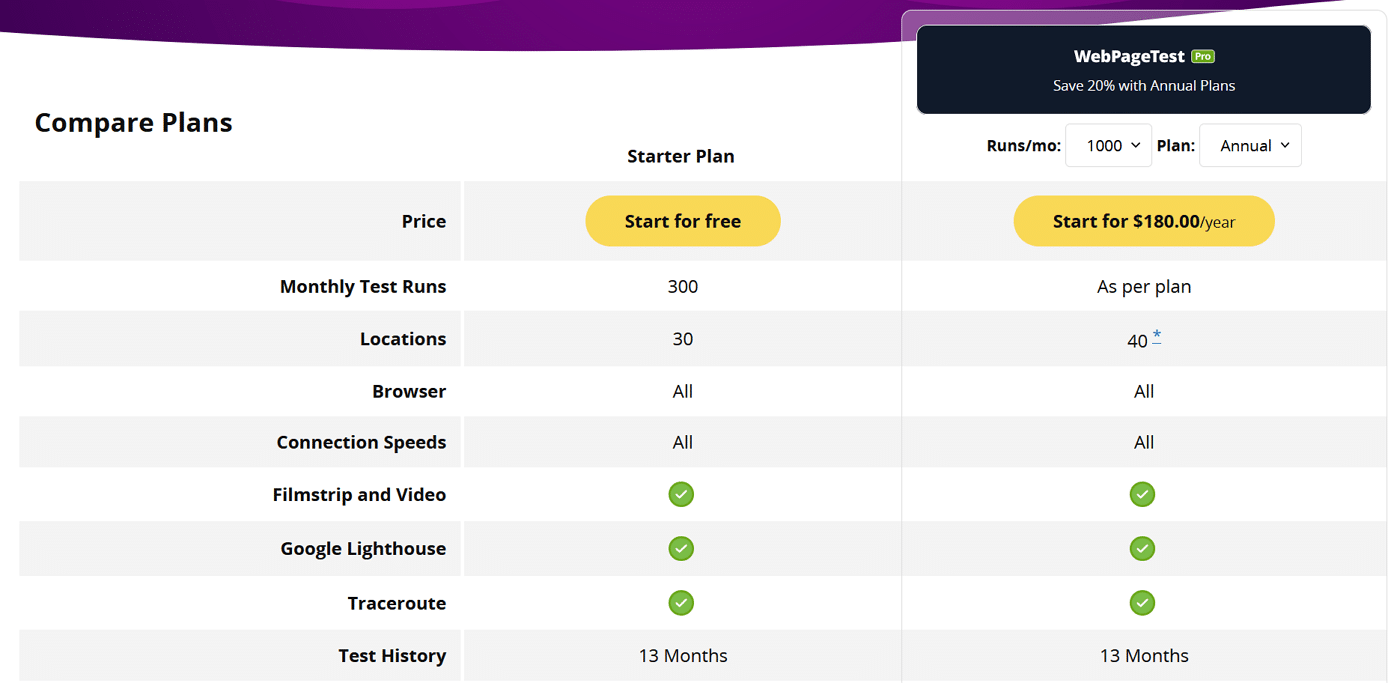
WebPageTest предлагает как бесплатные, так и премиум планы. Бесплатный тарифный план позволяет проводить щедрые 300 тестов в месяц. Более того, платформа хранит 13 месяцев данных тестов как для бесплатных, так и для премиум-пользователей:

Что касается преимуществ, пользователи премиум-плана получают возможность проводить больше тестов. Вы также получите приоритет в случае, если сервис будет загружен (что случается нечасто). Кроме того, если вы хотите получить API-доступ к WebPageTest, вам придется оплатить премиум-план.
Как WebPageTest сравнивается с другими инструментами тестирования скорости веб-сайта
Как мы уже упоминали ранее, существует множество других вариантов инструментов для тестирования скорости веб-сайта. Две наиболее популярные альтернативы WebPageTest — Google PageSpeed Insights и Pingdom Tools. Давайте рассмотрим, как WebPageTest сравнивается с обоими вариантами.
Google PageSpeed Insights
Разработанный компанией Google, этот инструмент предоставляет простую оценку производительности и предлагает конкретные рекомендации по оптимизации. При сравнении с WebPageTest результаты получаются такими же подробными. Однако WebPageTest проверяет каждую страницу несколько раз во время каждого запуска. Более того, он позволяет запускать пользовательские тесты, чего PageSpeed Insights не предлагает.
Инструменты Pingdom
Этот инструмент идеально подходит, если вы хотите провести быстрые тесты с приличным выбором серверов. В отличие от PageSpeed Insights или WebPageTest, Pingdom не предоставляет углубленного анализа возможностей улучшения или проблем вашего сайта. Вместо этого вы получите обзор производительности вашего сайта в цифрах, что может быть все, что вам нужно время от времени.
По нашему опыту, вы можете получить наилучшие результаты производительности, проводя регулярные тесты с использованием различных инструментов. Однако если вы собираетесь использовать один сервис, WebPageTest может предоставить наиболее полные результаты по сравнению с такими альтернативами, как PageSpeed Insights и Pingdom Tools.
Заключение
Мониторинг производительности необходим, если вы хотите поддерживать свой сайт в отличной форме. Это означает регулярное проведение тестов скорости и принятие мер по улучшению времени загрузки. Хотя существует множество инструментов, которые можно использовать для мониторинга производительности страниц, мы рекомендуем WebPageTest. Этот сервис бесплатен, и он предоставляет подробные отчеты. Более того, вы можете хранить данные тестов до 13 месяцев, что означает, что вы можете получить обзор производительности вашего сайта за определенный период времени.

