TemplateToaster 6 уже здесь! Вы не можете устоять перед загрузкой.
TemplateToaster 6 уже здесь! Вы не можете устоять перед загрузкой.
Команда разработчиков TemplateToaster достигла еще одной вехи, запустив
Помимо этого, заслуживают внимания опции для создания липкого меню, настройки значков социальных сетей в заголовке, управления страницей, улучшенной контактной формы, вкладки «Формат», динамических стилей шрифтов и сохранения настраиваемого градиента.
Здесь вы можете познакомиться со всеми новыми функциями .
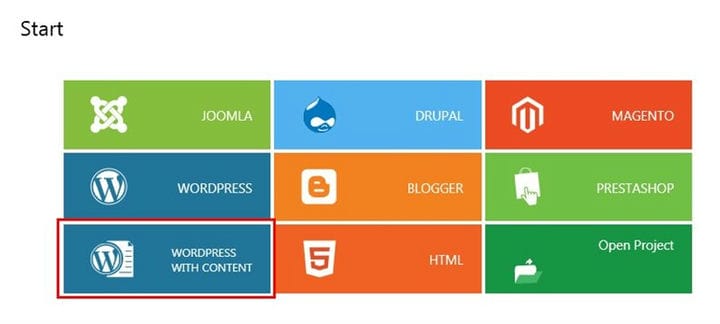
WordPress с контентом

Теперь вы увидите дополнительную опцию WordPress с контентом с выбором системы управления контентом. С помощью этой функции вы можете добавлять, редактировать и форматировать содержимое вашего веб-сайта во время разработки тем. Предоставляются все необходимые параметры редактирования и форматирования, что дает вам богатый опыт форматирования вашего контента.
Редактор позволит вам многое делать с вашим контентом, например просматривать ваши собственные изображения, добавлять видео на YouTube, создавать гиперссылки и многое другое. Примечательно, что контент, добавленный пользователем, и файлы темы хранятся отдельно друг от друга. Итак, когда вы установите тему в бэкэнд WordPress, вас спросят, хотите ли вы импортировать контент веб-сайта или нет.
Контент импортируется только тогда, когда вы говорите «да» для импорта контента. Мы хотим упомянуть еще один важный факт об этой функции, то есть вы можете добавлять желаемый контент на свой сайт как обычно, даже после импорта контента с помощью
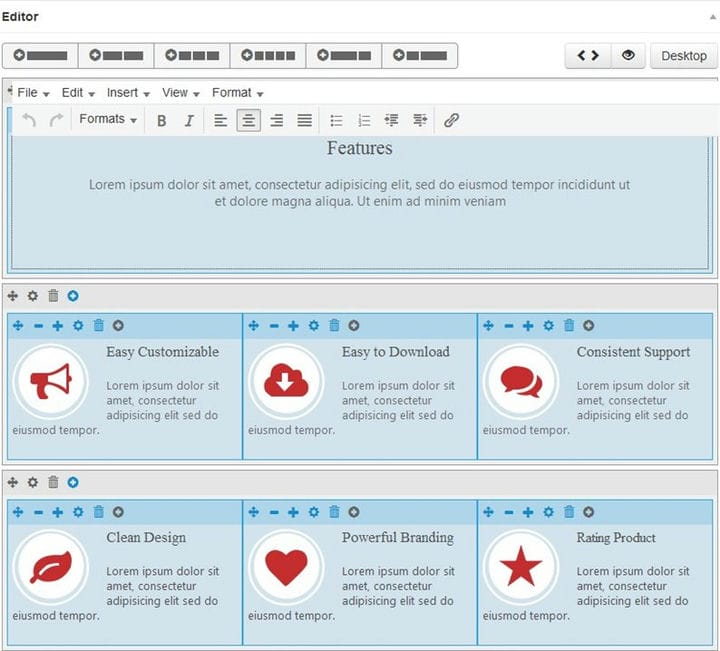
Редактор WordPress

Пользователям предоставлен новый редактор для редактирования импортированного содержимого в панели администратора. В нем есть все необходимые вам базовые и расширенные параметры редактирования / форматирования. В новом редакторе есть кнопки для добавления строк с разными шаблонами столбцов. Рядом с кнопками у вас есть параметры для редактирования исходного кода и предварительного просмотра (обозначается глазом) страницы, а также возможность проверить, как страница выглядит на разных типах устройств (настольных, планшетных, мобильных).
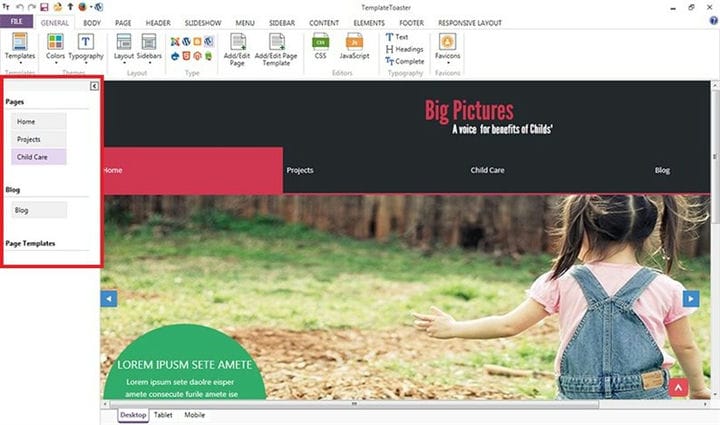
Пользовательский интерфейс управления страницей

В левой части пользовательского интерфейса TemplateToaster появилась складная док-станция для управления страницами веб-сайта. Вы можете добавлять, удалять, переименовывать и копировать страницы, щелкая правой кнопкой мыши в доке. Дочерние страницы также могут быть созданы щелчком правой кнопкой мыши. Там же есть возможность создания шаблонов страниц.

Теперь вы можете создавать липкое меню с помощью TemplateToaster. Многие пользователи хотели, чтобы разработчики включили эту функцию в TemplateToaster. Теперь вы можете сделать свое меню «липким» при определении его позиции. Подобно меню, разработчики также добавили возможность создания липкого нижнего колонтитула.
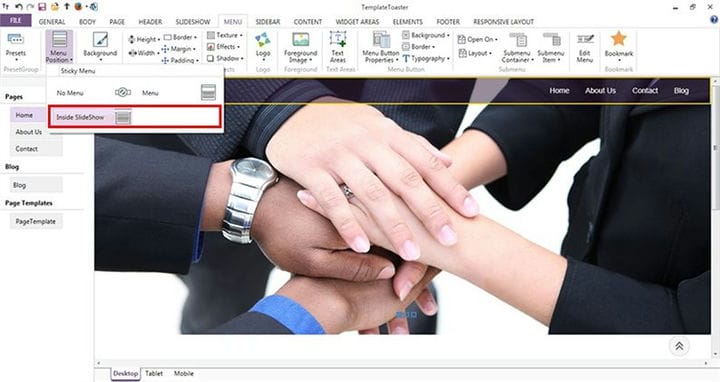
Меню внутри слайд-шоу

позволяет размещать навигационное меню даже в слайд-шоу. Вы можете увидеть эту опцию при выборе позиции слайд-шоу.

Вы получите возможность добавить / настроить значки социальных сетей в заголовке вашего сайта в .
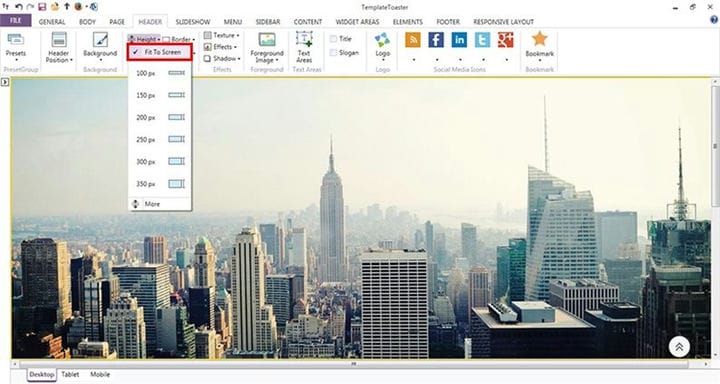
По высоте экрана заголовка и слайд-шоу

Вы увидите эту опцию «по размеру экрана» при выборе высоты заголовка и слайд-шоу. Он автоматически сделает заголовок и слайд-шоу на высоте экрана, на котором будет отображаться ваш веб-сайт.
Логотип в слайд-шоу

В вы также можете отображать логотип своего веб-сайта в слайд-шоу. Вы можете поэкспериментировать с логотипом и его положением, чтобы улучшить внешний вид вашего дизайна.
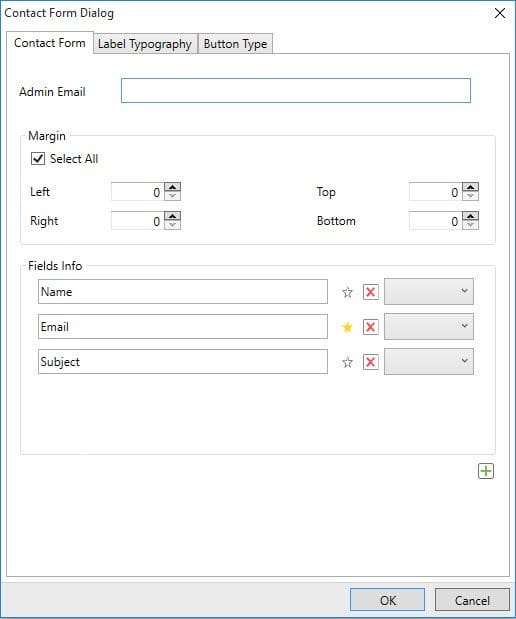
Форма обратной связи

Вы можете добавить контактную форму на свой сайт из интерфейса TemplateToaster. Вы можете настроить форму и добавить в нее любое количество полей. Возможность добавить контактную форму предоставлена во вкладке редактора.
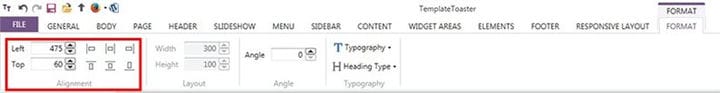
Параметры выравнивания для изображений и текстовых областей

Для согласованного выравнивания изображений и текстовых областей в TemplateTaoster 6 улучшены параметры. В TemplateToaster появилась новая вкладка «Формат», которая содержит параметры вертикального и горизонтального выравнивания.
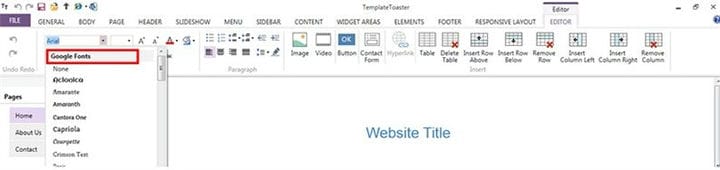
Google и пользовательские шрифты на вкладке редактора

В разработчики предусмотрели доступность шрифтов Google и Custom во вкладке редактора.
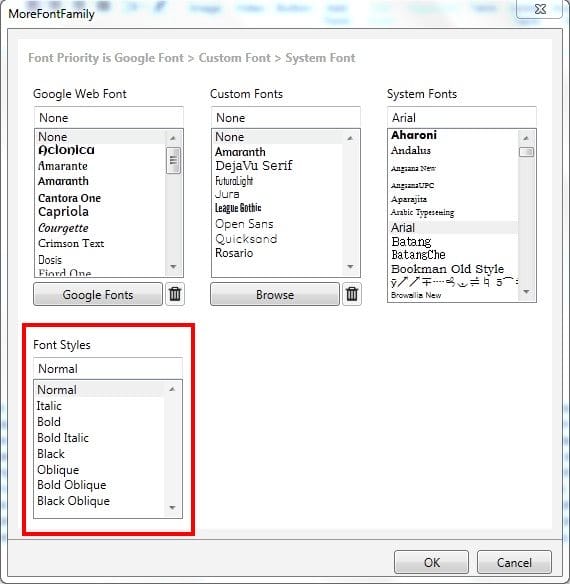
Динамические стили шрифтов

В вы можете выбрать предпочтительные стили для ваших шрифтов. Используя эту функцию, вы можете сделать типографику вашего веб-контента более интересной.
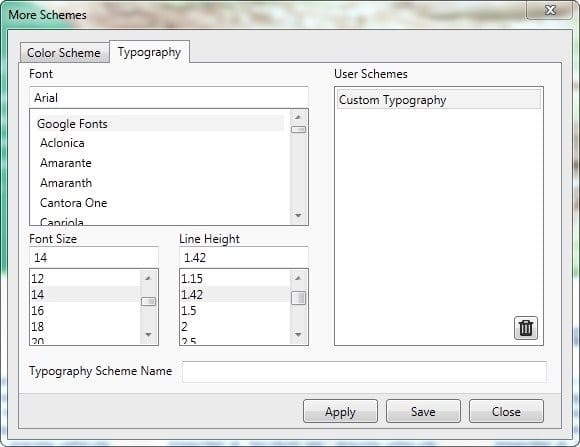
Схема типографики

позволяет вам создать собственную схему типографики для веб-сайта, которую вы можете применить ко всему веб-сайту одним щелчком мыши. Элементами схемы являются шрифт, размер шрифта и высота строки. Вы можете сохранить несколько схем и установить типографику текстового содержимого одним щелчком мыши при запуске нового проекта. Также были предоставлены предопределенные схемы типографики.
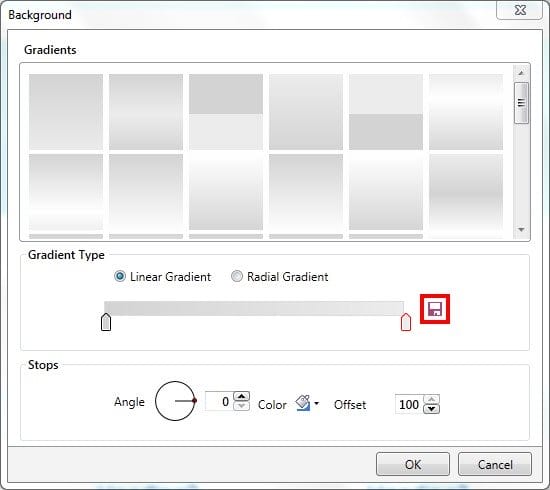
Пользовательский вариант сохранения градиента

В вы можете сохранять настроенные градиенты для будущего использования. Вы можете создавать свои собственные стили градиента, определяя значения угла, цвета и смещения для вашего текущего проекта, и сохранять их для использования в других проектах.
Гибкий стиль кнопок

В есть возможность настроить размер кнопки. Вы можете применить в своем дизайне пуговицы разного размера.
Заключительные слова
Со всеми этими функциями
Источник записи:
