Дизайн заголовка: нестандартное мышление.
Дизайн заголовка: нестандартное мышление.
Согласно
При этом как никогда важно, чтобы ваш сайт выделялся среди остальных. Если посетители не могут сразу найти то, что ищут – или ваша чувствительность к дизайну скрывает эту информацию – они уйдут и перейдут к другому бренду.
Так как же привлечь внимание посетителей в тот момент, когда они на ваш сайт? Начните с заголовка вашего сайта.
Это первое, что видят посетители, когда они приходят, и, следовательно, задают тон всему вашему сайту. Сделайте это правильно, и вы убедите пользователей прокручивать страницу вниз, переходить по страницам вашего сайта, просматривать ваши продукты и услуги, подписываться на рассылку новостей по электронной почте и многое другое. Но если вы не попали в цель, вы увидите увеличение показателя отказов и небольшое количество конверсий.
В этом руководстве по дизайну заголовков мы углубимся в ключевые элементы и передовые практики, займемся дизайном заголовков и предоставим бесплатные шаблоны и инструменты, которые помогут вам мыслить нестандартно – и, в конечном итоге, создать лучшие заголовки.
Общие элементы заголовка и передовые методы
Заголовок веб-сайта – это раздел в самом верху вашей страницы – часто это баннер, но он также может быть целой или половиной страницы, который исчезает из поля зрения, когда пользователи прокручивают вашу целевую страницу вниз. Некоторые заголовки имеют простой белый или сплошной цвет фона, в то время как другие используют изображения или цветовые градиенты, чтобы произвести большее впечатление.
Хотя в отношении дизайна заголовков не существует жестких правил, есть некоторые рекомендации, которые стоит помнить. Вот два списка, которые следует учитывать по элементам заголовка и лучшим практикам заголовка.
Элементы заголовка веб-сайта
Помните о следующих элементах заголовка, создавая свой.
Брендинг: добавьте свой логотип и / или изображения брендов в заголовок, чтобы посетители могли быстро идентифицировать ваш бизнес и формировать ассоциации.
Призыв к действию (CTA): некоторые заголовки содержат краткий CTA, например подписку на рассылку новостей или бесплатную пробную версию. Ключ? Убедитесь, что эти призывы к действию небольшие, простые и по существу.
Минимальный текст: так как вы имеете дело с минимальным пространством, сведите текст к минимуму, слишком минимальное – это ключевое слово. Текст заголовка может включать в себя слоган или рекламное объявление о вашем продукте.
Инструменты навигации: включите навигационные ссылки на другие страницы сайта, если это имеет смысл – это могут быть ссылки на страницу вашего продукта, товары для продажи или страницу регистрации.
Панель поиска: добавьте панель поиска, если она работает с сообщением вашего заголовка, чтобы посетители могли быстро найти то, что они ищут.
Рекомендации по заголовку
Чтобы сделать заголовок эффективным, следуйте рекомендациям по дизайну заголовка.
Будь проще. Чем проще, тем лучше. Слишком много элементов – от цветов до текста и ссылок – не позволит вашему заголовку доставлять основную информацию, необходимую для привлечения внимания посетителей.
Будьте впечатляющими.
Контекст предложения. Новые и уникальные посетители – это те, кто никогда раньше не заходил на ваш сайт. Это означает, что ваш заголовок должен предлагать некоторый контекст, касающийся вашего бизнеса, бренда, линейки продуктов и т.д.
Укажите направление: что дальше? Где посетители находят то, что ищут? От простых панелей поиска до инструментов быстрой навигации – стоит направлять пользователей в правильном направлении.
Шаблоны дизайна заголовков веб-сайтов
Как выглядит отличный заголовок веб-сайта? Если вы не хотите создавать свой собственный с нуля, мы составили список отличных бесплатных вариантов, которые помогут вам начать работу.
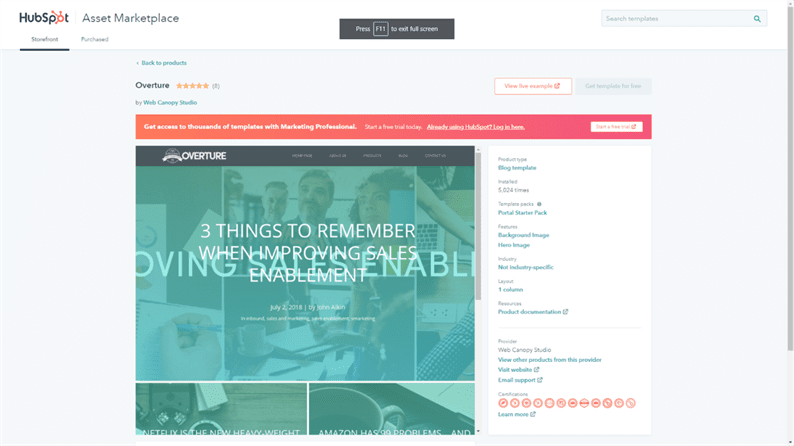
1 Увертюра

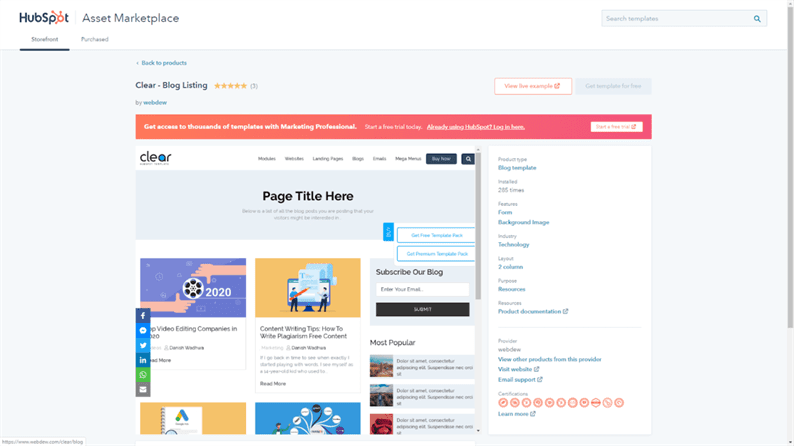
2 Очистить

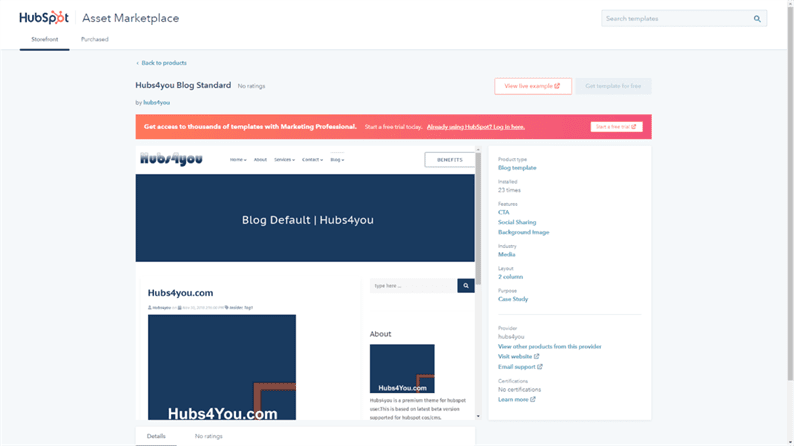
3

(Нужны дополнительные бесплатные шаблоны дизайна? Посетите
Хотите знать, как создать свой собственный заголовок блога? Давайте углубимся в то, что нужно для создания настраиваемого заголовка.
Как создать заголовок блога
Сначала вам нужно найти размеры существующего заголовка, которые измеряются в пикселях по ширине и высоте.
Начните с администратора вашего веб-сайта или области макета веб-сайта – точный формат будет зависеть от хостинг-провайдеров и платформ веб-сайтов – и посмотрите, какие размеры заголовка перечислены. (Если размеры не указаны, попробуйте щелкнуть правой кнопкой мыши текущий заголовок вашего веб-сайта и сохранить изображение. Затем выберите изображение и щелкните правой кнопкой мыши «Свойства», чтобы узнать его размеры.)
После того, как вы определили необходимую высоту и ширину, вы можете создать заголовок в платной программе редактирования изображений, такой как Photoshop, или с помощью бесплатных инструментов, таких как Gimp или Microsoft Paint 3D.
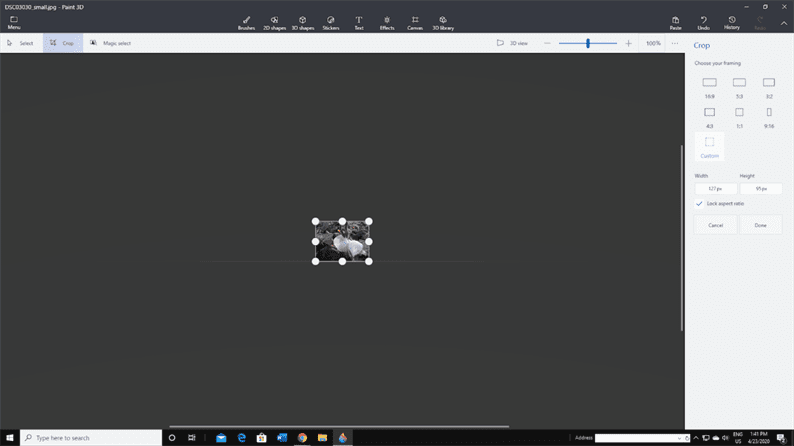
Независимо от того, какой метод вы выберете, откройте новый заголовок в инструменте редактирования изображений, чтобы настроить его размер. Например, если вы используете Paint 3D, откройте изображение и выберите «Обрезать» в верхнем левом углу. Затем отрегулируйте ширину и высоту соответственно на правой боковой панели.

Вы можете настроить оба размера независимо или выбрать «Заблокировать соотношение сторон», чтобы пропорции фотографии оставались неизменными. Программы для редактирования фотографий также позволяют добавлять текстовые эффекты и цвета фона к изображению заголовка.
После того, как ваш собственный заголовок будет завершен, вам нужно будет загрузить заголовок на свой веб-сайт.
Инструменты для создания лучшего заголовка
Если вы хотите выйти за рамки простого текста и изображений, чтобы включить панели поиска, навигационные ссылки или другие элементы мультимедиа, вам потребуются некоторые знания и опыт в разработке веб-сайтов – или вы можете использовать инструменты создания сайтов, чтобы помочь создать лучший заголовок.
1

2

3

Готовы создать свой заголовок?
Дизайн заголовка кажется простой задачей, однако преобразование нескольких элементов и операций в ясный, лаконичный и контекстный дизайн не всегда так просто, как вы думаете. Поэтому не забывайте об элементах заголовка и передовых методах, используйте правильные инструменты и программное обеспечение и включайте шаблоны для поддержки и направления.
Источник записи:
