Как изменить размер шрифта в CSS.
Как изменить размер шрифта в CSS.
Есть разные способы привлечь внимание к тексту на веб-странице. Вы можете, например, сделать его неоново-желтым. Вы можете выделить его жирным шрифтом или подчеркнуть. Вы можете выделить одну фразу в предложении.
В дополнение к этим параметрам форматирования вы также можете изменить размер шрифта текста, чтобы привлечь внимание читателя и установить иерархию сообщений. В этом сообщении блога вы заметите, что заголовок имеет самый большой размер шрифта. Далее идут мои h2s, h3s, h4s, все из которых больше, чем элементы
, которые они содержат, поэтому посетитель начинает с верхней части различных разделов.
Уровни заголовков – не единственный способ изменить размер шрифта на вашем сайте. Допустим, вы хотите уменьшить или увеличить стандартные уровни заголовков или изменить размер шрифта других элементов на странице. В этом случае вы можете использовать CSS. Давайте рассмотрим процесс ниже.
Примечание: я буду использовать
Как изменить размер шрифта в CSS
Размер шрифта – это свойство CSS, которое контролирует размер шрифта на веб-странице. Есть несколько различных значений, которые вы можете использовать для определения свойства font-size. Взгляните на приведенный ниже пример, который включает различные значения и единицы измерения, которые вы можете использовать в CSS.
Эти значения предлагают разные подходы к установке размера шрифта на вашей веб-странице. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта. Давайте подробнее рассмотрим эти значения, взвесив достоинства и недостатки каждого из них ниже.
Значения свойств Font-size
В CSS свойство font-size можно указать с любым из следующих значений. Для каждого значения свойства я приведу пример его синтаксиса, а также краткое описание.
Ключевое слово абсолютного размера
element { font-size: small; } Ключевые слова абсолютного размера основаны на размере шрифта по умолчанию. Чаще всего размер шрифта по умолчанию средний (что соответствует 16 пикселям или 1em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в последней версии
Ключевые слова абсолютного размера:
- xx-маленький
- x-small
- небольшой,
- Средняя
- большой
- x-большой
- xx-большой
- xxx-большой
Ключевые слова абсолютного размера позволяют легко установить текст определенного размера и создать иерархию шрифтов для вашей страницы. Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает его плохим выбором для доступного дизайна. Чтобы охватить всех пользователей, попробуйте ключевые слова относительного размера.
Ключевое слово относительного размера
element { font-size: larger; } Ключевые слова относительного размера устанавливают шрифт больше или меньше по сравнению с размером шрифта родительского элемента. Эти относительные размеры примерно основаны на соотношении ключевых слов абсолютного размера, описанных выше.
Таким образом, если у родительского элемента размер шрифта большой, у дочернего элемента с определенным относительным размером меньше размер шрифта будет средний. Давайте посмотрим на код этого гипотетического.
Вот HTML:
<div style="font size: large"> <h2>Parent Element</h2> <h2 class="relative">Child Element</h2> </div> Вот CSS:
.relative { font-size: smaller; } Обратите внимание, что я использовал селектор классов «.relative» для нацеливания на один H2, а не для выбора типа, который нацелен на оба H2. Вы можете узнать больше о селекторах CSS в статье
Вот как код будет отображаться в интерфейсе вашего сайта:

Ключевые слова относительного размера позволяют легко установить размер текста относительно окружающих элементов. Их преимущество перед ключевыми словами абсолютного размера состоит в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает его хорошим выбором для доступности.
<Длина>
Есть несколько значений длины, которые могут определять свойство font-size в CSS. Мы сосредоточимся на трех наиболее распространенных: пикселях, em и rem.
Пикселей
element { font-size: 32px; } Использование пикселей (px) в качестве значения длины позволит вам точно установить размер шрифта независимо от браузера, который использует посетитель. Вы можете точно указать количество пикселей по высоте, которое вы хотите, чтобы браузер отображал ваш текст, и он будет (хотя результаты могут незначительно отличаться в зависимости от алгоритмов, используемых браузерами).
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств – CSS-Tricks обнаружил, что веб-сайты на iPad mini
Эмс
element { font-size: 2em; } Установка размера шрифта в em-единицах идеально подходит для инклюзивного дизайна. Поскольку ems – это относительная единица, пользователи могут регулировать размер текста во всех браузерах.
Единственный недостаток – соединение ems. Скажем, элемент с размером шрифта 2em содержит другой элемент . Этот вложенный элемент будет вдвое больше, или 4em. См. Код ниже.
Вот HTML:
<div> <span>I am <span>larger</span> than the rest of the sentence.</span> </div> Вот CSS:
span { font-size: 2em; } Вот как это будет отображаться в интерфейсе вашего сайта:

Ремс
element { font-size: 2rem; } Ремы являются относительной единицей, как и ems, но они не складываются. Это связано с тем, что em являются относительными к шрифту единицами, то есть размер шрифта зависит от размера шрифта родительского элемента, а rems основывается на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом или элементом в верхней части документа.
Скажем, я установил размер шрифта корневого элемента на 16 пикселей, чтобы любой текст в документе, который не изменялся с помощью CSS, имел размер 16 пикселей. Но я хочу изменить размер шрифта элемента
Вот HTML:
<p>The font-size of this document is 16px.</p> <div> <span>I am <span> not larger</span> than the rest of the sentence. But I am three times larger than the root element.</span> </div> Вот CSS:
html { font-size:16px; } span { font-size:3rem; } Вот как это будет отображаться в интерфейсе вашего сайта:

Обратите внимание, что вложенный элемент имеет тот же размер шрифта, что и другой элемент .
<Процент>
element { font-size: 110%; } Значение устанавливает размер шрифта элемента относительно размера шрифта родительского элемента.
Скажем, элемент
Вот HTML:
<div class="parent"> <p>Full-size text (36px)</p> <p><span class="smaller">50% (18px)</span></p> <p><span class="larger">200% (72px)</span></p> </div> Вот CSS:
.parent { font-size:36px; } .smaller { font-size: 50%; } .larger { font-size: 200%; } Вот как код будет отображаться в интерфейсе вашего сайта:

Размер адаптивного шрифта в CSS
Все описанные выше значения свойств имеют одну общую черту: они не реагируют. Если вы хотите, чтобы размер шрифта соответствовал требованиям для всех устройств и дисплеев, вы можете использовать единицу ширины области просмотра, сокращенную до vw.
Vw – еще одна относительная единица. Это не относительно родительского или корневого элемента, а относительно ширины области просмотра (1%, если быть точным). Это означает, что если ширина окна просмотра составляет 100 см, 1vw = 1 см. Если ширина окна просмотра 50 см, 1vw = 0,5 см и так далее.
Скажем, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера.
Вот HTML:
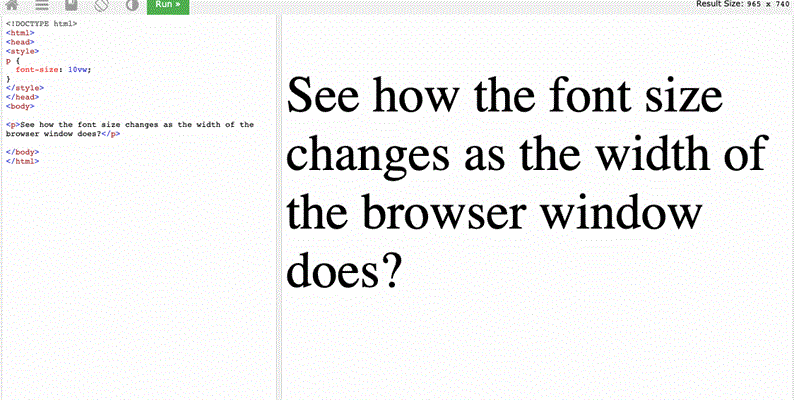
<p>See how the font size changes as the width of the browser window does?</p> Вот CSS:
p { font-size: 10vw; } Вот как код будет отображаться в интерфейсе вашего сайта:

Максимальный размер шрифта в CSS
Устанавливая размер шрифта в vms, вы должны быть осторожны, чтобы ваш текст не стал слишком большим на больших экранах. К сожалению, в CSS нет max-font-size, но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы.
Вам просто нужно использовать медиа-запрос в точке останова для определенного размера экрана и вернуть размер шрифта к установленному значению в пикселях. Скажем, я хочу вернуть размер шрифта к 30 пикселей, когда область просмотра превышает 1000 пикселей.
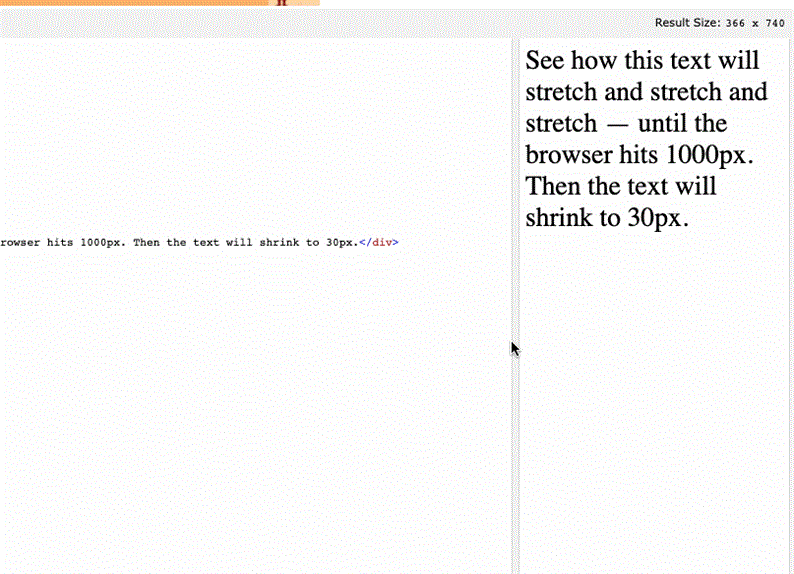
Вот HTML:
<div>See how this text will stretch and stretch and stretch — until the browser hits 1000px. Then the text will shrink again.</div> Вот CSS:
body { font-size: 10vw; } @media screen and (min-width: 1000px) { body { font-size: 30px; } Вот результат:

Управление размером шрифта
Изменить размер шрифта в CSS сложно по сравнению с легкостью изменения размера шрифта в Google Docs или Microsoft Word, но с этим можно справиться, попрактиковавшись в HTML и CSS.
записи:
