WordPress и HTML: различия.
WordPress и HTML: различия.
и – две чрезвычайно популярные платформы для создания веб-сайтов. Если вы когда-либо занимались программированием, то знаете, что создание целого веб-сайта с нуля с использованием чрезвычайно сложно и требует много времени. К счастью для нас, существует. Давайте узнаем больше об обеих этих платформах, и я также выделю ключевые различия между и .
Что такое ?

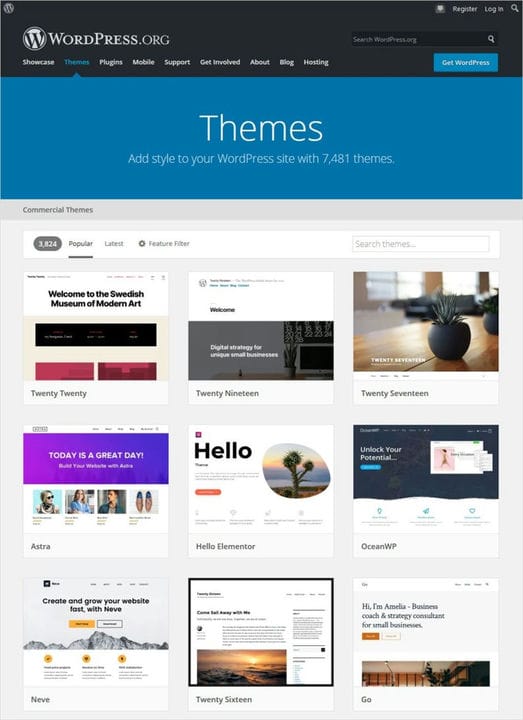
– это платформа с открытым исходным кодом, что означает, что ее можно бесплатно загрузить и использовать. Существует большое сообщество, которое разрабатывает плагины, ы, шаблоны и обновляет версии , бесплатные или платные. На данный момент существует 11K + шаблонов и 55K + плагинов на выбор.
Что такое ?

Чтобы начать использовать , вам необходимо изучить этот язык сценариев. Официального редактора перетаскивания или панели инструментов не предусмотрено. Вам нужно писать коды, чтобы добавить функциональности вашим веб-сайтам. Даже для незначительного изменения внешнего вида вашего сайта вам придется переписать код CSS.
против : что использовать и когда?
Когда использовать ?

- Если вы новичок и хотите иметь гибкий, но привлекательный веб-сайт, выбирайте .
- Используйте , когда хотите работать с множеством шаблонов, и плагинов для электронной коммерции, ведения блогов, безопасности, SEO, электронного маркетинга и т.д.
Когда использовать ?

- Используйте , если вы свободно пишете код и хотите контролировать все аспекты веб-сайта, от внешнего вида до безопасности и маркетинга.
- Когда у вас меньше ресурсов, таких как резервное копирование, сервер и хранилище, используйте , поскольку статические -сайты не обновляются постоянно.
против : как они работают?
Начать работу с довольно просто: найдите
Чтобы начать работу с , вам придется пройти более длительный процесс. Вам необходимо изучить , CSS, PHP и JavaScript еще до начала работы. Однако, если вы свободно владеете указанными языками кодирования, вы можете сразу начать писать свой код, но
против : 5 отличий, которые вы должны знать
против для начинающих
С вам не обязательно нужны какие-либо знания кодирования или опыт веб-дизайна. Вы можете сразу начать работать с , учитывая, что он имеет чистый и удобный для начинающих пользовательский интерфейс, который позволяет вам создавать свой сайт, перетаскивая элементы на создаваемой вами веб-странице. Он предлагает живой редактор, который позволяет создавать новые страницы, добавлять файлы мультимедиа и размещать сообщения на вашем веб-сайте. Кроме того, его раздел внешнего вида позволяет вам вносить изменения во внешний вид вашего сайта, изменяя цвета, шрифты, фон, виджеты, меню и заголовки. Кроме того, это очень интуитивно понятный пользовательский интерфейс, позволяющий управлять всем сайтом с единой панели управления.
С другой стороны, совсем не подходит для начинающих. Для создания сайта вам необходимо хорошо владеть и CSS. Более того, вы не можете добавлять функции, не копаясь в коде. Чтобы изменить внешний вид вашего сайта, вам нужно переписать CSS. Очевидно, что выигрывает в этом раунде.
против настройки

Что касается настройки, – лучший вариант. Вы получаете панель управления с , которая позволяет вносить нужные изменения всего за пару кликов. Кроме того, он предлагает большую библиотеку
В качестве альтернативы, также позволяет вам вносить изменения в ваш сайт позже, но вам необходимо хорошо разбираться в кодировании . Чтобы изменить внешний вид вашего -сайта, вам необходимо переписать код CSS. Короче говоря, вам нужно свободно владеть кодированием, если вы хотите настроить свой -сайт, даже если вы свободно владеете кодированием, это все еще трудоемкий процесс.
против плагинов

оптимален для SEO, поскольку предлагает сотни платных и бесплатных плагинов для оптимизации вашего контента, веб-страниц, блогов и т.д. Более того, он позволяет легко интегрировать контент-маркетинг со стратегией электронного маркетинга с помощью таких плагинов, как MailChimp. Кроме того, вы можете использовать плагины электронной коммерции, такие как WooCommerce, для создания расширенного веб-сайта электронной коммерции. По сути, я пытаюсь сказать, что предлагает огромную библиотеку, около 55K +, плагинов, которые могут оптимизировать ваш сайт и успешно поддерживать ваш бизнес. С другой стороны, – это просто язык сценариев. , несомненно, выиграет в этом раунде.
против -блогов

изначально создавался как платформа для ведения блогов, которая в настоящее время развивается и может делать гораздо больше, чем просто ведение блогов. Тем не менее, он по-прежнему предлагает исключительные варианты, идеально подходящие для блогов, и является первым выбором экспертов, когда дело доходит до ведения блогов. С помощью редактора Gutenberg вы можете перетаскивать элементы для создания сообщений в блогах, а также создавать черновики, планировать, обновлять и удалять сообщения в блогах. Кроме того, вы также можете интегрировать раздел комментариев, который позволяет пользователям с учетной записью комментировать ваши сообщения в блоге. В общем, – идеальная платформа для ведения блогов.
Кроме того, вместе с CSS позволяет создавать более сложные блоги, чем . Он позволяет добавлять изображения, маркированные списки, форматировать заголовки, создавать таблицы и многое другое. Однако вам необходимо хорошо владеть языком , и, естественно, это трудоемкий процесс. Однако он предлагает полный контроль над дизайном и структурой сообщений и контента вашего блога. Будет разумно нанять профессионала, если вы не так сильны технически.
SEO
С помощью вы можете легко настроить метаописания, заголовки страниц, заголовки, альтернативные тексты изображений и настраиваемые URL-адреса, которые могут иметь большое влияние с точки зрения SEO вашего сайта. Более того, предлагает сотни SEO-плагинов для создания SEO-дружественных веб-страниц и блогов. Плагины, такие как WP Rocket, Redirection и Yoast SEO, позволяют вам контролировать многие технические аспекты вашего сайта, а значит, повышать рейтинг вашего сайта. С другой стороны, также может оптимизировать ваш сайт для поисковых сис, вам просто нужно знать, как это сделать. Добавление ключевых слов, внешних и внутренних ссылок, тегов заголовков, тестов заголовков, альтернативных текстов изображений, оптимизированных URL-адресов, метаописаний и т.д. – вот некоторые знакомые практики SEO. Чтобы упростить задачу, доступны десятки бесплатных и платных плагинов, которые могут помочь вам в этих методах.
Подробная таблица, показывающая ключевые различия между и , приведена ниже:
и : различия

| Факторы | ||
|---|---|---|
| Навыки программирования | Не требуется | необходимые |
| Редактор перетаскивания | да | Нет |
| Шаблоны | 11 тыс. + | Нет в наличии |
| Дополнительные плагины | 55 тыс. + | Нет |
| Обслуживание | Высокое обслуживание | Низкие эксплуатационные расходы |
| Ценообразование | Бесплатная и платная модель | Сравнительно ниже |
| SEO дружественный | Доступно множество плагинов | Нужно все кодировать |
| Скорость | Быстрее | Относительно много времени |
| Панель администратора | да | Нет |
Что такое цены на и ?
– это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и использовать. У него есть большое онлайн-сообщество, которое постоянно запускает новые обновления, плагины и ы для . Плагины или ы также могут быть бесплатными или платными. Создание сайта на может быть бесплатным. Однако вам, возможно, придется потратить деньги на ы, плагины, веб-хостинг или регистрацию домена. Следовательно, это не совсем бесплатно. Вы можете рассчитывать тратить в среднем 12 долларов и более в месяц на сайт .

Представьте, что вы нанимаете агентство для создания умеренного веб-сайта с 10 страницами, это может стоить вам от сотен до тысяч долларов. Однако, если вы нанимаете фрилансера, цены могут резко вырасти в зависимости от продолжительности проекта и их почасовой оплаты. Как правило, не существует фиксированного тарифа, потому что разные агентства или фрилансеры взимают плату в зависимости от их навыков и опыта. Более того, обновление и обслуживание -сайта, вероятно, будет стоить намного дороже, чем сайт .
Какие плюсы и минусы у и ?
Плюсы
- Создайте сайт даже без программирования
- Тонны шаблонов, и плагинов
- Легко настроить
- Низкая кривая обучения
- Полный контроль и владение вашим сайтом
- Все расширенные и надежные функции вашего сайта мгновенно
Минусы
- Обилие некачественных / несовместимых плагинов
- Высокие затраты на обслуживание, так как обновления появляются часто
Плюсы
- Нет базового программного обеспечения для обслуживания
- Более легкий доступ к базовому исходному коду
- Значительно низкие эксплуатационные расходы
- Дешевле, чем , если вы свободно пишете код
- Меньше необходимости в резервном копировании, поскольку он статичен
- Больше контроля над веб-сайтом и серверной частью
- Может работать с более дешевыми и меньшими ресурсами
Минусы
- Не удобный
- Требуются профессиональные или свободные знания кодирования
- Вносить изменения на сайте – значит переписывать код
против – Заключение
– качественный вариант, тогда как – экономичный вариант. Если вы хотите иметь расширенные и надежные функции простым, быстрым и прибыльным способом, тогда – ваше решение. С другой стороны, если вам нужен статический и средний веб-сайт по более низкой цене, тогда – ваше решение. Подводя итог, можно сказать, что обе платформы чрезвычайно популярны, однако определенно предлагает большую гибкость по сравнению с .
Надеюсь, это сравнение помогло вам принять обоснованное решение. Однако, если вы новичок, я бы порекомендовал вам TemplateToaster, простой в использовании конструктор веб-сайтов с перетаскиванием, который позволяет создавать смелые и привлекательные сайты и . Поделитесь своими мыслями о и в комментариях.
Источник записи:
