Вы хотите настроить страни? ... 7 Примеров страниц входа в систему
7 Примеров страниц входа в систему...
Вы хотите настроить страницу входа в систему на своем сайте WordPress? С помощью WPForms у вас есть множество способов стилизовать форму входа в систему, не прибегая к кодированию! В этом посте мы покажем вам 7 примеров страниц входа на популярных сайтах и расскажем, как их воссоздать. Мы проведем вас через процесс создания каждой формы в том же стиле, что и представленные здесь примеры, всего несколькими щелчками мыши. Давайте погрузимся в работу!
Что нужно писать на странице входа в систему?
Страница входа в систему, скорее всего, содержит несколько полей, в которые пользователи вводят имя пользователя, адрес электронной почты, пароль и т.д. Страница входа в систему — это место, где пользователи сайта вводят свои учетные данные, чтобы получить доступ к вашему сайту. Эти посетители могут иметь учетную запись на вашем сайте или иметь другую причину, по которой им необходимо войти на ваш сайт.
Вероятно, на странице входа в систему необходимо разместить текст, информирующий или подсказывающий пользователям, как войти на сайт. Можно также добавить изображения, например, логотипы или иллюстрации, а также дополнительные средства защиты, чтобы нежелательный спам не засорял страницу входа.
7 Примеров страниц входа в систему
Простая форма входа в систему
Эта страница входа в систему на сайте HubSpot является довольно простой и не содержит большого количества деталей, включенных в форму. Форма состоит из ввода электронной почты, пароля, флажка и кнопки входа в систему.

Особенность такой формы в том, что она является своего рода фундаментом для всех остальных примеров форм входа в систему. Она содержит самые основные элементы, необходимые для страницы входа в систему. И, если вы хотите, ваша собственная страница входа в систему тоже может быть упрощена подобным образом. WPForms — лучший плагин-конструктор форм для WordPress, и с его помощью вы сможете очень просто добавить на свой сайт пользовательскую страницу входа.
Для начала вам необходимо установить WPForms и подписаться на тарифный план Pro, чтобы получить доступ к аддону User Registration. После ввода лицензионного ключа в настройках WPForms перейдите в раздел WPForms » Addons на панели инструментов. Прокрутите список доступных аддонов, чтобы найти аддон User Registration, который вы также установите. Не забудьте также активировать аддон после его установки.

Теперь вы готовы к созданию формы входа в систему. Перейдите в раздел WPForms » Add New и найдите шаблон User Login Form из доступных шаблонов аддона. Нажмите на кнопку Use Template, чтобы выбрать этот шаблон и открыть конструктор форм.

Конструктор форм WPForms позволяет легко редактировать этот готовый шаблон в соответствии с вашими потребностями. Вы найдете обширный выбор полей формы, которые охватывают практически все элементы, которые вы хотели бы видеть в своей онлайн-форме. Все, что вам нужно сделать, — это просто перетащить каждое поле на свое место. Вы увидите, что в форму входа пользователя уже загружены необходимые поля. Но, как и все шаблоны WPForms, эта форма очень хорошо настраивается, поэтому вы можете добавлять и редактировать поля формы самыми разными способами.

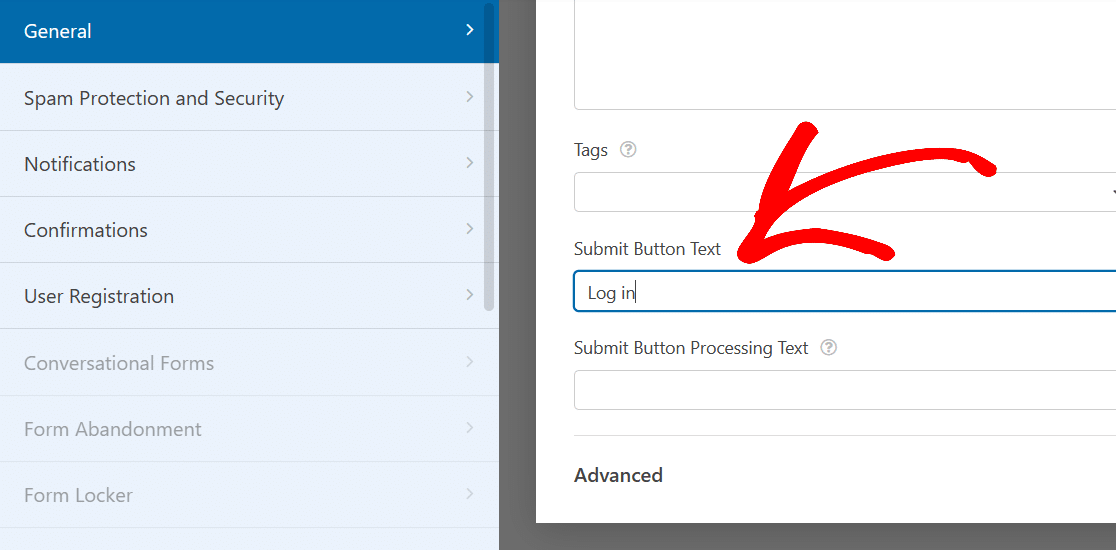
Для этой формы отредактируем кнопку Submit в нижней части формы так, чтобы она имела значение ‘Log in’, как в примере страницы входа в систему HubSpot.

Просто щелкните на кнопке, чтобы раскрыть ее настройки. Затем, чтобы изменить текст кнопки, откройте вкладку General и прокрутите страницу до поля Submit Button Text.

Теперь напечатайте то, что вы хотели бы видеть на кнопке, например, ‘Log in’. Если посмотреть на форму еще раз, то кнопка в нижней части формы лучше соответствует характеру входа на эту страницу.

Вот и все, что нужно сделать для создания базовой формы входа в систему, подобной той, что используется на странице входа в систему HubSpot. Далее перейдите к сохранению этой формы.

После сохранения эта форма будет доступна для использования на странице WPForms All Forms на приборной панели WordPress. Теперь у вас есть простая форма входа, которую можно быстро опубликовать на своем сайте или использовать в качестве основы для создания более подробных страниц входа. Это основные шаги, необходимые для всех рассмотренных здесь примеров страниц входа в систему.
Форма входа в систему с обучающим текстом
Взгляните на страницу входа для WordPress.org. Как и первый рассмотренный нами пример, эта страница является достаточно простой. Однако в верхней части страницы есть фрагмент обучающего текста, и ваша форма тоже может быть такой.

Как мы уже говорили, для каждой созданной здесь формы сначала требуется шаблон User Login Form, в том числе и для этой. Снова выберите этот шаблон. Затем в конструкторе форм перетащите поле Content в верхнюю часть формы и опустите его туда.

Как мы уже говорили, вы можете перетаскивать это поле на форму в любое удобное для вас место. Но для того, чтобы оно напоминало инструктивный текст на странице входа в систему, приведенной выше, давайте поместим поле в верхней части.

Щелкните на поле, чтобы открыть его настраиваемые параметры, расположенные в левой части экрана. Затем с помощью текстового редактора введите текст инструкции, который вы хотите отобразить в этом поле. Как в приведенном выше примере, вы можете проинструктировать пользователей о вводе информации для входа на ваш сайт.

Благодаря текстовому редактору под рукой имеется множество опций: настраиваемые стили шрифтов, цвета и многое другое, доступное в этом поле. Например, посмотрите на страницу входа в систему HubSpot из примера 1. Обратите внимание, что здесь есть очень короткий фрагмент инструктивного текста. Инструктивный текст гласит: «У вас нет учетной записи? Зарегистрируйтесь» и содержит ссылку на страницу, где пользователь может создать учетную запись. Это также можно сделать с помощью текстового редактора поля Content вашей формы. Сначала наберите текст инструкции и выделите ту часть, на которую нужно сделать ссылку. Затем щелкните на значке ссылки на панели инструментов текстового редактора.

Теперь вставьте URL-адрес страницы, на которую вы хотите перевести пользователей. По завершении нажмите кнопку OK.

Вот и все! Теперь на вашей форме есть обучающий текст и ссылка.

Как всегда, сохраните форму на потом или вставьте ее на страницу. В конце этого поста мы расскажем о том, как опубликовать страницу входа в систему, когда она будет готова к запуску на вашем сайте.
Форма входа в систему с изображением в заголовке
Еще одним способом настройки формы входа в систему для страницы входа в систему является добавление изображения в заголовок по вашему выбору. Использование изображения в верхней части формы — это хороший способ персонализировать форму или дополнить стиль вашего сайта.

Для добавления изображения заголовка снова используется поле Content и шаблон User Login Form. Как и раньше, перетащите это поле в верхнюю часть формы. Но на этот раз нажмите кнопку Добавить медиа, расположенную над текстовым редактором.

Теперь загрузите выбранное изображение, которое появится над текстом в текстовом редакторе. При желании текст можно удалить и работать только с изображением.

Щелкните на изображении, чтобы перейти к его настройкам отображения, и расположите изображение так, как вам удобно. Для того чтобы изображение в нашем примере выполняло функцию настоящего заголовка, мы выровняем его по центру и выберем полноразмерную версию. Вы можете несколько раз изменить эти параметры, чтобы понять, что вам больше нравится.

Не забудьте нажать синюю кнопку Обновить, чтобы применить все изменения. Вы также можете изучить другие вкладки настроек, чтобы получить дополнительные возможности, например, изменить размер поля на вкладке Advanced. Попробуйте выбрать размер поля Large, чтобы изображение отображалось еще больше в верхней части формы, как и положено изображению заголовка.

И снова не забудьте сохранить форму для последующего использования. Дополнительные советы, связанные с этим примером, можно найти в этой полной статье о добавлении изображения заголовка к формам.
Форма входа в систему с логотипом компании
Давайте посмотрим на страницу входа в систему SendLayer. В верхней части формы, над инструктивным текстом, который мы рассмотрели ранее, расположен логотип сайта.

Вы можете добавить логотип в форму, снова воспользовавшись полем Content формы User Login Form. Помните, как вы использовали поле Content для загрузки изображения заголовка? Почему бы не использовать аналогичный процесс для отображения логотипа? Благодаря конструктору форм у вас есть несколько вариантов размещения логотипов на форме. Просто перетащите поле Content в нужное место формы.

Для аналогии с приведенным выше примером разместим логотип в верхней части формы. Так как это похоже на изображение заголовка, то лучше всего здесь будет смотреться логотип, стилизованный под горизонталь. Не забудьте просто нажать кнопку Add Media поля Content для загрузки логотипа.

Не забудьте и о дополнительных настройках. Возможно, вы захотите выровнять логотип по центру, сделать его полноразмерным или изменить размер поля в дополнительных настройках. Вы также можете отредактировать текст под логотипом, как мы рассматривали в примере с обучающим текстом, что сделает вашу форму очень похожей на этот пример.

Теперь на странице входа в систему на форме четко виден ваш логотип. Не стесняйтесь добавить еще один логотип в нижнюю часть формы или в любое другое место, куда вы захотите перетащить поле Content!
Форма входа в систему с иллюстрацией
Теперь давайте рассмотрим страницу входа в систему TrustPulse. На одной стороне экрана находится форма ввода учетных данных, над которой расположен небольшой логотип, а на другой — большая иллюстрация.

Вы тоже можете создать подобную форму, используя поле Layout и поле Content. Сначала перетащите поле Layout на форму входа пользователя в систему.

Сейчас не имеет значения, куда именно перетаскивать поле Layout, поскольку со временем вы будете перетаскивать предварительно загруженные поля формы в само поле Layout. Пока же давайте просто перетащим его в верхнюю часть формы, чтобы сохранить порядок. Вы также выберете ориентацию колонок в макете, которая будет определять размер и размещение содержимого в этом поле.

Теперь перетащите поле Content в первый столбец поля Layout вашей формы, чтобы здесь можно было отобразить логотип, как в примере TrustPulse.

С помощью кнопки Add Media еще раз загрузите свой логотип, а затем убедитесь, что в настройках изображения он ориентирован и имеет нужный размер.

Затем перетащите остальные поля формы в эту сторону поля Layout. Просто захватите каждое поле мышью, перетащите его в колонку Layout и опустите. Поле Email, поле Password и флажок теперь будут находиться в левой колонке формы.

Теперь добавим содержимое в другой столбец в поле Layout. Снова выберите поле Content и перетащите его в больший столбец в правой части формы.

Теперь можно добавить иллюстрацию по своему выбору, которая будет отображаться в основном на этой стороне формы. Чтобы загрузить иллюстрацию, нажмите кнопку Add Media, как это было сделано на другой стороне.

И снова не забудьте изменить настройки поля, чтобы настроить размер и расположение иллюстрации. Для большой иллюстрации, как в примере, можно удалить весь дополнительный текст из поля Content.

Теперь на одной стороне вашей формы отображается маленький логотип и учетные данные, а на другой — большая иллюстрация. Как обычно, вам нужно сохранить эту форму в WPForms на вашей приборной панели, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
Форма входа в систему с CTA
Далее мы рассмотрим страницу входа в систему от ExactMetrics, которая несколько похожа на предыдущую, но с кнопкой призыва к действию на одной стороне формы вместо иллюстрации.

На одной стороне находится небольшой логотип, поля для ввода электронной почты, пароля и кнопки входа в систему, а на другой — довольно много текста, за которым следует CTA, на которую можно нажать. Чтобы создать подобный вид своей формы, достаточно выполнить действия, описанные в предыдущем примере: сначала добавить поле Layout в форму входа пользователя и перетащить поля на одну из сторон или колонок макета.

Помните, что для загрузки логотипа достаточно перетащить в макет поле Content, а затем перетащить в эту часть макета остальные поля формы. А вот на другой стороне макета, во втором столбце, не нужно ничего загружать. Вы просто отредактируете уже имеющийся здесь текст.

Обратите внимание на то, что часть загруженного текста крупнее и жирнее того, что находится под ним, подобно стилю текста в примере. Это позволяет легко оформить текст, как в примере, но не забывайте и о других возможностях использования текстового редактора в своих интересах. Вы можете изменять размер, ориентацию, цвет текста и многое другое по своему усмотрению.

А в текстовом редакторе поля Content можно даже вставить фрагмент кода для создания кнопки CTA. Перейдите на вкладку «Текст» в окне текстового редактора, чтобы скопировать и вставить код, который вы хотите использовать для создания кнопки.

Вы можете изменить свой фрагмент кода, чтобы придать CTA-кнопке желаемый вид.

Теперь на вашей форме есть кнопка CTA! Еще раз напомним, что форму нужно сохранить, а затем вставить ее на страницу WordPress, когда вы будете готовы ее использовать.
Форма входа в систему с reCAPTCHA
Теперь, когда мы рассмотрели более сложные способы стилизации формы входа в систему, давайте рассмотрим один из самых простых элементов безопасности, который можно добавить в форму в любом месте.

Проверка reCAPTCHA помогает защитить ваш WordPress-сайт от ботов и спама, которые пытаются использовать ваши формы для проникновения на сайт. Как вы можете видеть, она используется на странице входа в систему здесь, на сайте WPForms.

Вы также можете легко добавить поле reCAPTCHA в любую из своих форм входа в систему. Но сначала необходимо настроить его в настройках WPForms. На панели управления WordPress перейдите в раздел WPForms, а затем в раздел Settings. Затем убедитесь, что вы находитесь на экране CAPTCHA.

Выберите опцию reCAPTCHA в центре экрана. Затем вы выберете тип проверки reCAPTCHA, который хотите использовать. Давайте выберем Checkbox reCAPTCHA v2.

Далее на этой странице настроек необходимо ввести ключ сайта и секретный ключ, предоставляемые компанией Google. Чтобы получить эти ключи, необходимо выполнить процесс настройки в консоли администрирования Google reCAPTCHA. Более подробную информацию, а также подробное руководство по выполнению этой процедуры вы найдете в нашей статье о настройке и использовании reCAPTCHA в формах WordPress.
Не забудьте нажать кнопку Сохранить в нижней части этого экрана, чтобы применить эти настройки к полю reCAPTCHA. Теперь вы готовы добавить проверку reCAPTCHA в свою форму. Вернувшись на страницу создания формы, нужно просто щелкнуть на поле reCAPTCHA, чтобы включить его в форму входа пользователя.

И все! Теперь ваша форма входа в систему защищена от ботов и спама, которые могли бы проникнуть на ваш сайт.

Кроме того, значок reCAPTCHA отображается на форме, что позволяет пользователям убедиться в безопасности их информации.
Как добавить пользовательскую страницу входа в WordPress
Удобство конструктора форм WPForms заключается в том, что все настраиваемые опции и варианты стилей, на которые вдохновляют эти примеры, могут быть созданы на самой форме. Однако некоторые из стилей, достигнутых в этих примерах, могут быть результатом дополнительного редактирования страницы входа в систему. Поэтому для получения дополнительных подробных советов о том, как с помощью WPForms добиться еще большего стиля на странице WordPress, ознакомьтесь с этой полной статьей о том, как стилизовать формы с помощью CSS.
Также следует помнить, что при создании всех форм, а также в примерах, которые мы рассмотрели здесь, необходимо сохранять форму после завершения ее редактирования. Затем, возможно, позже, при необходимости, вы сможете встроить форму на страницу и опубликовать ее, когда она будет готова. Или же из конструктора форм можно перейти к встраиванию формы на страницу прямо сейчас.

Нажав кнопку Embed, вы можете либо встроить форму входа в систему на уже созданную страницу вашего сайта, либо создать новую страницу для этой формы входа.

Если вы решите создать новую страницу, вам нужно будет назвать ее так же, как называются другие страницы вашего сайта, чтобы вы могли легко найти их на панели управления WordPress.

Нажмите кнопку «Поехали!», чтобы продолжить. WPForms автоматически добавит вашу форму входа на новую страницу. После того как форма будет встроена, вы всегда можете отредактировать некоторые дополнительные параметры самой страницы WordPress, обратившись к настройкам блока WPForms и отредактировав другие элементы стиля страницы.

Ознакомьтесь с этой статьей, чтобы узнать больше о том, как редактировать и настраивать страницу входа в систему WordPress. Не забывайте, что, как и все страницы WordPress, страницу со встроенной формой необходимо опубликовать, чтобы она появилась на сайте. Можно также предварительно просмотреть страницу перед публикацией или сохранить черновик на потом.


