WebAssembly на Golang с нуля.
Что такое WebAssembly (WASM)?
WebAssembly (WASM) появился в марте 2017 года. Это открытый стандарт (технология) для компилирования приложения в переносимом двоичном коде и выполнения его в веб-браузере.
Он быстр и заточен (в отличие от JavaScript) под задачи, требующие высокой производительности на веб-страницах. Кто-то даже называл WebAssembly убийцей JavaScript или, по крайней мере, его сильным конкурентом.
WASM — не ассемблер, а текстовое представление двоичного б
WebAssembly на Golang с нуля...
Что такое WebAssembly (WASM)?
WebAssembly (WASM) появился в марте 2017 года. Это открытый стандарт (технология) для компилирования приложения в переносимом двоичном коде и выполнения его в веб-браузере.
Он быстр и заточен (в отличие от JavaScript) под задачи, требующие высокой производительности на веб-страницах. Кто-то даже называл WebAssembly убийцей JavaScript или, по крайней мере, его сильным конкурентом.
WASM — не ассемблер, а текстовое представление двоичного байт-кода. Но предназначен он не только для браузеров: в них имеется встроенная виртуальная машина для выполнения WebAssembly.
Где применяется WebAssembly (WASM)?
Прежде всего в задачах, для выполнения которых непосредственно в браузере требуется высокая производительность. Это:
- разработка игр;
- редактирование / потоковая передача видео;
- шифрование;
- распознавание изображений.
Есть много разработок, решений и побочных проектов, созданных с WebAssembly.
Например, TinyGo для минимизации размера двоичного кода: вместе с WebAssembly применяется для микроконтроллеров и современных веб-браузеров.
А еще запускаемый в браузере TensorFlow с улучшением производительности в 10 раз (по сравнению с обычным JS).
И, конечно, игры для браузера с помощью Unity.
Поддержка языка программирования и WebAssembly проверяется здесь.
Даже PHP есть (на самом деле PIB).
Создание первого проекта на WebAssembly (WASM) и Go
Чтобы испытать WebAssembly в деле, создадим простой проект. Попробуйте в онлайн, хотя так теряется ощущение «своего кода».
Устанавливаем Go по инструкции.
Создадим простой пакет Golang, скомпилируем его и получим файл main.wasm, в который добавим все необходимое для работы в браузере.
1. Создаем «main.wasm»
1.1 Создадим каталог с новым проектом:
mkdir example.com
и перейдем к нему:
cd example.com
Основной код приложения непосредственно с кодом предметной области внутри (бизнес-логикой) будет находиться в main.go. Создаем его:
mkdir app && touch app/main.go
1.2 Наполним приложение контентом

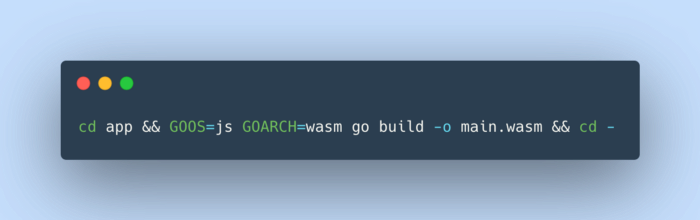
1.3 Создадим приложение

Этой командой приложение на Go компилируется в основной файл. Wasm (с байт-кодом wasm) — это исполняемый модуль WebAssembly. Пакет Golang должен быть main.
2. Работаем в браузере, библиотеку JavaScript выбрасываем (только один файл)
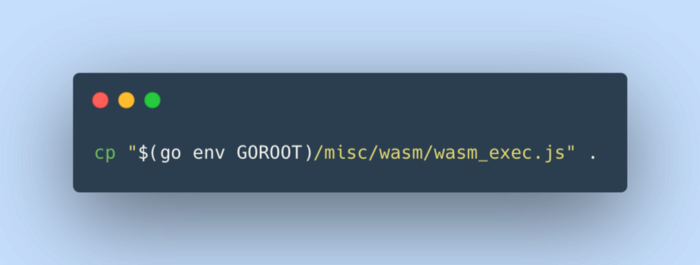
2.1 В корневом каталоге проекта скопируем «wasm_exec.js»

На самом деле wasm_exec.js уже есть на компьютере и просто копируется этой командой из источников Go в проект.
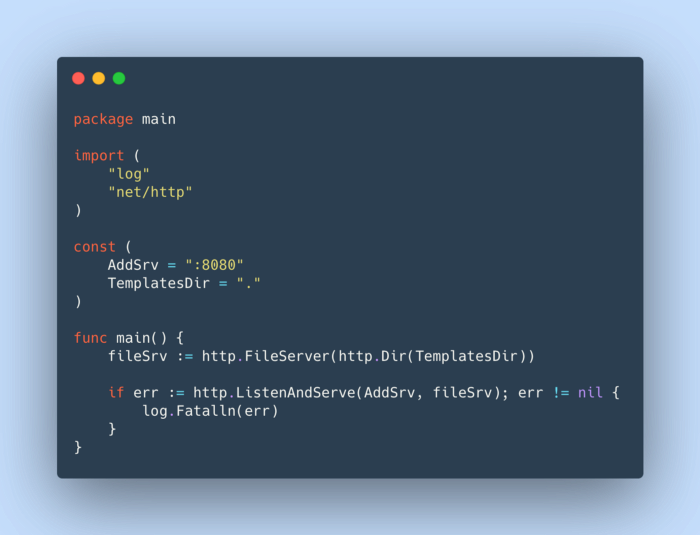
2.2 Понадобится веб-сервер
Создаем простой веб-сервер на Go:

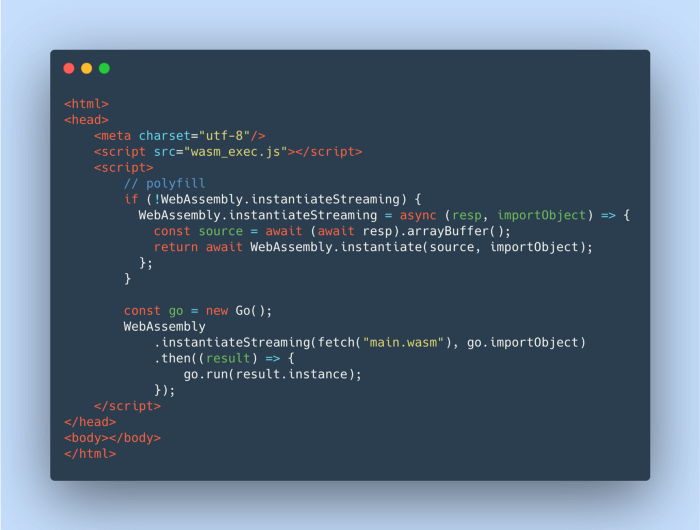
2.3 Создадим HTML-страницу с вызовом приложения в WebAssembly

Надеюсь, все прошло гладко. В итоге у вас должно получиться:
.
└── example.com
├── app
│ └── main.go
├── index.html
├── main.wasm
├── server.go
└── wasm_exec.js
Здесь example.com — это название проекта.
2.4 Запустим сервер
go run server.go
и введем в браузере:
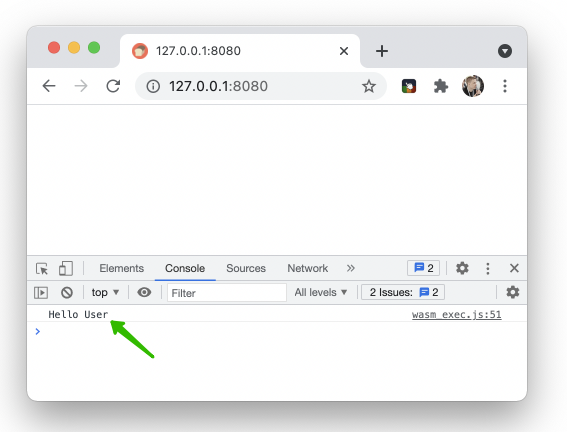
В DevTools («Инструменты разработчика») > console («Консоль») вы увидите:
Hello, User

Все в одной команде
Все это запускается одной командой:
wget -qO - https://gist.githubusercontent.com/romanitalian/cd28becfb130506d5f65ea48d8780ba9/raw/wasm_init.sh | bash /dev/stdin example.com
или
wget -qO - https://bit.ly/3lVlO1i | bash /dev/stdin example.com
Этой командой загружается bash-скрипт и проект легко создается с нуля.
В 2021 году WebAssembly пока еще не «взлетел» выше JavaScript, но уже очень популярен. И в будущем он обязательно понадобится.
