Шпаргалки по Bootstrap – Основная коллекция справочных руководств.
Шпаргалки по Bootstrap – Основная коллекция справочных руководств.
Вы работаете над сайтом Bootstrap? Вам нужно запоминать классы Bootstrap? Вы тратите много времени на поиск классов Bootstrap? Забудьте обо всем этом … так как основная коллекция шпаргалок Bootstrap уже здесь !!
Bootstrap известен как самая популярная в мире библиотека интерфейсных компонентов для создания адаптивных, ориентированных на мобильные устройства проектов в Интернете. Это фреймворк HTML, CSS, Javascript для разработки веб-сайтов. Это действительно упрощает разработку. Чтобы сделать его проще и удобнее для разработчиков всех уровней, вот Cheat Sheets Bootstrap.
Шпаргалки Bootstrap содержат все классы для выполнения каждого вида функций. Они работают как краткие справочные руководства для разработчиков. Поскольку сложно запомнить синтаксис всех классов и связанного с ними кода. Итак, все популярные чит-листы по Bootstrap 3 и Bootstrap 4 собраны здесь, в
Шпаргалки по Bootstrap 4
Cheat Sheet по Bootstrap 4 поможет вам лучше понять компоненты Bootstrap. Здесь все компоненты легко доступны и быстро используются. Так, здесь Templatetoaster
1.
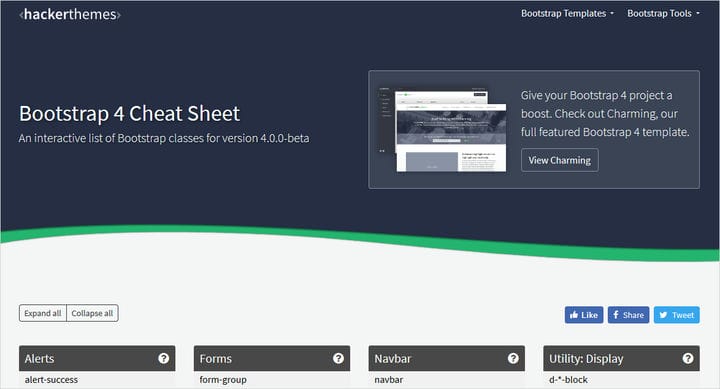
Все классы Bootstrap 4 перечислены вместе с описанием и категорией в этой шпаргалке. Он предоставляет поле ввода фильтра для фильтрации классов по имени. Здесь нет доступного фрагмента кода. Но щелкнув имя класса, вы перейдете к официальной документации Bootstrap 4, откуда вы можете скопировать фрагмент кода. Вы также можете прочитать о лучших
Эта шпаргалка Bootstrap с описанием в формате pdf предоставляет вам таблицу преобразования пикселей в rem. Это очень поможет вам, если вы работаете с файлом PSD.
Он также показывает список общих единиц измерения.
2.

Шпаргалка по Bootstrap 4 от Александра – это действительно круто, чтобы сослаться на все компоненты Bootstrap. Вы даже можете увидеть на выходе фрагмент кода. Он предоставляет два варианта для каждого компонента Bootstrap: скопировать класс CSS или скопировать фрагмент кода. Он также отображает предварительный просмотр вывода кода.
3.

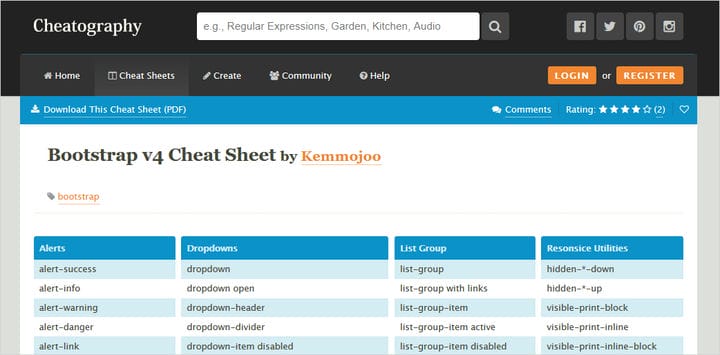
В этом списке все компоненты распределены по функциям в алфавитном порядке. Например, оповещения, кнопки, карточки и т.д. Вы также можете скачать это в формате pdf. Таким образом, он также известен как Bootstrap 4 Cheat Sheet pdf.
4.

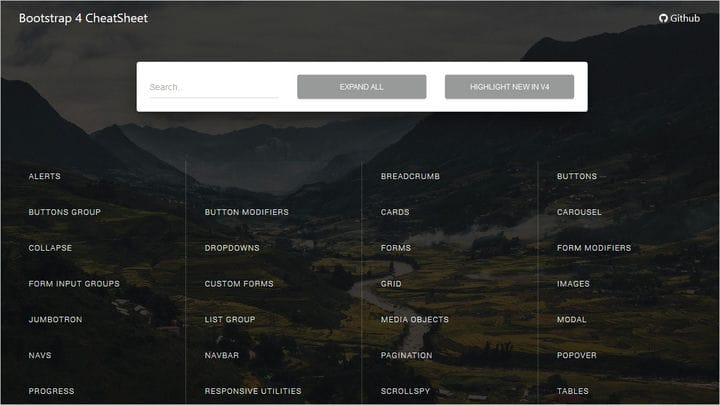
BootstrapBay – это удобный справочник для разработчиков Bootstrap. Вы можете легко искать разные классы Bootstrap. Это дает возможность «ОСНОВНОЕ НОВОЕ В V4 ». Благодаря этому вы можете увидеть все недавно добавленные функции Bootstrap. Это одна из лучших шпаргалок по Bootstrap 4.
Шпаргалки по Bootstrap 3
Bootstrap 3 – это гибкий и популярный
1.

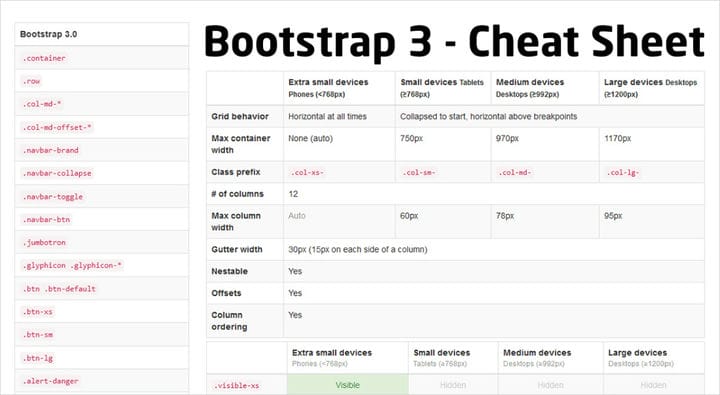
Эта шпаргалка по классам начальной загрузки включает все классы с именами, указанием размера экрана и спецификацией поведения сетки. Он также предоставляет краткие справочные материалы, представленные в версии 3.0.2. Это предоставлено командой Twitter.
2.

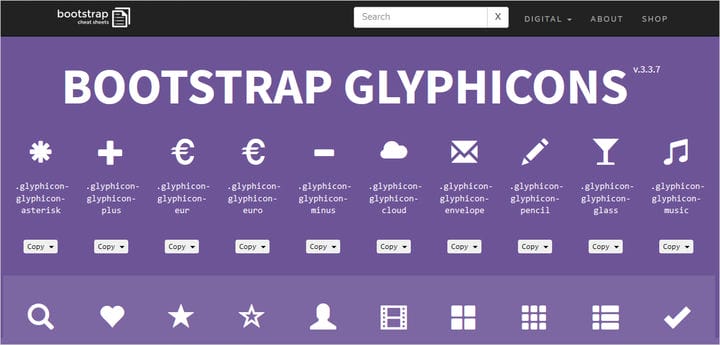
Эта шпаргалка по Bootstrap 3.3.7 содержит глификоны. Глификоны – это в основном маленькие символы веб-страницы, значки или пиктограммы. Просто выберите Глификон, который хотите использовать, и щелкните его. Он автоматически скопирует свой код.
3.

Это шпаргалка по классам Bootstrap, в которой перечислены все классы с описанием и категорией. Вы также можете увидеть предварительный просмотр конкретного класса на выходе. Он также дает поле фильтра для поиска класса Bootstrap по имени.
4.

В этой Cheat Sheet Bootstrap перечислены все классы с описанием. Часть описания довольно понятна и заметна.
5.

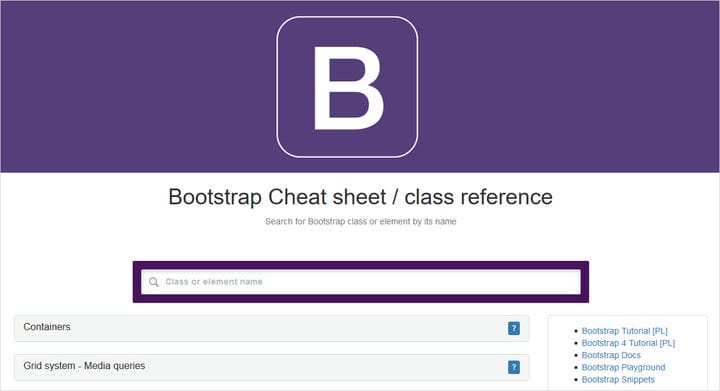
Эта шпаргалка по начальной загрузке содержит все важные классы. Когда вы щелкаете имя класса, открывается фрагмент кода, который вы можете скопировать и использовать где угодно. Он также имеет поле поиска для поиска определенного класса или элемента Bootstrap.
6.

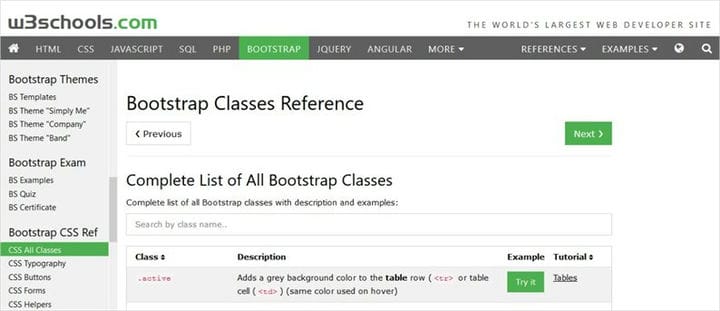
В нем перечислены все классы Bootstrap с описанием. Даже вы можете увидеть примеры использования. Это позволяет полю ввода поиска отфильтровать конкретное имя класса.
Вывод
Шпаргалки по Bootstrap – это не что иное, как закладки для разработчиков внешнего интерфейса Bootstrap. Им не нужно запоминать все компоненты Bootstrap. Все, что им нужно, это загрузить шпаргалки по Bootstrap 3/4. Забыть некоторые данные не составляет большого труда, поэтому эти шпаргалки по классам Bootstrap будут служить отличным справочным руководством. Если вы думаете создать шаблон Bootstrap с нуля, вы можете использовать
Источник записи:
