API настроек WordPress: создание параметров темы WordPress – DIY Guide.
API настроек WordPress: создание параметров темы WordPress – DIY Guide.
Как разработчик / дизайнер тем вы всегда думаете о том что еще можно предложить вашим клиентам / клиентам? Пользовательские параметры темы! Да настройте свою тему с помощью и предоставьте пользователям возможность быстро изменить ее внешний вид. Это то что вам нужно прямо сейчас и оставаться впереди в игре.
Очевидно вы хотите создать тему с широким охватом и большой пользовательской базой. Главное требование –
: создание настраиваемых параметров темы
Экран параметров темы предоставляет настройки внешнего вида для темы прямо из панели управления. Разработчики могут выбрать какие параметры они хотят добавить в настройки своей темы. Они могут предоставить пользователям возможность изменять функции темы. Разработчики могут добавить страницу параметров темы к любой теме просто изменив ее файл «functions.php». Параметры темы зависят от функций и настроек которые поддерживает тема. Однако на каждой странице настроек темы есть несколько общих опций. К ним относятся параметры макета URL-адреса социальных сетей логотип заголовка и т.д.
Преимущества настраиваемых параметров темы
Основные преимущества которые предлагают варианты настраиваемой темы:
- Простая настройка вашей темы: пользователям не нужно вдаваться в подробности прямого редактирования файлов PHP или CSS.
- Возможности настройки для темы : это увеличивает расширяемость гибкость удобство использования и простоту работы темы. Пользователи могут изменять внешний вид темы с помощью простых в использовании параметров темы.
- Повышение уровня удовлетворенности клиентов: добавляя параметры темы для настройки тем разработчик может удовлетворить своего клиента создав сайт который он желает. Это приводит к повышению общей удовлетворенности клиентов и удобству использования темы с точки зрения клиента.
- Идти в ногу с тенденциями в дизайне: параметры тем помогают разработчикам предоставлять настройки которые работают с тенденциями. Как и в сегодняшнем сценарии параметры SEO и обмена в социальных сетях являются основными компонентами сайта. Пользовательские параметры темы могут помочь интегрировать различные стили социальных сетей. Благодаря добавленным параметрам SEO в тему пользователям не нужно будет беспокоиться об оптимизации каждого сообщения в блоге для поисковых систем.
Преимущества использования для настройки темы
– это удобный и безопасный метод добавления параметров темы и проверки вводимых пользователем данных. – это полный пакет который обрабатывает все аспекты добавления параметров администратора в . Использование требует от разработчиков некоторых усилий по кодированию. Однако им больше не нужно работать над сложной отладкой инфраструктуры управления параметрами. Использование не обязательно. Разработчики по-прежнему могут писать свою страницу настроек без использования этого API. Тем не менее Settings API предлагает разработчикам несколько преимуществ которые нельзя не заметить:
- Визуальная согласованность с пользовательским интерфейсом : страница настроек будет выглядеть как другой административный контент.
- Простота использования для разработчиков: API добавляет множество встроенных средств поддержки например для обработки получения и хранения данных настроек.
- усиленная безопасность с дополнительными мерами безопасности: разработчики получают доступ к безопасным методам очистки данных.
- Надежность сайта: код API хорошо протестирован и поддерживается что делает его более стабильным.
- Совместимость с Core: это означает что любые обновления автоматически обрабатывают страницу пользовательских настроек.
Как работает
предлагает разработчикам полные возможности для настройки страницы настроек. Они могут зарегистрировать новые страницы настроек или изменить существующие страницы настроек и зарегистрировать новые настройки или поля. Давайте посмотрим на структуру настройки темы и то как разработчики могут создавать и добавлять свои собственные настройки.
Компоненты настройки темы
Настройка темы которая добавляется на экран настройщика состоит из трех частей:
- Раздел – это набор полей. В каждом разделе страницы должно быть хотя бы одно поле. Вы можете добавить новые разделы к существующим страницам настроек или создать совершенно новую страницу настроек.
- Поля – это отдельные параметры которые вы хотите предоставить пользователям для изменения значений.
- Настройки представляют собой комбинации полей и разделов и регистрируются в базе данных. Вам необходимо зарегистрировать настройку после определения полей и разделов.
Добавление разделов
Разделы соответствуют настройкам которые добавляются на страницу параметров. Это позволяет организовать настройки на странице.
API: add_settings_section – для определения новых разделов настроек для страницы администратора. Вызовите этот API изнутри функции инициализатора в файле functions.php. В наших примерах мы определяем его внутри
add_settings_section ($id $title $callback $page)Параметры
| название | Тип | Обязательный / необязательный | Описание |
| мне бы | строка | необходимые | Слаг-имя раздела. Он используется в атрибуте id тегов. |
| option_group | строка | необходимые | Отформатированный заголовок раздела. Он отображается как заголовок раздела. |
| option_group | вызываемый | необходимые | Функция отображающая содержимое в верхней части раздела. |
| option_group | строка | необходимые | Заголовок страницы настроек которой принадлежит раздел. |
Возвращаемое значение: недействительно
Пример кода: пример кода демонстрирует использование этого API для добавления нового раздела на страницу настроек «Чтение» по умолчанию. Поместите этот код в свой файл functions.php темы.
Function test_custom_settings() { add_settings_section ('first_section' //section name for the section to add 'New Reading Settings' //section title visible on the page 'reading_section_description' //callback for section description 'Reading'//page to which section will be added. ); } //callback for displaying setting description function reading_section_description () { echo '<p>This is the new Reading section. </p>'; } //admin hook defined in functions.php. This calls the above function at // initialization time. add_action('admin_init' 'test_custom_settings' );Добавление полей в разделы
Поля настроек представляют собой параметры темы и являются частью разделов. Поля настроек отображаются как часть раздела на странице настроек.
API: add_settings_field – Для добавления полей настроек в раздел. После определения раздела темы вызовите этот API изнутри функции инициализатора такой как обработчик admin_init определенный в файле functions.php. Вы можете использовать этот API для любого количества полей настроек которые вам нужно определить для своего раздела.
add_settings_field (string $id string $title callable $callback string $page string $section = 'default' array $args = array ())Параметры
| название | Тип | Обязательный / необязательный | Описание |
| мне бы | строка | необходимые | ID поля |
| заглавие | строка | необходимые | Название поля |
| перезвонить | вызываемый | необходимые | Функция для отображения настройки |
| страница | строка | По желанию | Заголовок страницы настроек на которой отображается настройка. |
| раздел | строка | По желанию | Слагное имя раздела страницы настроек в котором отображается параметр |
| аргументы | массив | По желанию | Дополнительные аргументы используемые при отображении поля |
Обратите внимание что эта функция принимает в качестве входных данных заголовок страницы настроек и идентификатор раздела к которому относится настройка.
Возвращаемое значение: недействительно
Пример кода: пример кода демонстрирует использование этого API для добавления нового поля в раздел «first_section» на странице «Чтение». Обратите внимание что API вызывается из функции test_custom_settings определенной ранее где мы добавили раздел темы с именем «first_section».
Function test_custom_settings () { add_settings_section ('first_section' //section name for the section to add 'New Reading Settings' //section title visible on the page 'reading_section_description' //section description 'Reading'//page to which section will be added. ); add_settings_field ('first_field_option' //ID for the settings field to add 'TestField' //settings title visible on the page 'options_callback' //callback for displaying the settings field 'Reading' // settings page to where option is displayed 'first_section'// section id for parent section. ); } //callback for displaying setting description function reading_section_description () { echo '<p>This is the new Reading section. </p>'; } //callback for displaying the setting field function options_callback ($args){ echo '<p>This is the new Reading setting callback. </p>'; } //admin hook defined in functions.php. This calls the above function at // initialization time. add_action('admin_init' 'test_custom_settings' );Регистрация настроек
Все настройки которые вы здесь устанавливаете сохраняются в таблице опций под ключом используемым в функции register_settings ().
API: register_setting – для регистрации настроек
register_setting (string $option_group string $option_name array $args = array ())Параметры
| название | Тип | Обязательный / необязательный | Описание |
| option_group | строка | необходимые | Название группы настроек – «общие» «чтение». |
| option_name | строка | необходимые | Имя параметра для очистки и сохранения. |
| аргументы | массив | По желанию | Данные используемые для описания настройки при регистрации. |
Возвращаемое значение: недействительно
Обратите внимание что в версии 4.7.0 параметр «args» может содержать массив значений. До этого обновления версии третьим аргументом была sanitize_callback для указания функции обратного вызова для очистки значения параметра. Есть также несколько встроенных
Образец кода:
Пример кода демонстрирует использование этого API для регистрации настройки теста на странице «Чтение». Вызовите этот API изнутри функции инициализатора такой как хук admin_init определенный в файле functions.php.
function register_test_setting() { register_setting ('Reading' 'first_field_option'); } add_action( 'admin_init' 'register_test_setting' );Добавление настроек на новую страницу настроек
Мы рассмотрели используемый для добавления пользовательских настроек на существующую страницу. Мы также видели образец кода для добавления нового параметра на страницу «Чтение». Давайте посмотрим на API необходимый для добавления и отображения новых настроек на новой странице темы. Добавьте код для вызова этого API на страницу в файле functions.php для темы.
API: settings_fields – для отображения полей option_page для страницы настроек. Вызовите эту функцию из тега формы для страницы параметров.
settings_fields ($option_group)Параметры
| название | Тип | Обязательный / необязательный | Описание |
| option_group | строка | необходимые | Имя группы настроек. Это должно соответствовать имени группы используемому в API |
Возвращаемое значение: недействительно
Образец кода:
Пример кода демонстрирует использование этого API на новой странице настраиваемых параметров.
<?php echo '<form method="post" action="options.php">'; settings_fields( 'first_fields_option' ); ?>API: do_settings_sections – Чтобы распечатать все разделы настроек добавленные на страницу настроек.
do_settings_sections ($page)Параметры:
| название | Тип | Обязательный / необязательный | Описание |
| страница | строка | необходимые | Имя слага страницы разделы настроек которой нужно вывести |
Идентификатор страницы должен совпадать с именем страницы используемым в
Возвращаемое значение: (недействительно)
Образец кода:
В примере кода демонстрируется использование этого API для отображения разделов настроек для страницы.
<?php echo '<form method="post" action="options.php">'; do_settings_sections( 'theme-options' ); ?>Добавление пользовательских параметров темы с помощью
Добавление новых настроек на страницу настроек состоит из двух частей: добавление параметра и регистрация этих настроек.
Настройки в группе присутствуют в таблице базы данных wp_options и могут быть извлечены для дальнейшего использования. Таблица wp_options хранит настройки как пары ключ-значение в базе данных. Одна пара “ключ-значение” используется для настройки одного параметра. Если количество значений больше рекомендуется использовать массив с одним ключом.
Есть два API которые в основном используются для добавления и извлечения настраиваемых параметров темы.
Добавление варианта темы
API: add_option – для добавления именованной пары параметр / значение в таблицу базы данных параметров. Если опция уже существует она ничего не делает. Вызовите этот API из хука functions.php admin_init где вы зарегистрировали настройку с помощью register_setting API. В результате в базе данных параметров будет создана запись для параметра и его значения по умолчанию.
add_option (string $option mixed $value '' string $autoload)Параметры
| название | Тип | Обязательный / необязательный | Описание |
| вариант | строка | необходимые | Название добавляемой опции |
| значение | смешанный | необходимые | Значение для этого имени параметра |
| устарел | строка | По желанию | Не рекомендуется в версии 2.3 |
| автозагрузка | строка | По желанию | Загружается ли авто. Допустимые значения да или нет |
Возвращаемое значение:
Образец кода
В примере кода демонстрируется использование этого API для добавления тестовой опции.
add_option('first_test_option' '255' '' 'yes');Получение варианта темы
API: get_option – извлекает значение параметра на основе имени параметра. Используйте этот API чтобы получить значение параметра по умолчанию сохраненное в базе данных или значение введенное пользователем в пользовательском интерфейсе настройки темы. Используйте этот API если хотите предпринять дальнейшие действия в зависимости от того что выбрал пользователь. Это включает в себя изменение макета темы добавление определенных функций в тему и т.д.
get_option (string $option mixed $default = false)Параметры
| название | Тип | Обязательный / необязательный | Описание |
| вариант | строка | необходимые | Название опции которую нужно получить. |
| по умолчанию | смешанный | необходимые | Значение по умолчанию возвращаемое если параметр не существует. |
Обратите внимание что должно быть определено значение по умолчанию для обработки случаев когда опция не существует.
Возвращаемое значение: – False если параметр не существует или не имеет значения.
Образец кода
В примере кода демонстрируется использование этого API для получения значения параметра теста. Включите этот код в то место где вы хотите изменить внешний вид темы в зависимости от того что пользователь выбрал для параметра темы.
$value = get_option('first_test_option');Использование для создания настраиваемых параметров темы
Давайте теперь посмотрим как разработчик может добавить новую опцию темы с помощью . Мы перечисляем задачи и соответствующие API-интерфейсы для добавления в тему нового флажка Theme Option.
В качестве справки для создания полного рабочего примера мы также добавили образец кода для добавления нового пункта меню и страницы. Вы можете изменить его в соответствии с требованиями.
Добавьте новое меню под названием «Настройка темы» в меню внешнего вида. Новое меню открывает страницу «theme_options» определенную на следующем шаге.
//add new menu for theme-options page with page callback theme-options-page. add_theme_page("Theme Customization" "Theme Customization" "manage_options" "theme-options" "theme_option_page" null 99);Страница настроек вывода
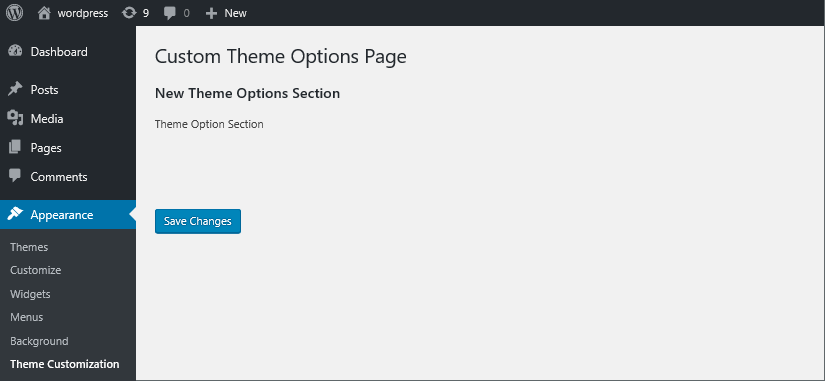
Добавьте новую пустую страницу «theme_options» в меню «Настройка темы». Заголовок страницы – «Страница параметров настраиваемой темы».
//this function creates a simple page with title Custom Theme Options Page. function theme_option_page() { ?> <div class="wrap"> <h1>Custom Theme Options Page</h1> <form method="post" action="options.php"> <?php ?> </form> </div> <?php }Страница настроек вывода

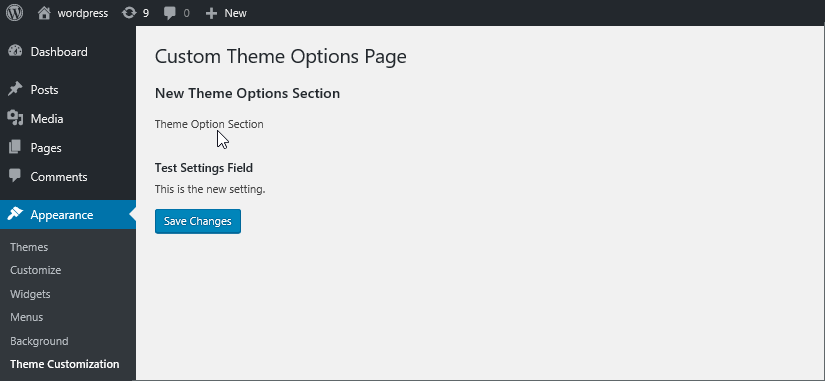
Шаг 3. Добавьте и отобразите пользовательские разделы на новой странице
Отобразите разделы страницы. Вызывайте эти API только после того как вы определили настройки и разделы в файле functions.php.
function theme_option_page() { ?> <div class="wrap"> <h1>Custom Theme Options Page</h1> <form method="post" action="options.php"> <?php // display all sections for theme-options page do_settings_sections("theme-options"); submit_button(); ?> </form> </div> <?php } function theme_section_description(){ echo '<p>Theme Option Section</p>'; } //admin-init hook to create settings section with title "New Theme Options Section". function test_theme_settings(){ add_settings_section( 'first_section' 'New Theme Options Section' 'theme_section_description''theme-options'); } add_action('admin_init''test_theme_settings');Страница настроек вывода

Шаг 4. Добавьте поле настроек в раздел
Затем мы добавляем в раздел поле настроек с именем «first_field_option». Мы также регистрируем поле и добавляем опцию темы в базу опций.
function theme_option_page() { ?> <div class="wrap"> <h1>Custom Theme Options Page</h1> <form method="post" action="options.php"> <?php // display settings field on theme-option page settings_fields("theme-options-grp"); // display all sections for theme-options page do_settings_sections("theme-options"); submit_button(); ?> </form> </div> <?php } function theme_section_description(){ echo '<p>Theme Option Section</p>'; } function options_callback(){ echo '<p>This is the new Setting</p>'; } function test_theme_settings(){ add_option('first_field_option'1);// add theme option to database add_settings_section( 'first_section' 'New Theme Options Section' 'theme_section_description''theme-options'); add_settings_field('first_field_option''Test Settings Field''options_callback' 'theme-options''first_section');//add settings field to the section "first_section" register_setting( 'theme-options-grp' 'first_field_option'); } add_action('admin_init''test_theme_settings');Страница настроек вывода

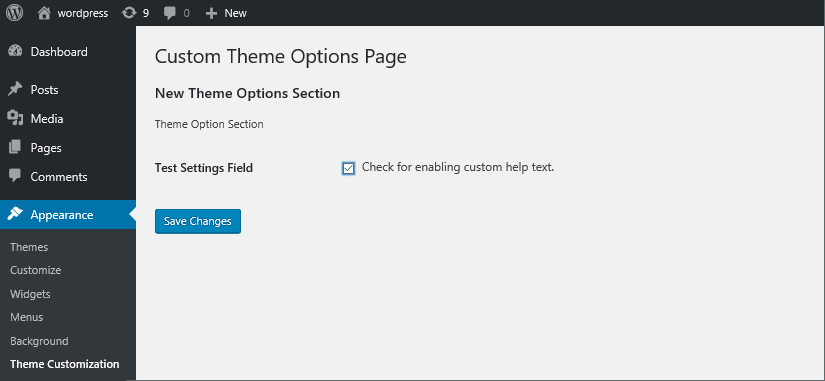
Шаг 5. Получите значение поля настроек
Давайте теперь посмотрим как получить и использовать значение параметра поля настроек. Мы модифицируем обратный вызов отображения поля настроек чтобы установить начальное значение поля флажка. Мы используем API get_option для получения значения параметра из базы данных.
$value = get_option('first_field_option');В приведенном ниже примере кода значение флажка устанавливается в соответствии со значением сохраненным в базе данных. Если пользователь установит флажок и отправит изменения то в следующий раз когда он откроет вкладку «Настройка темы» флажок будет установлен в соответствии со значением сохраненным в базе данных.
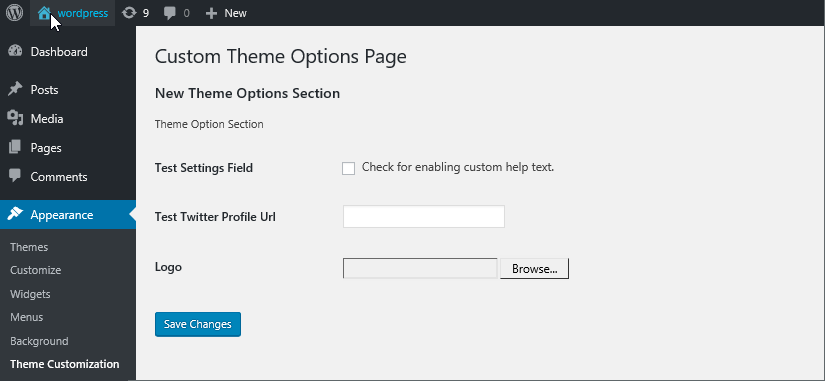
function theme_option_page() { ?> <div class="wrap"> <h1>Custom Theme Options Page</h1> <form method="post" action="options.php"> <?php // display settings field on theme-option page settings_fields("theme-options-grp"); // display all sections for theme-options page do_settings_sections("theme-options"); submit_button(); ?> </form> </div> <?php} function add_theme_menu_item() { add_theme_page("Theme Customization" "Theme Customization" "manage_options" "theme-options" "theme_option_page" null 99);} add_action("admin_menu" "add_theme_menu_item"); function theme_section_description(){ echo '<p>Theme Option Section</p>';} function options_callback(){ $options = get_option( 'first_field_option' ); echo '<input name="first_field_option" id="first_field_option" type="checkbox" value="1" class="code" '. checked( 1 $options false ). ' /> Check for enabling custom help text.'; } function test_theme_settings(){ add_option('first_field_option'1);// add theme option to database add_settings_section( 'first_section' 'New Theme Options Section' 'theme_section_description''theme-options'); add_settings_field('first_field_option''Test Settings Field''options_callback' 'theme-options''first_section');//add settings field to the "first_section" register_setting( 'theme-options-grp' 'first_field_option'); } add_action('admin_init''test_theme_settings');Страница настроек вывода

Примеры иллюстраций демонстрирующих параметры темы
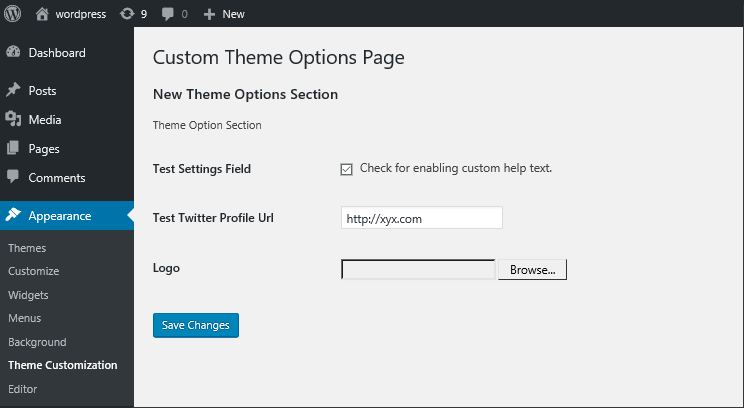
позволяет добавлять различные типы настроек в меню внешнего вида. Ниже мы показываем еще два примера для добавления параметра текстового поля и параметра ввода имени файла на страницу примера.
Мы модифицируем приведенный выше код добавив возможность читать дескриптор Twitter пользователя. Добавьте приведенный ниже код в функцию test_theme_settings определенную выше в файле functions.php.
//add settings filed with callback display_test_twitter_element. add_settings_field('twitter_url' 'Test Twitter Profile Url' 'display_test_twitter_element' 'theme-options' 'first_section'); register_setting( 'theme-options-grp' 'test_twitter_url');Теперь добавьте обратный вызов для добавленного поля настроек.
function display_test_twitter_element(){ //php code to take input from text field for twitter URL. ?> <input type="text" name="test_twitter_url" id="test_twitter_url" value="<?php echo get_option('test_twitter_url'); ?>" /> <?php }Страница настроек вывода

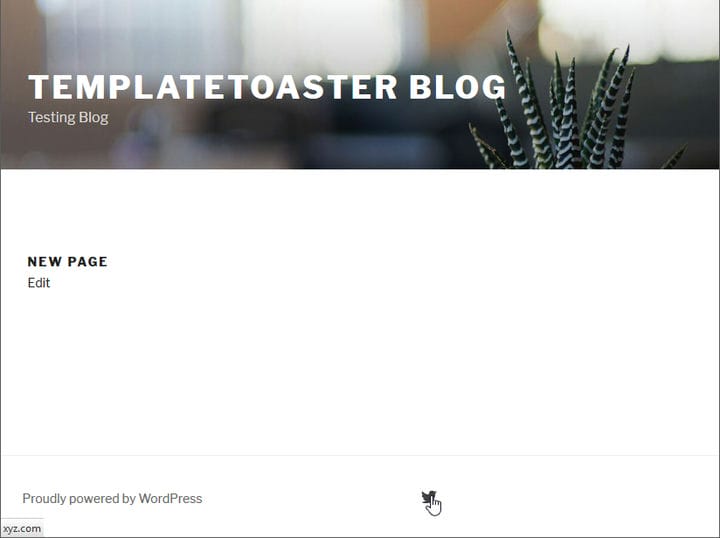
Давайте теперь посмотрим как значения могут использоваться внутри кода отображения страницы. Предположим мы вводим URL-адрес «

Теперь нам нужно использовать это значение в коде отображения нашей страницы. Для нашей темы мы добавляем код в файл index.php для темы. Вы можете добавить его в свою тему с кодом в котором вы отображаете страницу. Итак мы добавляем следующие строки в index.php внутри раздела нижнего колонтитула страницы.
<footer id="colophon" class="site-footer"><div class="site-info"> // Retrieve the twitter url option from database. <?php $twitter_url= get_option('test_twitter_url');?> // Show the twitter URL in footer. <?php _e('Twitter URL') ?> -<?php echo $twitter_url ?> </div><!-- #page --> <?php wp_footer(); ?></Когда мы загружаем страницу созданную в нашей теме мы видим что в нижнем колонтитуле отображается URL-адрес Twitter «

Пример 2: Добавить вариант загрузки файла для изображения логотипа
Теперь мы изменим приведенный выше код чтобы добавить возможность ввода имени файла для добавления файла логотипа. Добавьте ниже код в функцию test_theme_settings определенную выше в файле functions.php.
//add settings filed with callback test_logo_display. add_settings_field("logo" "Logo" "test_logo_display" "theme-options" "first_section"); register_setting( 'theme-options-grp' 'logo');Теперь мы определяем обратный вызов для добавленного поля настроек.
function test_logo_display() { //php code to take input file name for logo image. ?> <input type="file" name="test_logo" /> <?php echo get_option('test_logo'); ?> <?php }Страница настроек вывода

Вы можете использовать API get_option чтобы использовать значение настроек для файла логотипа и отображать логотип. Код будет похож на тот что показан в предыдущем примере.
Дополнительные возможности с помощью Settings API и параметров темы
прост в использовании и вы можете использовать их для создания настраиваемой страницы настроек для своей темы. Важно спланировать функциональность которую вы хотите добавить на страницу. Вы также должны спланировать как вы хотите его организовать на странице настроек. Вам необходимо спланировать параметры отображения такие как верхний колонтитул нижний колонтитул и т.д. А также социальные параметры такие как Twitter Facebook Google Analytics и т.д. предоставляет вам средства для включения этих пользовательских параметров темы в вашу тему. предоставляет множество функций но требует больших усилий по кодированию и опыта в кодировании и отладке. Если вы новичок и не слишком хорошо разбираетесь в этом коде вы можете пропустить все эти шаги используя программу TemplateToaster.
TemplateToaster для создания настраиваемых параметров и тем темы
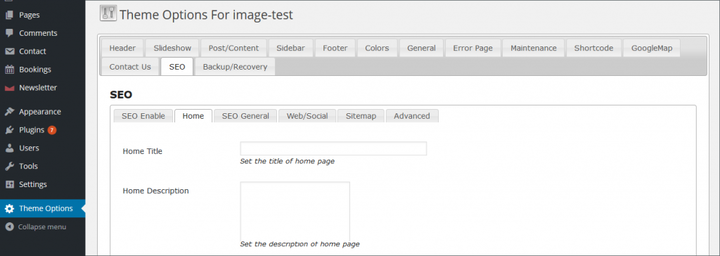
Инструмент TemplateToaster помогает ускорить работу поскольку темы TemplateToaster уже имеют встроенные параметры темы. уже используется в программе TemplateToaster. Вам не нужно вручную настраивать API для добавления параметров темы . Вы можете добавить эти опции прямо в тему как удобные для клиента опции. Они могут просто использовать эти параметры из панели администратора без каких-либо дополнительных плагинов или кодирования для этих параметров.
На экране параметров темы из TemplateToaster мы видим что уже поддерживаются несколько категорий настроек. К ним относятся – заголовок боковая панель нижний колонтитул цвета SEO Google Map и т.д.

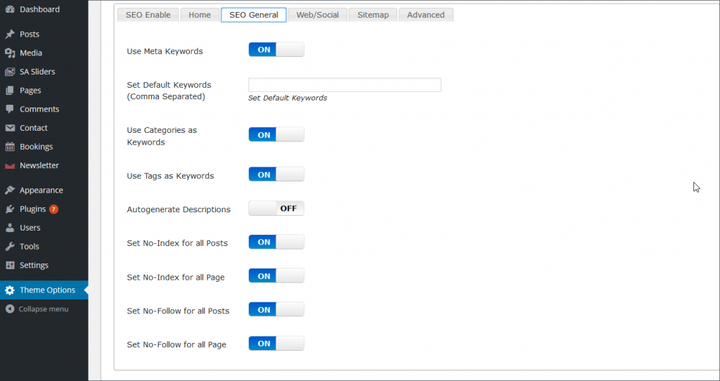
Каждая опция далее делится на подкатегории специфичные для данной опции. Для опций SEO ниже мы видим несколько подопций таких как – SEO Enable SEO General Web / Social и т.д.

Если вам нужно добавить еще несколько параметров темы вам не нужно вдаваться в подробности .
Создатель
Источник записи:
