60 генераторов цветовых палитр для веб-дизайна.
60 генераторов цветовых палитр для веб-дизайна.
Вы ищете лучший генератор ой палитры? Здесь вы найдете список генераторов ой палитры.
«Цвет – это сила, непосредственно влияющая на душу». Василий Кандинский
Цвета имеют огромное влияние, разрабатываете ли вы логотип, создаете веб-сайт, делаете художественные работы и другие проекты, связанные с дизайном. Не говоря ни слова, он передает индивидуальность бренда. Выбор правильной ой палитры – важная часть дизайна. Знание ой гаммы – это ступенька к успеху в дизайне сайта. Это может изменить или испортить ваш дизайн, поэтому вам нужен хороший глаз, чтобы выбрать основной цвет и схему, которые передают ваше сообщение вашим зрителям. вы также можете проверить
Однако каждый раз придумывать привлекательную ую схему непросто, ведь на создание правильной ой схемы могут уйти часы, поскольку это важная часть дизайн-проекта. Следовательно, чтобы вывести вас из этой неловкой ситуации.
Большой список генераторов ой палитры
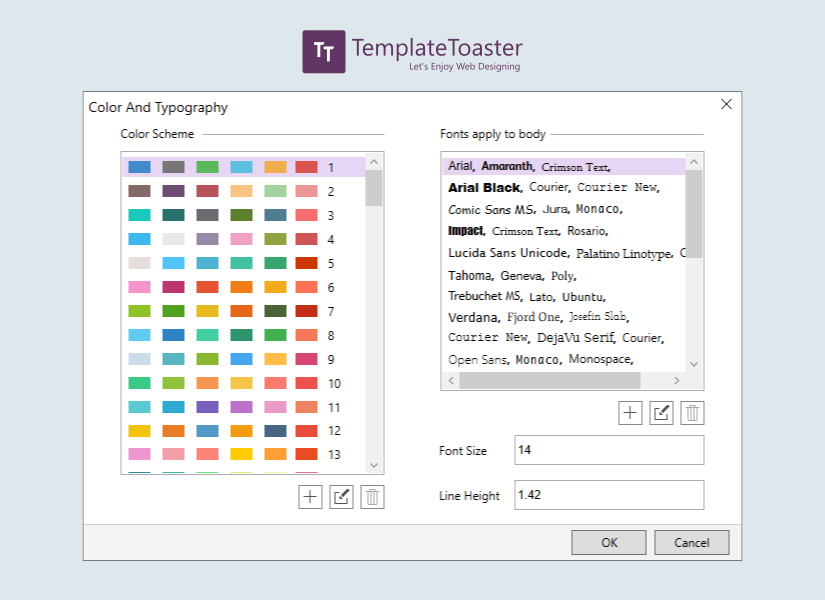
- Templatetoaster
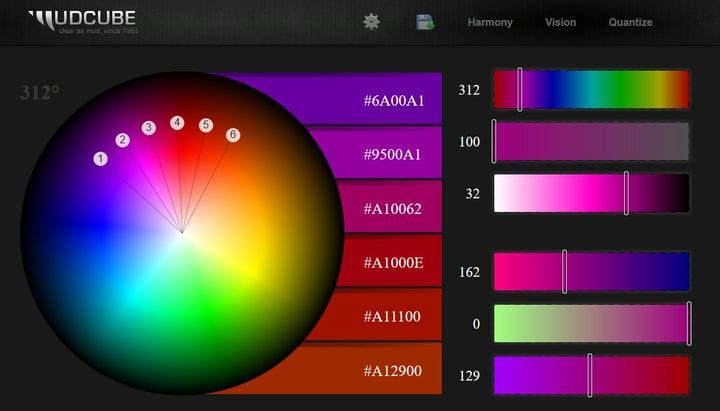
- Грязевая сфера
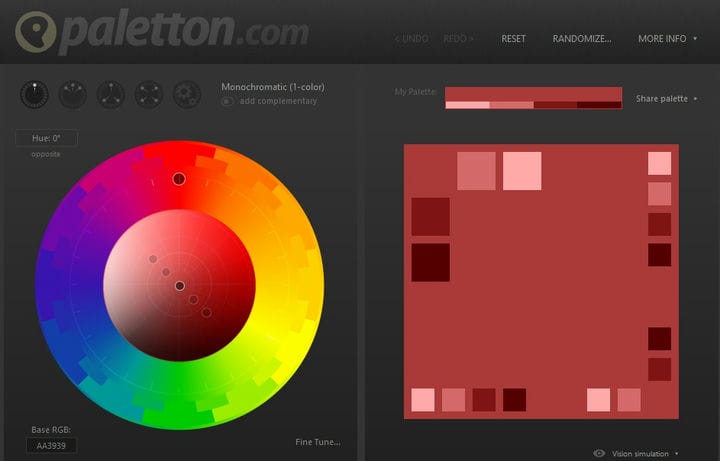
- Палитра
- SpyColor
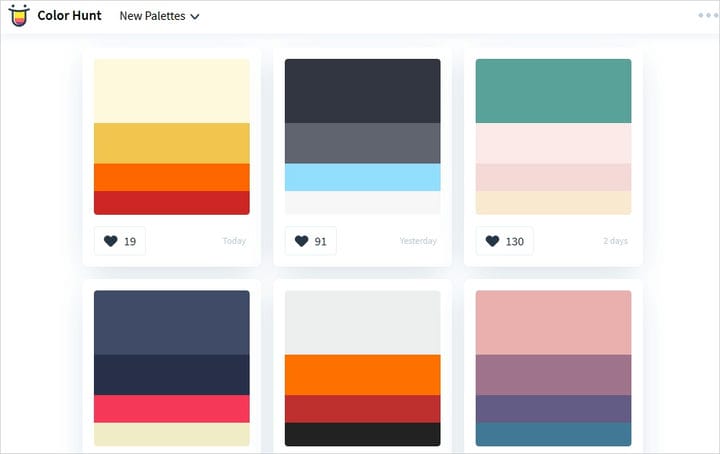
- цветная охота
Лучшие генераторы ой палитры (обзоры)
1. – лучший генератор ой палитры
2. Палитра – конструктор ых схем

3. – генератор ой схемы

4.

Удивлен! Да, вы не ослышались!
Он также может помочь вам создать потрясающе выглядящий веб-сайт, а также имеет готовые шаблоны, которые выглядят довольно свежо. Таким образом, вам не потребуется никаких дополнительных плагинов для ой схемы.
Поскольку они существуют уже некоторое время, и их миллионы пользователей доказывают, что они лучшие собаки индустрии веб-дизайна.
5. Цветовая сфера – Генератор ой палитры

6. Палитра

7.

8. Color Hunt

Если вам нравится конкретное изображение и вы хотите поэкспериментировать с цветом изображения, тогда
9. – бесплатный генератор ой палитры.

10.

11.

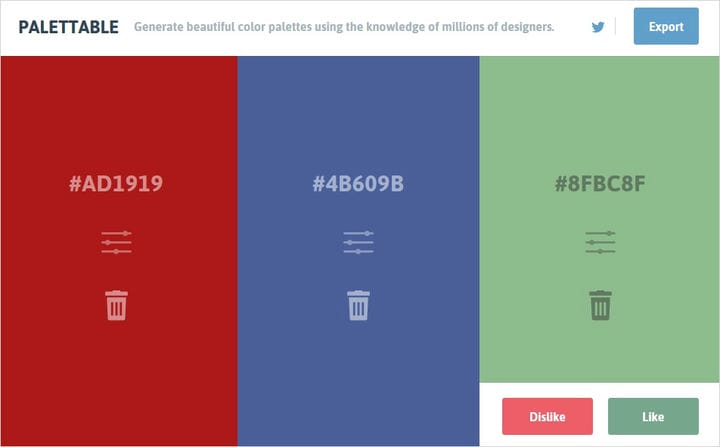
12. Palattable

Он имеет полноэкранный дисплей, он помогает увидеть, насколько хорошо цвета дополняют друг друга.
13. – генератор свободной ой палитры

14.

15. Палитра материалов

В
16. Любители ЦВЕТА
Генераторы ой палитры, которые стоит посетить
17.
Ким Дженсен создал проект colorexplorer в свободное время.
18.
19. Колормунки
20.
21. ЧТО
22. Калькулятор цвета
Калькулятор цвета имеет ое колесо, на котором вы выбираете основной цвет. Этот генератор ой палитры имеет 6 гармоний, поэтому вы можете выбрать одну из них, и результат будет отображаться в образцах калькулятора и на интерактивном ом круге. Вы можете настроить свой выбор, просматривая одну и ту же гармонию с разными цветами и регулируя насыщенность.
23. Palettr – генератор ой палитры.
Palettr создает ую палитру на основе ключевого слова, введите выбранное вами ключевое слово, и появится выбор фотографий, связанных с вашим ключевым словом. Он создает ую палитру, вдохновленную каждой фотографией. Вы просматриваете фотографии вместе с ой палитрой, созданной инструментом генератора ой палитры.
24.
25. Цветной блендер
В
26. Palette Generator
Генератор палитры похож на Pictaculous, с той лишь разницей, что он загружает несколько изображений для сравнения / сопоставления различий. Вы сами решаете, какое количество хотите использовать, и этот генератор ой палитры предлагает вам, какой цвет будет более доминирующим, чем другой. Генератор ой схемы как нельзя лучше подходит тем, кто изучает интерфейсы или фотографии.
27. Цветной
Colorotate берет на себя управление цветами с помощью трехмерной визуализации ых кругов и генерирует более пяти в одной схеме. В этом генераторе ой палитры есть инструменты для точного редактирования, корректировки переходов и создания свежих идей с помощью ых схем. Это дизайнер ой схемы, который хорошо работает с фотошопом, он немедленно обновляет цвета фона и переднего плана, а палитры отправляются на ваш рабочий стол.
Генераторы полезных ых палитр
28. Цветное приложение
В приложении «Цвет» есть функция увеличения, позволяющая получить большую сетку . Он позволяет производить выборку , определять значения Hex, RGB и HSLA, а также создавать ые палитры. Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с ыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
29. Генератор ой палитры .
30. Плоские цвета пользовательского интерфейса
31.
Автор проекта «
32. Генераторы шестнадцатеричных ых схем
Если вы хотите, чтобы ая палитра соответствовала вашему существующему сайту, этот инструмент вам подойдет. Этот высококачественный производитель ой палитры подскажет, какие цвета лучше всего подходят для вашего сайта. Вы вставляете шестнадцатеричное значение цвета, и
33. Цветной
В
34.
35. Colorgrab
Colorgrab генерирует ые палитры из изображения. Вам нужно вставить URL-адрес изображения, которое вы хотите проанализировать, и сайт захватит изображение. В результате вы получите наиболее подходящую ую палитру, полученную из данного изображения.
36. Грейбит
37.
Contrast-A – это дизайнер ых схем, который позволяет вам играть с ыми комбинациями и тестировать их в соответствии с рекомендациями по доступности для создания пользовательских ых схем. Он отображает результат для нормального зрения и имитирует цвета и результаты для различных типов ого дефицита.
Дополнительные генераторы ой палитры, чтобы проверить
38. Генератор полосок 2.0
Вы можете поэкспериментировать с ползунком и палитрой , пока не получите желаемый результат. Чтобы сохранить свое творение, нажмите кнопку загрузки. Приложение можно использовать в файле css или в качестве шаблона в Photoshop.
39. Генератор ых схем.
В генераторе ой схемы вы должны ввести или вставить базовый цвет в шестнадцатеричном коде, чтобы создать ую палитру. Вы можете выбирать из различных категорий ых комбинаций, таких как Split Complementary, Double Complementary, Monochromatic и т.д.
40. Colorfavs
Colorfavs, где вы можете создавать и открывать новые цвета и палитры для своих веб-, приложений и других проектов. Это инновационный инструмент для создания ых палитр, который создает ые палитры из изображений. В нем есть галерея для проверки и ых схем, созданных другими пользователями. Лучшее из всех – это дизайн пользовательского интерфейса.
41.
44. COLRD
С
42. Охотник за цветом
Вы выбираете понравившееся изображение, затем вставляете его в этот генератор ой схемы. Этот генератор ой палитры создает ую палитру на основе предоставленного вами изображения. Это полезный инструмент, и его стоит посетить для создания ой палитры.
43. 0to255
Вы цвет и нажимаете на случайный цвет, чтобы найти цвета, которые лучше всего подходят для ваших целей. Основная цель генератора ой схемы – помочь вам внести изменения в существующие ые схемы. Это очень помогает в поиске более темных и светлых на основе любого цвета. Этот инструмент генератора ой палитры больше всего подходит для состояний наведения, градиента, границы и т.д.
44. Генератор палитр ДеГрэв
45. CSS Диск
Вы выбираете изображение, затем вставляете URL-адрес изображения. Цветовая палитра будет сгенерирована на основе основного цвета изображения. Инструмент отображает ую схему по-разному: светлую, темную и среднюю. Он также генерирует фотошопа и стили CSS.
46. Цветовая схема онлайн.
47. Сплошные цвета
Вы выбираете любой цвет для редактирования или выбираете случайный цвет от ColourLovers. Затем выберите цвет наложения и настройте интенсивность. Это помогает создавать целостные ые схемы. Это обеспечивает единообразный вид ой палитры.
48. Генератор ой палитры.
Генератор ой палитры позволяет загружать или выбирать фотографию и автоматически создает ую палитру на основе данной фотографии. Созданная ая палитра может быть использована для различных целей, таких как создание , художественные проекты и т.д.
Новые генераторы ой палитры для веб-дизайна
49. Sip APP
Приложение Sip создает, редактирует, систематизирует и обменивается цветами. Приложение позволяет настраивать ой формат, а также генерировать и передавать новые. Эта функция «быстрого доступа» действительно полезна, она предлагает вам быстрее выбирать и использовать цвета. Он имеет сенсорную панель для непосредственного взаимодействия с вашими цветами.
50. Цветовые данные в Интернете
51. ФОТОКОПА
52. Цвета
53. Палитра материального дизайна.
Палитра материального дизайна работает очень быстро, вы выбираете два цвета, а генераторы ой палитры позаботятся обо всем остальном. В результате получается восемь гармонирующих . Помимо палитр, в нем также есть цвета и значки.
54. Безопасный цвет
55. В дизайне семян
56. Цветовая гамма.
В
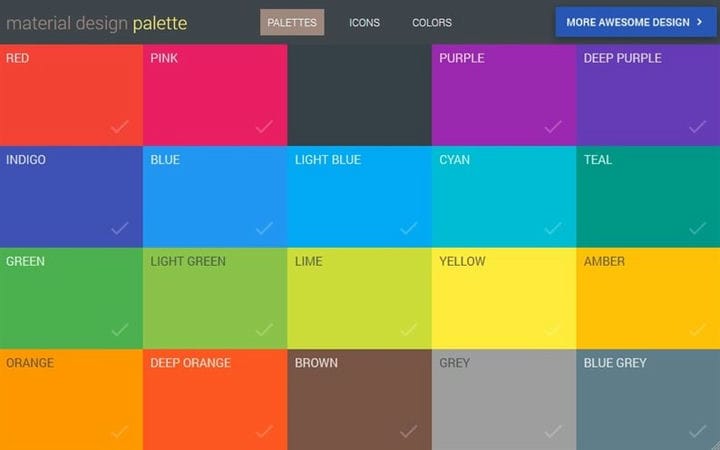
57. Цвета материала
Материальный дизайн – это продукт Google. Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора ой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации ой палитры ориентирован на универсальную доступность.
58. ColorDrop.io
В галерее ых схем ColorDrop есть различные комбинации плоских . Вы выбираете ую палитру. Кроме того, вы также можете скопировать шестнадцатеричные / RGB коды .
59. BrandColors
BrandColors имеет коллекцию ых кодов официальных брендов по всему миру. Генератор ой палитры предоставляет информацию о том, какие цвета используют ведущие бренды. Красный и Синий более популярны среди ведущих брендов и стартапов.
Заключение генераторов ой палитры
Выбор цвета – это трудоемкий процесс, требующий серьезной настройки, чтобы получить нужный.
Какие генераторы ой палитры вы используете?
Напишите нам в комментариях. Я включу в свою статью ваши генераторы ой палитры, если они стоит посетить. Попробуйте использовать некоторые из этих генераторов ой палитры, чтобы выбрать лучший.
Источник записи:
