Как создать шаблон Blogger с нуля: руководство для начинающих.
Как создать шаблон Blogger с нуля: руководство для начинающих.
Вы активный читатель блога и хотите поделиться своими взглядами, мыслями и опытом, приобретенными за последние годы? Вы мечтаете иметь собственный блог для глобального общения? Тогда вы не за горами – один шаг, и с помощью этого руководства для начинающих вы узнаете, как создать шаблон с нуля, выполнив всего несколько простых шагов.
Создавать блоги с blogger очень просто. – это хорошо известная служба публикации блогов, которая позволяет пользователям бесплатно создавать потрясающие блоги. Однако требуются некоторые знания кодирования HTML, CSS и Javascript. Это не так уж и сложно. Как только вы решите изучить «Как создать шаблон с нуля» с некоторыми базовыми концепциями, вы готовы к работе.
Как создать шаблон ? Учебник для начинающих
Наличие собственного уникального шаблона блоггера – это нечто роскошное. Но возникает вопрос – с чего начать? Простой ответ: есть два надежных метода создания шаблона:
Создать шаблон можно двумя способами
- Создать шаблон вручную
- Создать шаблон с
Если вы хорошо разбираетесь в кодировании, вы выберете ручной метод для создания шаблона blogger. Но если вы новичок и не знаете, как кодировать, то – лучший выбор для создания и настройки шаблона blogger. Вам не нужно писать код с помощью этого
Следуйте инструкциям. Создайте шаблон вручную.
Шаблон состоит из элементов XHTML и blogger. Чтобы разработать базовый макет шаблона, вы будете использовать пространства имен. Пространство имен (xmlns) заранее определено для использования с от Google. В основном используются 3 типа пространств имен следующим образом
- xmlns: b – ‘b’ указывает, что это пространство имен используется для доступа к элементам blogger.
- xmlns: data – используется для указания источника данных блога.
- xmlns: expr – вычисляет выражение для атрибутов.
Вы напишете весь код в файле main.xml .
Шаг 1. Синтаксис базовой компоновки
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <title><data:blog.pageTitle/></title> </head> <body> <!-- BODY CONTENTS --> </body> </html>Разделы
Шаблон блогера разбит на разделы. Основные разделы: заголовок, содержимое, нижний колонтитул, боковая панель. Вы будете использовать элемент Widget для определения содержимого раздела. Обратите внимание, что вы не можете использовать HTML в разделе. Но вокруг раздела допустимо использование HTML.
Правильный формат раздела будет
<b:section id=' ' class=' ' maxwidgets=' ' showaddelement=' '> <b:widget……../> </b:section> While the below format, will be considered Wrong: <b:section id=' ' class=' ' maxwidgets=' ' showaddelement=' '> <h1>Content heading</h> <div>Content</div> </b:section>Атрибуты раздела
В разделе необходимо указать следующие атрибуты. id – единственный обязательный атрибут, остальные – необязательные.
- id – это уникальное имя раздела, указанное только буквами и цифрами.
- class – состоит из общих классов, таких как «панель навигации», «основной», «заголовок», «нижний колонтитул» и «боковая панель». Если вы измените шаблоны позже, это позволит вам решить, передавать ли ваш контент или нет. Вы также можете использовать другие имена классов, если хотите.
- maxwidgets – ограничивает максимальное количество виджетов, которые могут быть добавлены в раздел.
- showaddelement – состоит из значений «да» или «нет». «Да» по умолчанию. Это определяет, будет ли на вкладке «Элементы страницы» отображаться ссылка «Добавить элемент страницы».
- рост – может быть «горизонтальным» или «вертикальным». По умолчанию используется “вертикальный”. Это определяет, будут ли виджеты располагаться бок о бок или уложены в пределах раздела.
Шаг 2: синтаксис для добавления разделов
<b:section id='header' class='header' maxwidgets="1" showaddelement="no"> <!-- Section contents --> </b:section> <b:section id="sidebar" class="sidebar" maxwidgets="" showaddelement="yes"> </b:section> <b:section id='main' class='main' maxwidgets="1" showaddelement="no"> <!-- Section contents --> </b:section> <b:section id='footer' class='footer' showaddelement="no"> <!-- Section contents --> </b:section>Виджеты
Виджет – это основная часть, которая отображает реальные данные для раздела. Он работает как заполнитель. Раздел определяет только элементы макета. Некоторые виджеты по умолчанию доступны в blogger. Однако вы также можете создать свой собственный виджет.
Атрибуты виджета
Виджет может иметь множество атрибутов. Из них требуются только идентификатор и тип, а другие – необязательны.
- id – может содержать только буквы и цифры. Каждый идентификатор виджета уникален. Идентификатор виджета можно изменить только путем удаления виджета или создания нового виджета.
- type – указывает тип виджета и может иметь один из допустимых типов виджетов, перечисленных ниже.
- Архивный блог
- Блог
- Корм
- Заголовок
- HTML
- SingleImage
- LinkList
- Список
- Логотип
- БлогПрофиль
- Навбар
- ВидеоБар
- Панель новостей
- заблокировано – может иметь значение «да» или «нет». Значение по умолчанию – «нет». Вы не можете переместить или удалить заблокированный виджет на вкладке «Элементы страницы».
- title – отображает заголовок виджета. Если не указан, используется заголовок по умолчанию, например «Список1».
- pageType – это может быть «все», «архив», «основной» или «элемент». По умолчанию установлено «Все». Виджет будет отображаться только на определенных страницах.
- мобильный – это может быть «да», «нет» или «по умолчанию». Он сообщает, что виджет будет отображаться на мобильном устройстве или нет. Только заголовок, блог, профиль, список страниц, AdSense, атрибуция будут отображаться на мобильном устройстве, если для него установлено значение «по умолчанию».
Шаг 3. Синтаксис виджета
Виджеты включены в раздел. Синтаксис для добавления виджета в раздел будет примерно таким
<b:section id="sidebar" class="sidebar" maxwidgets="" showaddelement="yes"> <b:widget id='CustomSearch1' title='Search' type='CustomSearch' locked='false'/> <b:widget id='FollowByEmail1' title='Follow By Email' type='FollowByEmail' locked='false' /> <b:widget id='PopularPosts1' locked='false' title='Popular On Relatemein' type='PopularPosts'/> <b:widget id='Label1' type='Label' locked='false' /> </b:section>Следуйте инструкциям по созданию шаблона с
В этом методе кодирования не требуется. Просто простой интерфейс перетаскивания для создания шаблона . Что еще более интересно, это полное решение часто задаваемых читателями вопросов о том, как сделать адаптивный шаблон , поскольку все шаблоны, разработанные с помощью
Отсюда вы сделаете выбор CMS. Поскольку поддерживает множество CMS, вы увидите множество вариантов. Но вы выберете .
Шаг 1. Выберите платформу
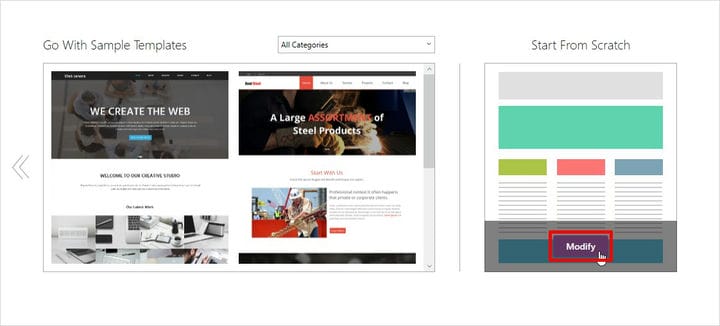
Теперь у вас появится экран для выбора образца шаблона для настройки шаблона blogger с нуля. Выберите «Начать с нуля» и нажмите «Изменить ».

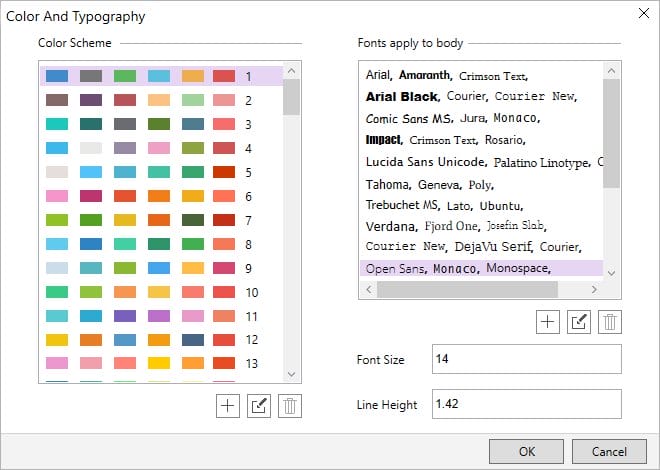
Шаг 2: выберите цветовую схему и типографику
На следующем экране вы можете выбрать цветовую схему и типографику шрифта для вашего шаблона. Вы можете изменить его в любой момент во время проектирования.

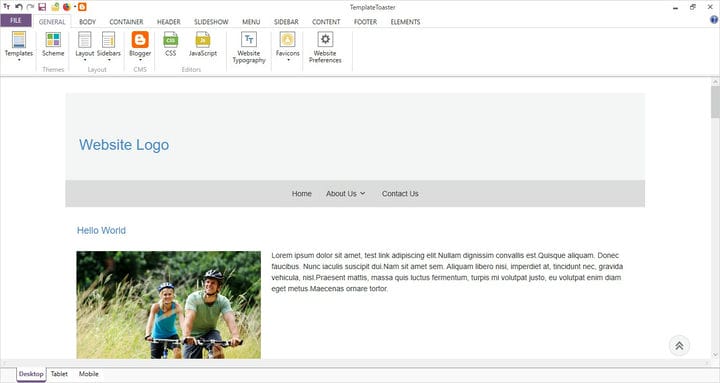
Это основной интерфейс программы. Отсюда вы можете создать свой шаблон в соответствии с потребностями. Он имеет множество самовоспроизводящихся вкладок, таких как заголовок, меню, нижний колонтитул, контент, слайд-шоу, боковая панель и т.д. Он предоставляет вам сотни новейших возможностей для создания уникального шаблона.

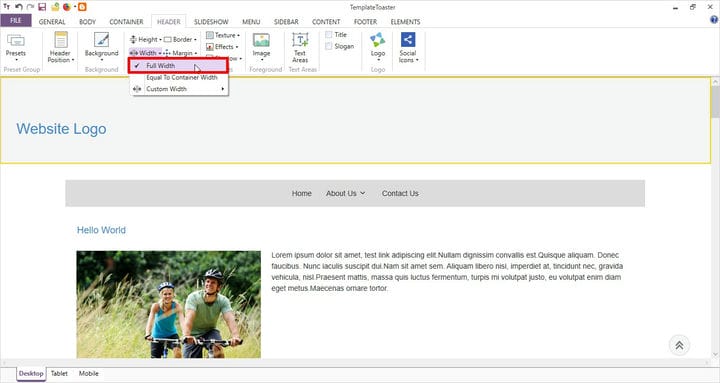
Шаг 3: Разработка заголовка
Выберите вкладку «Заголовок» в верхнем меню главного экрана.
Теперь установите ширину, выбрав параметр Ширина. Здесь размещается заголовок полной ширины.

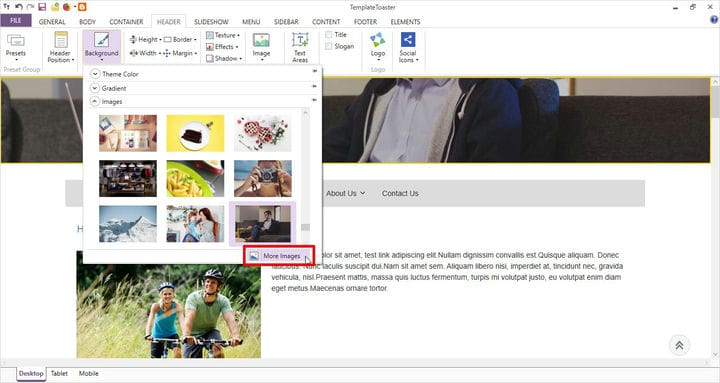
Выберите опцию Фон. Это поможет вам установить цвет фона, градиент или изображение. Здесь выбрано фоновое изображение. Он дает вам галерею изображений, но вы также можете просматривать свое собственное изображение.

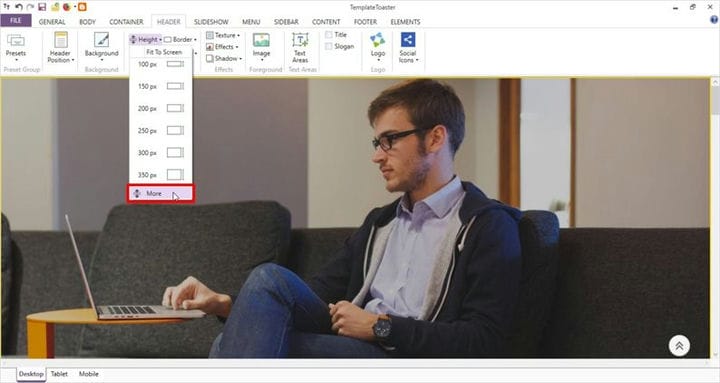
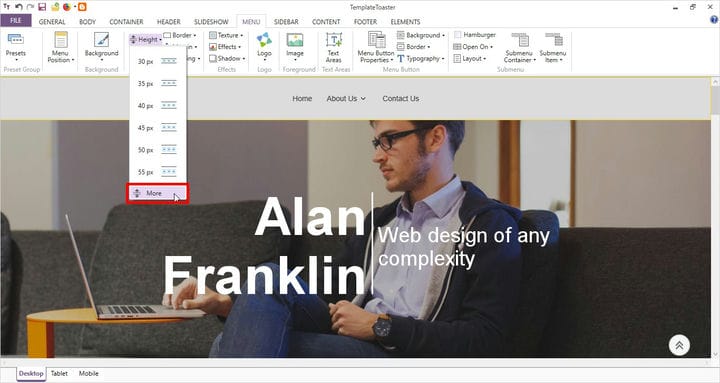
Установите высоту заголовка, как показано ниже.

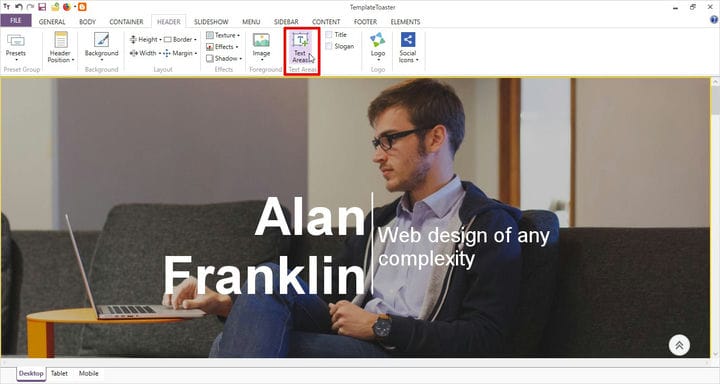
Нарисуйте Textarea с помощью опции Text Areas. Напишите здесь соответствующий текст.

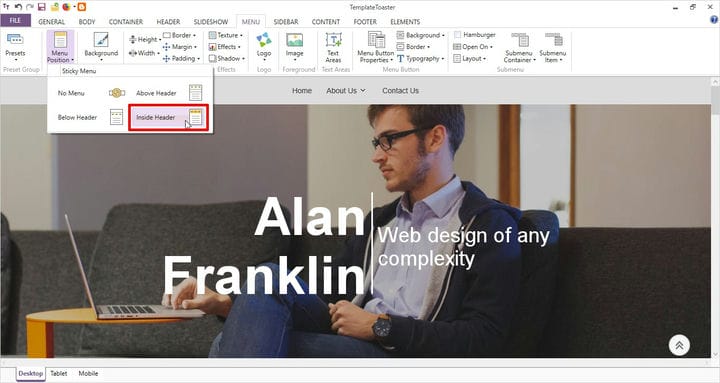
Укажите положение меню по отношению к заголовку.
Здесь меню помещается в заголовок, выбирая опцию «Внутри заголовка».

Установите высоту меню. Вы также можете указать собственную высоту меню.

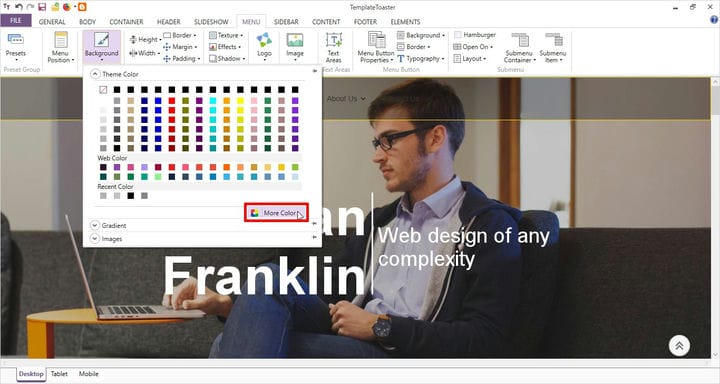
Установите цвет фона для меню. Вы также можете установить градиент или изображение. Даже вы можете создать собственный цвет, указав другую яркость и непрозрачность с помощью More Color.

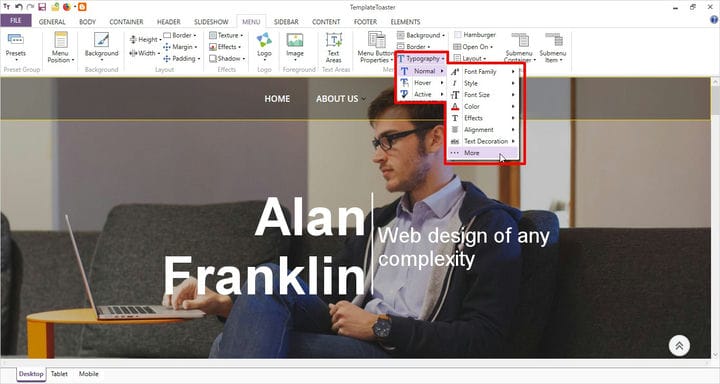
Установите типографию пунктов меню. Здесь у вас есть различные параметры, доступные как семейство шрифтов, размер, цвет, выравнивание и т.д., Как показано ниже.

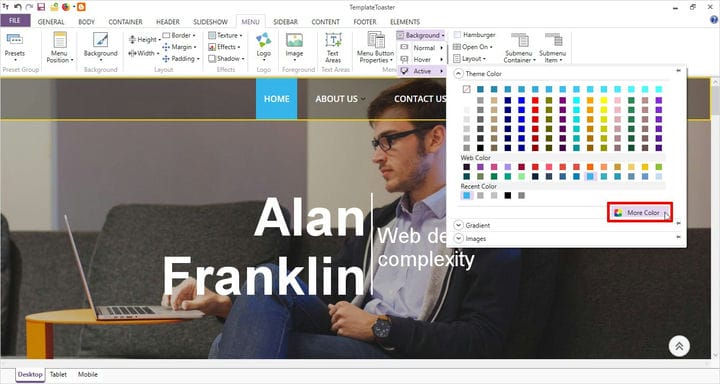
Вы также можете установить разные цвета для разных состояний кнопки меню. Как показано ниже, с опцией «Свойства кнопки меню» для кнопки «Главное меню» указывается цвет фона .

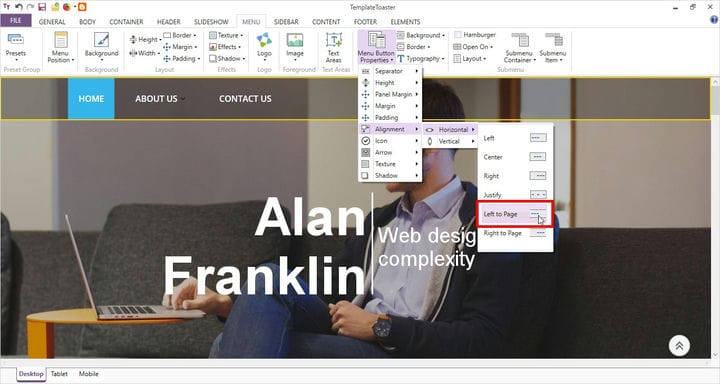
Наконец, установите выравнивание пунктов меню, выбрав Свойства кнопки меню → Выравнивание → По горизонтали → Слева на страницу.

Шаг 5: проектирование боковой панели
дает вам множество вариантов для применения левой, правой или обеих боковых панелей.
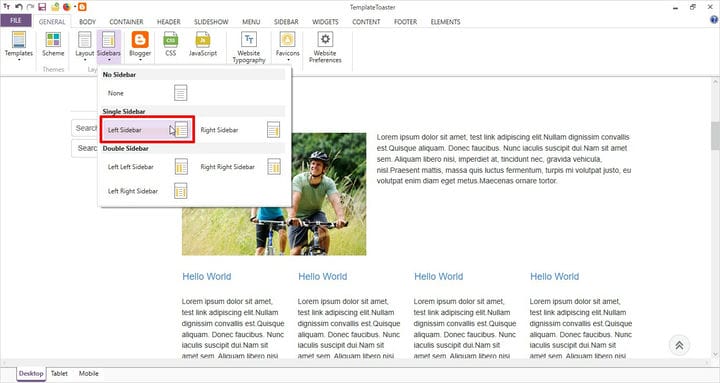
Здесь левая боковая панель для поиска размещена из вкладки боковой панели.

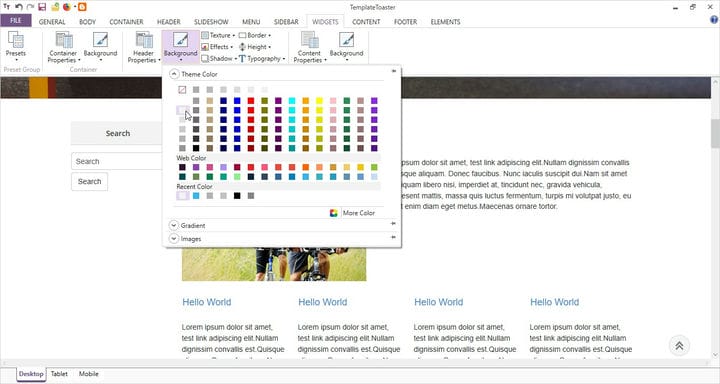
Установите для него цвет фона. Остальная работа по добавлению виджетов будет выполнена после экспорта.

Шаг 6: Разработка контента (основная область)
Теперь для разработки части содержимого выберите вкладку Content.
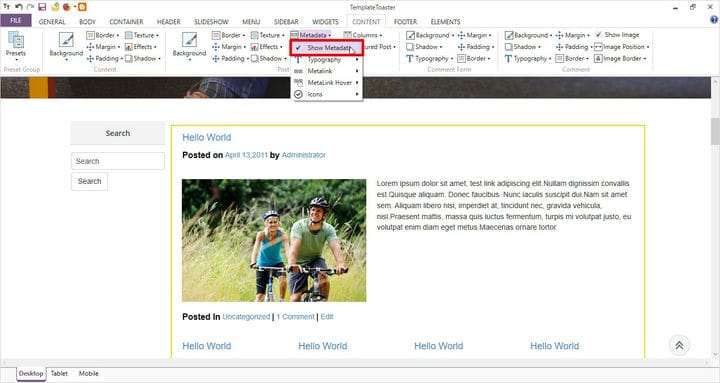
Если вы хотите отобразить метаданные, то есть информацию о публикации, такую как название, дата публикации, автор, категория и т.д., Щелкните Метаданные → Показать метаданные.

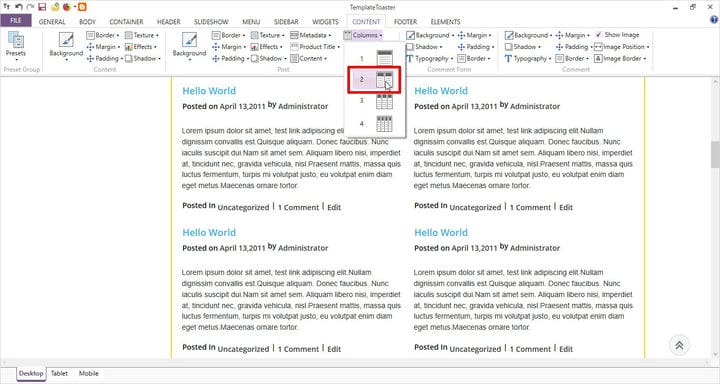
Вы можете установить количество столбцов в области содержимого. Для этого перейдите в раздел «Столбцы» и выберите подходящий вариант. Ниже выбран двухколоночный дисплей.

Шаг 7. Создание нижнего колонтитула
Наконец, создайте нижний колонтитул с вкладкой Нижний колонтитул.
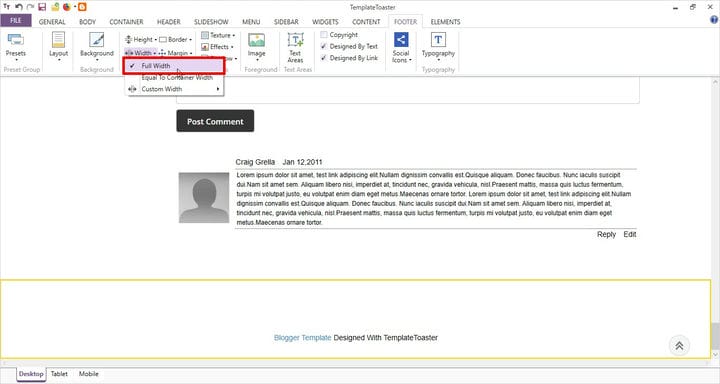
Установите ширину как полную.

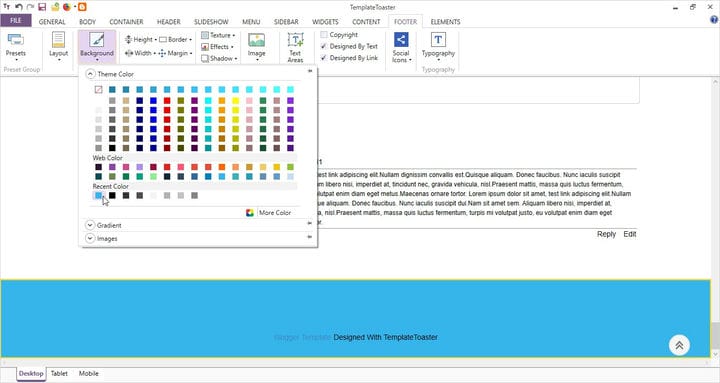
В разделе «Фон» примените цвет фона, как показано ниже.

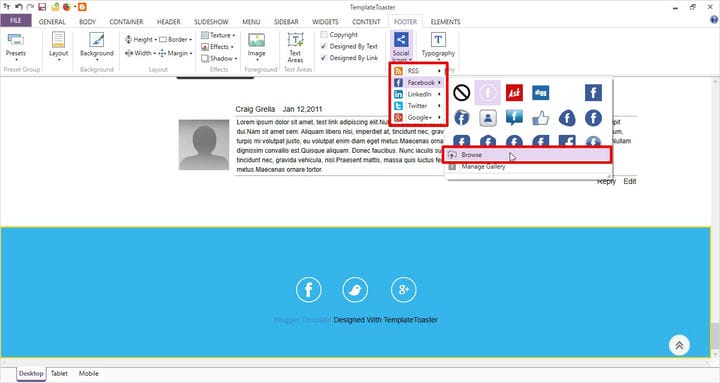
Разместите значки социальных сетей из опции Social Icons и свяжите их с соответствующими сайтами. Вы можете выбрать любой значок из галереи значков, который соответствует вашему дизайну.

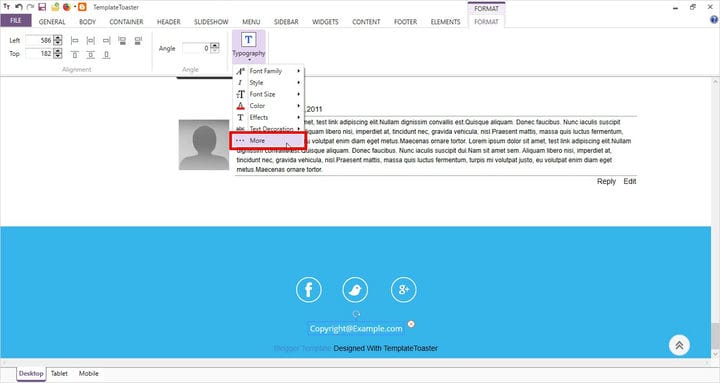
Теперь дважды щелкните текст об авторских правах, чтобы настроить его. Откроется вкладка Формат. Отсюда вы можете установить выравнивание, угол наклона или типографику текста.

Шаг 8: экспорт шаблона
Когда вы будете готовы со своим шаблоном, экспортируйте его. Для этого выберите опцию экспорта на панели быстрого доступа. Это последний вариант в крайнем правом месте. Вы также можете выбрать опцию «Экспорт» в меню «Файл».
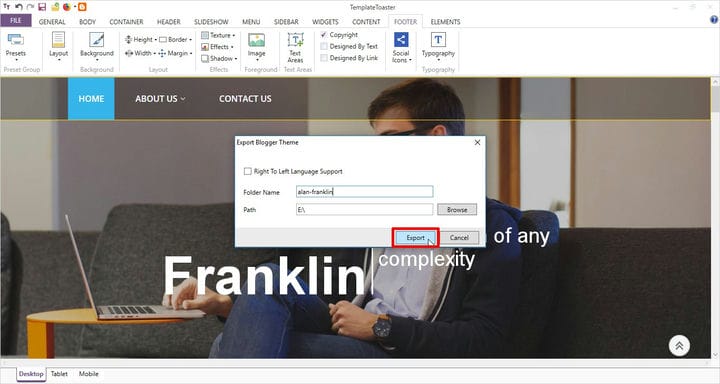
После того, как вы нажмете «Экспорт», вы увидите диалоговое окно «Экспорт темы ». Напишите имя папки и путь. Нажмите кнопку «Экспорт».

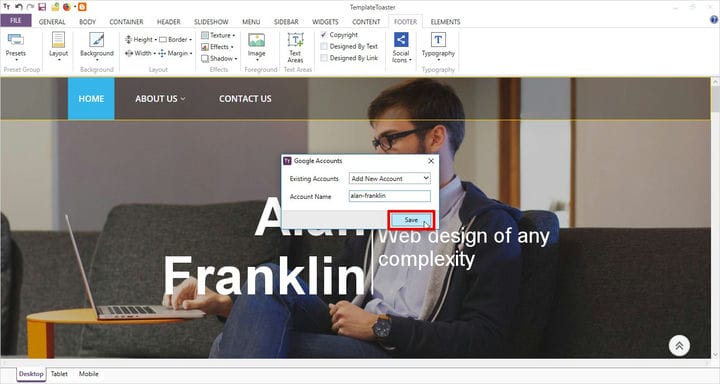
Теперь откроется диалоговое окно учетных записей Google. Здесь выберите существующую учетную запись из раскрывающегося меню или добавьте новое имя учетной записи и нажмите «Сохранить».

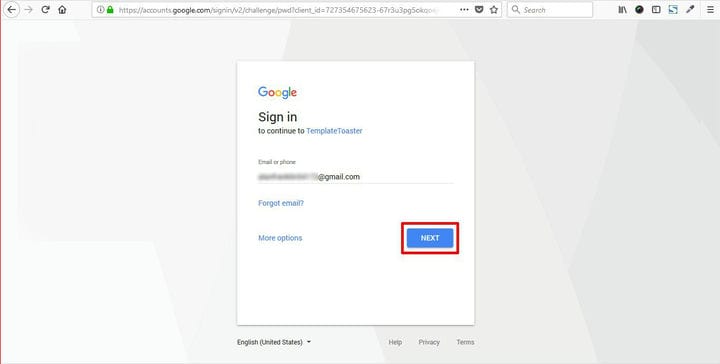
Теперь он перенаправит вас на страницу входа в Google. Здесь укажите свой адрес электронной почты и нажмите Далее.

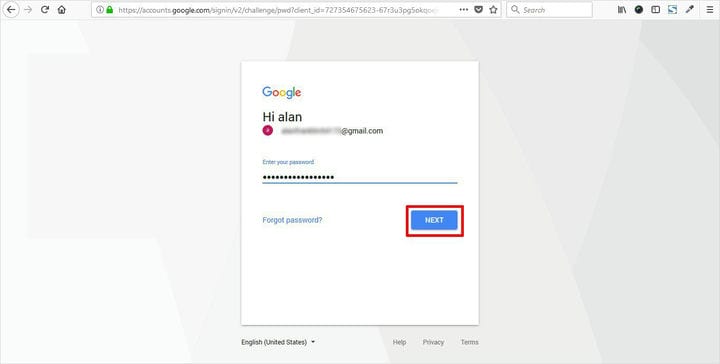
Введите пароль и нажмите Далее.

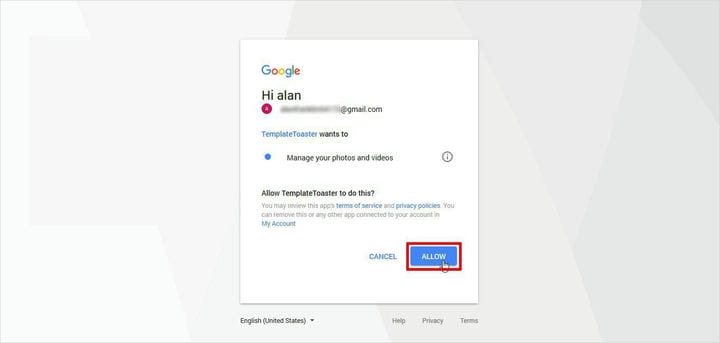
Предоставьте разрешения , нажав РАЗРЕШИТЬ.

Вы будете перенаправлены на панель управления .

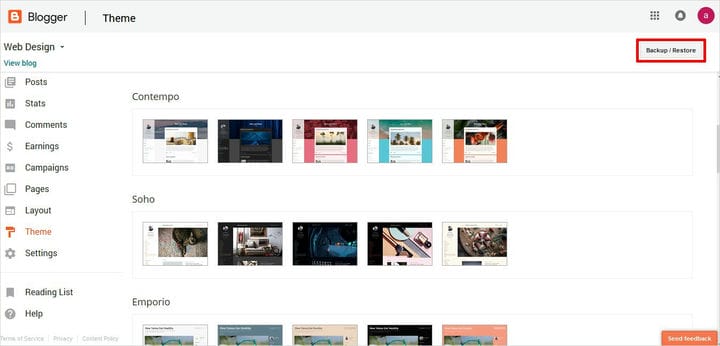
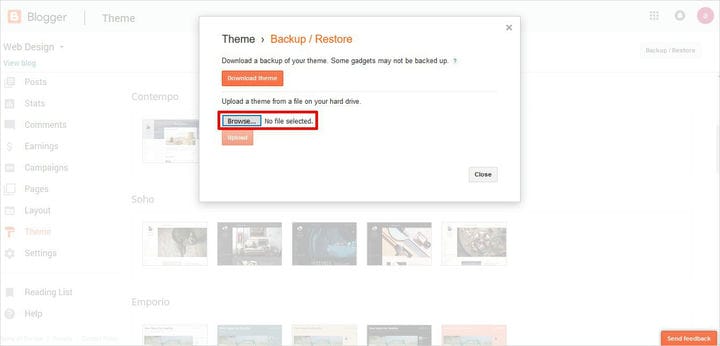
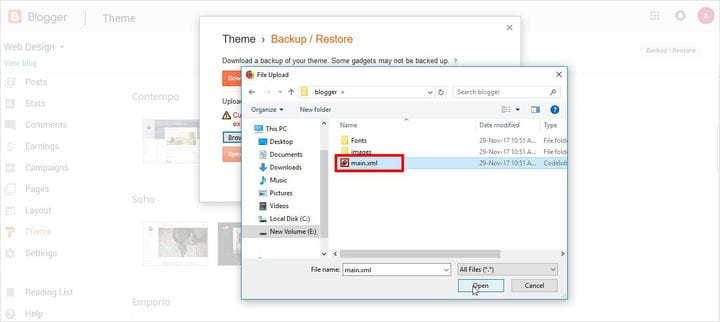
Теперь на левой панели экрана перейдите в Тема → Резервное копирование / восстановление. Загрузите сюда экспортированный файл шаблона, просмотрев.

Выберите файл шаблона, нажав кнопку «Открыть».

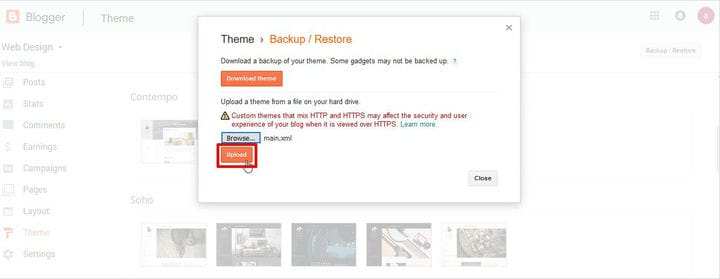
Загрузите файл шаблона.

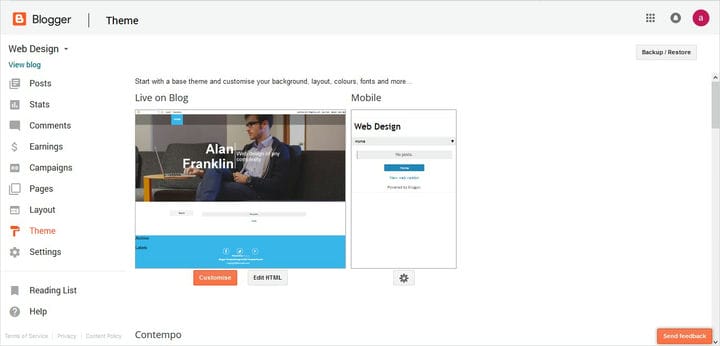
Теперь в разделе Theme вы можете увидеть свою тему.

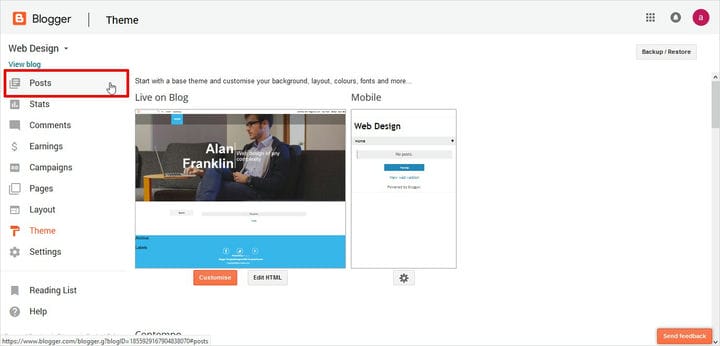
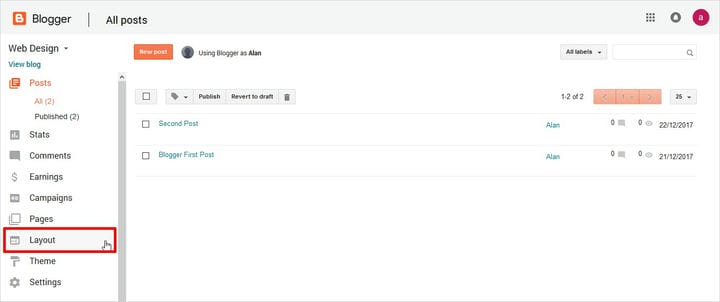
Перейдите к сообщениям на левой панели экрана, как показано выше.

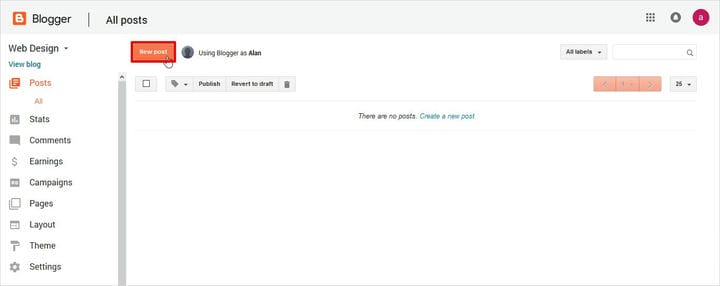
Перейдите к опции «Новое сообщение», чтобы опубликовать новое сообщение.

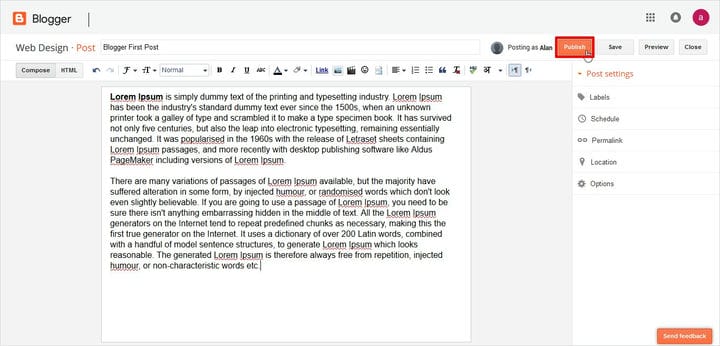
После того, как вы напишете свой пост в редакторе постов blogger, вы можете опубликовать его. Точно так же вы можете добавить больше сообщений.

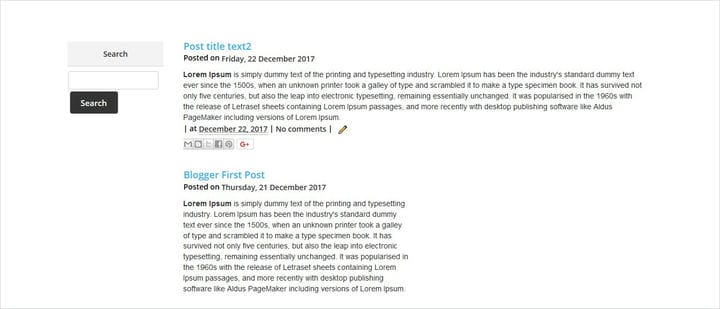
Теперь вы щелкните опцию View Blog, чтобы просмотреть страницу блога.

Добавление виджетов в боковую панель
После того, как вы добавили сообщения, осталась единственная задача – добавить виджеты на боковую панель.
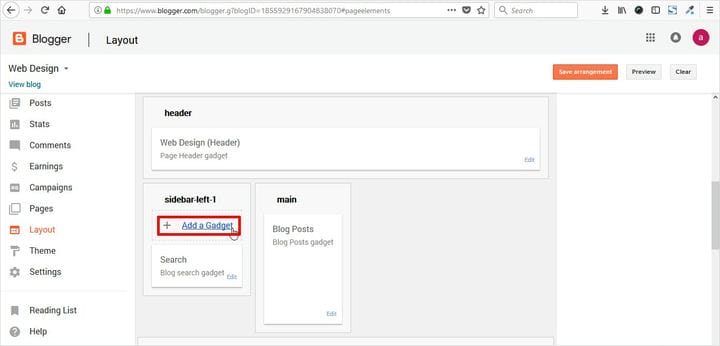
Для этого на левой панели выберите Макет. Откроется окно макета.

Щелкните Добавить гаджет на боковой панели слева-1.

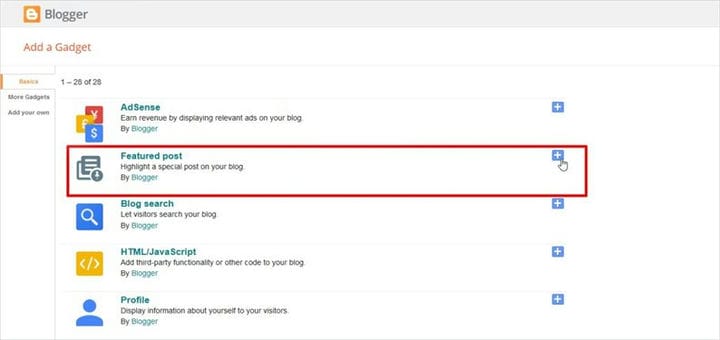
Откроется список гаджетов, отсюда вы добавите избранный пост.

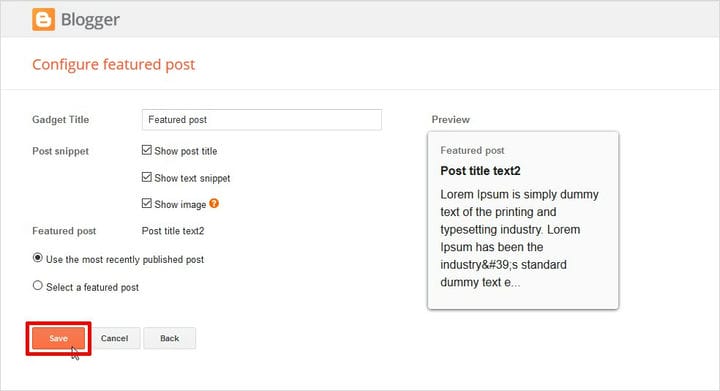
Теперь вы настроите избранный пост, добавив другой фрагмент поста. Отметьте нужные фрагменты, как показано выше. Щелкните Сохранить.

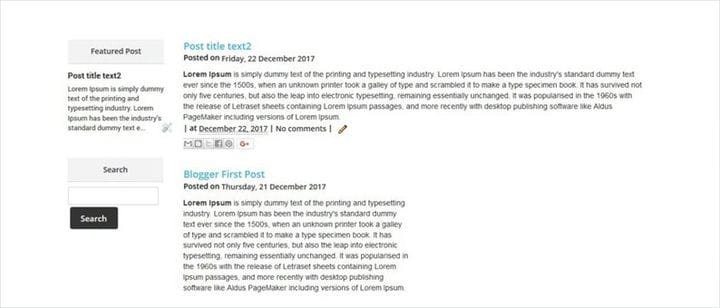
Теперь, если вы просматриваете блог, он будет печатать вывод с избранным сообщением, как показано.

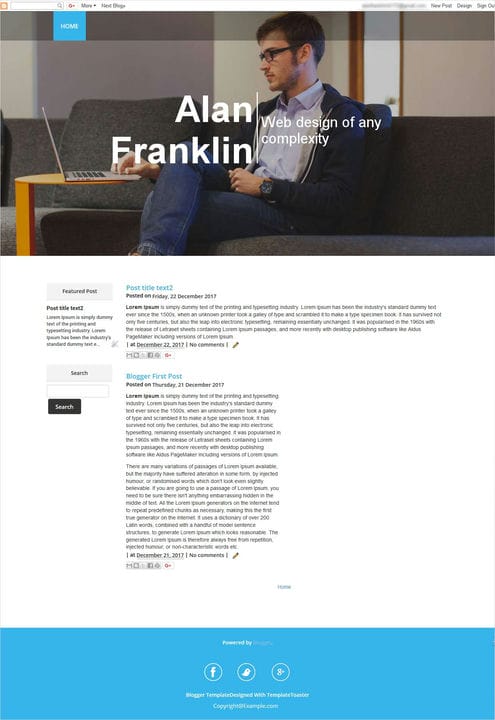
Это ваш последний шаблон . Это действительно захватывающе, поскольку вы создаете собственную тему . Не так ли?

Какой способ вы используете для создания шаблона блоггера?
Надеюсь, это руководство полностью ответит на вопрос новичков – как создать собственный шаблон блоггера с нуля. Вы также можете проверить
Источник записи:
