Как добавить JavaScript и jQuery в WordPress.
Как добавить JavaScript и jQuery в WordPress.
Иногда возможности jQuery и JavaScript используются недостаточно. Просто вставить JavaScript или jQuery в верхний или нижний колонтитул недостаточно !! Не менее важно знать, как правильно добавлять эти скрипты с помощью функции wp_enqueue_script.
– отличная
У многих наших читателей есть вопросы по этому поводу. Иногда у пользователей возникают конфликты из-за неправильно управляемых скриптов, использования замененных версий jQuery или изменения порядка загрузки скриптов (jQuery) и т.д. Поэтому, чтобы избежать всех подобных проблем здесь, в конструкторе тем
Как добавить JavaScript / jQuery на страницы или сообщения ?
По сути, jQuery – это библиотека JavaScript, а не другой язык. Итак, оба будут загружены одинаково. Есть три метода добавления jQuery или JavaScript в :
- Отключить фильтрацию тегов скриптов .
- Постановка скриптов в .
- Использование плагинов.
Давайте узнаем подробнее
1. Добавьте JavaScript и jQuery в , отключив фильтрацию тегов скрипта .
Первый способ – отключить фильтрацию тегов скрипта. Для этого вам необходимо включить настраиваемые теги из wp-config.php в корневом веб-каталоге.
define( 'CUSTOM_TAGS', true );Затем вы обновите страницу functions.php, добавив следующий код
function add_scriptfilter( $string) { global $allowedtags; $allowedtags['script'] = array( 'src' => array() ); return $string; } add_filter( 'pre_kses', 'add_scriptfilter' );Это хорошо с точки зрения функциональности и проще в реализации. Но это неправильный способ, который приведет к новым конфликтам в будущем. Поскольку несколько плагинов могут использовать jQuery и другие скрипты, jQuery / скрипты будут загружаться снова и снова. Это отрицательно скажется на
2. Добавьте JavaScript и jQuery, поставив скрипты в очередь в .
Постановка в очередь – самый удобный и дружественный к CMS способ добавления скриптов / jQuery в . Это систематический метод загрузки jQuery / Javascript, зная их зависимости. предоставляет функцию сценария постановки в очередь, чтобы убедиться, что все работает правильно. Функция wp_enqueue_script сообщает , когда загружать файл, где его загружать и каковы его зависимости. Это облегчает вам использование встроенной библиотеки jQuery, которая поставляется с . Он хорошо работает без снижения скорости вашего сайта. Вы можете загрузить свой jQuery / JavaScript, используя следующий код
function custom_scripts_method() { wp_register_script('customscripts', get_template_directory_uri(). '/js/jquery.min.js', array('jquery'), '1.0.0', true); wp_enqueue_script('customscripts'); } add_action('wp_enqueue_scripts', 'custom_scripts_method');Сначала вы регистрируете свой скрипт с помощью функции wp_register_script (). Требуется 5 параметров
- $ handle – Первый параметр, который является уникальным именем вашего скрипта. Функция использует имя дескриптора как «customscripts». Это обязательное поле, оно должно быть написано строчными буквами.
- $ src – это расположение вашего скрипта. Если вы загружаете его локально, лучше использовать content_url, bloginfo («template_url») или get_template_directory_uri (). Это необязательно.
- $ deps – указывает массив зависимостей. Он загрузит jQuery, если он еще не загружен. Это также необязательное поле.
- $ ver – это версия вашего скрипта. Этот параметр не является обязательным.
- $ in_footer – Если вы хотите поместить свой скрипт в нижний колонтитул, вы установите для него значение true. Если в шапке, то вы бы сделали ложным.
Регистрация позволит узнать ваши активы. После этого вы можете вызвать сценарий в wp_enqueue_script (), чтобы фактически добавить эти ресурсы на страницу. Наконец, вы будете использовать обработчик действия wp_enqueue_scripts для загрузки скрипта.
Этот метод позволит избежать конфликтов, возникающих при многократном повторении скриптов. Потому что это двухэтапный метод, который сначала регистрирует, а затем ставит в очередь скрипт. Регистрация является важным шагом, поскольку она сигнализирует другим сайтам , открытым в том же браузере, отменить регистрацию предварительно загруженных файлов jQuery. После того, как другие сайты очистили кеш, отменив регистрацию ранее существовавших файлов, конфликтов не будет. Затем вы можете безопасно добавить JavaScript / jQuery в . Итак, постановка в очередь с помощью wp_enqueue_script ()это самый безопасный способ улучшить функциональность вашего сайта, добавив jQuery или JavaScript.
3. Добавьте JavaScript и jQuery в с помощью плагинов.
Третий способ очевиден – через плагины. В репозитории есть множество плагинов. Вы обязательно получите что-то для своей цели. Он предоставляет вам множество плагинов для вставки jQuery или JavaScript в сообщения, страницы или сайт (темы, плагины и т.д. ).
Один из наиболее часто устанавливаемых, хорошо разработанных и ориентированных на результат плагинов для добавления jQuery в – Advanced Custom Fields. Он имеет более одного миллиона активных установок и имеет рейтинг 5 звезд. Давайте посмотрим, как включить jQuery в с помощью плагина
1. Установите и активируйте этот плагин. После активации вы можете найти параметр «Пользовательские поля» в разделе «Настройки» на левой панели панели инструментов .
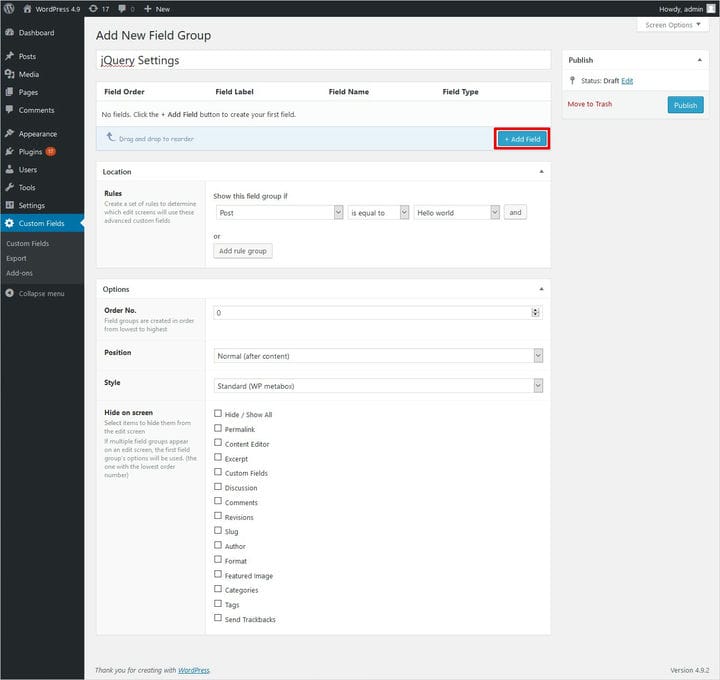
2. Когда вы выберете опцию Custom Fields, вы увидите экран, как показано ниже.
Нажмите «Добавить», и откроется новый экран для добавления новой группы полей. Итак, назовите свою группу полей. Например, здесь название группы полей – Настройки jQuery.
Настраиваемые поля → Добавить новое → Добавить новую группу полей

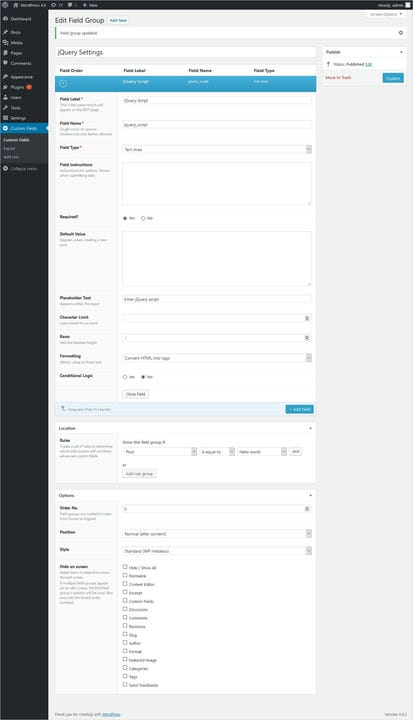
3. Теперь нажмите кнопку «Добавить поле». Откроется новая опция «Сведения о поле», как показано ниже.

Вы должны указать имя поля, метку поля, тип поля, текст заполнителя, правила и т.д. При определении правил вы можете выбрать сообщение, страницу или другие элементы, в которые вы хотите добавить сценарий. Вы можете добавить несколько страниц / сообщений с помощью кнопки и.
4. Просто опубликуйте изменения, нажав кнопку «Обновить» в правом верхнем углу экрана.
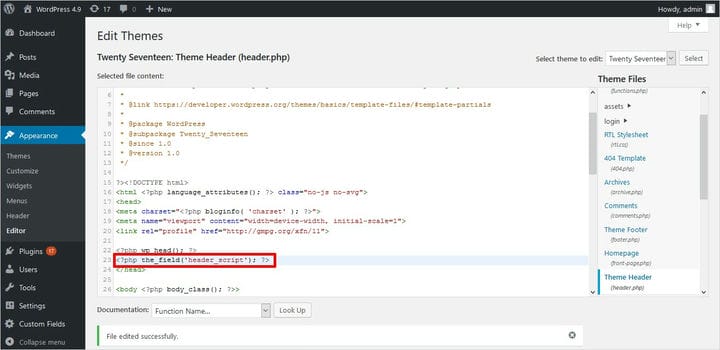
5. Перейдите в Внешний вид → Редактор → Файлы темы. Если вы хотите добавить свой скрипт перед загрузкой страницы, поместите поле в header.php. В случае, если вы хотите, чтобы ваш скрипт после загрузки страницы включил его в footer.php. Здесь он включен в header.php.
Выберите файл header.php, прокручивая файлы темы с правой стороны экрана. Добавьте код чуть выше крышки, чтобы добавить поле, как показано ниже. И обновите его.
<?php wp_head(); ?> <? php the_field('jquery_script'); ?>
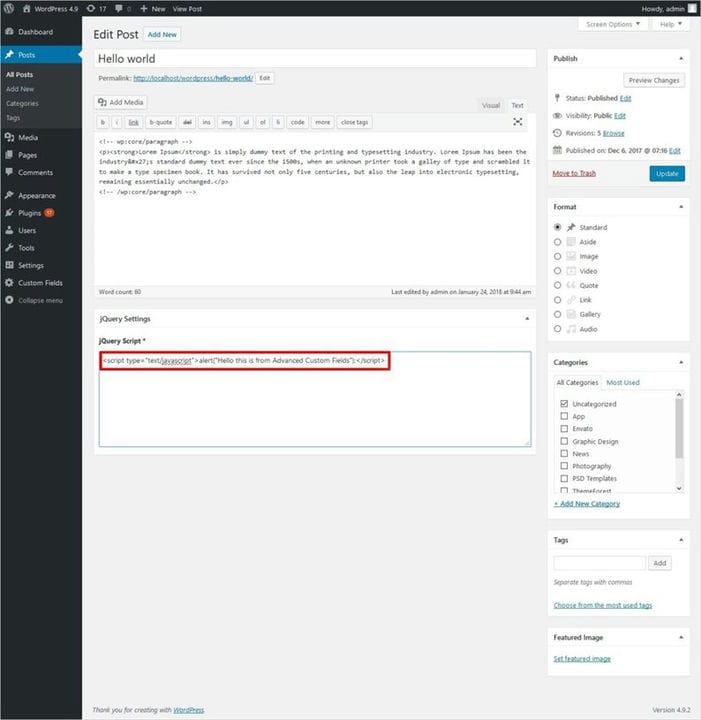
6. Перейдите к публикации, в которой вы хотите отразить изменения, с левой панели панели инструментов. Здесь Hello World – это сообщение, а в скрипт jQuery добавлено предупреждение, как показано. Затем обновите сообщение.

7. Теперь, когда вы видите предварительный просмотр этого сообщения, вы можете увидеть предупреждающее сообщение.

Таким же образом вы можете добавлять скрипты на разные страницы, сообщения вашего сайта. Итак, ACF – это простой плагин для выполнения мощных функций. Вот почему его приняли миллионы пользователей.
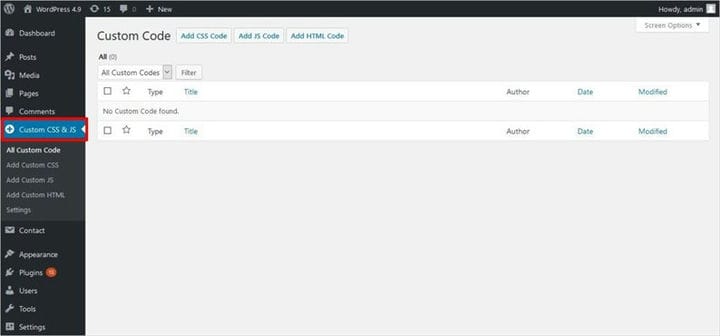
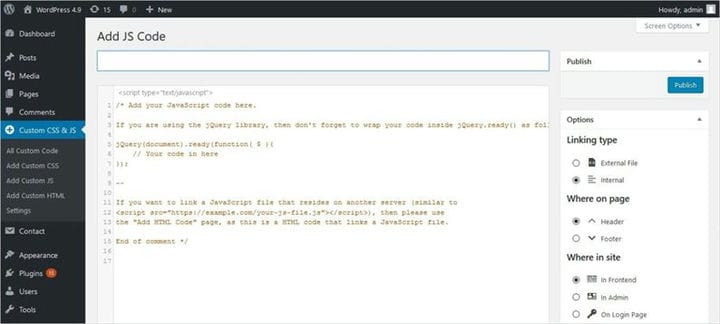
Simple Custom CSS и JS – еще один популярный плагин для добавления скриптов в . Нет необходимости изменять файлы вашей темы. Он сохранит внесенные вами изменения, даже если вы переключите тему. Вы можете вставлять скрипты во фронтенд или в админку. Вы можете включить встроенный или внешний сценарий. Это дает вам больше гибкости.

Вы можете добавить любой собственный код CSS, JS или HTML. Просто щелкните код, который вы хотите добавить, и укажите тип связи (внутренняя / внешняя), место для добавления и т.д., Как показано.

- Активных установок: 100 000+
- Рейтинг: 4.7
Точно так же вы можете использовать плагин Scripts n Styles. Этот плагин позволяет вам добавлять JavaScript / jQuery на страницу, публикацию или сайт . Вы можете добавить как внешний источник скрипта, так и скопировать и вставить свой собственный JavaScript / jQuery в теги или над тегом .

- Активных установок: 20 000+
- Рейтинг: 4.4
Какой метод вы используете для добавления JavaScript / jQuery на страницы или сообщения ?
Надеюсь, вы хорошо познакомитесь со всеми различными методами добавления jQuery или JavaScript в . Вы можете выбрать метод постановки в очередь или использовать плагины. Оба одинаково хороши. Но если вы выбираете плагины, у вас есть явное преимущество в том, чтобы определять свои собственные правила. Вы можете ограничить доступ к добавлению скриптов для определенных страниц, сообщений и пользователей. Если вы настраиваете дизайн своего сайта, вы можете использовать наш
Связанное чтение: Учебник по 101
Если у вас есть какие-либо вопросы, вы можете поделиться в разделе комментариев ниже.
Источник записи:
