8 типов современных меню навигации для веб-сайтов.
8 типов современных меню навигации для веб-сайтов.
Сегодня в связи с расширенным использованием Интернета существуют различные предположения о меню навигации. Навигация – это основной ключевой элемент пользовательского интерфейса. Мы даже не можем представить себе
Это одно из ведущих меню навигации, в котором есть статические сцены, виртуальные беседы и интерактивные видео, приправленные прагматическими функциями, которые основаны на этих нестандартных меню, которые привлекают внимание. Это огромное популярное меню, поскольку оно обещает пользователям, что веб-сайт станет более интересным, сложным и впечатляющим, несмотря на то, что они страдают от несовместимости с устройствами и браузерами. Ярким примером этого может быть проект Ocean Elzy, который был пионером арт-проектов, которые воплотили это меню в жизнь.
Таким образом, это меню предлагает вам возможность сделать ваш сайт более интересным и интерактивным, привлекая к нему много внимания. Итак, время побаловать себя удивительной интерактивной прогулкой!

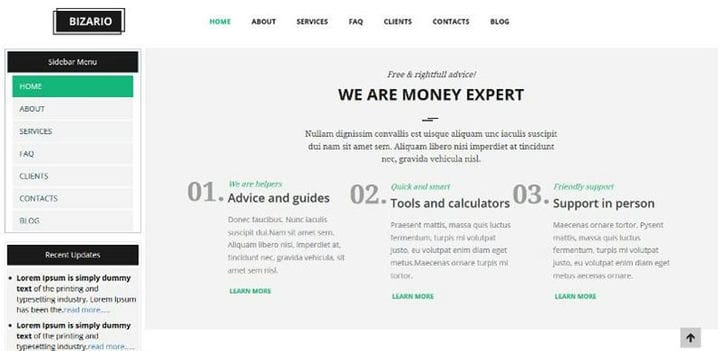
Несколько лет назад они были в тренде на рынке. Хотя говорят, что в этих меню больше внимания уделяется компактным и элегантным решениям, мы видим, что многие онлайн-журналы и блоги все еще извлекают выгоду из этих меню. Planex будет использовать статическую яркую цветную панель, которая будет размещена с левой стороны, чтобы эффективно отображать все важные ссылки. С другой стороны, правая сторона может использоваться для прокрутки вниз. Таким образом, это помогает меню оставаться на одном месте.
Таким образом, при использовании такого количества ссылок можно увидеть с высоты птичьего полета, придавая визуальный вес многочисленным ссылкам одновременно, и которые могут быть легко доступны. Таким образом, пользователи чувствуют себя комфортнее с этим меню, поскольку все ссылки доступны у вас под рукой.

Эти проекты обычно управляются параллаксом, выбирая простую и простую навигацию, основанную на графике. Круги часто сопровождаются названиями, которые помогают зрителям, не позволяя им бродить. Эти круги используют несколько линий, похожих на структуры, соответствующие названиям, и таким образом легко сливаются с окружающей средой.
Этот подход также дополняет различные дизайны, давая пользователям важные визуальные подсказки, помогающие им оставаться на одном сайте и не теряться и не бродить по нему!

Это меню навигации – лучший выбор для корпоративных пользователей, когда нужно собрать все навигационные ссылки в одно место. Это меню, как известно, стильное, динамичное, мобильное и утонченное. Таким образом, этот тип меню привлекает большое внимание людей, поскольку он стильный и прагматичный. Он лучше всего подходит для геометрического стиля или техно-настроений, преобладающих на веб-странице.

Видео и изображения часто используются для поддержки различных визуальных устройств для элементов в ссылках меню. Всем спасибо и всего наилучшего за современные технологии, которые позволяют нам включать огромное количество мультимедийных материалов, даже не жертвуя производительностью, доступностью и функциональностью. Таким образом, этот вид навигации, основанный на мультимедиа, становится наиболее широко используемым навигационным меню из-за своей динамичной и богатой природы.
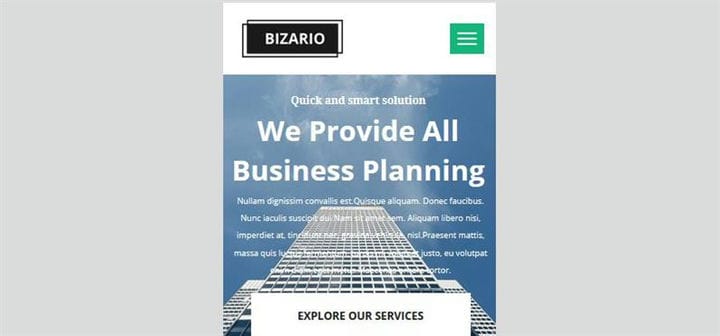
Это также включает в себя кнопку гамбургера и навигацию в нижнем колонтитуле, которая помогает занимать весь экран, смещая фокус только на важные или жизненно важные части описания. Таким образом, это меню навигации помогает веб-сайту быть визуально интригующим и привлекательным.

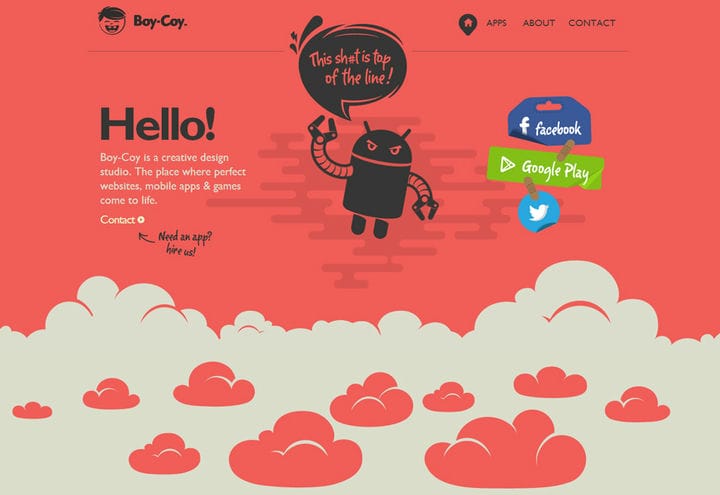
Эта навигация, вероятно, будет разбросана по окружности секции приветствия, придавая ей оригинальный и свежий вид. Он известен тем, что предоставляет своему владельцу много свободного пространства для маневра. Но у этого навигационного решения есть определенный недостаток, заключающийся в том, что оно состоит только из четырех отдельных элементов. Таким образом, этот вид навигации не принимает ничего, превышающего 4 элемента.
Здесь преобладает чувство домашнего уюта, помогая добиться привлекательного и впечатляющего воздействия на пользователей. Это также помогает повысить стабильность в области анестетиков.
7. Огромные выпадающие списки

Огромные и гигантские выпадающие списки всегда являются большим согласием для тех веб-сайтов, которые занимаются презентацией таких отраслей, как онлайн-газеты, популярные спортивные бренды и международные электронные магазины. Это меню представляет собой многофункциональный и сложный компонент, который простирается на весь экран и полностью покрывает всю ширину. Он хорошо известен тем, что уравновешивает изображения, видео и тексты или даже некоторые дополнительные функции, такие как корзина для покупок, которая популярна на торговых сайтах, таких как Amazon, eBay и т.д.
Таким образом, сейчас она в тренде и имеет огромные раскрывающиеся меню, охватывающие различного рода информация. К этой функции добавляется тот факт, что она работает довольно быстро, даже когда вероятность того, что страница не отвечает, сравнительно высока.

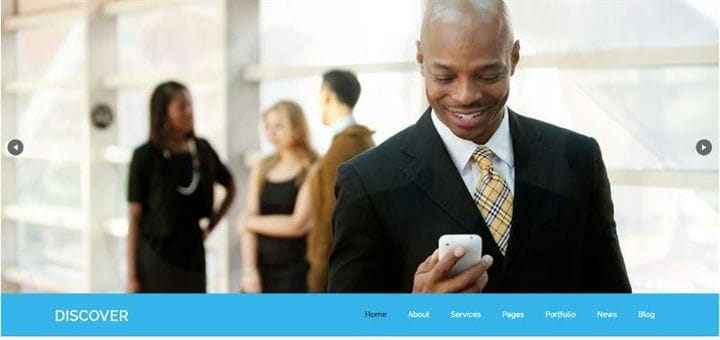
Этот тип меню больше похож на другое традиционное меню, известное как обтекаемая панель. Разница в том, что это происходит внизу веб-страницы, придерживаясь ее предыдущей позиции, когда пользователи прокручивают страницу вниз. По той же причине он называется навигацией в нижнем колонтитуле. Хотя большинство из нас привыкло к традиции поиска меню в верхней части пользовательского интерфейса, это, хотя и отличается от них, дает преимущества некоторым концепциям, которые явно требуют такой функции.
Таким образом, мы можем сделать вывод, что, хотя существует множество способов отображения навигации – от традиционной или стандартной упрощенной навигационной панели до гамбургер-меню, выбор между ними – индивидуальный выбор пользователей, взвешивая за и против. Тенденции здесь действительно динамично меняются каждый год и приносят совершенно новые меню. Какой тип меню лучше всего соответствует вашим потребностям – снова вопрос выбора !!!
Дизайн веб – сайты с современным меню навигации только в течение нескольких минут с помощью TemplateToaster
Источник записи:
