✨ Расширения для Visual Studio Code, которые поднимут процесс разработки на новый уровень.
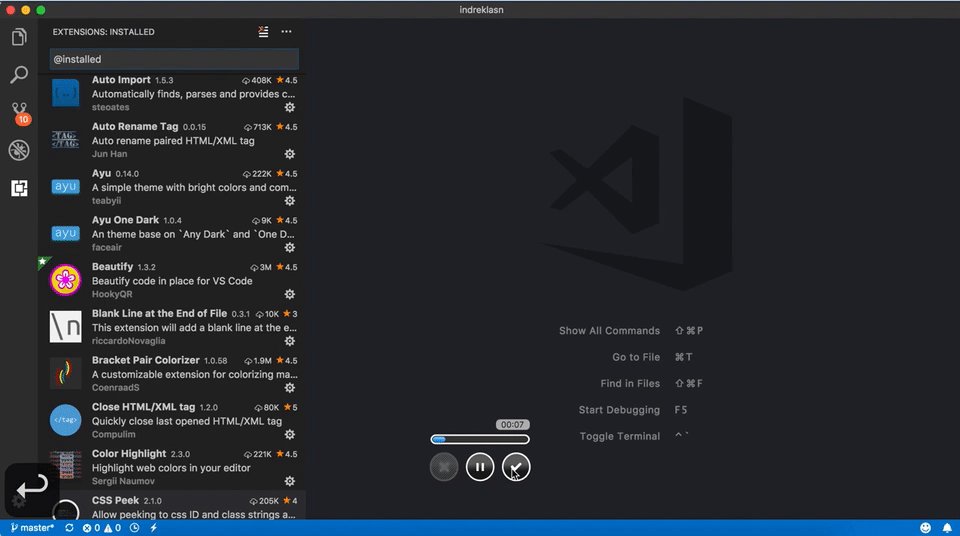
Давайте поговорим о Code — Visual Studio Code. Мои дорогие читатели попросили меня рассказать о тех расширения, которые я использую для разработки. Этим мы сейчас и займёмся. Ссылка на загрузку VSC: https://code.visualstudio.com/ Наш VSC будет пятирогим лазеростреляющим единорогом —после того как мы снабдим его самыми полезными расширения, которыми я пользуюсь каждый день. О, а если вы еще не используете замечательный редактор VSC, под картинкой выше есть сс?
✨ Расширения для Visual Studio Code, которые поднимут процесс разработки на новый уровень...
Давайте поговорим о Code — Visual Studio Code. Мои дорогие читатели попросили меня рассказать о тех расширения, которые я использую для разработки. Этим мы сейчас и займёмся.


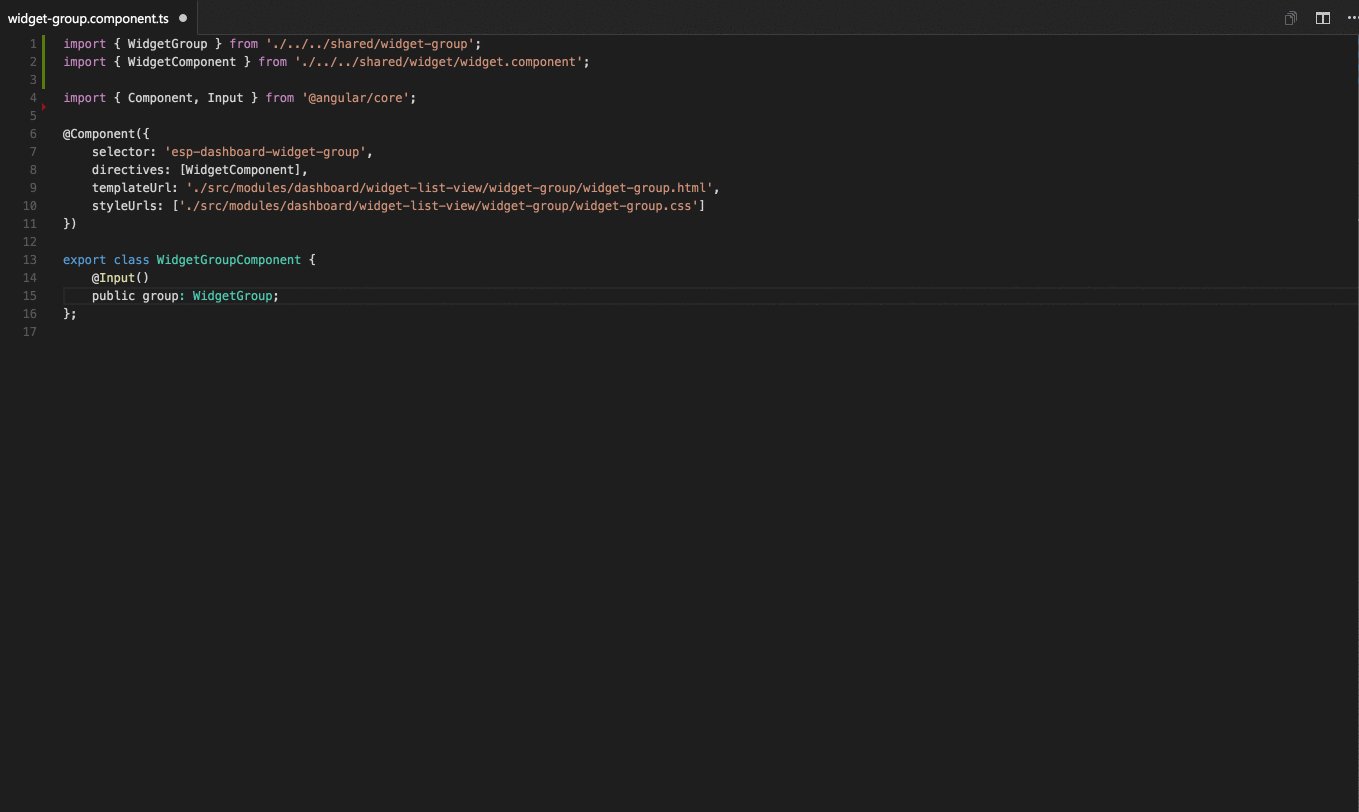
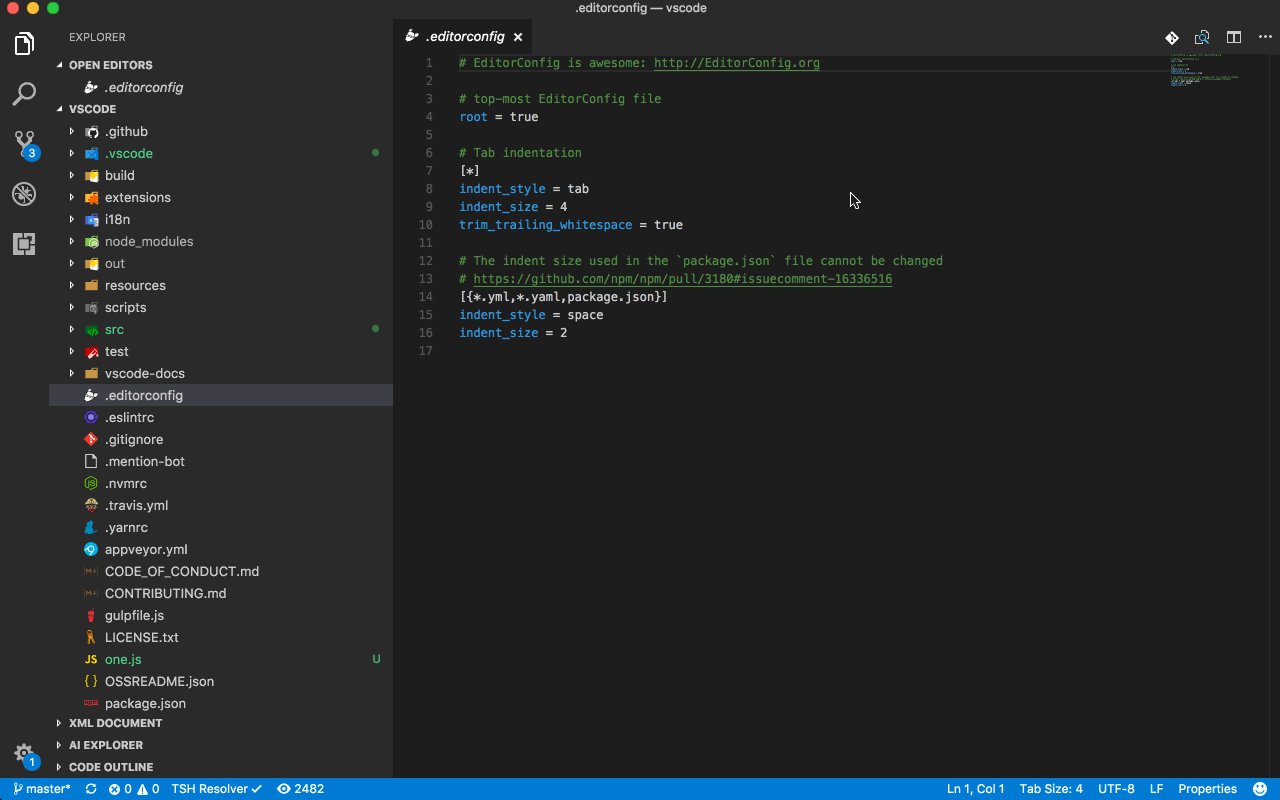
Material Theme
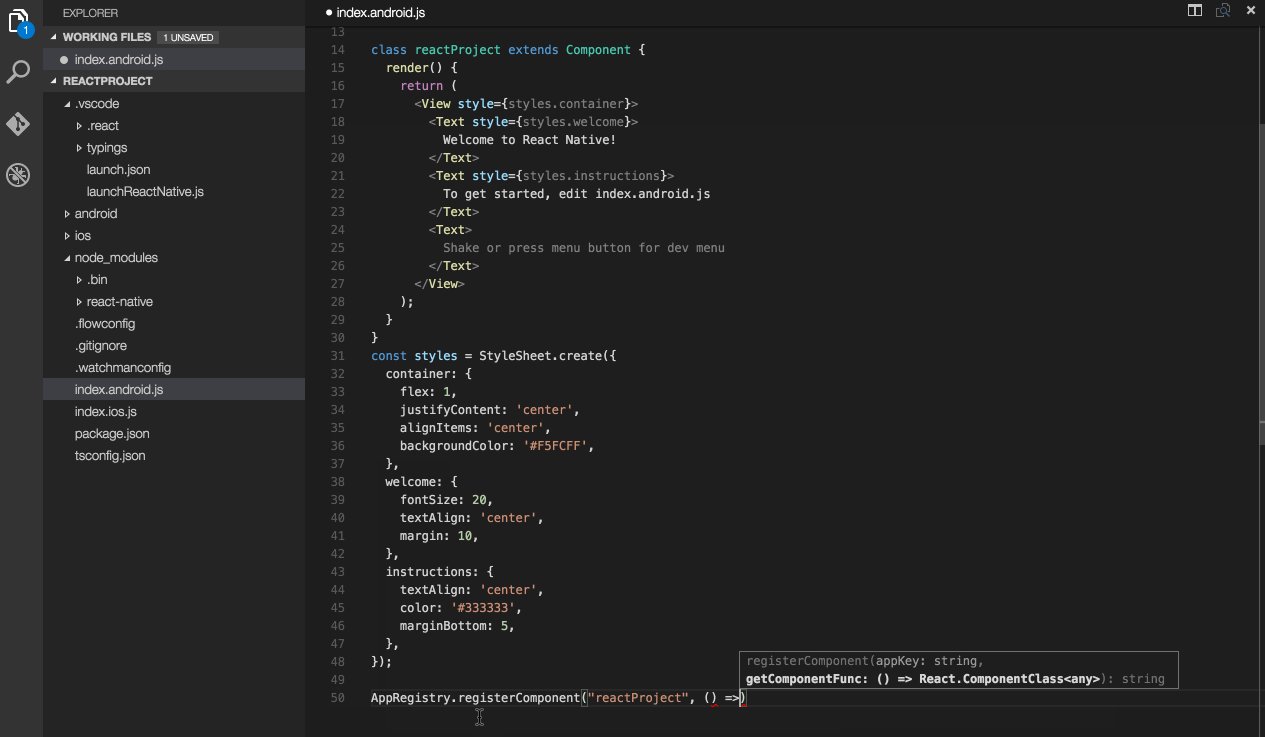
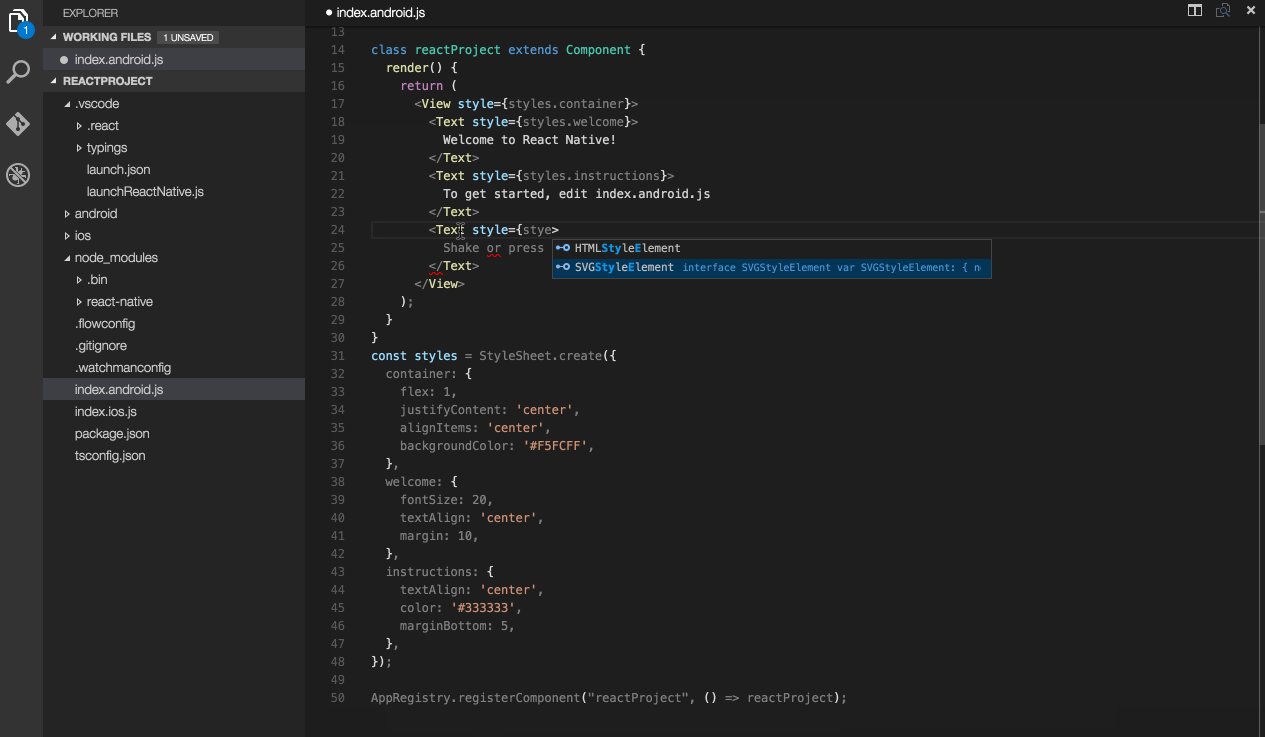
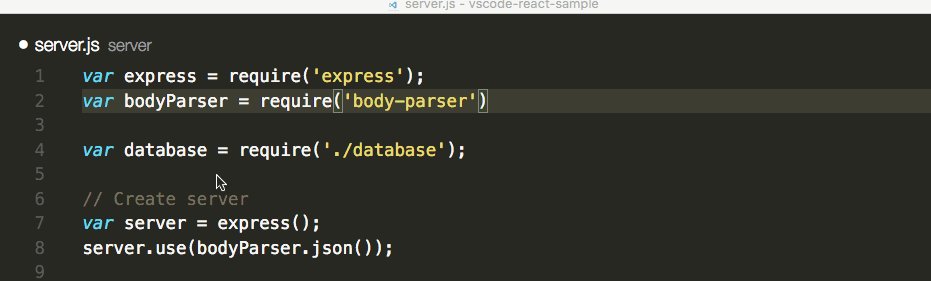
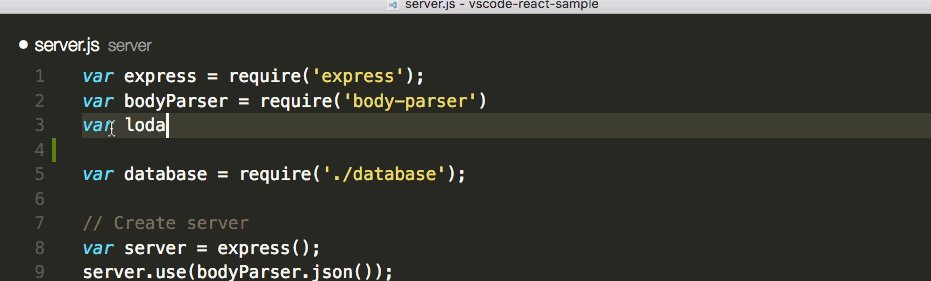
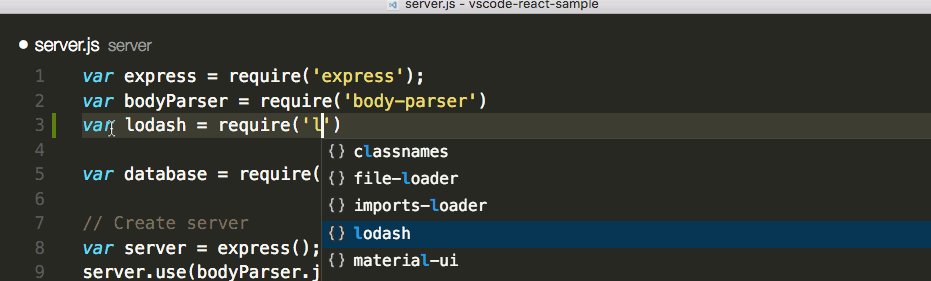
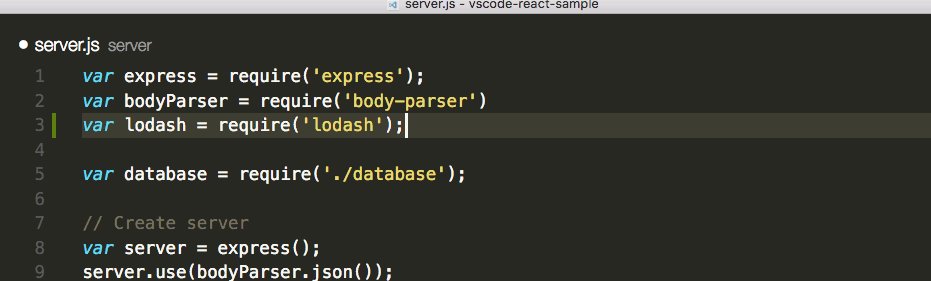
Самая эпичная тема для Visual Studio Code:Auto Import
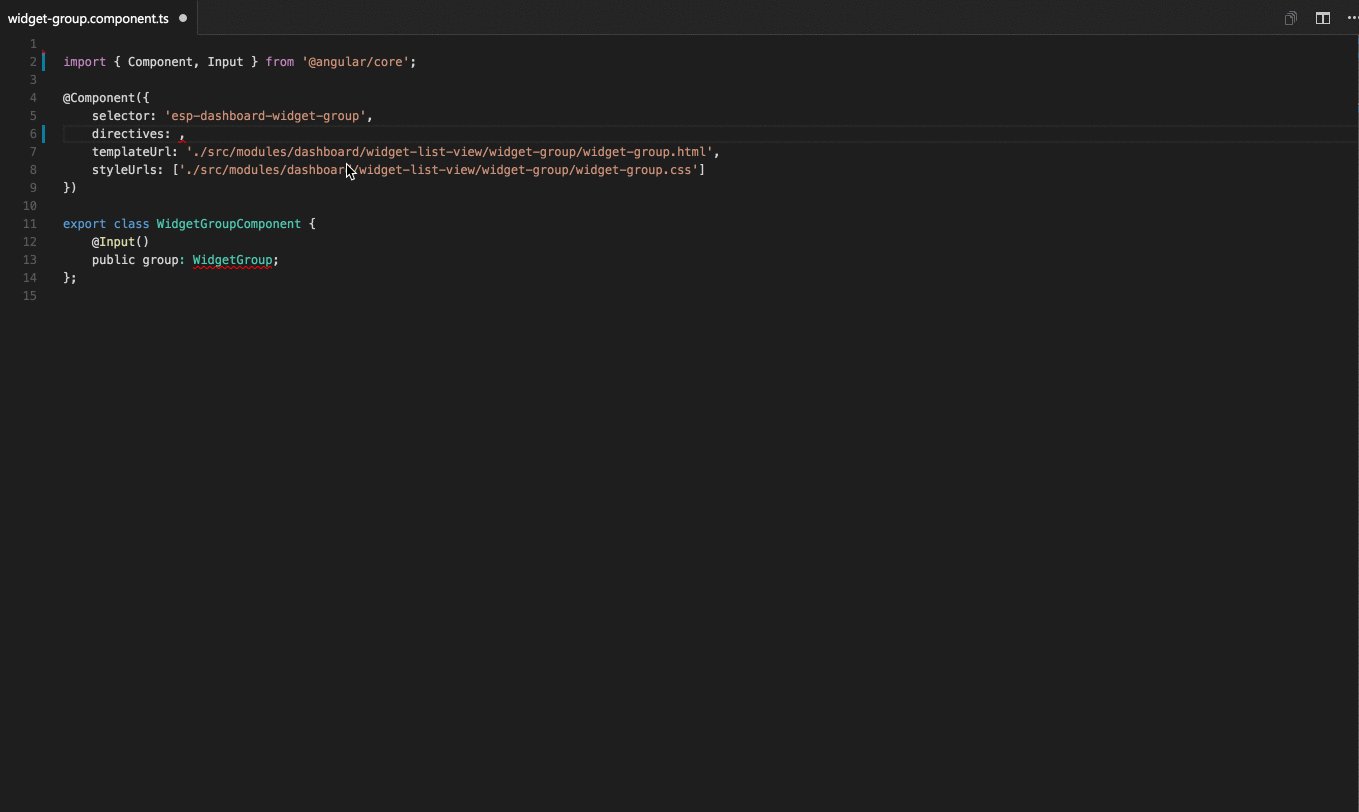
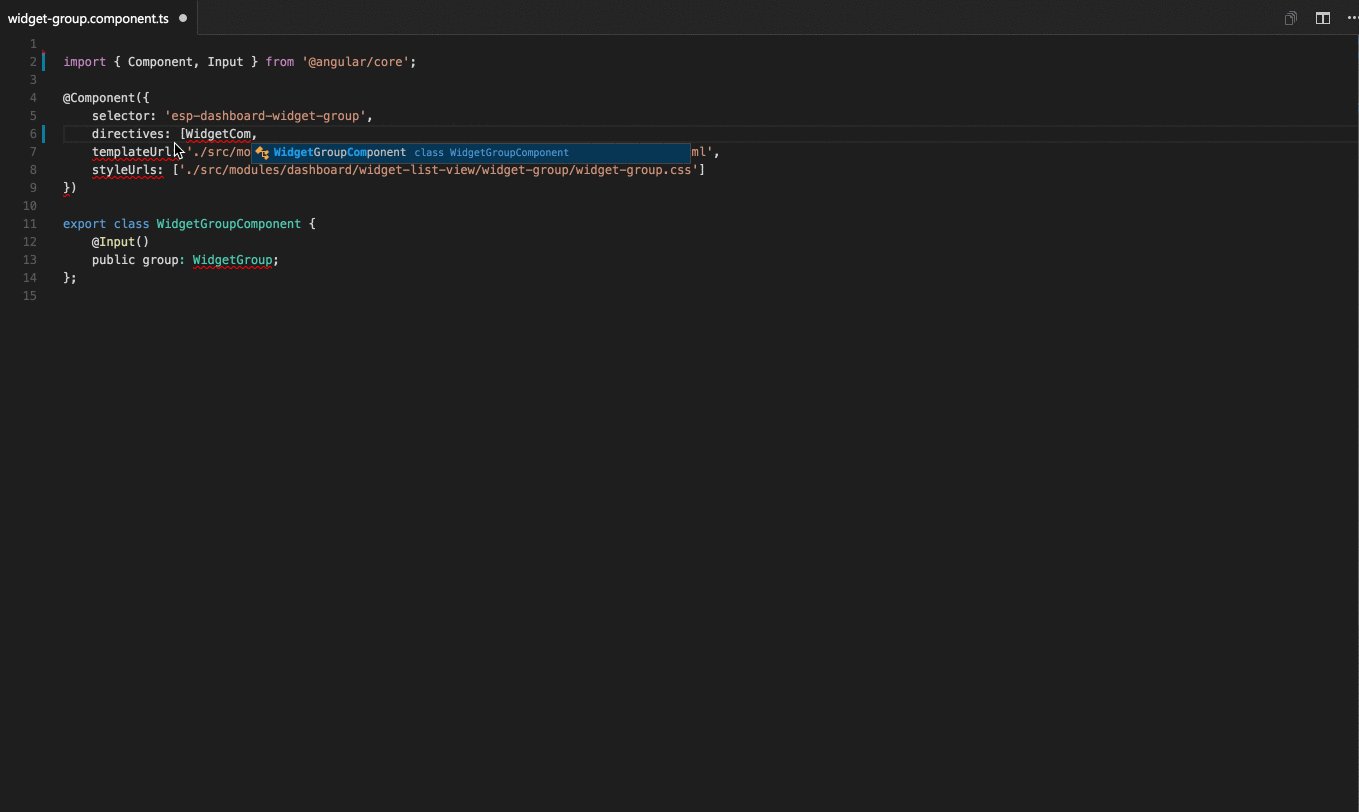
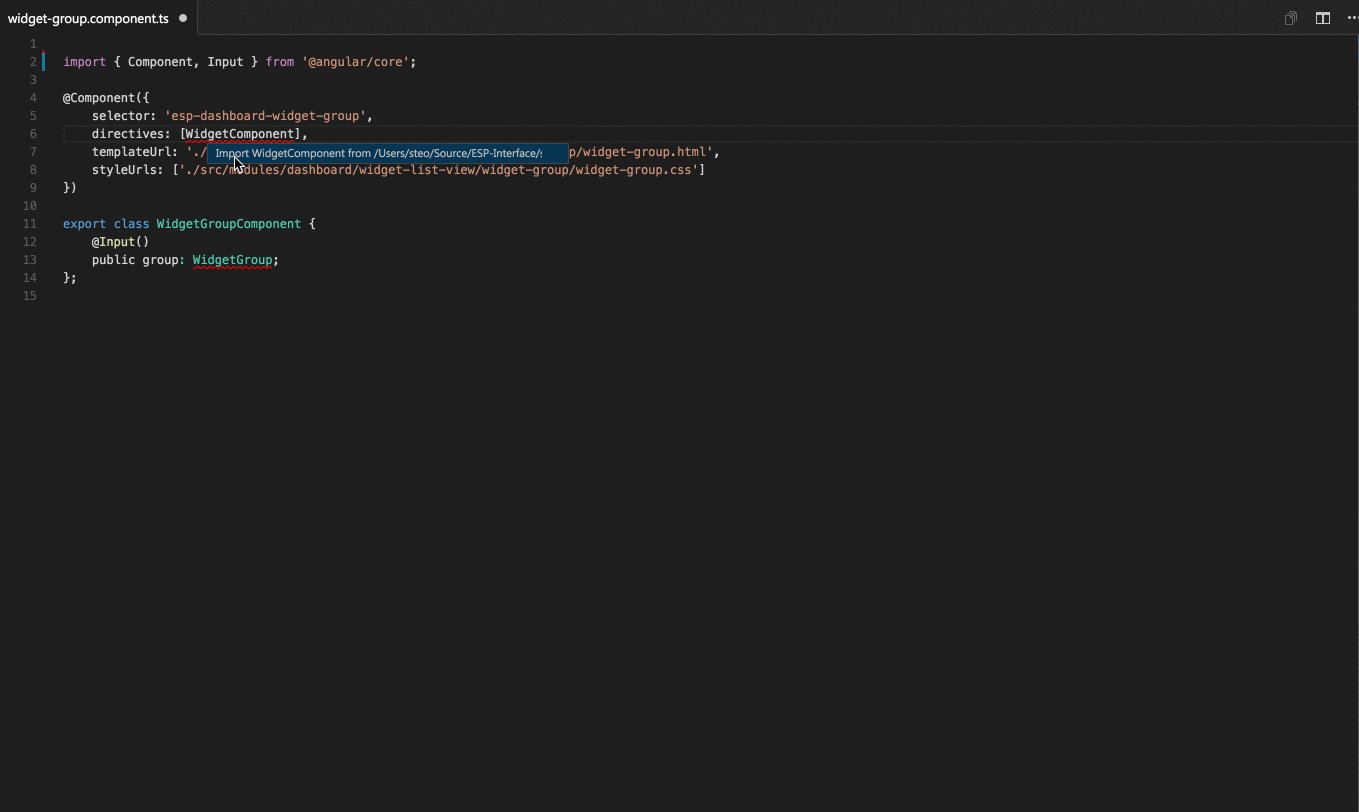
Автоматически находит, парсит и дополняет названия методов и событий для всех доступных файлов. Поддерживает Typescript и TSX.Import Cost
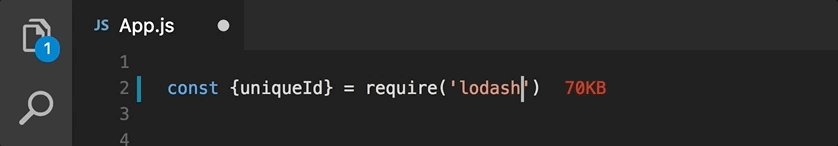
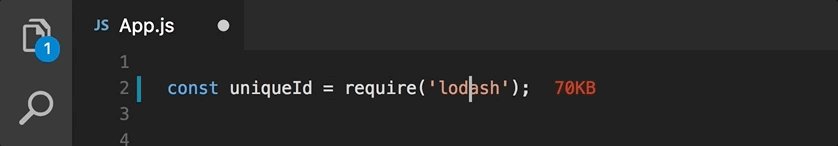
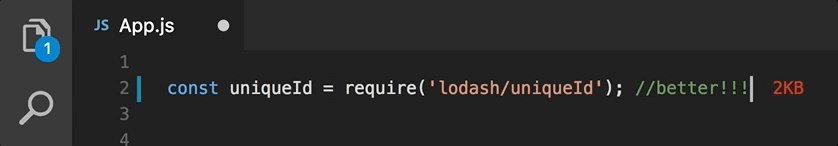
Это расширение отобразит в редакторе размер импортируемого пакета в одной строчке с соответствующим методом. Расширение использует Webpack с babili-webpack-plugin для обнаружения импортируемого объекта и оценки его размера.Indent-Rainbow
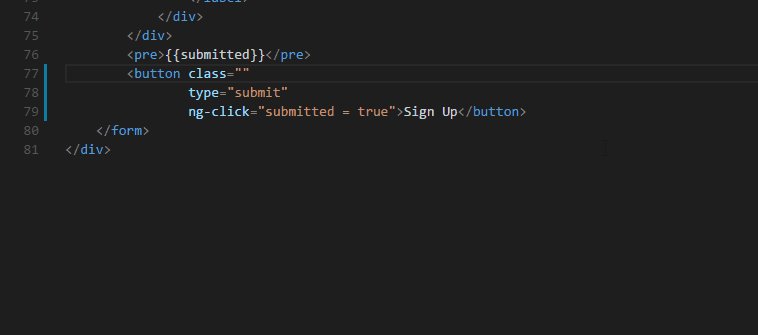
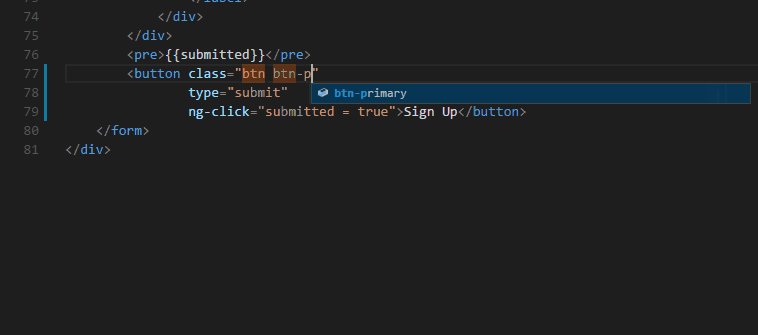
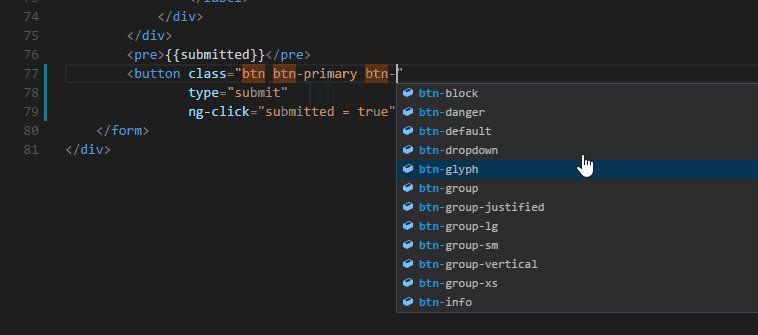
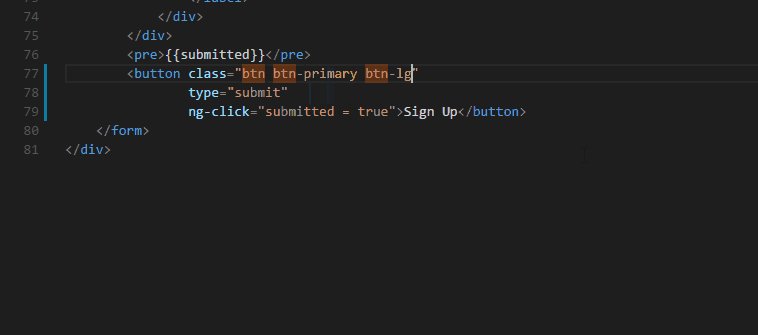
Простое расширение, которое делает отступы более читабельными.IntelliSense for CSS class names in HTML
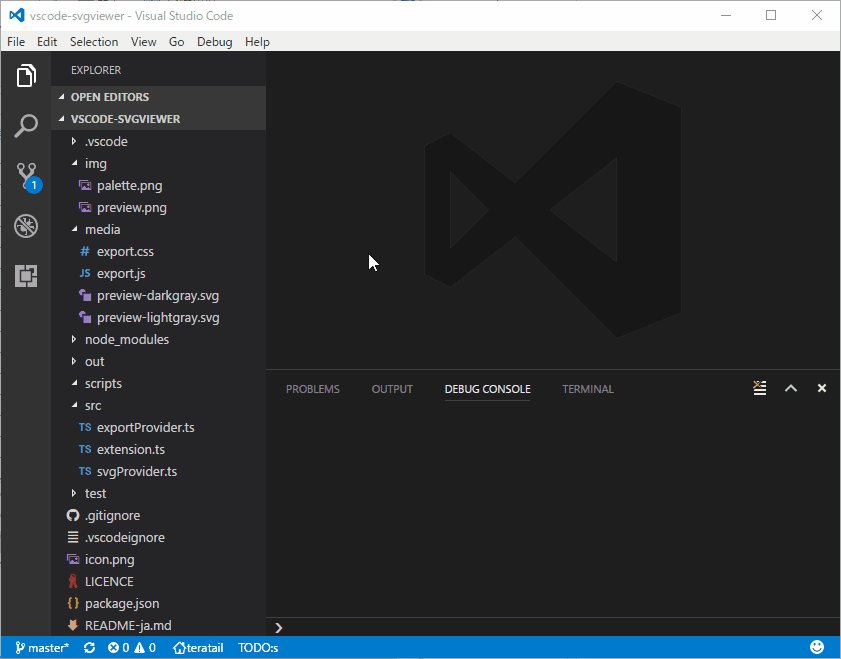
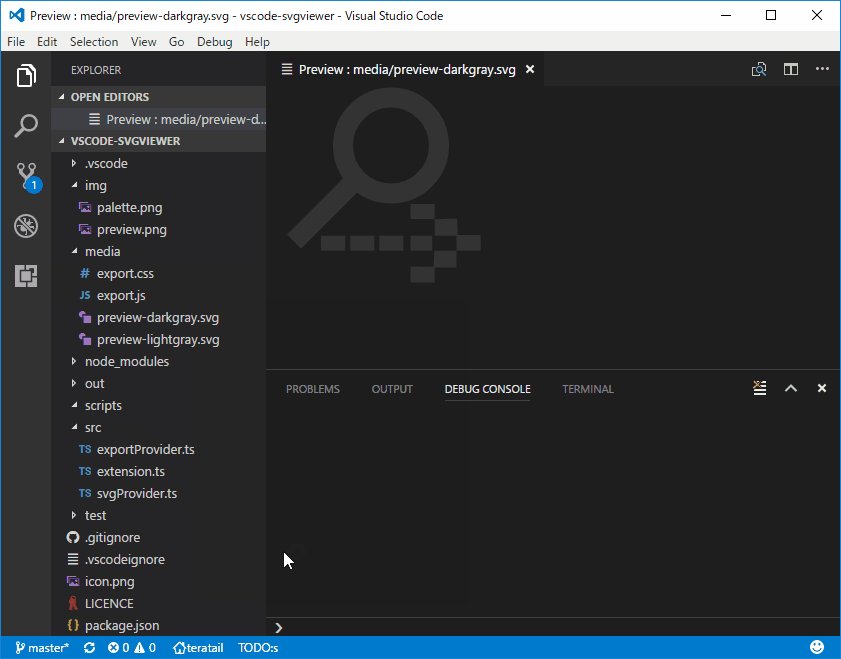
Расширение VSCode, которое автоматически дополняет название CSS-класса для HTML-атрибутаclass на основе определений, найденных в вашей рабочей области или внешних файлов, на которые ссылается элемент link. SVG Viewer
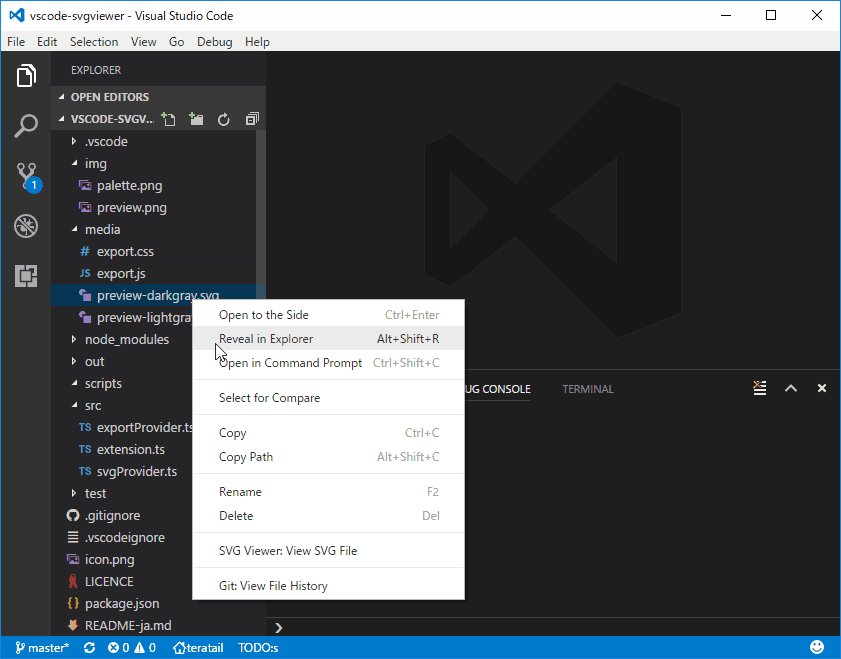
Простой способ предпросмотра SVG.Prettier — Code formatter
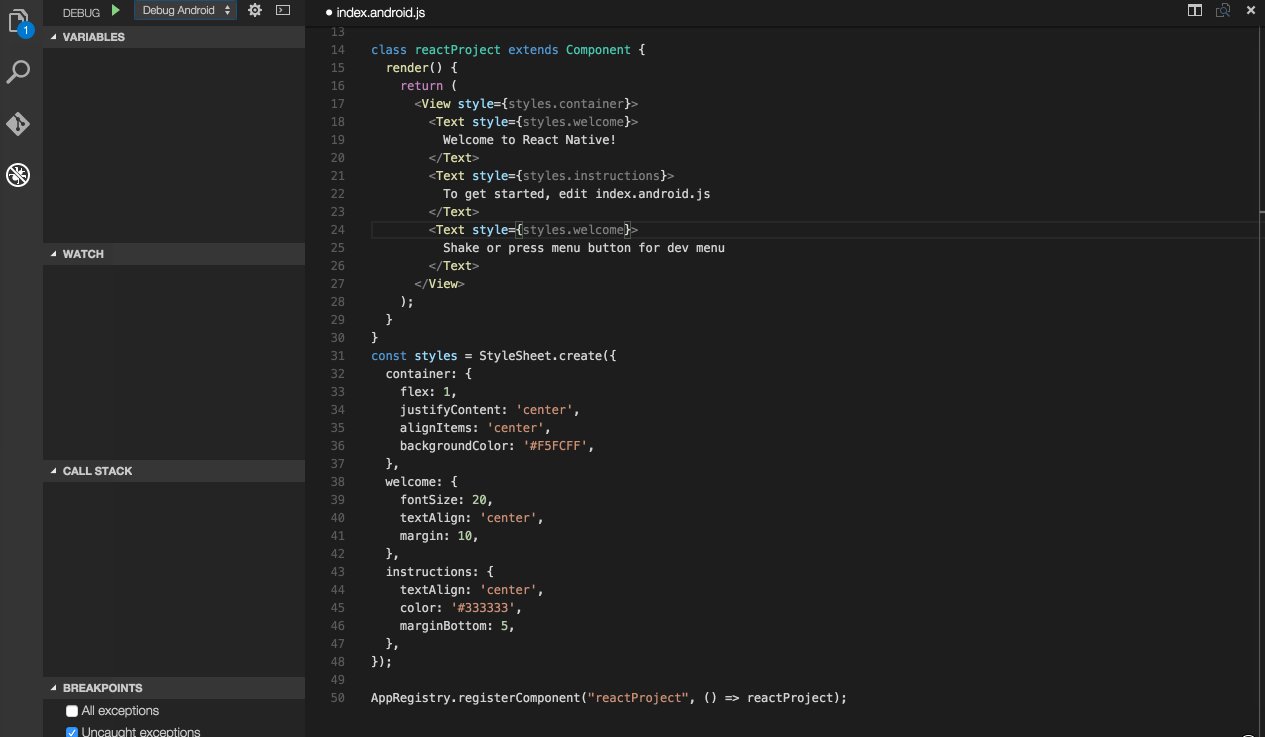
Не могу жить без него — пакет VSCode для форматирования JavaScript / TypeScript / CSS с использованием Prettier.React Native Tools
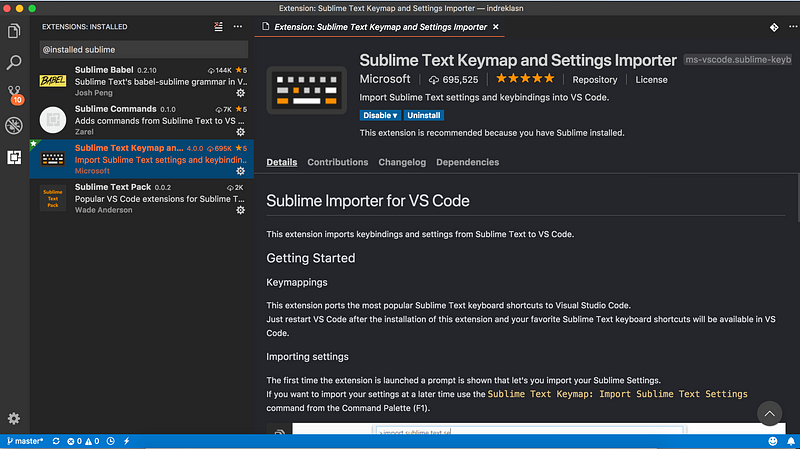
Подсказки, отладка и встроенные команды для React Native.Sublime Text Keymap and Settings Importer
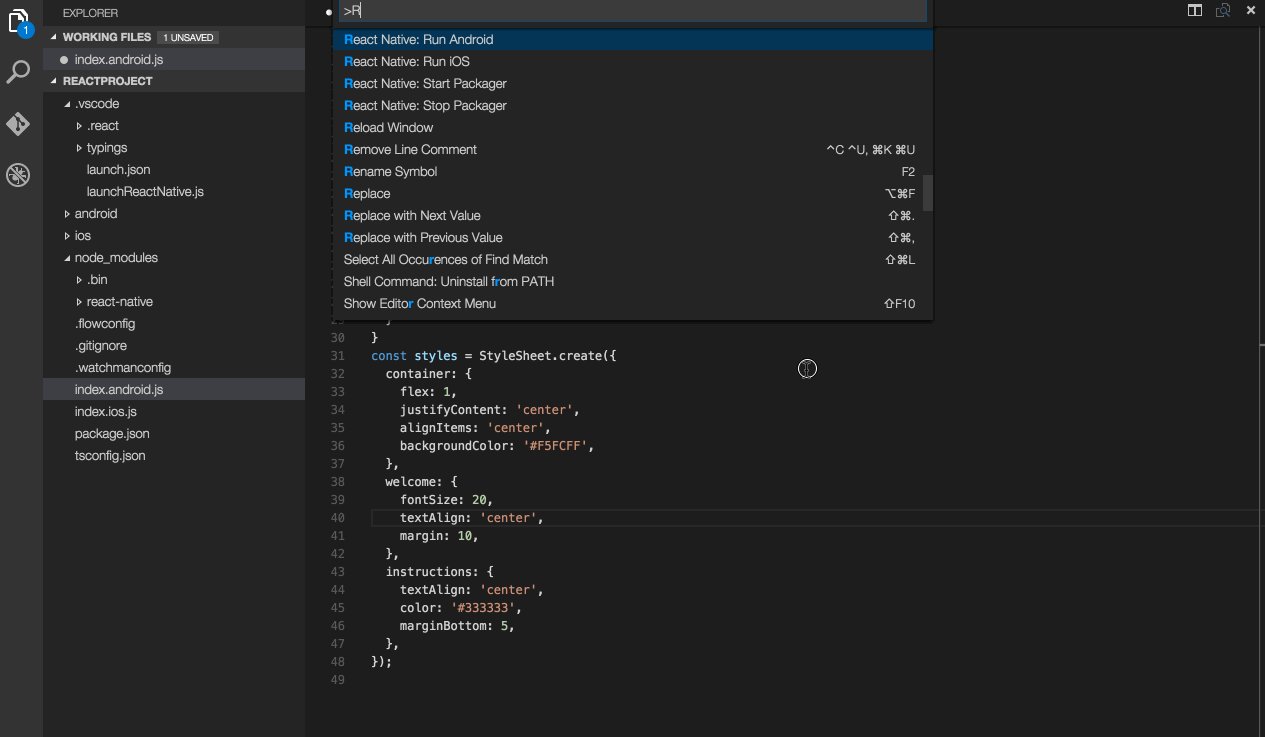
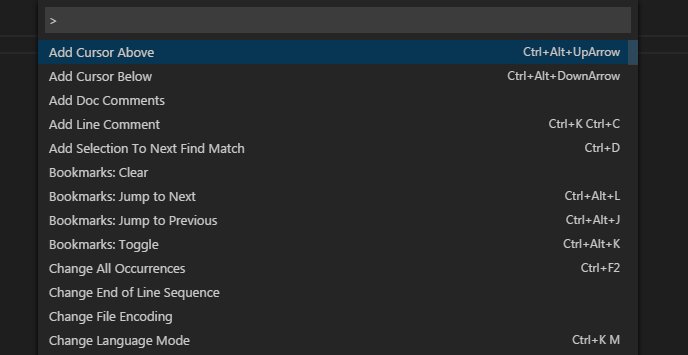
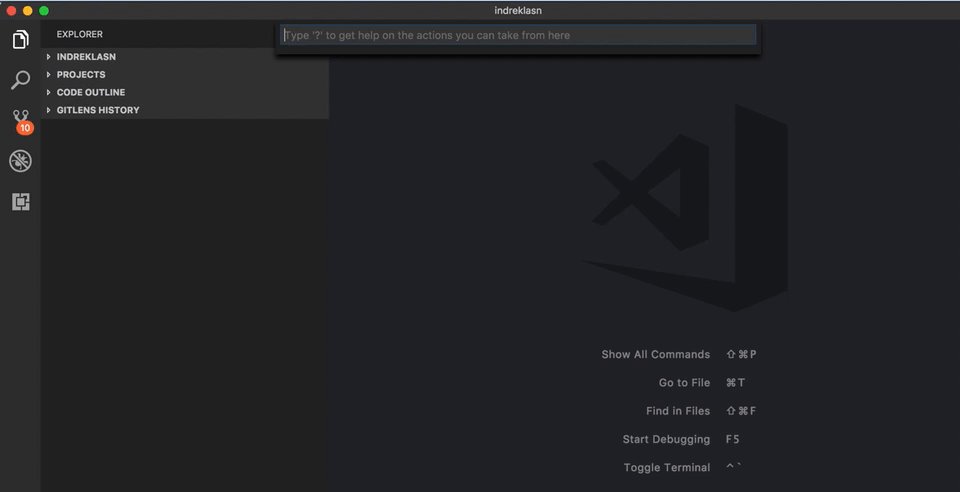
Это расширение позволяет в VSCode использовать горячие клавиши Sublime Text 3. Попробуйте потестировать его, открыв консоль сочетанием клавиш:cmd ⌘ + P— Mac ctrl + P— Windows 
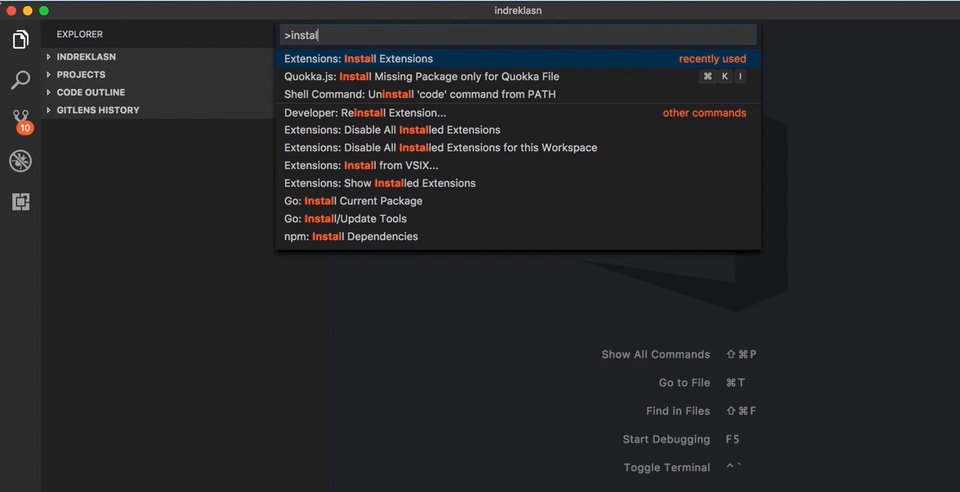
> перед поисковой строкой, можно искать действия, такие как переключение встроенного терминал, установку расширения и так далее. Очень удобная штука для тех из нас, кто привык к ST3. ? npm Intellisense
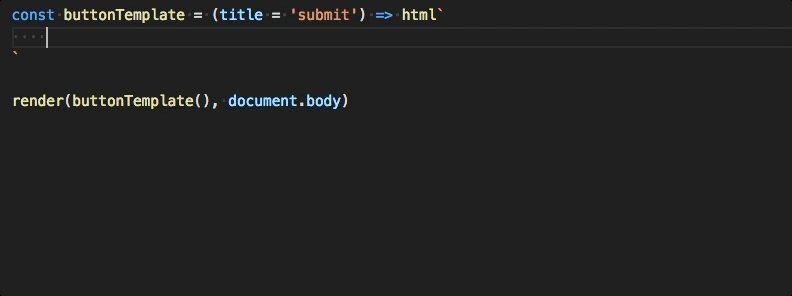
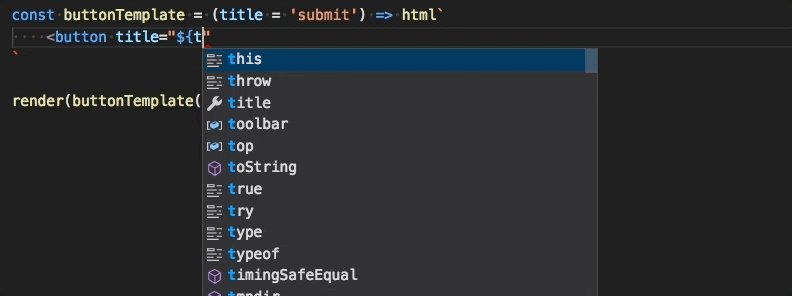
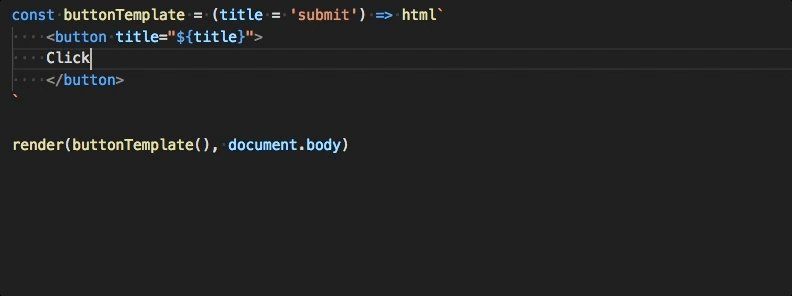
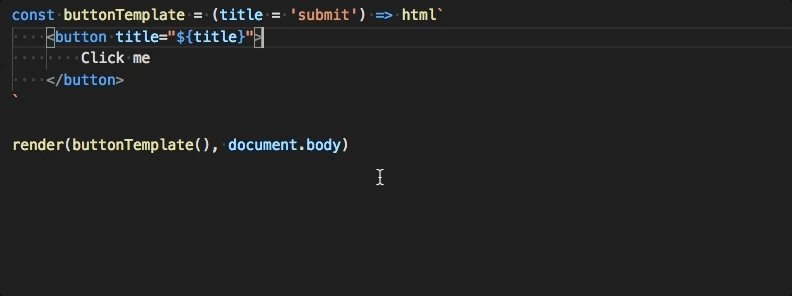
Плагин VSCode, который автоматически дополняет имена модулей npm в операциях импорта.lit-html
Добавляет подсветку синтаксиса и поддержку разметки HTML внутри строк JavaScript и TypeScript, как это используется в lit-html и других фреймворках.highlight-matching-tag
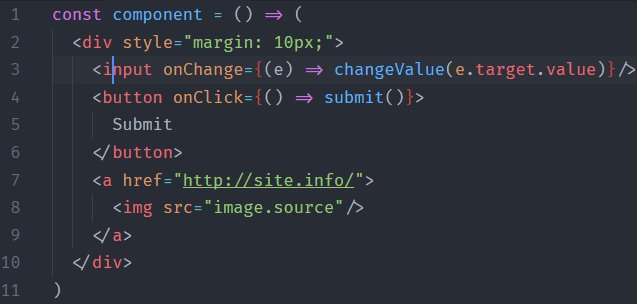
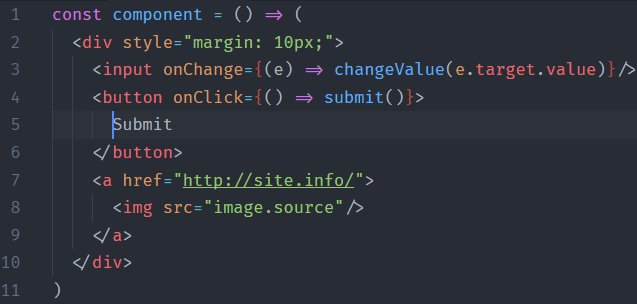
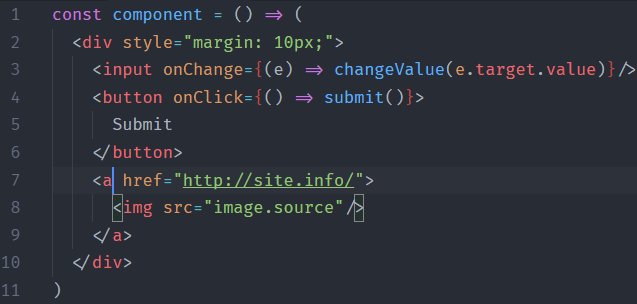
Это расширение предназначено для подсветки парных открывающих или закрывающих тегов — функциональности, отсутствующей в VSCode, но которая должна бы быть встроена в редактор из коробки.
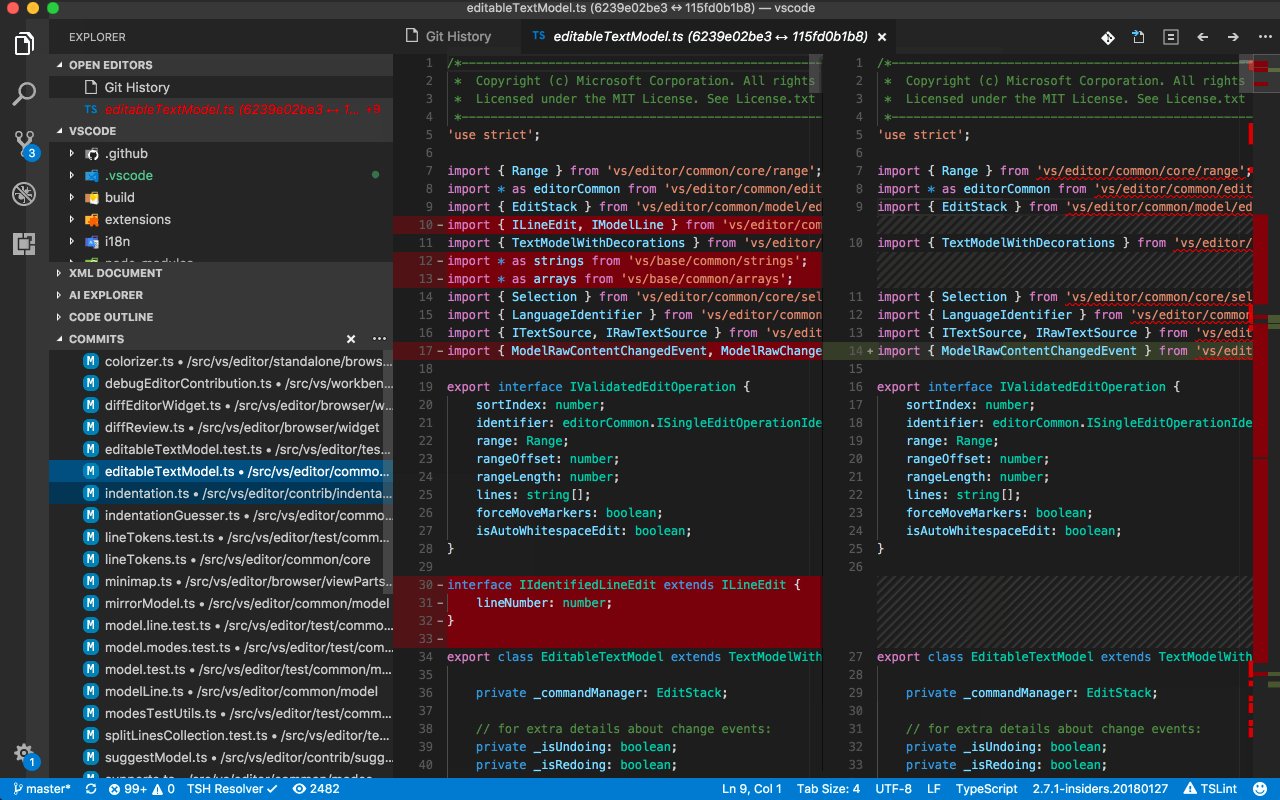
GitLens — Git supercharged
Это расширение перезагружает встроенные возможности Visual Studio Code по работе с Git. Оно в наглядном виде предоставляет информацию об авторстве изменений в Git, а также облегчает перемещение по репозиториям и позволяет отслеживать историю изменений файлов или веток, использовать команды сравнения кода и многое другое.Git Project Manager
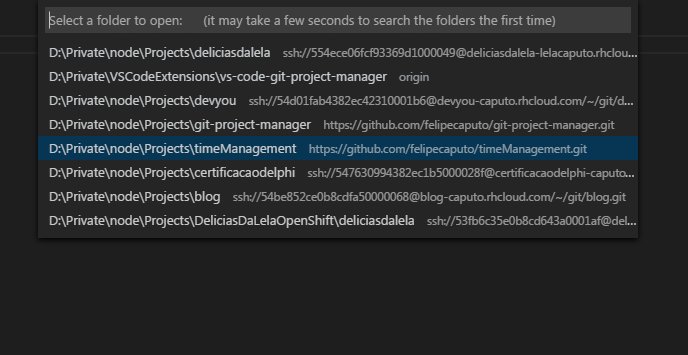
Git Project Manager (GPM) — это расширение Microsoft VSCode, которое позволяет вам открыть новое окно на основе git-репозитория непосредственно из VSCode.Git History
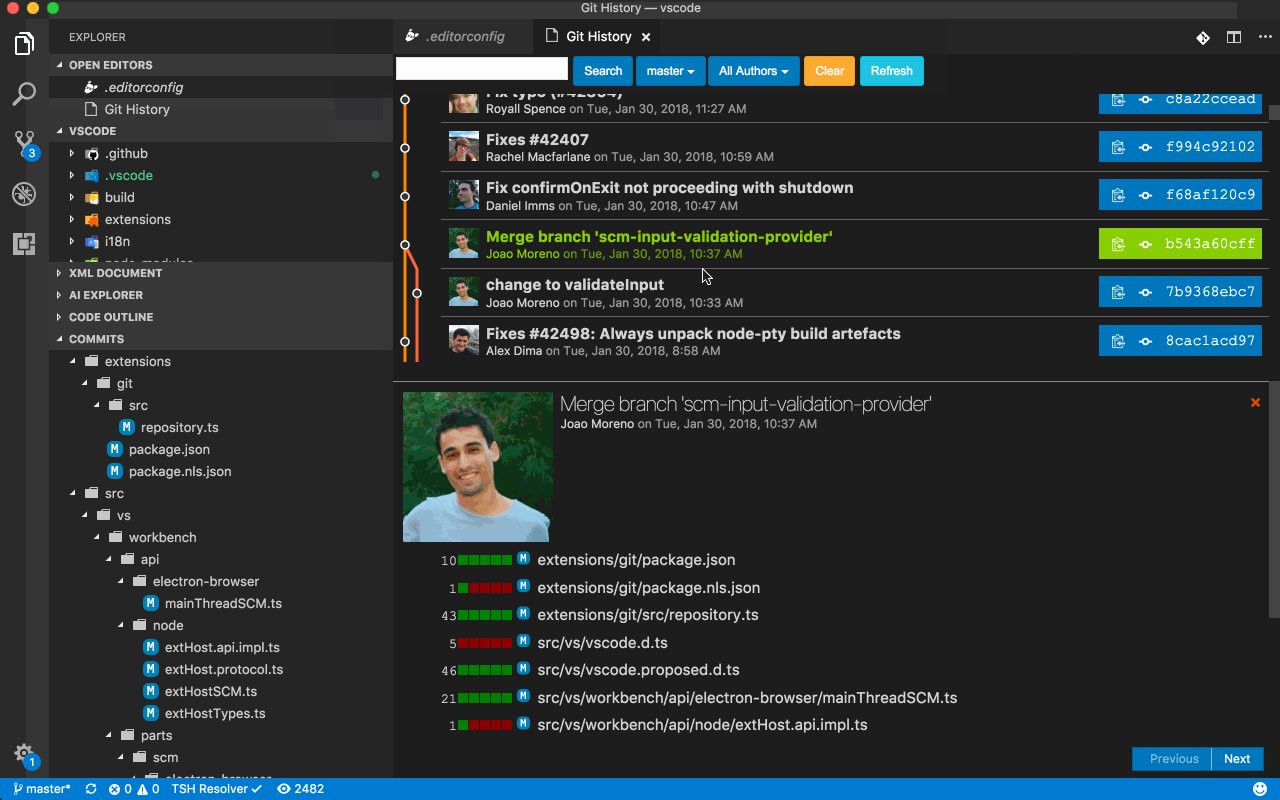
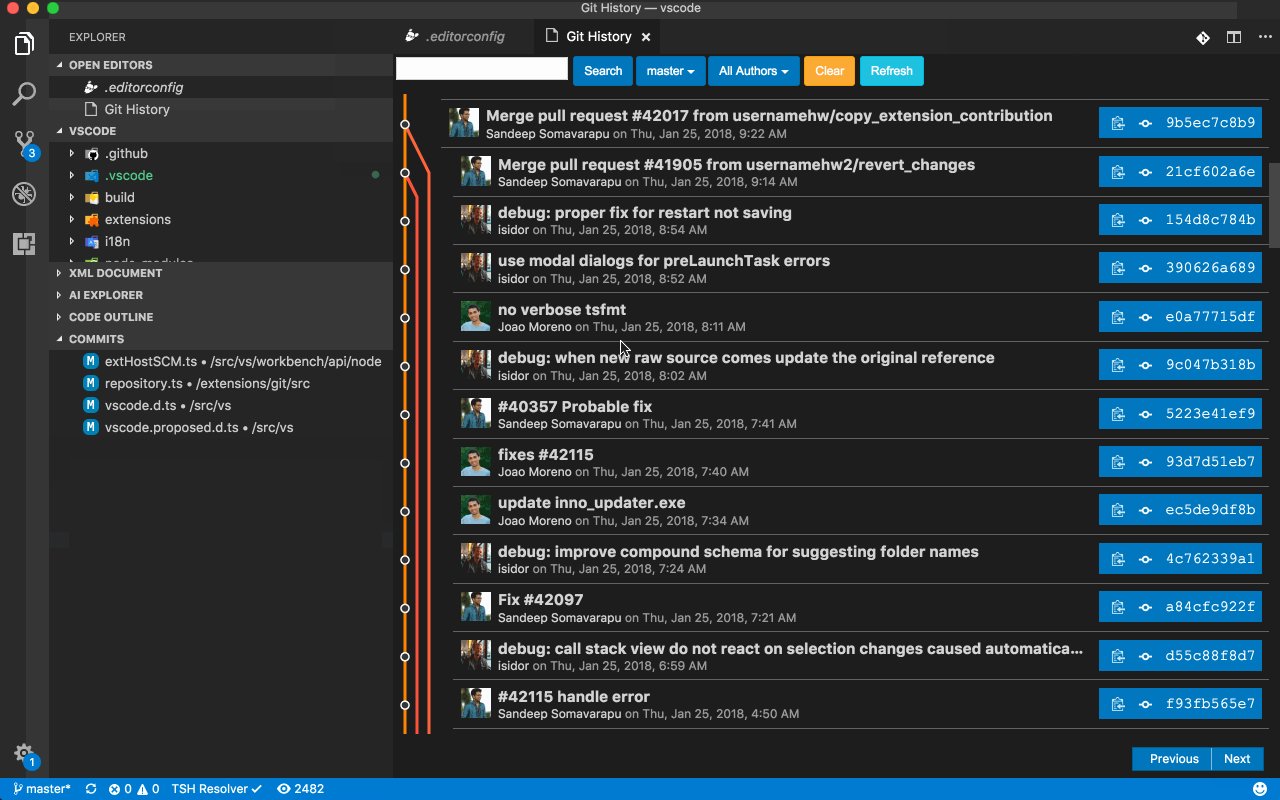
Просмотр логов git и истории изменения файлов и сравнение веток или коммитов.File Utils
Удобный способ создания, дублирования, перемещения, переименования и удаления файлов и каталогов.Bracket Pair Colorizer
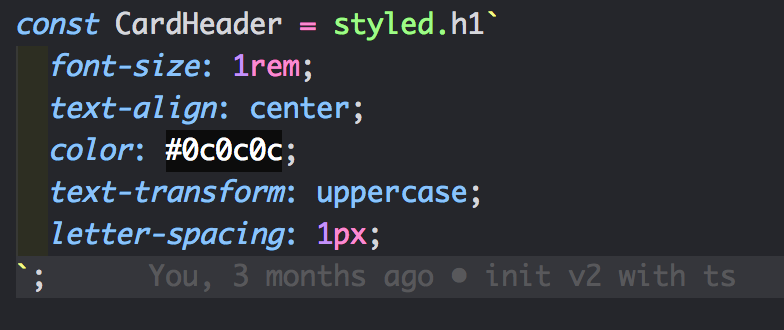
Настраиваемое расширение для раскрашивания парных скобок. Крайне полезно при работе с большим количеством обратных вызовов.Color Highlight
Это расширение подсвечивает CSS / веб-цвета, найденные в вашем документе.CSS Peek
Переход к CSS-свойствам идентификаторов (id) и классов непосредственно из файлов HTML. Поддерживает переключение и между файлами и быстрый переход из одного в другой.Debugger for Chrome
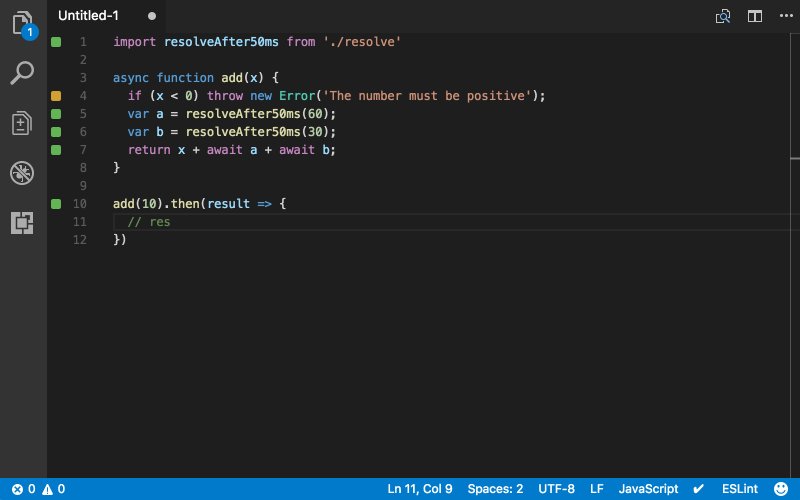
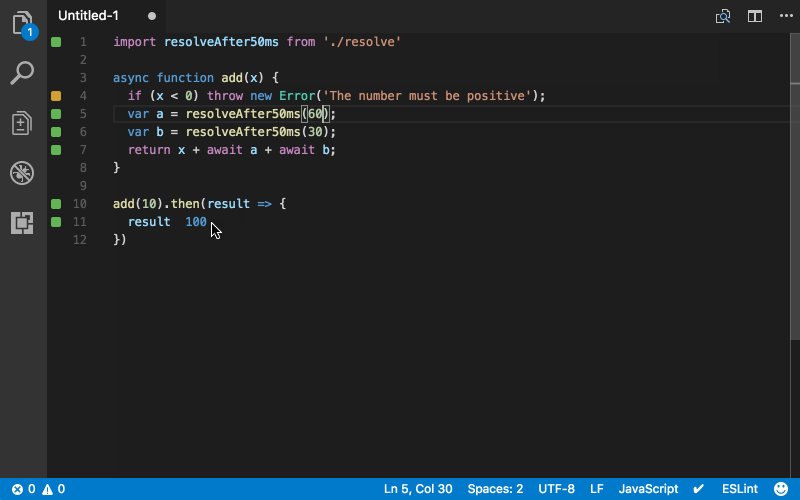
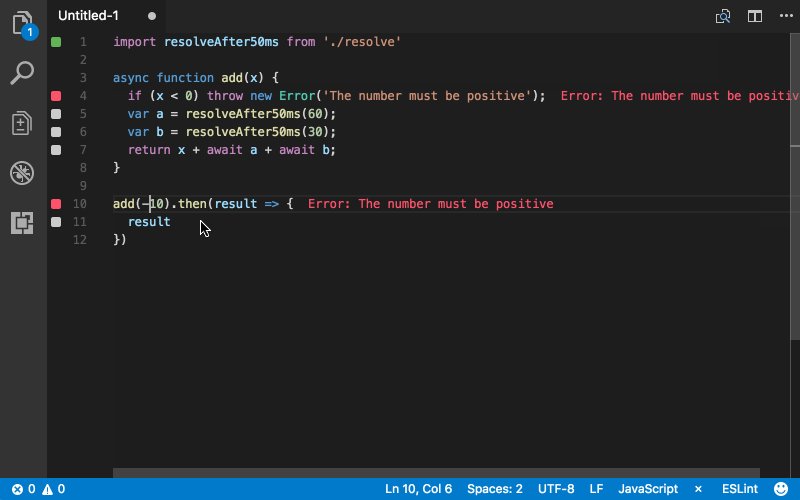
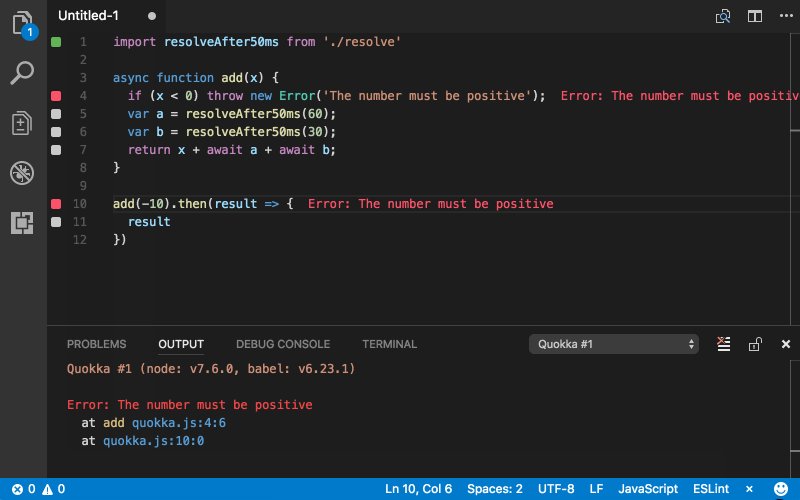
Инструмент для отладки JavaScript-кода или любого другого кода в браузере Chrome.Quokka.js
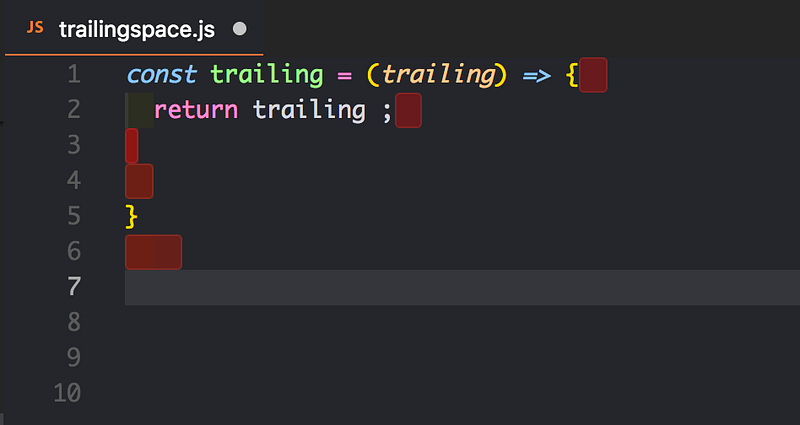
Выполняет JavaScript-код в консоли параллельно с тем, как вы его пишете. (Полезно для быстрых демонстраций).Trailing Spaces
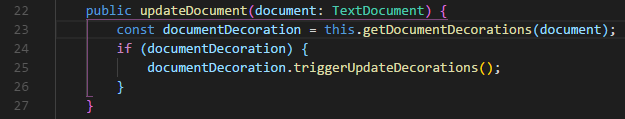
Мгновенно выделяет и удаляет конечные пробелы.TypeScript Hero
Это расширение пригодится всем, кто пишет на TypeScript и хочет, чтобы VSC организовал импорты за него.WakaTime
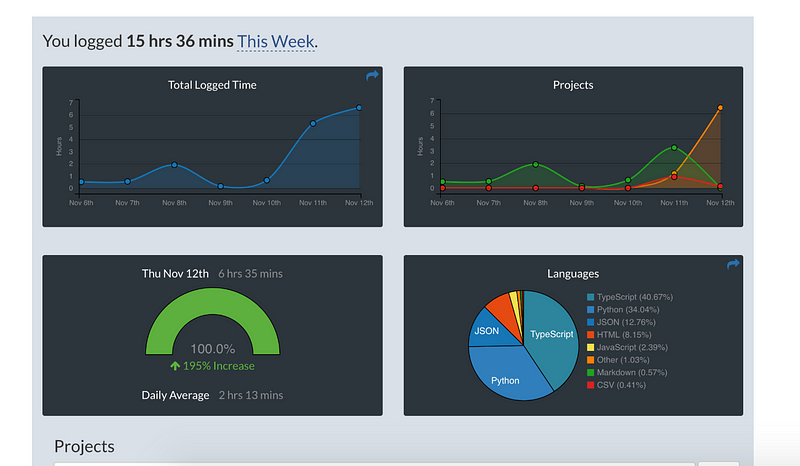
Метрики, инсайты и отслеживание времени, автоматически генерируемые на основании статистики вашей работы по программированию.Vetur
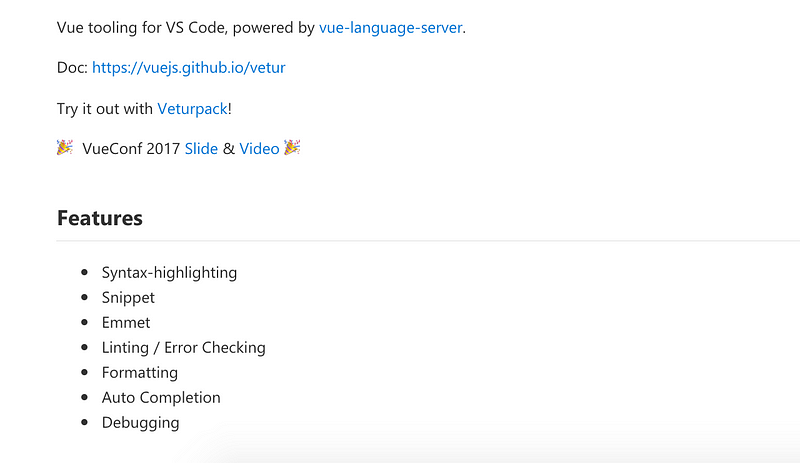
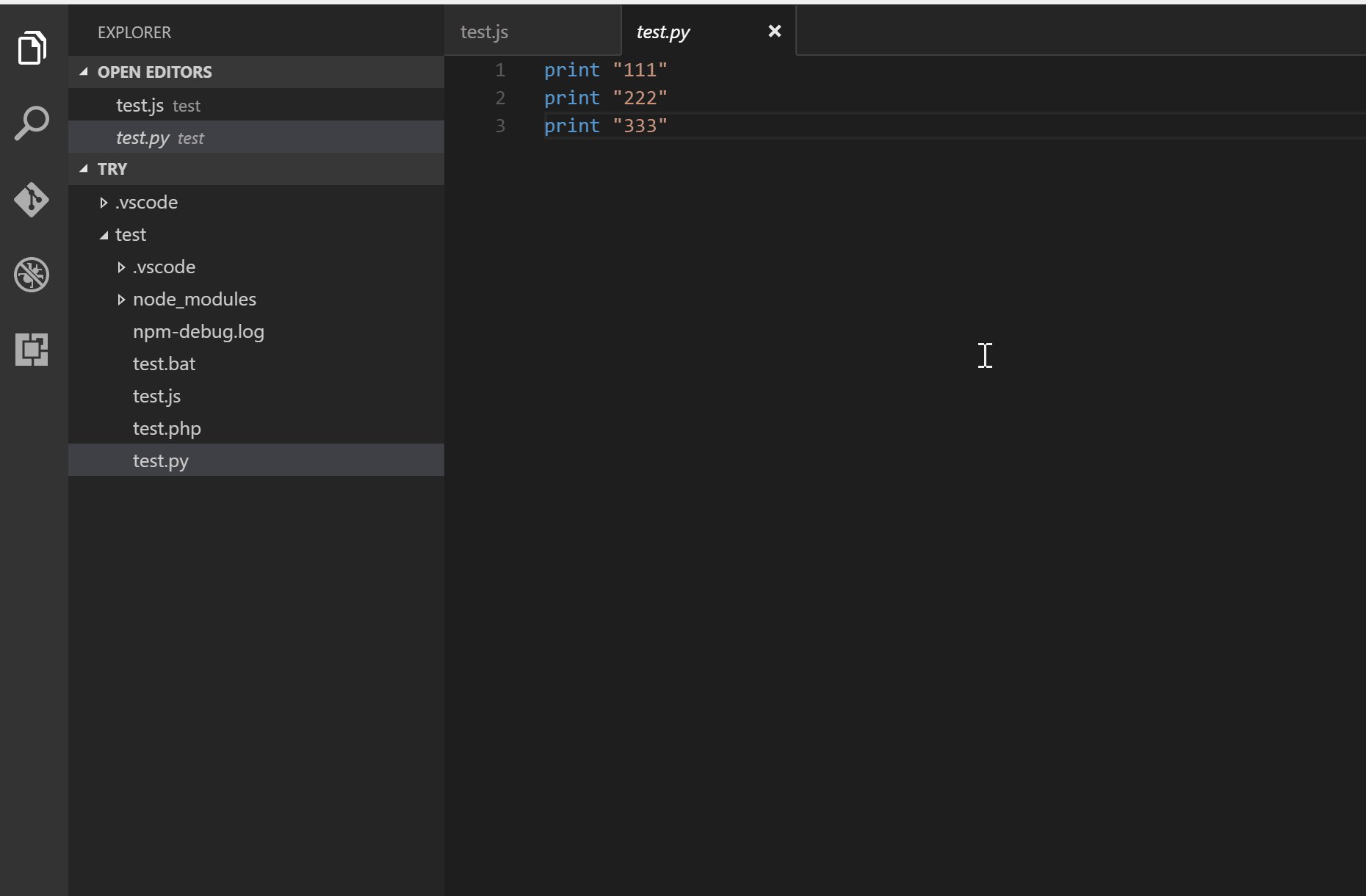
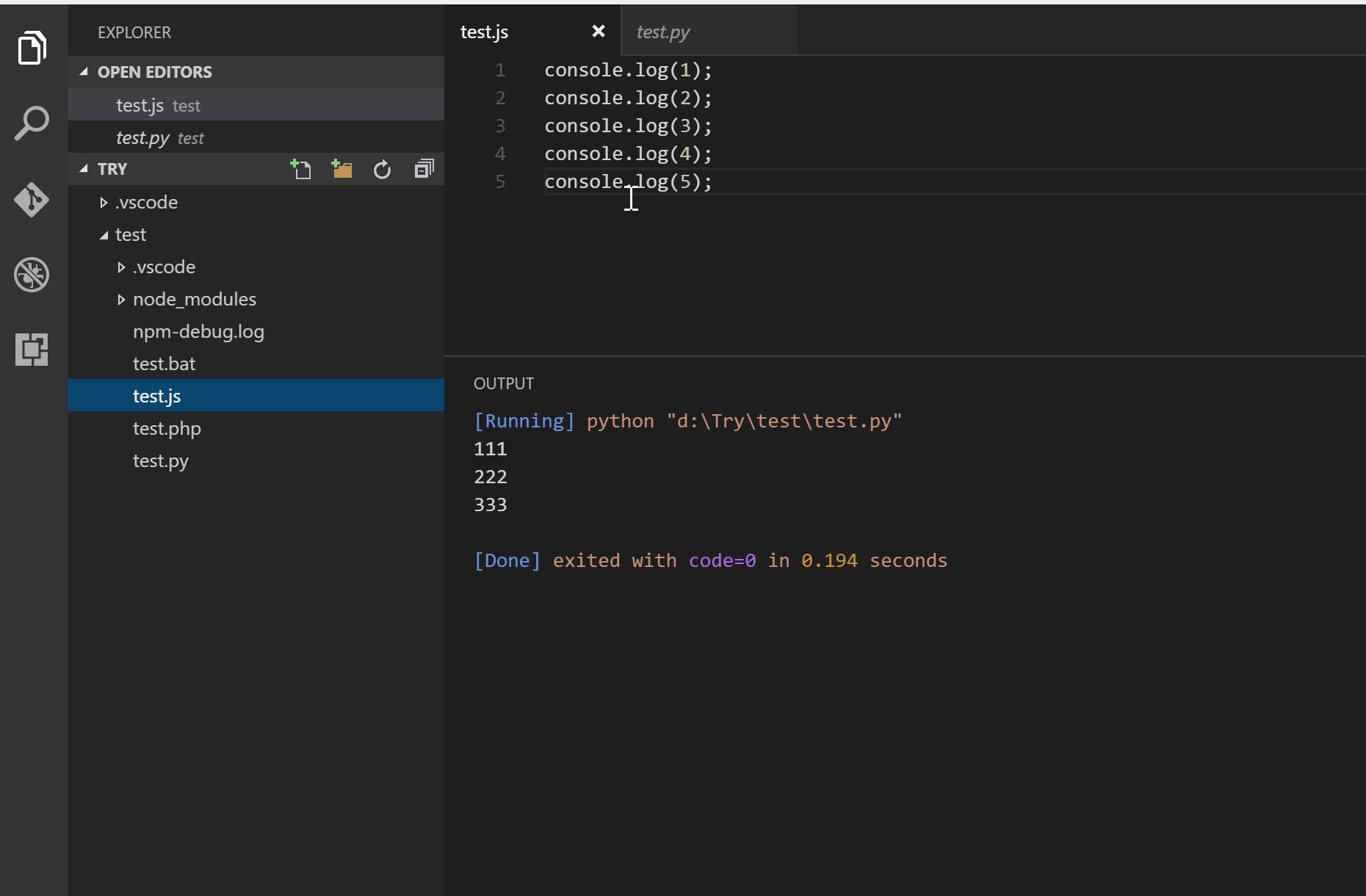
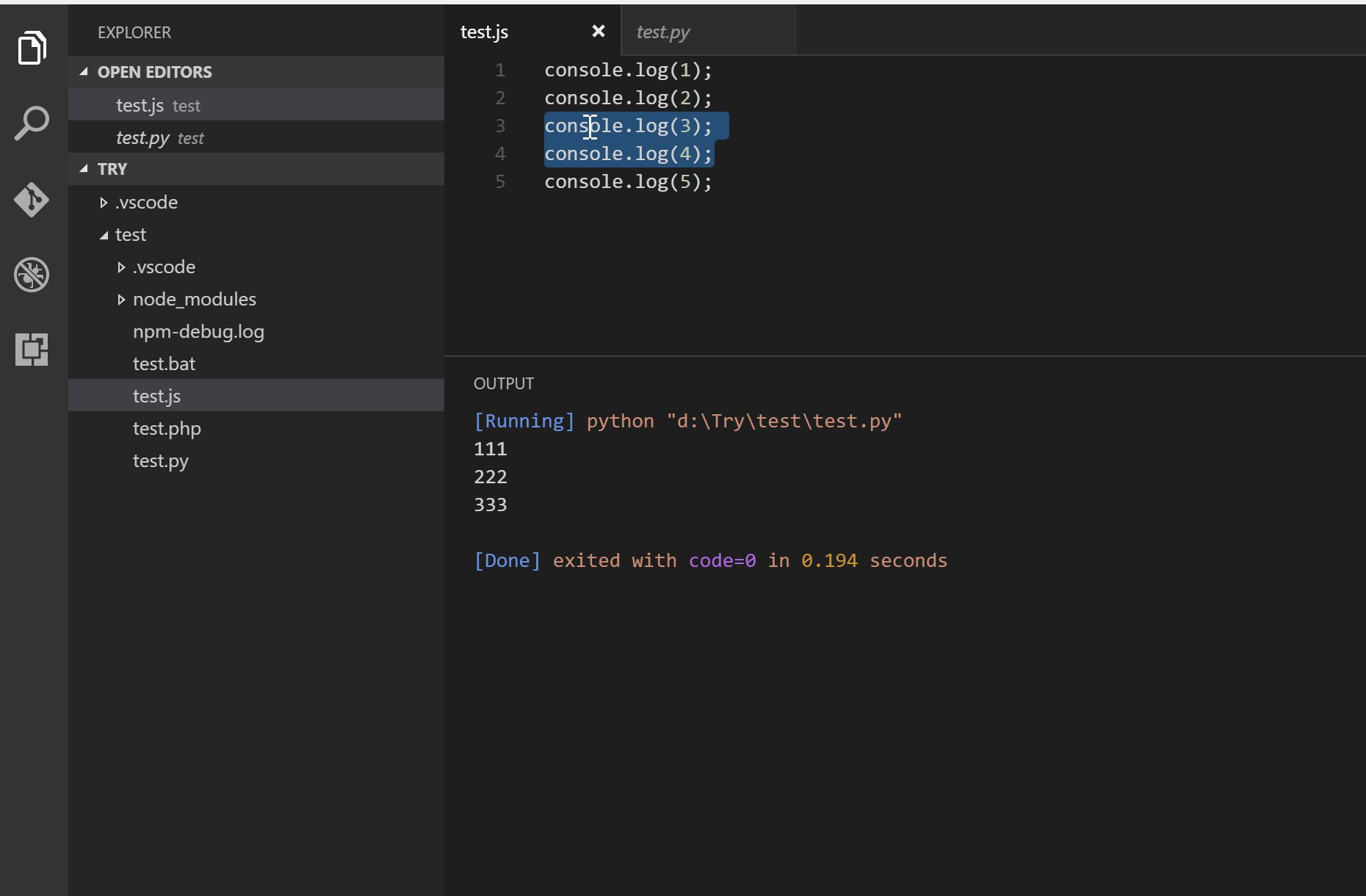
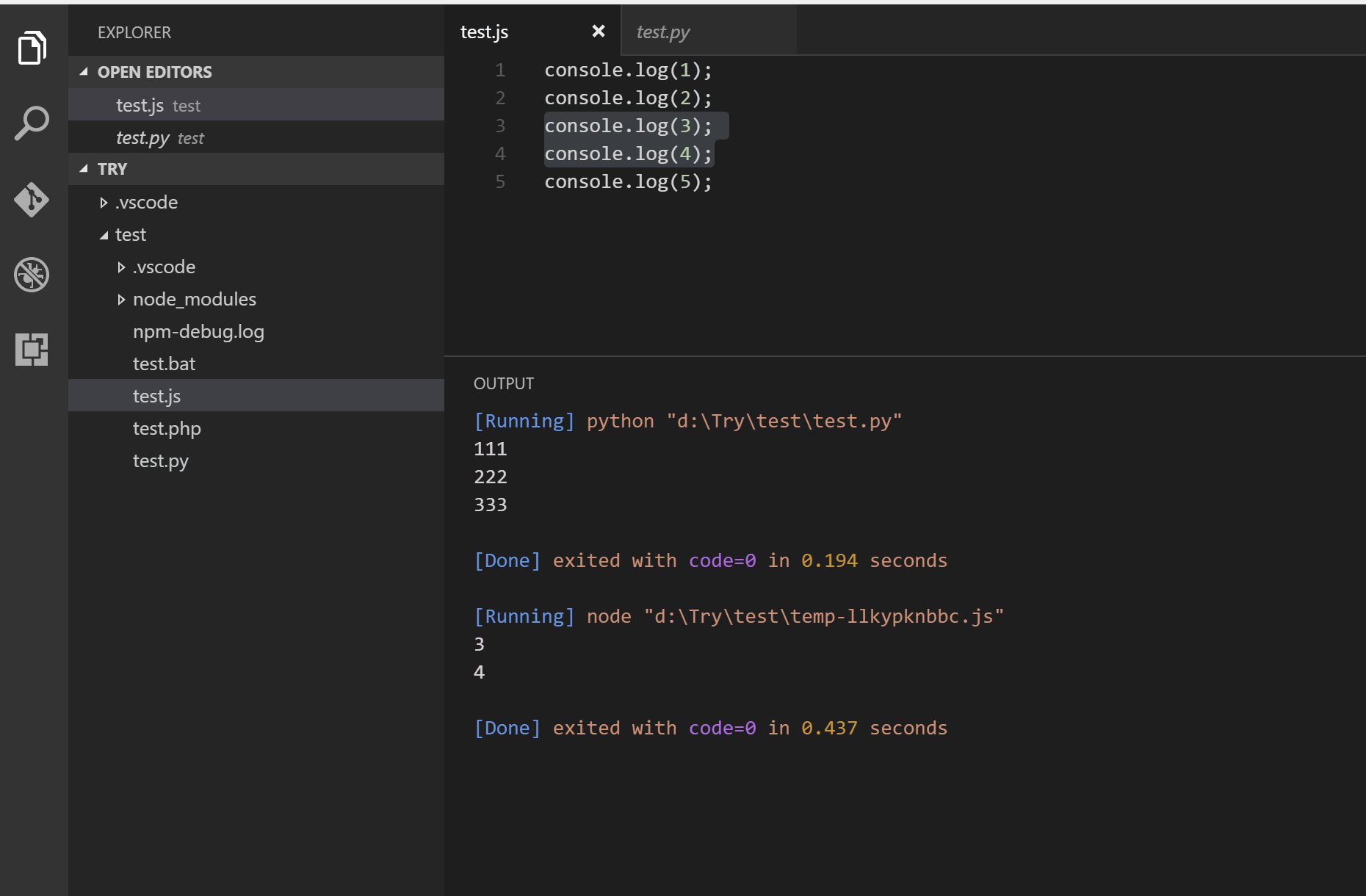
Поддержка Vue для VSCodeCode Runner
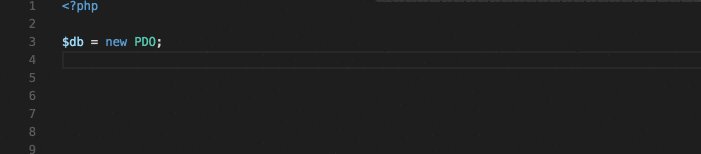
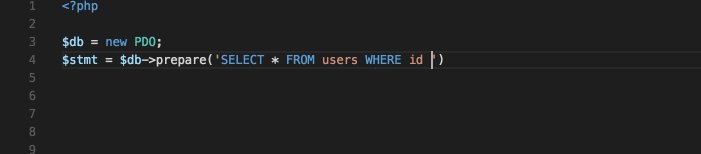
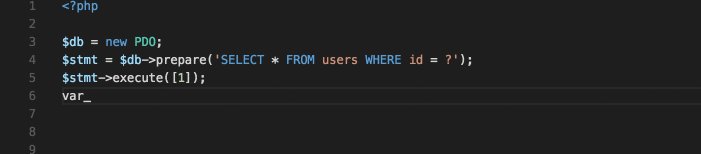
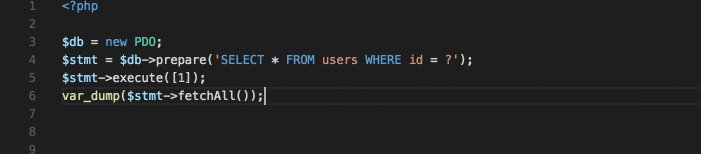
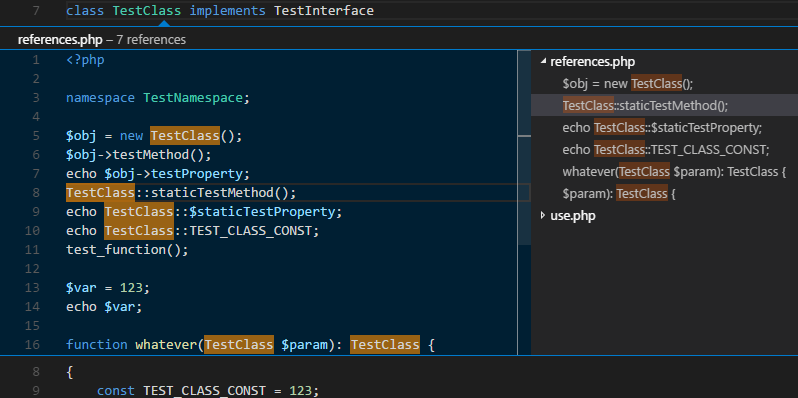
Запустите фрагмент кода или целый файл сразу в нескольких языках.PHP IntelliSense
Расширенная поддержка автозаполнения и рефакторинга кода на PHP.
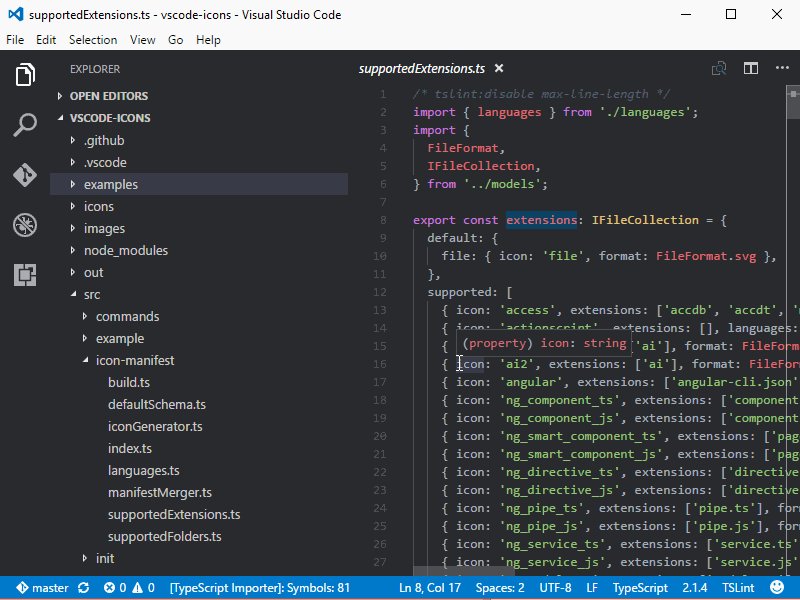
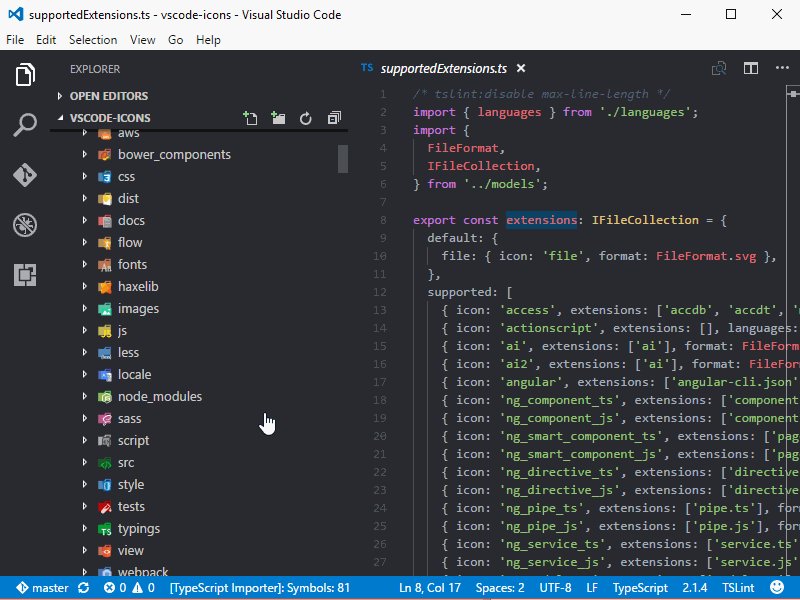
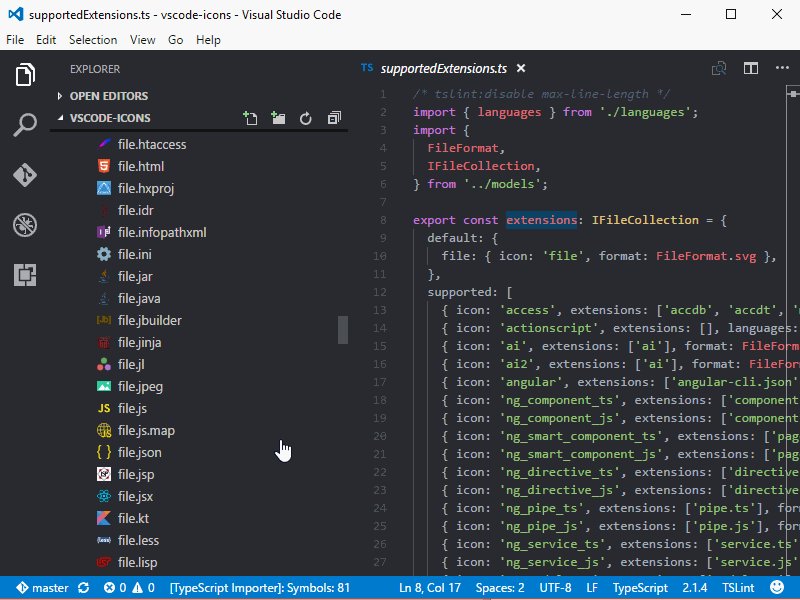
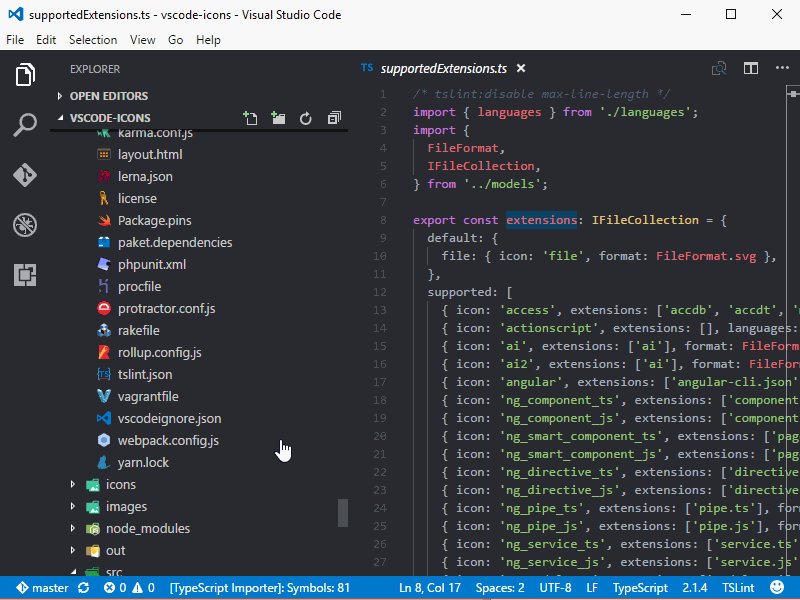
vscode-icons
Иконки для редактора VSCode.