Как адаптировать свой сайт WordPress к новому редактору блоков (он же Gutenberg).
Как адаптировать свой сайт WordPress к новому редактору блоков (он же G.
Создание привлекательного веб-контента в 2019 году означает создание мультимедийных страниц, а для этого требуется более мощный и универсальный редактор контента.
В декабре 2018 года WordPress
Итак, если вы еще не пользуетесь новым редактором, у меня есть один вопрос: почему бы и нет?
Я понимаю – изменить сложно. И если вы и ваша команда глубоко инвестировали в классический редактор WordPress, переход на Gutenberg может показаться пугающим.
Но учтите следующее: если вы не обновите свой сайт WordPress до нового редактора, вы упустите возможность улучшить работу своих посетителей (и улучшить опыт редактирования веб-страниц для себя). В этом посте вы узнаете, как сделать ваш сайт WordPress более удобным для блоков.
Что такое редактор блоков WordPress (он же Gutenberg)?
Gutenberg – это современный редактор контента с перетаскиванием для WordPress. Представленный в декабре 2018 года как часть WordPress 5.0, новый редактор использует блоки, чтобы дать пользователям больше контроля над расширенными элементами мультимедиа на их веб-сайтах.
Но чем редактор Гутенберга отличается от классического редактора WordPress?
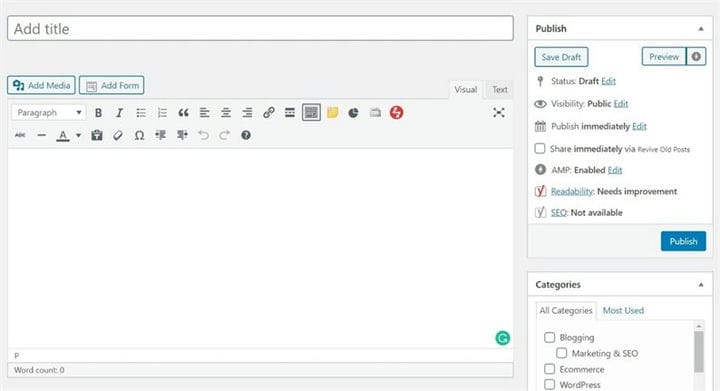
В классическом редакторе использовалось что-то под названием

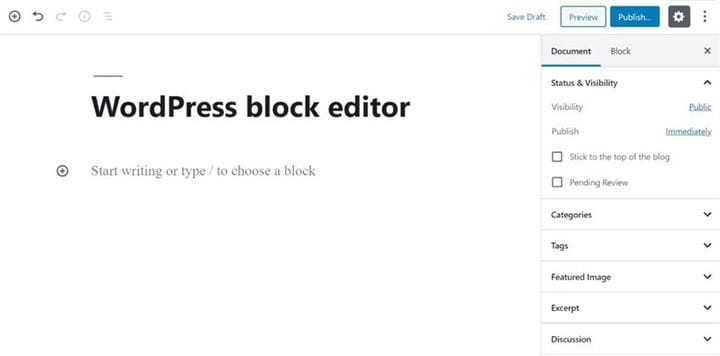
Редактор Gutenberg использует блоки вместо для создания сообщений и страниц. Блоки – это элементы с перетаскиванием, которые вы можете вставлять для создания страниц, а WordPress предлагает широкий спектр различных блоков, которые вы можете настраивать и упорядочивать по своему вкусу, например, текстовые блоки, блоки изображений, блоки галереи, элементы макета и т.д.

Хотя новый редактор блоков еще не распространен на всех веб-сайтах – основные разработчики оставляют место для людей, чтобы они могли привыкнуть к нему, опробовать его и постепенно принять изменение – оно приближается. Как только Gutenberg будет официально запущен, вы не сможете переключиться обратно. Однако есть
Зачем переходить на Гутенберг?
Блочное редактирование – это будущее WordPress. Все современные инструменты и плагины будут вращаться вокруг Гутенберга через несколько лет. Прямо сейчас разработчики стремятся к этой новой функциональности, внедряя совместимость с блоками в свои продукты, включая плагины, темы, фреймворки, инструменты, шаблоны и т.д.
Если вы посмотрите на рынок WordPress, вы заметите, что Гутенберг повсюду. Самые популярные темы и плагины уже модифицированы в соответствии с новыми требованиями. Между тем, большинство недавно созданных тем и плагинов используют пользовательские блоки и модули, специально разработанные с учетом интересов Гутенберга.
Редактор Гутенберга заменит классический редактор WordPress. Скоро это станет основным методом настройки всего вашего сайта (страниц, виджетов, меню, заголовков, нижних колонтитулов и других областей веб-сайта), поэтому адаптация сейчас даст вам время, чтобы привыкнуть к изменениям.
Как адаптировать свой сайт WordPress к редактору блоков Гутенберга
Когда вы переключаетесь на Gutenberg, вам нужно убедиться, что ваш контент и данные находятся в безопасности и защищены во время перехода. Вот контрольный список со всем, что вам нужно для плавного перехода к новому редактору блоков.
1 Сделайте резервную копию вашего сайта WordPress
Перед тем как перейти на последнюю версию WordPress, не забудьте
В случае потери какой-либо информации во время перехода вы можете использовать резервную копию, чтобы вернуться к более ранней версии вашего сайта. Бесплатные плагины резервного копирования, такие как
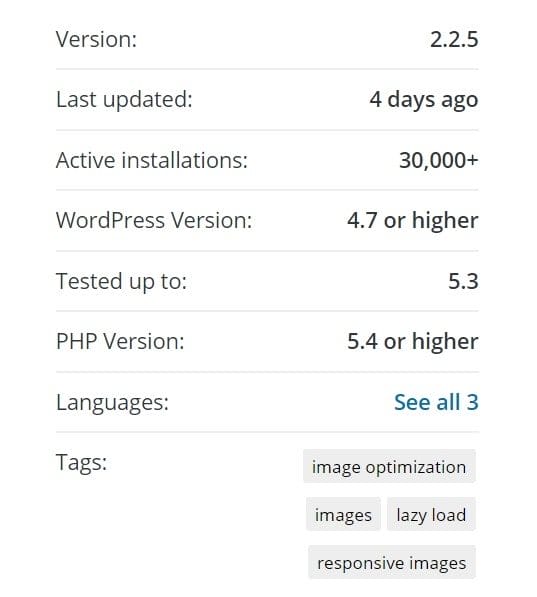
Чтобы проверить, поддерживают ли ваши темы и плагины последнюю версию WordPress, вы можете перейти на официальный сайт или на сайт WordPress.org и проверить последние обновления, тесты и то, какую версию WordPress они поддерживают. Отметьте строку «Проверено до» на странице плагина или темы.

2 Обновите WordPress.
Это может показаться очевидным, но многие люди по-прежнему используют старые версии WordPress на своих сайтах. Установить Gutenberg на версию WordPress старше 5.0 не получится.
После обновления до последней версии WordPress (которая должна быть не ниже 5.0) редактор изменится по умолчанию. Чтобы обновить версию WordPress, перейдите в Панель управления > Обновления и следуйте инструкциям.
3 Выберите тему, совместимую с редактором блоков.
Несмотря на то, что большинство популярных тем имеют интеграцию с Гутенбергом, все еще существуют темы, которые не обновляются регулярно. Убедитесь, что ваша тема готова к изменению. Если вы обновитесь до WordPress 5.0, а тема его не поддерживает или не тестировалась, вы столкнетесь с несколькими ошибками.
Некоторые из этих ошибок включают различные элементы сайта, которые не отображаются должным образом в интерфейсе пользователя, некоторые блоки не работают и шаблоны, которые нельзя настроить. Короче говоря, у вас будет много проблем с работой с устаревшей темой.
Чтобы проверить, совместима ли ваша тема с редактором блоков, перейдите на официальную домашнюю страницу темы и проверьте журнал изменений. Журнал изменений содержит дату последнего обновления и новых функций. Вы также можете выполнить поиск совместимости с Гутенбергом в списке функций темы.
В описании темы может не указываться, что она совместима с Gutenberg, но что она была недавно обновлена и протестирована с WordPress 5.0 – это означает, что она будет работать с редактором блоков. Но если вы выберете тему, созданную для Гутенберга, она будет иметь дополнительные преимущества, которые позволят вашему сайту предотвращать блоки.
Если выбранная вами тема несовместима, не беспокойтесь, есть несколько отличных тем, готовых к Gutenberg, которые предлагают набор первоклассных функций, адаптированных к редактору блоков.
WordPress темы, удобные для Гутенберга



4 Обновите свои плагины и проверьте совместимость с Гутенбергом.
Мелкие детали могут сделать переход на сайт успешным и проблемным. Любой активный плагин на вашем сайте, несовместимый с Gutenberg, может негативно повлиять как на ваш сервер, так и на ваш дизайн.
Например, если вы используете шорткоды плагинов, они могут не отображаться должным образом после переключения на Gutenberg.
Первый шаг – обновить все существующие плагины (перейдите в Панель управления > Обновления ). Есть большая вероятность, что многие из ваших плагинов совместимы с блоками, поскольку большинство разработчиков вкладываются в создание своих инструментов, удобных для Гутенберга.
Затем обратите внимание на новые плагины, которые вы собираетесь установить, и проверьте их совместимость с редактором блоков. Если они несовместимы, возможно, вы не сможете их правильно использовать.
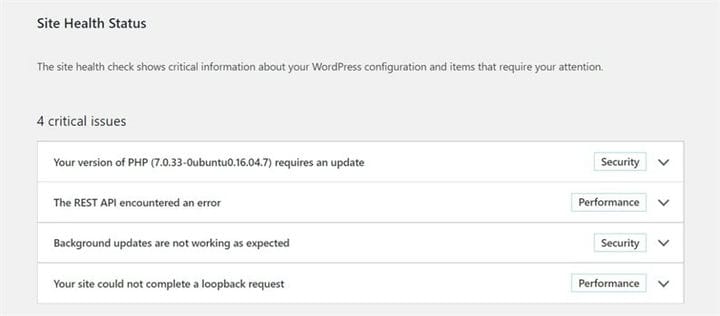
5 Проверьте состояние вашего сайта.
Состояние сайта – это функция, которая была недавно введена в WordPress, чтобы показать вам важную информацию и общие сведения о вашем сайте. Итак, если какой-либо инструмент требует срочного обновления или если есть ошибки, вы увидите их на вкладке «Состояние сайта» на панели инструментов WordPress. Любая функция, которая не работает должным образом на вашем сайте, будет сообщена на этой странице вместе с предложениями по их улучшению или исправлению.

В Site Health вы в основном получите информацию о проблемах с производительностью и безопасностью.
Проконсультируйтесь с Site Health до и после перехода на Gutenberg, чтобы определить входящие ошибки.
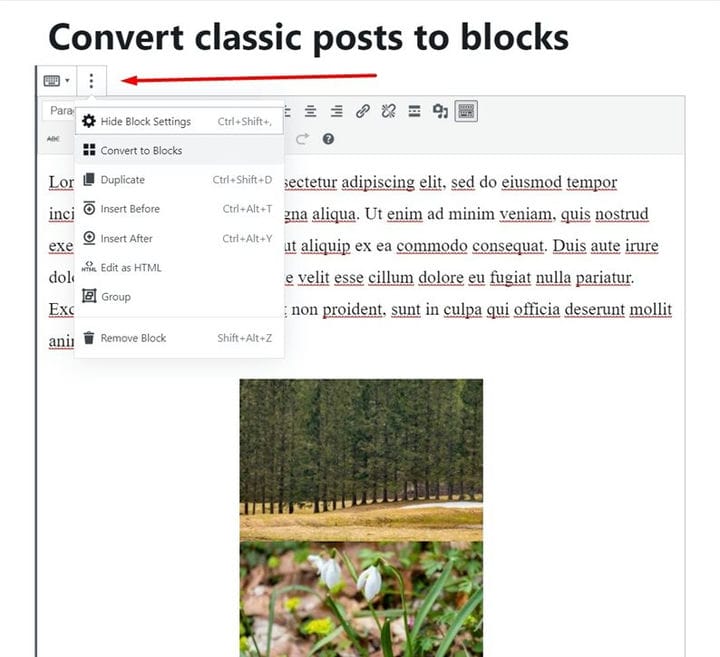
6 Преобразуйте старые сообщения в блоки.
Итак, вы благополучно перешли на Гутенберг, ваши инструменты работают идеально, а ваш сайт работает по плану. Теперь вы можете создавать сообщения и страницы с помощью блоков. Но как насчет старых сообщений, которые вы создали с помощью классического редактора? Повлияет ли на них это изменение?
Ответ: нет, это изменение не повлияет на ваш старый контент. Конечно, перепроверьте свои сообщения, чтобы убедиться, что все выглядит как раньше, не повредит. Но обычно, если во время перехода не было конфликтов, содержимое должно выглядеть одинаково.
Тем не менее, вам все равно нужно будет преобразовать сообщения классического редактора в блоки, поскольку обмен не происходит автоматически после переключения на Gutenberg.
Что произойдет, так это то, что весь контент, созданный с помощью классического редактора, станет одним блоком в редакторе Гутенберга.
Итак, как преобразовать эти сообщения в блоки Гутенберга?
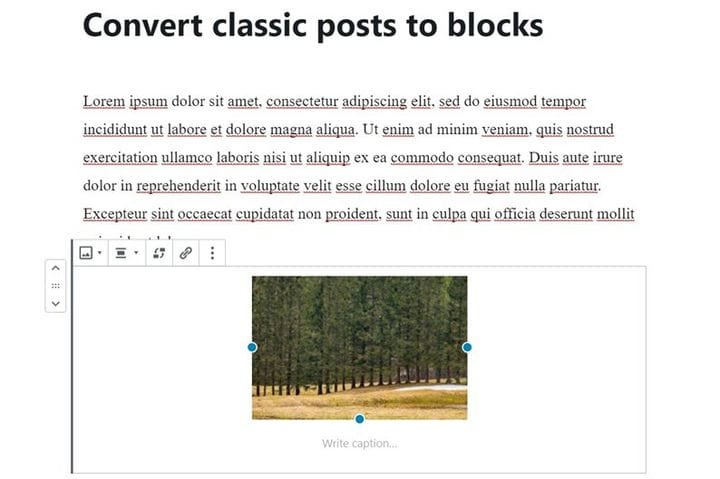
Нажмите " Изменить" рядом с сообщением, которое хотите преобразовать. Щелкните «Дополнительные параметры» в левом углу блока (три точки), затем щелкните «Преобразовать в блоки» в раскрывающемся меню.

WordPress просканирует весь пост и разделит его на соответствующие блоки. Например, каждый абзац с текстом будет помещен в блок абзаца, изображение будет помещено в блок изображения, фотогалерея – в блок галереи и так далее.

Теперь ваш пост состоит из множества блоков, каждый тип контента назначается отдельному блоку. Повторите эти шаги для каждого из ваших существующих сообщений, которые вы хотите преобразовать.
Если вы не хотите конвертировать все сообщения, вам не нужно. Этот шаг не является обязательным. Вы можете оставить свои старые сообщения в том виде, в котором они были, без каких-либо негативных последствий.
7 Увеличьте количество блоков для Гутенберга.
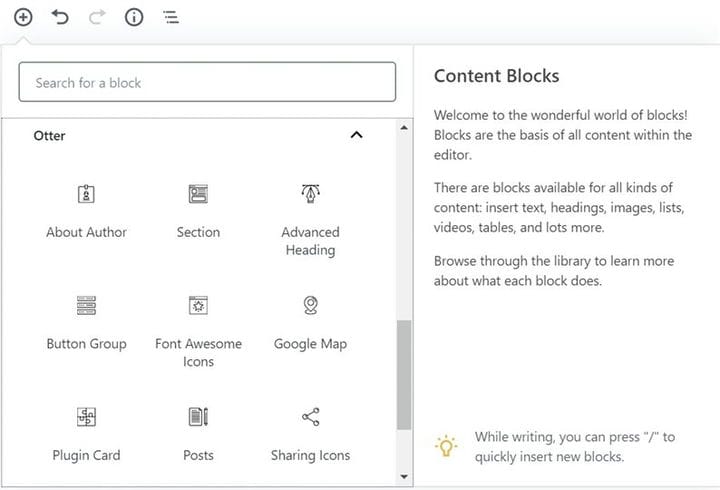
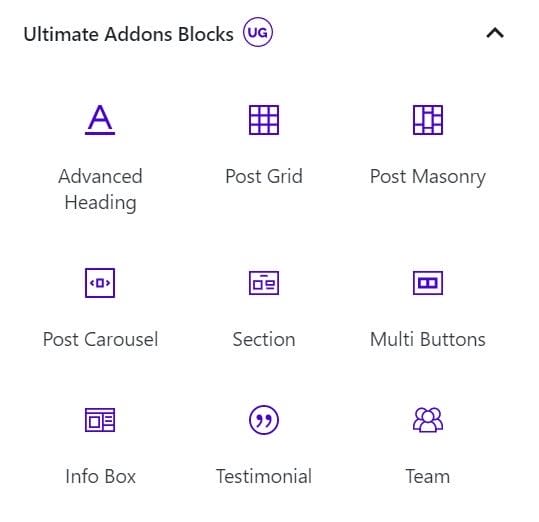
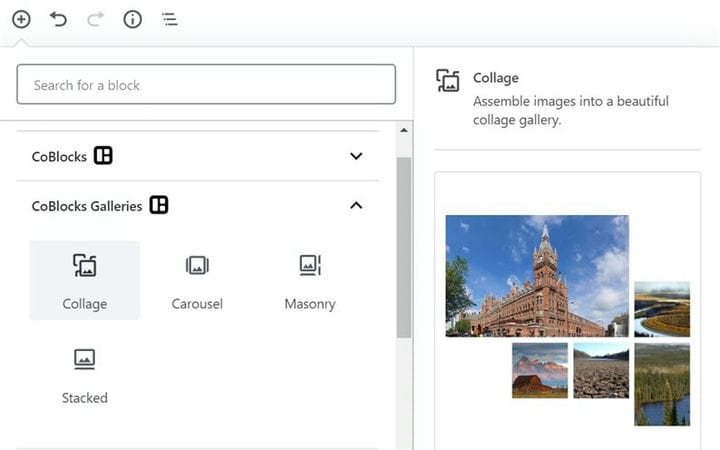
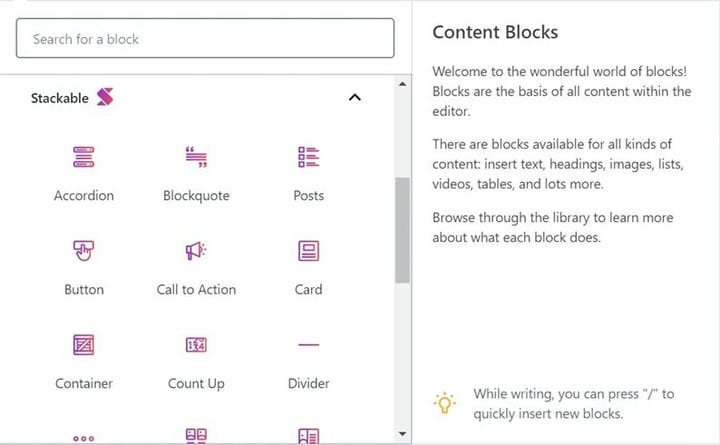
Редактор блоков поставляется с разнообразным набором блоков из разных категорий, но вам не обязательно придерживаться параметров по умолчанию. Если вы хотите расширить свою библиотеку блоков, вы всегда можете добавить новые с помощью бесплатных плагинов с расширенными функциями редактора блоков.
Вот несколько бесплатных плагинов для редактирования блоков.

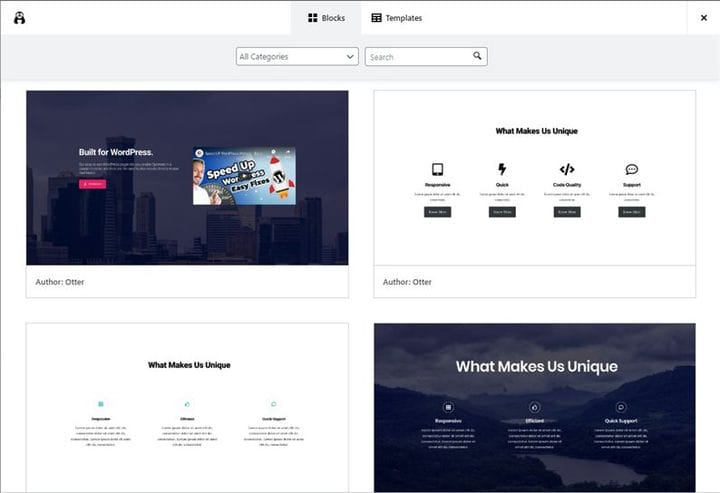
Блоки и шаблоны можно легко персонализировать и превратить в полнофункциональные разделы.




Заключение
Адаптировать ваш сайт к редактору блоков не обязательно, это обязательно. Через два года классический редактор перестанет существовать, и WordPress будет полностью посвящен Гутенбергу. Начните баловаться интерфейсом, изучите его уловки и станьте профессионалом Гутенберга к тому времени, когда поменяются ролями.
записи:
