Как создать собственный заголовок в WordPress?.
Как создать собственный заголовок в WordPress?.
Достаточно ли привлекателен ваш сайт для посетителей? Или это обычный сайт среди миллионов других! Вы хотите, чтобы ваш сайт выделялся из общей массы? Вы хотите, чтобы каждая страница вашего сайта выглядела по-своему? Что, если я скажу, что ключ к решению всех этих проблем в ваших руках? И этот ключ – Custom Header !! Да, вы правильно прочитали. Посмотрим, как…
Заголовок – это самый важный визуальный элемент вашего сайта, занимающий самое верхнее положение. Это первое, что видит посетитель, когда попадает на ваш сайт. Заголовок вашего сайта –
Пользовательский заголовок WordPress: зачем он вам вообще нужен?
Заголовок – один из важнейших элементов вашего сайта. Это жест, который многое говорит о вашем сайте. Обычно он содержит изображение или видео, чтобы привлечь внимание посетителя. Согласно
Пользовательский заголовок в WordPress дает вам больше контроля и гибкости. Вы можете вращать, изменять размер или обрезать изображение заголовка в дополнение к изменению положения логотипа, текста или
Итак, настраиваемый заголовок важен, поскольку он работает как лицо вашего сайта. Он должен уметь донести до аудитории суть и настроение вашего сайта. У вас может быть свой
Как добавить собственный заголовок в WordPress?
1. Создайте и отредактируйте изображение
Прежде всего, выберите привлекательное изображение. Он должен быть простым и уникальным. Вы можете найти множество бесплатных изображений в Интернете. Для получения дополнительной информации вы можете прочитать около
Вы можете использовать некоторые полезные инструменты редактирования на рабочем столе или бесплатные инструменты редактирования. Вы можете обновить выбранное изображение с помощью , paint.net и т.д.
2. Загрузите собственный заголовок.
Чтобы загрузить изображение заголовка, войдите в свою панель управления На левой панели перейдите в Внешний вид → Заголовок.
В левой части экрана откроется панель заголовка мультимедиа. Перейдите к изображению заголовка и нажмите кнопку «Добавить новое изображение».
Откроется галерея изображений для выбора изображения. Вы также можете просмотреть здесь свое собственное изображение. Выберите изображение, при необходимости обрежьте его. Установите его как пользовательское изображение заголовка. Вы сделали.
Как настроить заголовок в WordPress?
После того, как вы загрузите изображение пользовательского заголовка темы WordPress, вы можете редактировать его для применения видео, текста, виджетов, социальных иконок и т.д. Вы можете использовать любую тему WordPress по умолчанию. Здесь вы получите пример кода для редактирования настраиваемого заголовка в теме Twenty Seventeen.
1. Добавьте текстовую область в заголовок.
С темой по умолчанию вы можете изменить только заголовок сайта. Но чтобы добавить текстовую область, вам нужно написать код в файле header-image.php. Вы добавите следующий код, чтобы получить текстовую область в заголовке
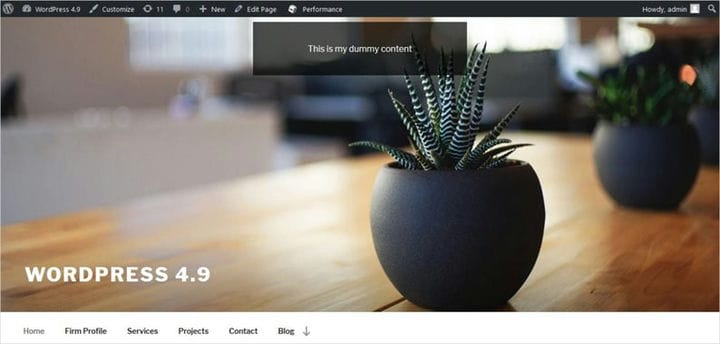
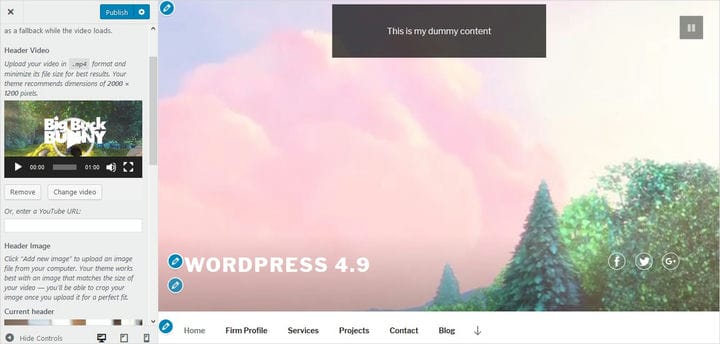
<div class="custom-header"> <div class="custom-header-media"> <?php the_custom_header_markup(); ?> </div> <div class="custom_textbox"> <div class="custom_textbox_content"><p>This is my dummy content</p></div> </div>После добавления этого кода вы увидите отдельную текстовую область в заголовке, как показано ниже.

2. Добавьте значки социальных сетей.
Чтобы добавить значки социальных сетей в заголовок, вы добавите следующий код в site-branding.php после класса переноса.
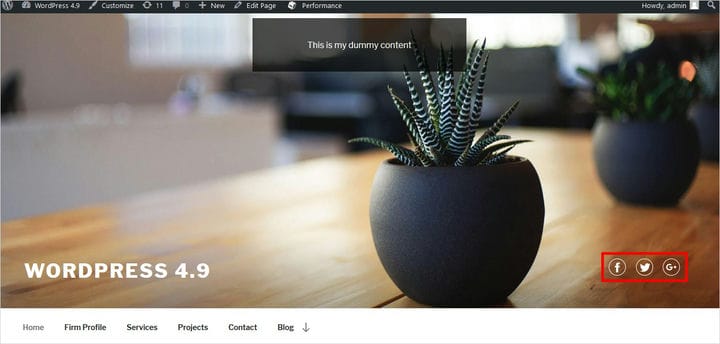
<div class="social_links"> <ul> <li> <a href="" class="custom_facebook_icon"> <img alt="customfacebook" src="http://localhost/wordpress/wp-content/uploads/2018/01/facebook.png" /> </a> </li> <li> <a href="" class="custom_twitter_icon"> <img alt="customtwitter" src="http://localhost/wordpress/wp-content/uploads/2018/01/twitter.png" /> </a> </li> <li> <a href="" class="custom_googleplus_icon"> <img alt="customgoogleplus" src="http://localhost/wordpress/wp-content/uploads/2018/01/google-plus.png" /> </a> </li> </ul> </div>Вы также должны предоставить CSS, если хотите стилизовать значки социальных сетей в своем уникальном стиле.
#masthead .wrap { position: relative; display: inline-block; vertical-align: middle; } .social_links { float: right; padding-right: 60px; } .social_links li { display: inline-block; margin-right: 15px; }Это даст вам требуемые результаты, как показано

3. Добавьте виджет в заголовок.
Если вы хотите, чтобы на вашем сайте были виджеты, вы определите функцию в файле function.php. Вы можете добавить этот код в конец файла.
function custom_widgets() { register_sidebar( array( 'name' => 'Custom Header Position', 'id' => 'custom_header_position', 'description' => __( 'An optional widget area for your site header', 'testtt' ), 'before_widget' => '<aside id="CustomWidget" class="custom_widget">', 'after_widget' => "</aside>", 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>',) ); } add_action( 'widgets_init', 'custom_widgets' );Как только вы это сделаете, вы добавите этот HTML-код в файл header-image.php, чтобы отобразить конкретный виджет на веб -интерфейсе.
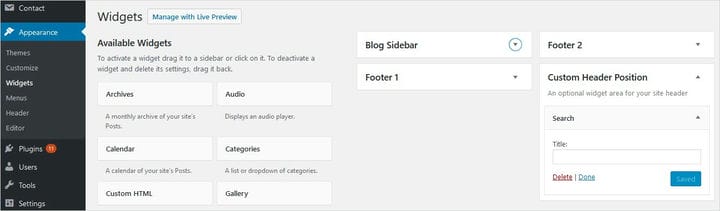
<?php if (is_active_sidebar( 'custom_header_position') ): ?> <div id="header-widget-area" class="custom-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'custom_header_position' ); ?> </div> <?php endif; ?>Теперь вы перейдете в Внешний вид → Виджеты. Отсюда вы можете добавить любой виджет в свою пользовательскую позицию заголовка. Например, виджет «Поиск» добавляется простым перетаскиванием его в положение «Пользовательский заголовок».

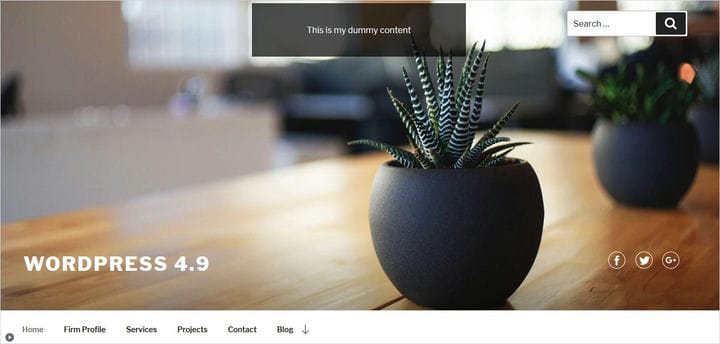
Результирующий заголовок будет выглядеть примерно так

4. Переместите логотип.
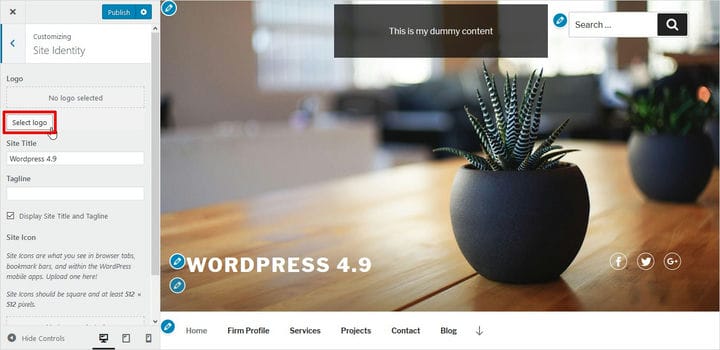
Вы можете добавить логотип в настройки WordPress по умолчанию. Перейдите в Внешний вид → Заголовок → Медиа заголовка → Раздел логотипа. Здесь установите логотип, нажав кнопку «Выбрать логотип».

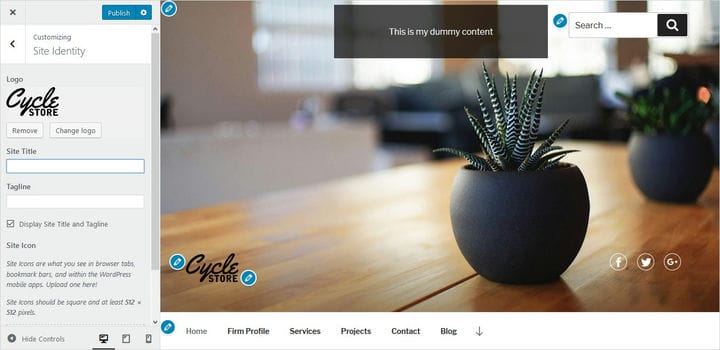
Но чтобы переместить его, вам нужно написать дополнительный CSS. В теме Twenty Seventeen по умолчанию вы получите логотип в нижнем левом положении, как показано ниже.

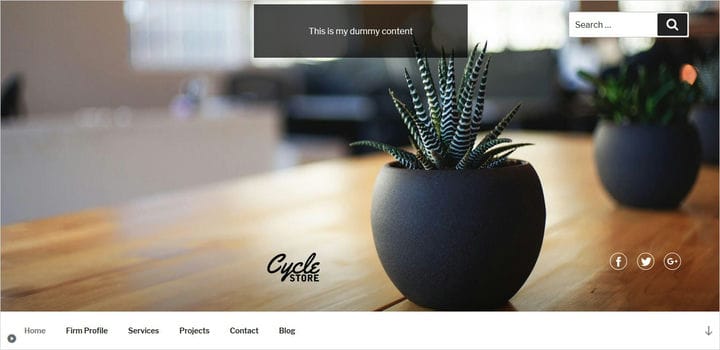
Здесь вы увидите пример CSS для добавления логотипа в центральную позицию. Точно так же вы можете установить его в любом месте заголовка.
.custom-logo-link { padding-right: 2em; position: absolute; left: 500px; top: 0px; }
5. Добавьте видео в заголовок.
Наконец, вы также можете добавить видео в свой заголовок К счастью, для этого нет необходимости добавлять код. WordPress предоставляет вам вариант по умолчанию для добавления видео или фонового изображения.
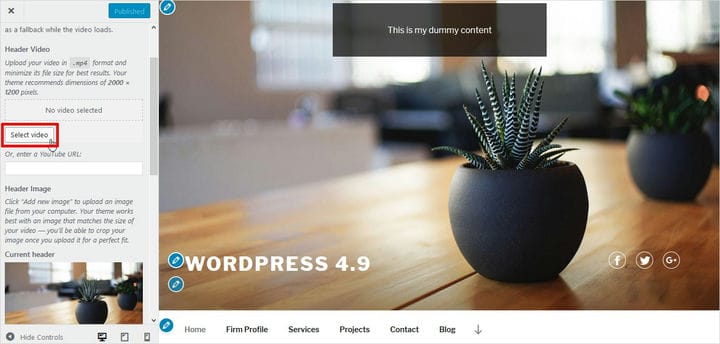
Чтобы добавить видео в заголовок, перейдите в Внешний вид → Заголовок → Медиа заголовка → Заголовок видео. Здесь вы нажмете кнопку «Выбрать видео», как показано ниже. Затем вы можете просматривать нужное видео в заголовке со своего компьютера. Кроме того, вы также можете указать URL-адрес видео, если оно в сети. Просто опубликуйте это.

Ваш заголовок видео будет выглядеть так

Точно так же вы можете добавить фоновое изображение заголовка, выбрав любое изображение заголовка в разделе заголовка мультимедиа.
У вас может быть свой собственный заголовок WordPress для каждой страницы, например, некоторые с фоновым изображением, некоторые с видео или виджетами и т.д. Все зависит от вашего выбора и творческих способностей.
Как создать собственный заголовок в WordPress с нуля с помощью TemplateToaster?
Вы должны хорошо знать PHP, HTML, CSS для работы с файлами шаблонов. Если вы новичок и не знаете, как писать код, вы можете положиться на TemplateToaster
Прежде всего, скачайте и установите TemplateToaster

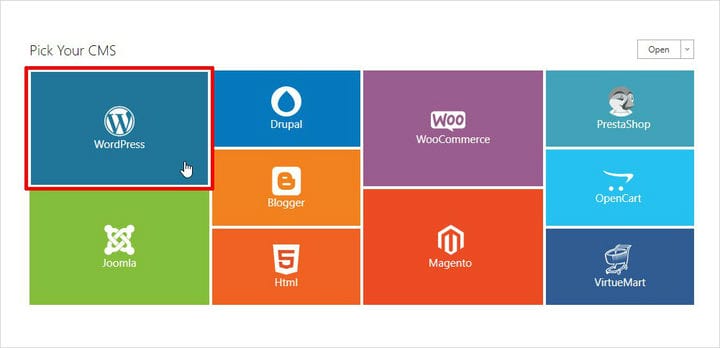
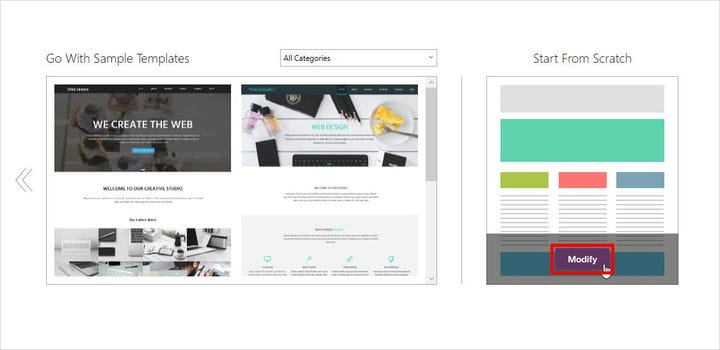
Затем вы получите следующий экран для создания шаблона с нуля или использования образца шаблона. Выберите «Начать с нуля» и нажмите «Изменить».

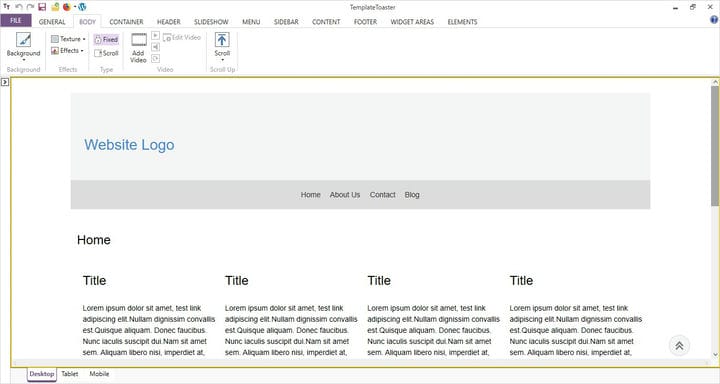
Затем вы будете перенаправлены в основной интерфейс программного обеспечения, откуда вы сможете приступить к созданию собственного заголовка.

1. Пользовательский заголовок полной ширины
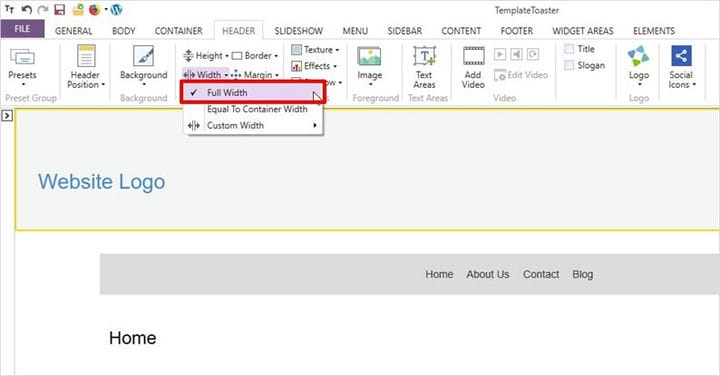
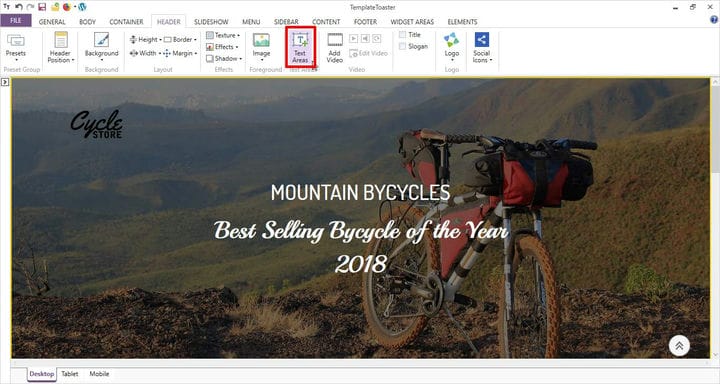
Вы увидите главный экран интерфейса программы, как показано ниже. Отсюда вы можете установить заголовок во всю ширину. Перейдите в Заголовок → Ширина → Полная ширина.

2. Переместите логотип.
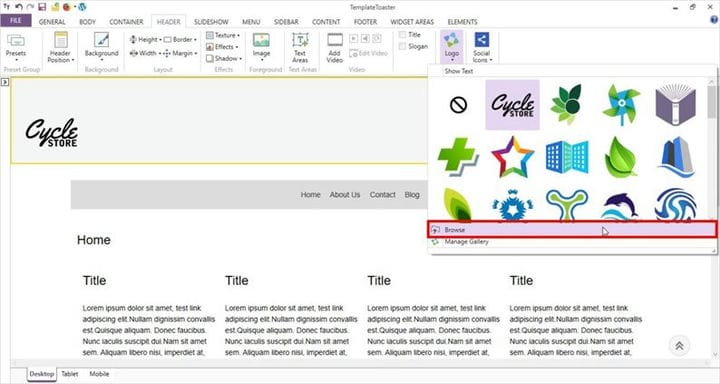
На вкладке «Заголовок» выберите «Логотип». Откроется галерея значков с логотипом. Вы можете выбрать изображение логотипа из библиотеки образцов или просмотреть собственное изображение. Будет установлен логотип.

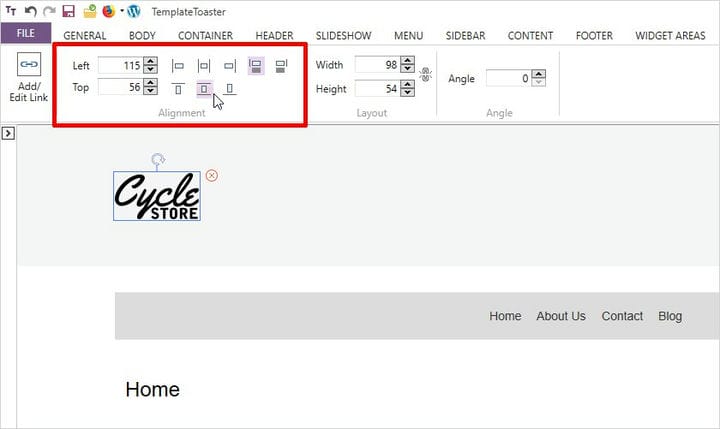
Если дважды щелкнуть изображение логотипа, откроется вкладка «Формат», как показано ниже. Отсюда вы можете дать ссылку на изображение логотипа или указать его положение. Вы можете изменить положение, задав настраиваемые левое и верхнее положения или выбрав ярлык положения. Например, здесь для логотипа выбрано положение по центру по вертикали.

3. Добавление фонового изображения
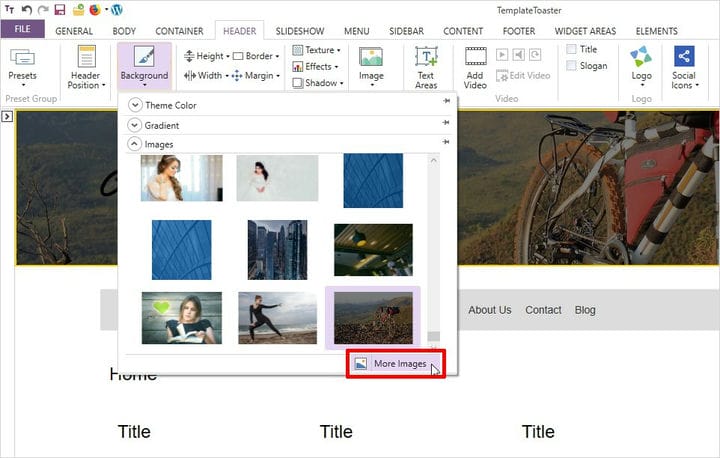
Вы выберете опцию Background на вкладке Header, чтобы установить фоновое изображение заголовка. Откроется галерея изображений. Вы также можете просмотреть собственное изображение заголовка в разделе «Другие изображения».

Точно так же вы можете добавить изображение заголовка переднего плана, выбрав параметр изображения на вкладке заголовок.
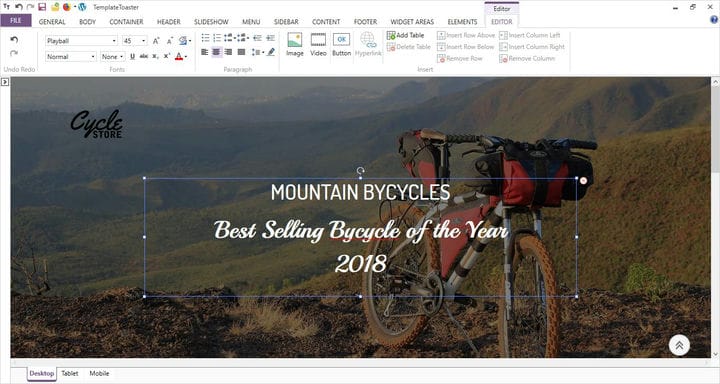
4. Добавьте текстовую область в заголовок.
Если вы хотите отобразить слоган и соответствующую информацию в заголовке, вы можете использовать текстовую область. В текстовой области вы можете добавить обычный текст, кнопку, список и т.д. Выберите параметр «Области текста».

Добавьте контент и стилизуйте его двойным щелчком. При двойном щелчке откроется вкладка редактора для редактирования содержимого.

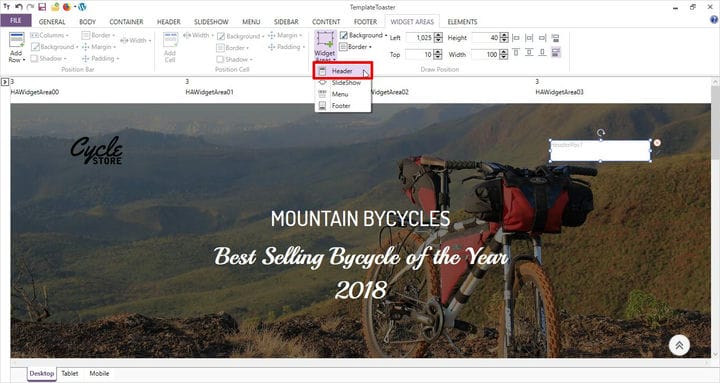
5. Добавить виджет в заголовок
Вы можете добавить область виджета в заголовок одним щелчком мыши. Перейдите на вкладку «Области виджетов» и нажмите «Области виджетов» → «Заголовок». Вы также можете установить типографику для этого виджета и изменить его положение в любом месте заголовка, просто перетащив. Вы можете добавить в него контент после экспорта.

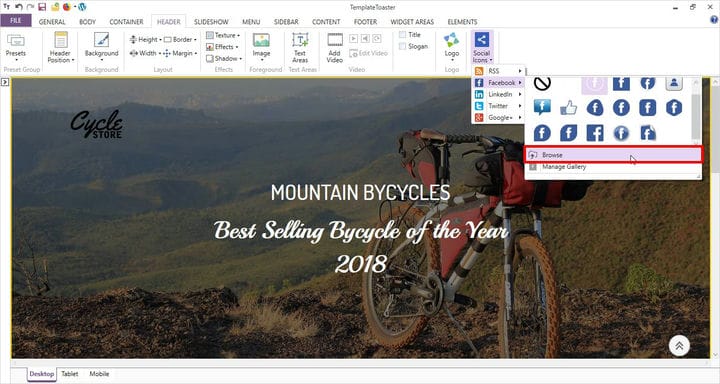
6. Добавьте значки социальных сетей в заголовок.
Добавить значки социальных сетей в заголовок очень просто. На вкладке «Заголовок» выберите параметр «Социальные значки». Откроется галерея значков социальных сетей, чтобы выбрать изображение в соответствии с вашими потребностями. Вы также можете просмотреть здесь свой собственный значок.

Все значки социальных сетей доступны здесь. Вы можете сохранить значки в соответствии с вашими требованиями. Здесь вы размещаете значки социальных сетей в Facebook, Twitter и Google +.
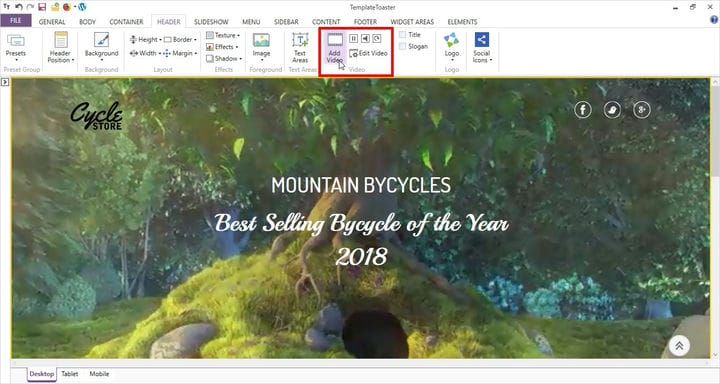
7. Добавление видео в заголовок
Чтобы добавить видео, нажмите «Добавить видео». Отсюда вы можете легко загрузить фоновое видео заголовка.

Заключительные слова
К настоящему моменту вы узнали, как создать собственный заголовок в Это определенно изменит внешний вид вашего сайта. Решение, которое вы выберете, – это полностью ваш выбор. Надеюсь, пост вам понравился. Если у вас есть вопросы, вы можете оставить сообщение в разделе комментариев ниже.
Связанное чтение: Учебник по WordPress 101
Источник записи:
