Как добавить изображение в WordPress – Учебное пособие для начинающих.
Как добавить изображение в WordPress – Учебное пособие для начинаю?.
предлагает неограниченное количество плагинов, что позволяет вашим пользователям контролировать многие аспекты дизайна и функций их сайтов. Чтобы сделать ваши веб-сайты или сообщения в блогах более привлекательными, изображения играют жизненно важную роль. Представьте, насколько скучно будет выглядеть веб-сайт или блог без изображений или мультимедийных файлов. Вы можете просто пропустить это. Можете ли вы представить себя читающим свой любимый блог о еде, автомобилях, видеоиграх и т.д., Но без фотографий? Я думаю, вы меня поняли. Итак, вот руководство по добавлению избранного изображения в сообщения .
Теперь, когда вы понимаете, насколько важны изображения, вы можете добавить несколько изображений на свой сайт или в сообщения в блоге. У вас нет избранных изображений на вашей панели инструментов и вы не знаете, как добавить избранные изображения? Не волнуйтесь, я принес вам это руководство по добавлению избранных изображений в .
Возможно, вы уже читали термин миниатюры сообщения раньше. Впрочем, запутаться не стоит. назвал это миниатюрой сообщения в версии 2.9, когда они впервые запустили эту функцию. Но со временем они переименовали эту функцию в изображение в следующей версии. Следовательно, они оба одно и то же.
Если вы хотите создать и спроектировать красивый сайт с функцией Featured Image, используйте конструктор
Пойдем дальше.
Что такое избранное изображение?
Featured-image может показаться другим медиафайлом, который вы можете просто добавить в свой блог. Однако это не так уж и просто и заслуживает особого отношения. Это контекстное изображение в верхней части вашего сообщения в блоге, которое привлекает внимание ваших читателей. По сути, вы также можете обозначить его как элемент, который производит первое впечатление. Поэтому хочется, чтобы он был уникальным, красивым и актуальным. Великолепное изображение может побудить ваших посетителей обратить внимание на контент на вашей странице, а также повысить визуальное качество вашего блога / страницы. Более того, он также играет заметную роль в обмене информацией в социальных сетях. Поэтому разумно не игнорировать важность избранного изображения.
Как добавить изображение в
Недавно запустил поддержку избранного изображения. Раньше этого не было, совсем недавно. К счастью, .org имеет одно из крупнейших онлайн-сообществ, и некоторые осторожные разработчики были достаточно любезны, чтобы включить эту функцию в свои темы. Следовательно, возможно, что вы даже не заметили раньше, есть ли на вашей панели инструментов опция избранного изображения или нет. Однако я здесь, чтобы провести вас через весь процесс добавления функциональности избранного изображения на вашу панель управления .
2 способа добавить изображение в
1. Чтобы добавить изображение в вручную,
2. Чтобы добавить изображение в сообщение
Выполните следующие действия, чтобы добавить избранное изображение в .
Шаг 1. Включите настройку избранного изображения на панели инструментов .
Чтобы отредактировать функциональность изображения функции для темы, вам необходимо вставить следующий код в файл functions.php вашей темы:
function mytheme_post_thumbnails() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );После редактирования файла function.php, где бы вы ни создавали или редактировали сообщение, вы увидите новый параметр, как показано ниже:
Иногда опция избранного изображения недоступна. Следовательно, чтобы добавить эту функцию, вам необходимо убедиться, что ваш файл function.php поддерживает эту функцию. Выполняя этот шаг, вы заявляете о поддержке функции избранного изображения.
Шаг 2. Вставьте избранное изображение в отдельное сообщение
Следующим шагом будет поиск файла с именем single.php. Этот файл используется для отображения отдельных сообщений на вашем сайте . После открытия этого файла прокрутите вниз до цикла while {} и этого кода:
<?php if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; ?> Приведенный выше код предотвращает дублирование изображений, проверяя, существует ли уже изображение для публикации или нет. Затем он распечатывает его с помощью функции get_the_post_thumbnail(). После того, как вы интегрировали приведенный выше код в свой файл, он должен выглядеть примерно так:
<?php while (have_posts() ): the_post(); if( has_post_thumbnail() ): echo get_the_post_thumbnail(); endif; endwhile; ?> После того, как вы завершите этот шаг, ваша тема будет готова для отображения избранного изображения. По умолчанию экран появляется на боковой панели экранов «Редактировать публикацию» и «Редактировать страницу».
Добавление избранного изображения в сообщение
Если вы интегрировали или уже имеете функцию избранного изображения, вам необходимо выполнить следующие действия, чтобы добавить избранное изображение в сообщение.
Шаг 1. Перейдите на панель инструментов и откройте редактор страницы или сообщения, на котором вы хотите отобразить свое избранное изображение. Перейдите к модулю Featured Image справа и щелкните по нему.

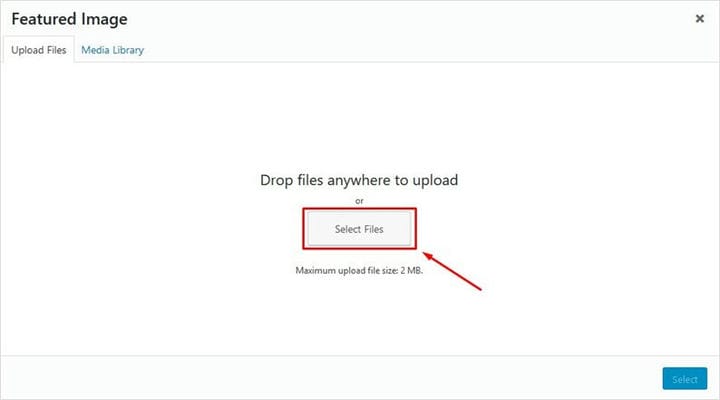
Шаг 2. Теперь вы увидите экран загрузки с экранными подсказками: выбрать изображение с вашего компьютера и загрузить его или выбрать из существующей медиатеки. Нажмите на выберите изображение со своего компьютера и загрузите.

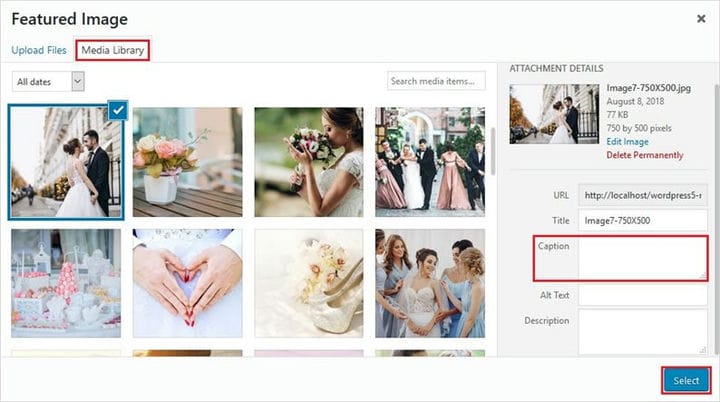
Шаг 3. Теперь вы увидите индикатор выполнения, показывающий, что ваше изображение загружается. После загрузки вы увидите новые изображения, отображаемые в виде эскизов. Теперь выберите тот, который вы хотите использовать в качестве избранного изображения, щелкнув по нему. Вы также можете добавить заголовок и замещающий текст к избранному изображению, нажав кнопку «Изменить».

Шаг 4. Теперь вы увидите кнопку Set Featured Image, нажмите на нее. Теперь обновите свой пост / страницу, чтобы успешно добавить к нему избранное изображение.
Если вы видите свое избранное изображение в сообщении, вы успешно добавили его.
Итак, теперь вы готовы добавить избранное изображение в .
Избранные изображения, вероятно, являются наиболее важным медиафайлом вашей
Я надеюсь, что эта статья о том, как добавить избранное изображение в , поможет улучшить ваш пост , добавив стильное избранное изображение. Если вам понравилась эта статья, вы можете оставить комментарий или подписаться на нас в Facebook и Twitter, чтобы получать регулярные обновления. Если вам нужна помощь, оставьте комментарий ниже, мы будем рады вам помочь!
Источник записи:
