Миграция с Wix на WordPress: больше денег за деньги.
Миграция с Wix на WordPress: больше денег за деньги.
Хотите полный контроль над своим сайтом без каких-либо ограничений? И хотите перейти с на ? Если да, давайте упростим вам задачу.
– популярное решение для создания веб-сайтов. Он считается лучшим программным обеспечением для создания веб-сайтов среди малого бизнеса. Но когда дело доходит до крупных коммерческих веб-сайтов, у них есть определенные ограничения. Самый большой недостаток в том, что он не поддерживает экспорт данных. Вы чувствуете себя ограниченным в среде . Это похоже на аренду дома, когда вы не можете владеть им.
Итак, здесь, в конструкторе веб-сайтов Templatetoaster, давайте обозначим различия между обеими платформами.
против – Битва за добро
Когда дело доходит до по сравнению с , предоставляет вам большую гибкость и возможности настройки с точки зрения . Поскольку имеет тысячи плагинов и миллионы установок на них, его гибкость несравнима. Во-вторых, – это платформа с открытым исходным кодом, поэтому у нее есть огромное сообщество и дискуссионный форум по всему миру. Проблемы, с которыми вы сталкиваетесь при разработке веб-сайта на , могут уже обсуждаться с решениями в его сообществе. Ознакомьтесь с конструктором тем
| Характеристики | ||
| Гибкость | Ограниченное | Расширенный |
| Настройка | Ограниченное | Легче и выше |
| Редактирование кода CSS | Нет | да |
| Сообщество | Маленький | Огромный |
| Экспорт данных | Нет | да |
| Количество тем | Сотни | Тысячи |
| Переключение тем | Нет | да |
| Ценообразование | Средняя | Низкий |
| Контроль сайта | Частичное | Полный |
Значит, причин для переезда достаточно. Хотя – хороший конструктор веб-сайтов с интерфейсом перетаскивания, вскоре пользователи понимают, что они ограничены добавлением дополнительных функций. Переход с на может стать хорошим шагом для получения полного контроля над вашим сайтом. Даже переход с на – не сложная задача. Хотя есть много способов перенести сайт на , лучший способ – перенести блоги через RSS-канал. Чтобы дать вам хороший опыт миграции на , подготовлено пошаговое руководство следующим образом:
Переход с на
Поскольку вам нужна большая гибкость и возможности, переход с на очевиден. Есть много способов переноса с на , но ручной метод надежен, так как с его помощью вы можете создать точную копию своего веб-сайта .
Перенос на вручную
Время, необходимое для переноса веб-сайта с на , будет зависеть от количества страниц на сайте . Если вы выберете традиционный ручной метод переноса веб-сайта с на , у вас может быть тот же контент. Все форматирование исчезнет, что означает, что вам нужно снова стилизовать страницы и сообщения в . Это примерно удвоит ваш труд. Итак, вместо того, чтобы идти этим путем, вы можете напрямую перенести контент из в в TemplateToaster. TemplateToaster – это
- Приобретите веб-хостинг и зарегистрируйтесь.
- Настройте свой новый веб-сайт .
- Настройте свой веб-сайт.
- Импортируйте блоги из в .
- Перенаправить на .
1. Приобретите веб-хостинг и зарегистрируйтесь
Когда вы используете , он предоставляет вам веб-хостинг, и это причина, по которой вы чувствуете себя ограниченными. Для создания сайта вам необходимо купить веб-хостинг. Вам понравится покупка дома для вашего сайта, где будут храниться все файлы и данные. Вам также потребуется доменное имя, например www.yoursitename.com. Это будет адрес вашего сайта в Интернете.
В Интернете есть много провайдеров веб-хостинга, таких как GoDaddy, Bluehost, HostGator, SiteGround и т.д., Вы можете выбрать любого в соответствии с вашими интересами. После покупки веб-хостинга зарегистрируйте доменное имя своего сайта. Это завершит задачу переноса домена на .
2. Настройте свой новый веб-сайт .
После покупки веб-хостинга следующим шагом будет установка . Многие провайдеры веб-хостинга предоставляют вам возможность установки в один клик. Вам просто нужно следовать инструкциям на экране. После того, как вы установили , вы можете изменить настройку постоянных ссылок для блогов. Он определяет адрес каждого блога . Вы можете настроить его на прямой адрес, например, www.yoursitename.com/blog-post-title.
Для этого перейдите на левую панель панели инструментов и выберите «Настройки» → «Постоянные ссылки». Просто внесите изменения и после этого сохраните изменения.
3. Настройте свой веб-сайт
Пришло время разработать внешний вид вашего нового веб-сайта. В есть темы, которые отвечают за внешний вид вашего сайта. Они похожи на шаблоны . Темы добавляют на ваш сайт много новых функций. Но в вы можете переключать темы в любое время.
Теперь создайте тему с помощью

Источник:
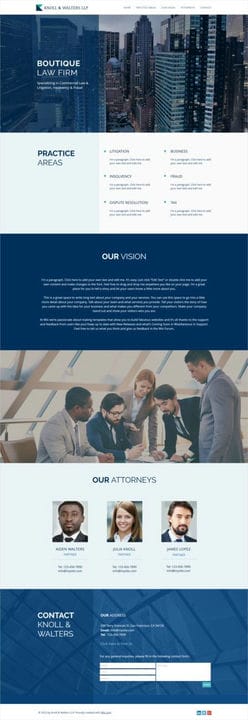
Здесь, с помощью TemplateToaster, вы можете создать точную копию той же темы. Посмотрим как.
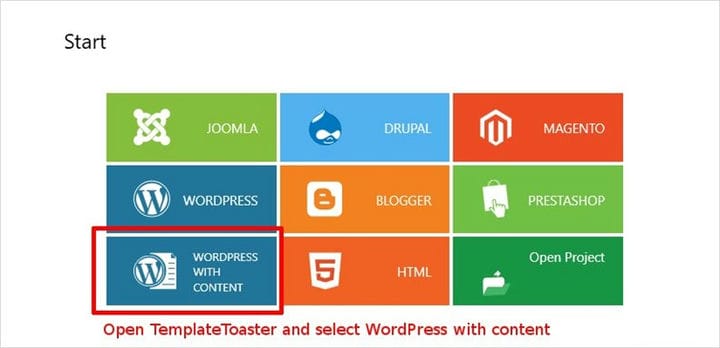
Просто откройте TemplateToaster и выберите CMS – With Content.

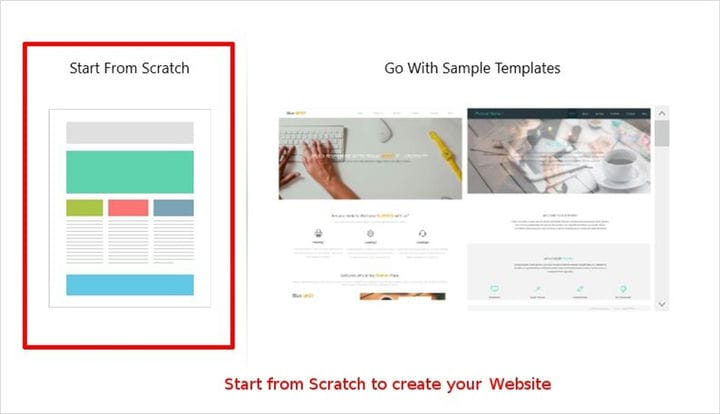
После того, как вы выбрали желаемую CMS, выберите вариант «Начать проектирование с нуля», поскольку вы не выбираете ни один из образцов шаблонов, предоставленных TemplateToaster.

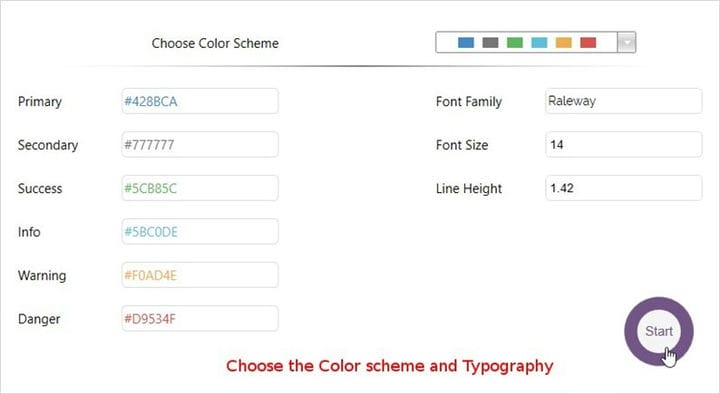
Теперь выберите цветовую схему и типографику шрифта. Вы можете изменить его на любом этапе процесса проектирования. Нажмите Старт.

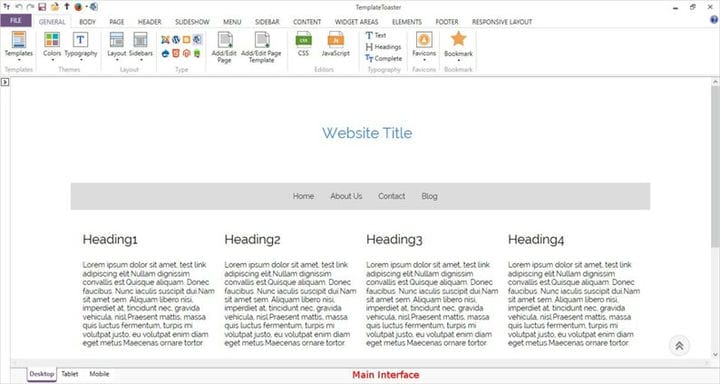
Это основной интерфейс со всеми расширенными функциями. Только отсюда вы можете управлять своим дизайном.

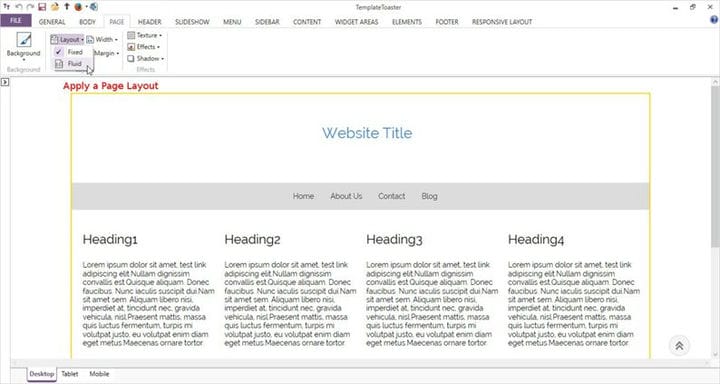
На вкладке «Страница» вы можете применить шаблон макета. Например, здесь выбран макет Fluid.

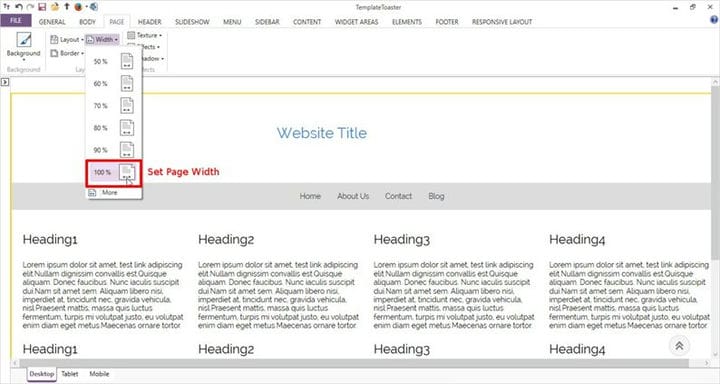
Установите ширину страницы 100%. При желании вы также можете указать произвольную ширину страницы.

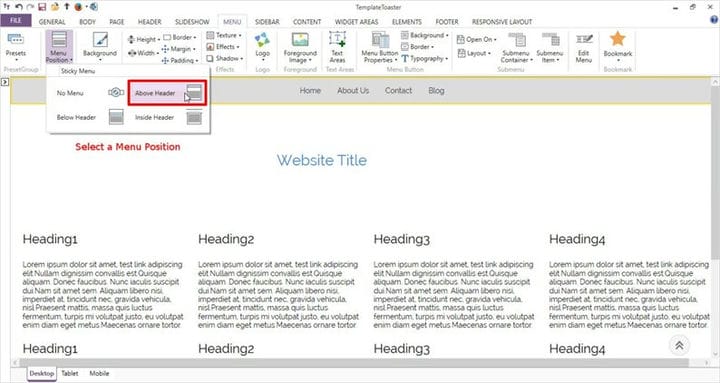
Перейти в меню. На вкладке Меню, выберите позицию меню выше заголовок из нескольких шаблонов варианта.

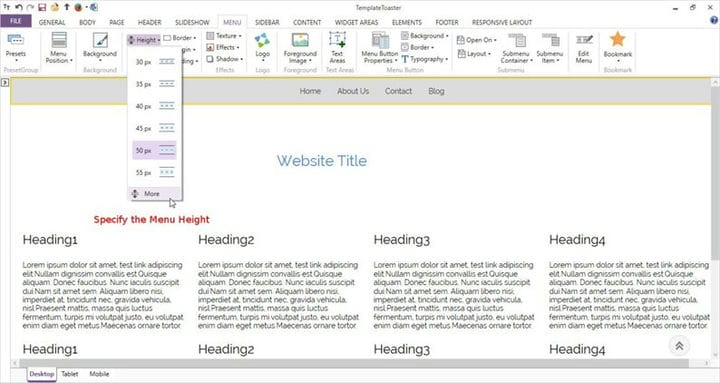
Укажите высоту меню. Вы также можете установить его поля, границу и т.д., Поскольку все параметры доступны.

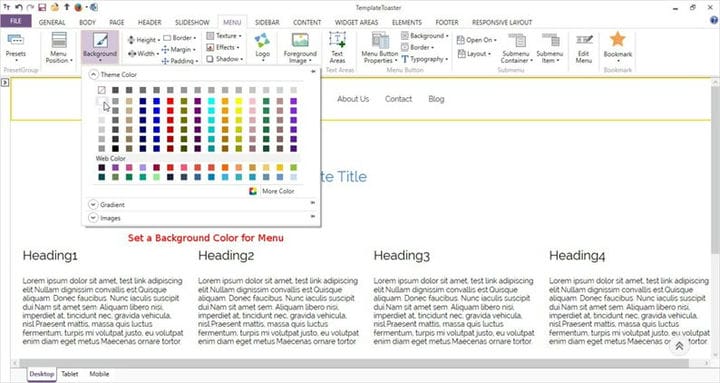
Установите цвет фона в опции «Фон».

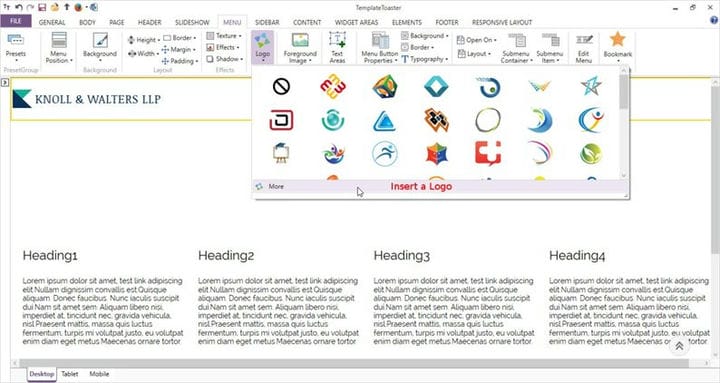
Установите логотип из варианта логотипа. Вы также можете просмотреть собственное изображение логотипа и указать для него заголовок.

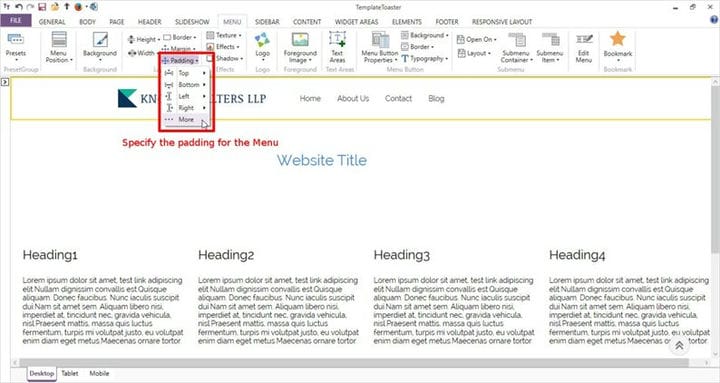
Укажите отступ для пунктов меню.

Импортировать страницы с сайта в :
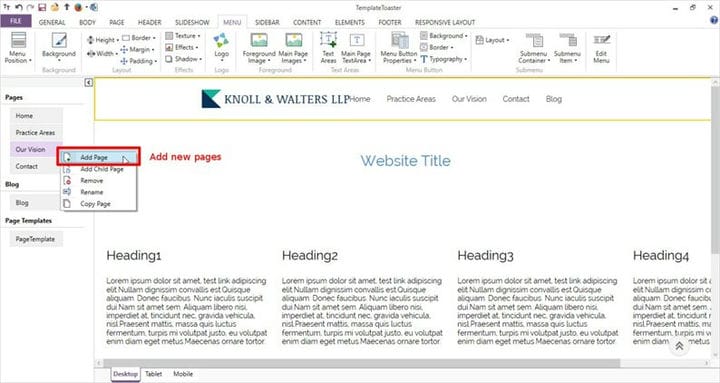
На левой панели экрана перейдите к параметру Страницы. Добавьте то же имя страницы, что и у сайта . Нажмите «Добавить страницу», назовите ее, скопируйте содержимое страницы и вставьте его на соответствующую страницу здесь.

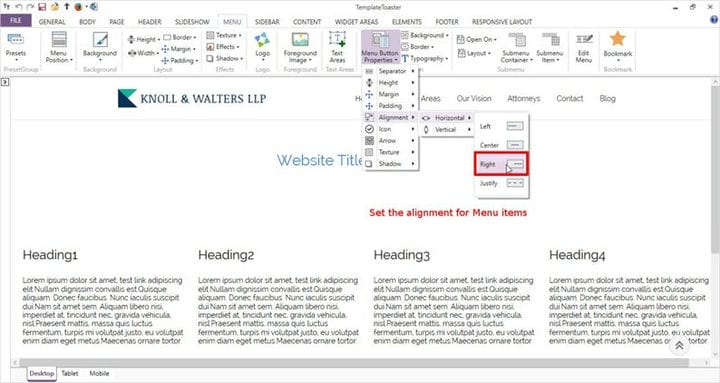
Выберите свойства элемента меню, такие как высота, отступ, выравнивание и т.д., Так как здесь выравнивание выполняется по горизонтали и вправо.

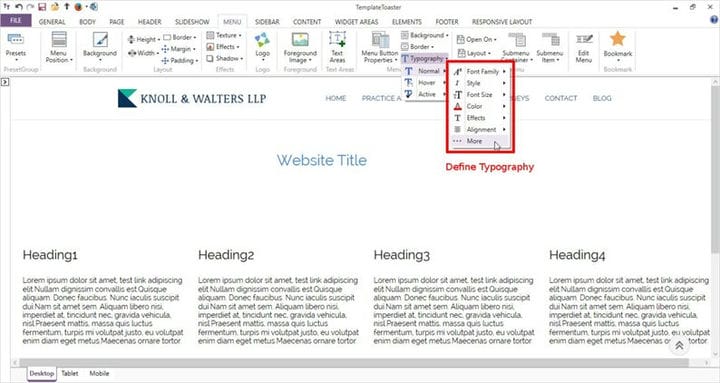
Установите типографику для меню и заполните меню.

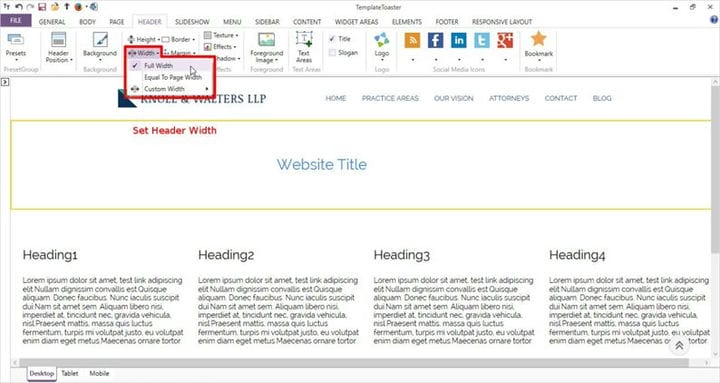
Перейти на вкладку заголовка. Установите ширину заголовка как полную.

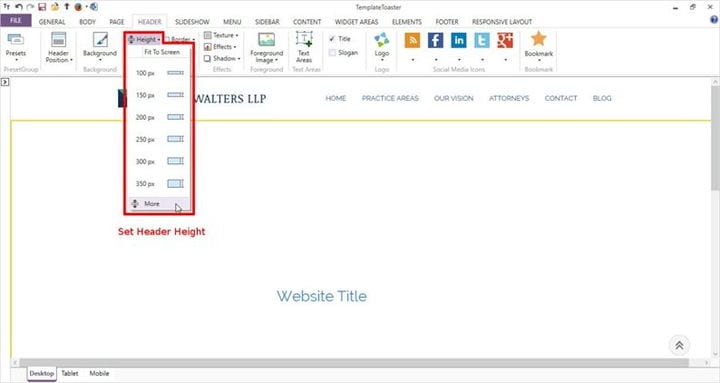
Укажите настраиваемую высоту заголовка.

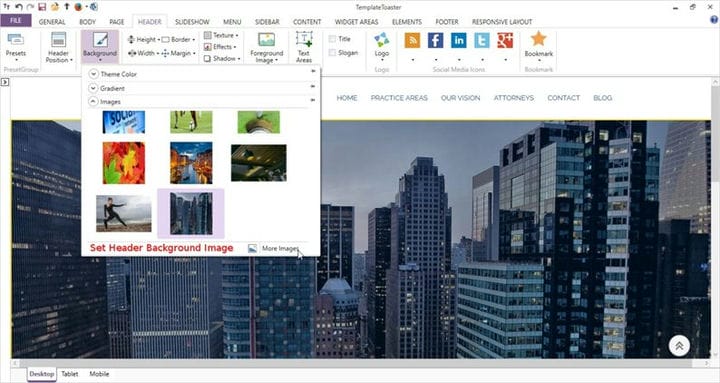
Теперь установите фоновое изображение для заголовка.

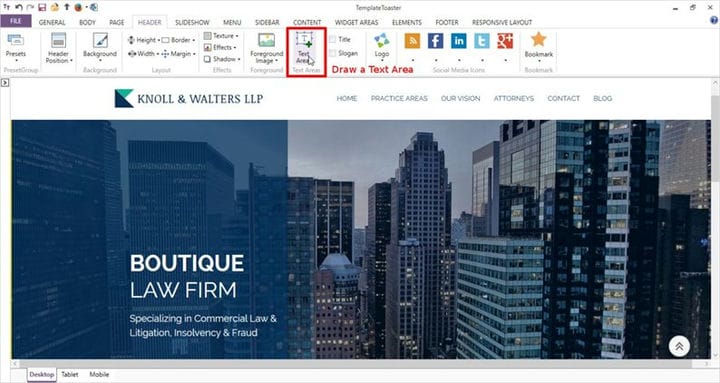
Нарисуйте текстовую область в заголовке с помощью опции Text Areas. Скопируйте текст из и вставьте его в область текста.

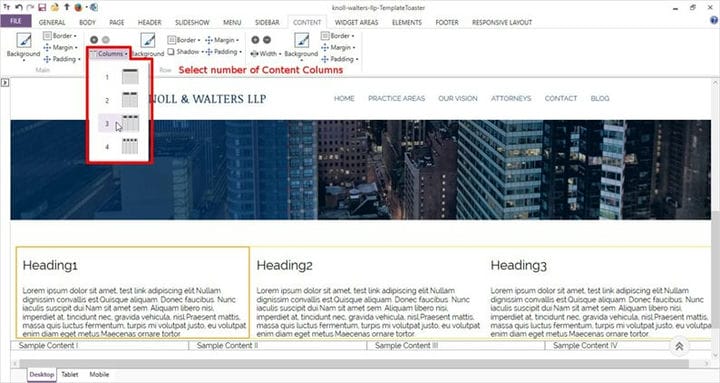
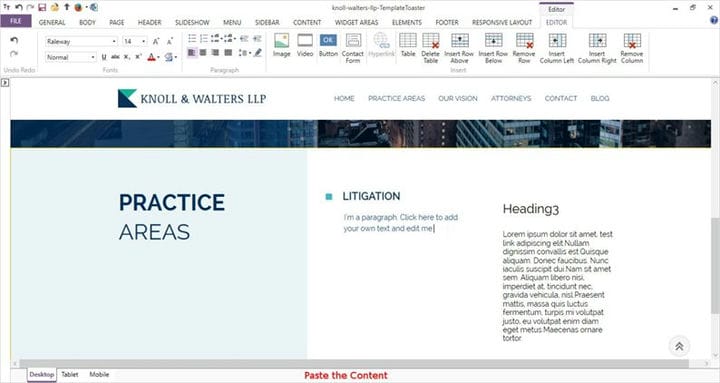
Для части содержимого выберите макет. Здесь в виде трехколоночного макета.

Оформляйте его в соответствии с содержанием и стилем страницы сайта .

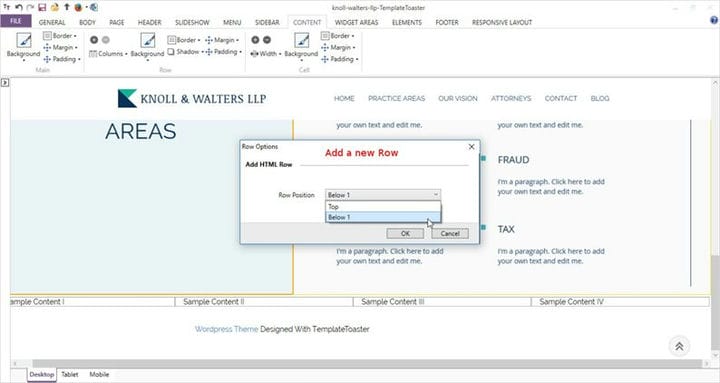
Теперь добавьте еще одну строку под первой. Из строки, опция +.

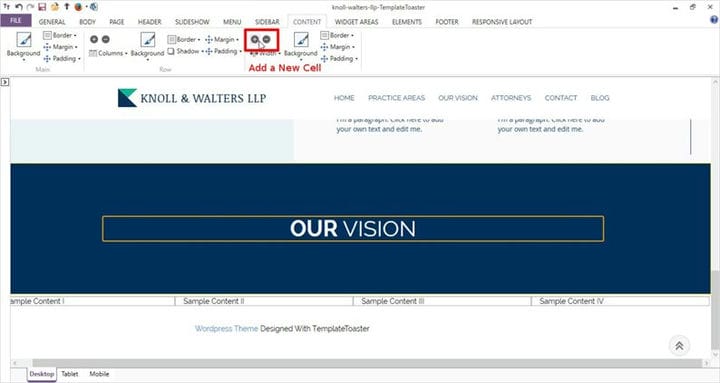
Теперь добавьте ячейку в эту строку, как показано ниже.

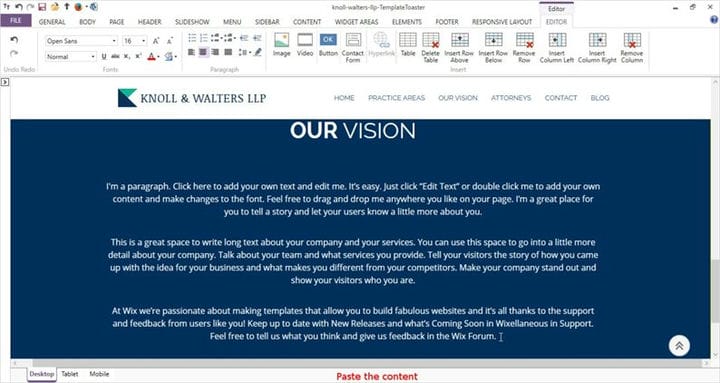
Во второй строке выберите фоновое изображение и просто вставьте контент с сайта .

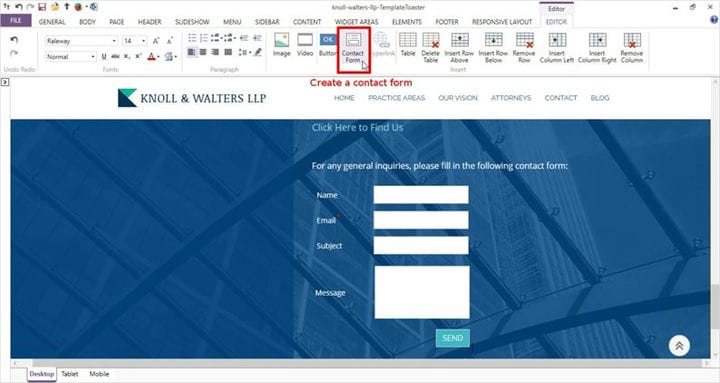
Таким же образом вы создаете больше строк и размещаете больше контента. В один ряд нужно поставить контактную форму. Для этого дважды щелкните строку, чтобы открыть вкладку «Редактор». Здесь вы найдете опцию контактной формы. Просто выберите его и создайте соответствующую форму.

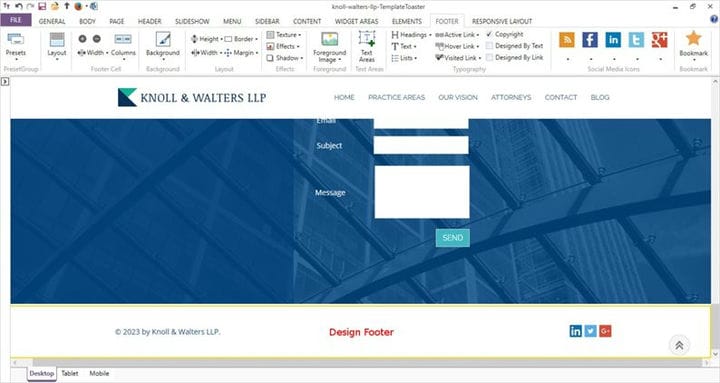
Теперь создайте нижний колонтитул, добавив текст авторского права и значки социальных сетей, как показано ниже, из вкладки нижнего колонтитула.

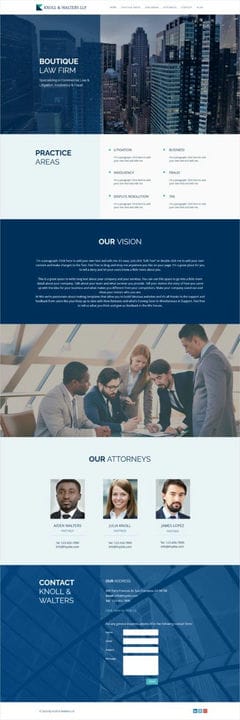
Это желаемая тема, которая будет похожа на тему вашего сайта следующим образом.

4. Импортируйте блоги из в .
Поскольку вы разработали тему и создали все страницы с контентом, вам остается импортировать сообщения блога. Импортировать данные непросто. Но все же вы можете автоматизировать процесс импорта блога через RSS-канал. Сначала вы загрузите файл RSS. Если у вас есть личный домен, вы можете найти файл по адресу www.yourwixblog.com/feed.xml. Если это не так, вы можете найти свой файл feed.xml по адресу username.wixsite.com/blogname/feed.xml. После навигации вы можете увидеть полную страницу кода. Вы можете сохранить этот файл, щелкнув страницу правой кнопкой мыши. И сохраните файл на своем компьютере в желаемом месте.
Теперь переключитесь на . Перейдите в Инструменты → Импорт. Теперь нажмите «Установить сейчас» под заголовком RSS. Вы сможете увидеть новую ссылку в верхней части страницы под названием «Run Importer », просто установите ее. В «Импортировать RSS» загрузите и импортируйте файл feed.xml из , который вы сохранили на своем компьютере. Как только это будет сделано, вы увидите сообщение об успешном завершении. Точно так же вы можете импортировать все сообщения в блоге одну за другой.
Проверить, что все записи импортированы, можно в разделе Записи → Все сообщения.
Теперь вы хотите импортировать сообщения, содержащие изображения? Если да, то до сих пор вы импортировали только данные. Для переноса изображений с веб-сайта на вам необходимо установить плагин под названием Import External Images. После установки и активации вы можете нажать кнопку «Импортировать изображения», чтобы импортировать все изображения. Поместите все изображения в нужные места, и вы закончили перенос данных с сайта на .
5. Перенаправить на
Когда вы закончите работу со своим новым сайтом, следующее, что вам нужно сделать, это сообщить читателям, что вы переехали. Таким образом, вы не только объявляете об этом, но и должны перенаправлять посетителей на ваш новый сайт . Но вы можете перенаправить, только если используете собственный домен; в противном случае все готово. Для перенаправления вам необходимо создать файл с именем redirects.js, имеющий следующий код:
var hashesarr = { "#!about/c1it7":'/about/', "#!contact/ce54":'/contact/', "#!random-article/c1mz":'/random-article/' }; for (var hash in hashesarr) { var patt = new RegExp(hash); if (window.location.hash.match(patt) !== null) { window.location.href = hashesarr[hash]; } }Здесь вы перенаправляете три страницы, но вы должны сделать это для всех страниц вашего сайта . После завершения вы загрузите этот файл в каталог Theme / js. вы закончили, и осталось только объявить зрителям о своем переезде. Речь шла о переносе сайта вручную.
Последние мысли
Перенести сайт с на – непростая задача. Вы видели ручной метод переноса веб-сайта на с помощью для TemplateToaster. Хотя кажется, что это надежный способ миграции. Это снижает дополнительную нагрузку, поскольку при разработке сайта вы можете импортировать все данные. Но, безусловно, дает вам больше контроля, гибкости, дополнительных возможностей настройки и более
Источник записи:
