Свойство позиции CSS: все, что вам нужно знать.
Свойство позиции CSS: все, что вам нужно знать.
Даже для самого простого дизайна веб-страниц важно понимать, как CSS справляется с выравниванием элементов на странице. Знание того, как правильно позиционировать элементы с помощью CSS, может сэкономить много времени, поскольку ваш проект становится больше и возникают потенциальные проблемы с выравниванием.
В этом посте мы объясним, как можно использовать свойство CSS position для редактирования макета страницы. Мы рассмотрим различные типы позиции и рассмотрим, как вы можете позиционировать такие элементы, как текст и изображения, для создания идеального дизайна веб-страницы.
Что такое позиция в CSS?
Свойство CSS position используется для указания того, как элемент будет размещен на странице, при этом свойства top, right, bottom и left определяют окончательное расположение элемента.
Обратите внимание, что эти свойства работают, только если свойство position уже установлено. На них также будет влиять стоимость позиции.
CSS позволяет использовать разные методы позиционирования элементов. Наиболее распространенными являются положение, плавающее положение и отображение.
Типы позиций CSS
- Статическое позиционирование
- Относительное позиционирование
- Фиксированное позиционирование
- Абсолютное позиционирование
- Липкое позиционирование
Позиция: статическая
Вам не обязательно вызывать статическое позиционирование, поскольку оно используется по умолчанию для каждого элемента HTML.
На самом деле, вы мало что можете сделать, чтобы это изменить. Чтобы быть более конкретным, на него не будут влиять определенные свойства, которые могут повлиять на другие типы позиций CSS. Независимо от того, какое значение вы связываете со свойствами top, right, bottom и left, они не изменятся, как и свойство z-index.
Позиция: относительная
При этом значении элемент следует за потоком рендеринга, но будет смещен относительно своего исходного положения. Вы должны определить величину смещения, установив значения для свойств top, right, bottom и left. Другие элементы не затронуты, но на месте элемента останется место.
Значение z-index должно быть установлено на auto, если вам не нужен новый
Позиция: фиксированная
При этом значении элемент игнорирует нормальный поток рендеринга. Вместо этого элемент позиционируется относительно области
Используйте верхнее, правое, нижнее и левое значения, чтобы установить окончательное положение элемента.
Использование фиксированного значения автоматически устанавливает новый .
Позиция: абсолютная
При этом значении элемент также игнорирует нормальный поток документов, но вместо того, чтобы позиционироваться в соответствии с окном , он позиционируется относительно ближайшего позиционированного предка. Однако, как и для фиксированного значения, для него не создается места в макете страницы.
Если позиционированного предка нет, элемент позиционируется относительно
Примечание: позиционируется элемент является то, что имеет значение свойства по сравнению, фиксированные, абсолютные или Sticky.
Значения top, right, bottom и left определяют окончательное положение элемента. Если значение z-index не является автоматическим, создается .
Позиция: липкая
Положение элемента определяется прокруткой пользователя. В зависимости от того, как далеко прокрутил пользователь, он ведет себя как элемент относительного значения до тех пор, пока область не достигнет указанной позиции – затем он «фиксируется» на месте.
Он всегда создает .
Обратите внимание, что использование фреймворка, такого как
Эти дополнительные классы – фиксированный верх, фиксированный низ и липкий верх. Давайте кратко определим каждый из них ниже.
- fixed-top: фиксирует элемент в верхней части экрана, охватывая от края до края
- fixed-bottom: заставляет элемент прикрепляться к нижней части экрана, охватывая от края до края
- sticky-top: заставляет элемент фиксироваться в верхней части экрана, от края до края, после прокрутки мимо элемента
Если вам интересно, вы можете ознакомиться с
Теперь, когда вы понимаете различные способы изменения положения элемента – с помощью фреймворка, такого как Bootstrap, и без него, – давайте подробнее рассмотрим разницу между абсолютным и относительным позиционированием.
Абсолютная и относительная позиция CSS
Когда вычисленное значение позиции элемента определено как фиксированное или абсолютное, оно принимает абсолютную позицию CSS. Когда вычисленное значение положения является относительным, оно предполагает относительное положение CSS. В обоих случаях свойства top, right, bottom и left определяют смещение от позиции элемента.
В то время как элементы с относительным позиционированием остаются в потоке документа, элементы с абсолютным позиционированием убираются с дороги, а другие элементы на странице размещаются так, как если бы элемента там не было.
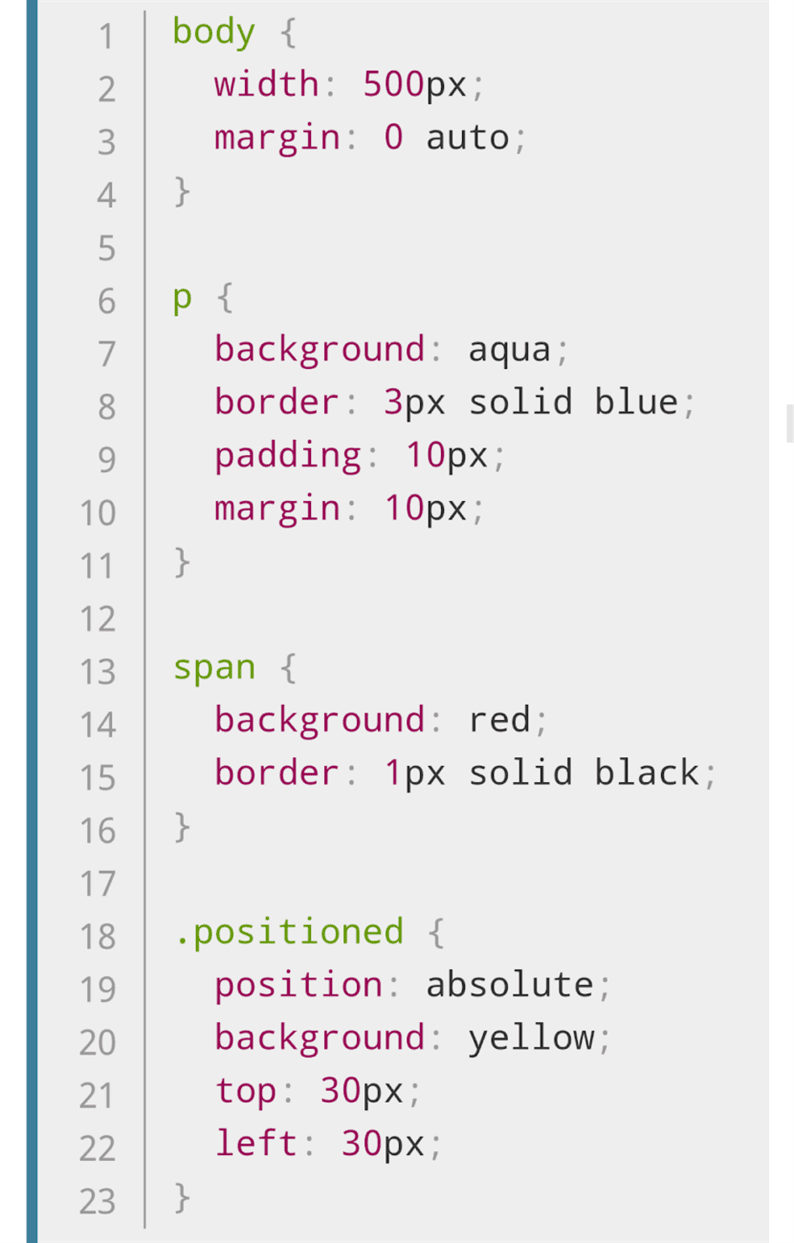
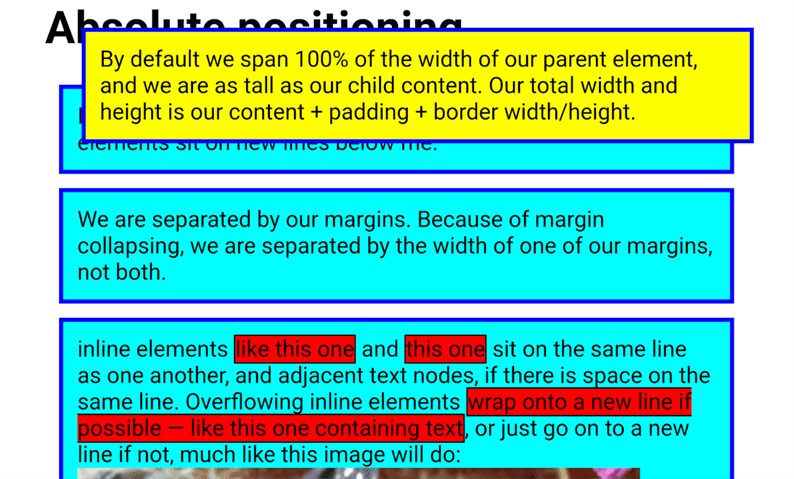
Вот пример абсолютного позиционирования CSS:


А теперь вот пример относительного позиционирования CSS:


Фиксированная позиция CSS
Фиксированное положение CSS, как абсолютное положение с одним отличием: Если какие – либо из предков элемента имеет свое преобразования, перспективы, или фильтр свойство, установленное в значение, отличное от ни, начального содержащего блок устанавливается портом является содержащим блоком элемента. Если установлено значение none, предок занимает место содержащего блок элемента.
Таким образом, вы можете создать плавающий элемент, который постепенно достигнет фиксированного положения, в котором он будет оставаться, несмотря на прокрутку.
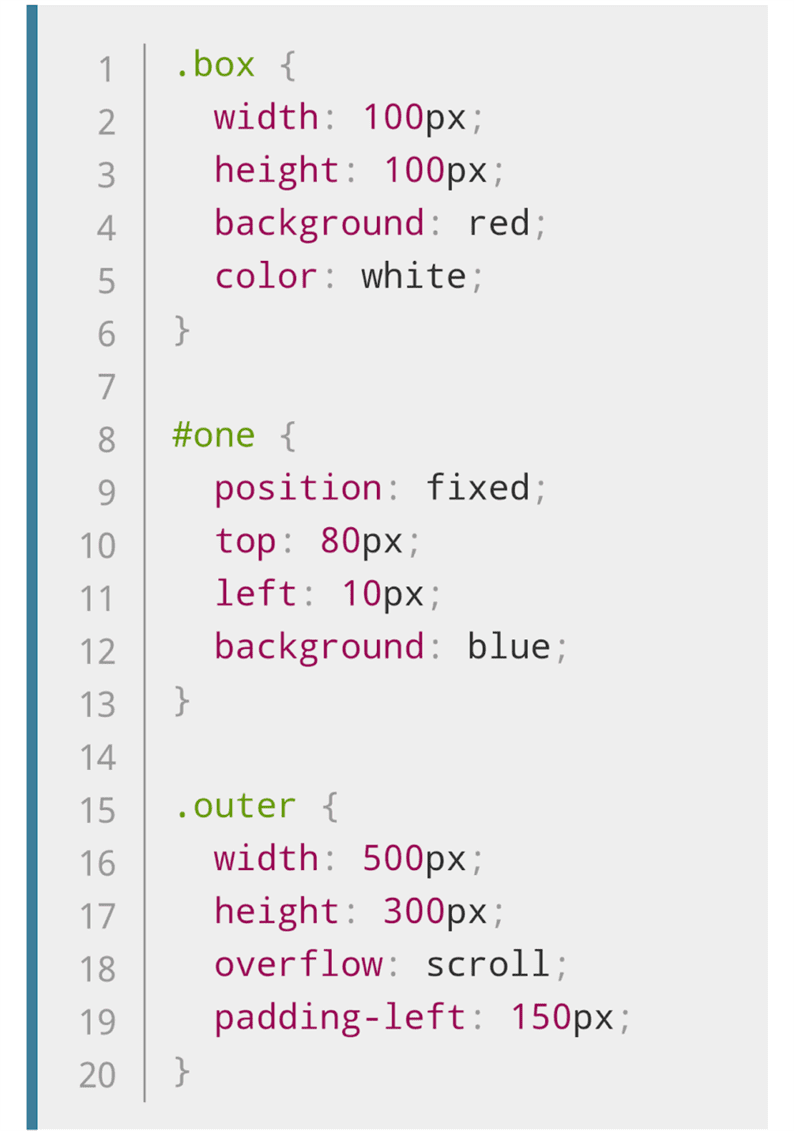
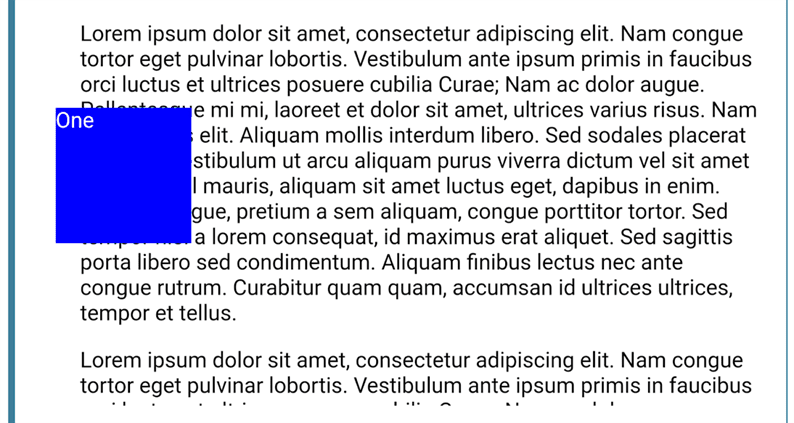
Вот пример фиксированного позиционирования CSS:


Теперь, когда мы обсудили различные типы и значения позиций, давайте посмотрим, как вы можете использовать их на своем веб-сайте.
Как разместить изображение в CSS
Все те же рекомендации относительно позиционирования CSS можно применить к стилизации изображений. В частности, вы должны определить HTML изображения как обычно, добавив любой класс CSS или селекторы идентификатора, определяющие позиционирование.
Вот пример того, как разместить изображение в CSS:
HTML:
<img src="image.jpg" class="relative"> CSS:
.relative { position: relative; } Как разместить текст в CSS
Точно так же все те же рекомендации по позиционированию CSS можно применить к стилизации текста. В частности, вы должны определить форматирование текста HTML как обычно, добавив любые классы CSS или селекторы идентификаторов для дальнейшего определения позиционирования.
Вот пример того, как разместить текст в CSS:
HTML:
<p class="absolute">Your text goes here</p> CSS:
.absolute { position: absolute; } Чтобы действительно понять свойство CSS position, дайте себе время попрактиковаться. Этот практический опыт использования техник поможет вам лучше понять их.
Источник записи:
