Лучшие плагины для фонового видео для WordPress: как добавить на веб-сайт.
Лучшие плагины для фонового видео для WordPress: как добавить на веб-с?.
«Хотите, чтобы ы фонового изображения для видео WordPress порадовали посетителей вашего сайта?» Хорошо известно, что визуальное представление любой информации – лучший способ передать сообщение зрителю «громко и ясно». Интегрируя фоновое видео на свой веб-сайт, вы можете существенно изменить свой веб-сайт. Просто внимательно посмотрев фоновое видео, ваш клиент узнает вас очень хорошо еще до разговора с вами.
Если вы ищете инновационные идеи веб-дизайна для своего веб-сайта, то видео-фон может стать тем, что выделит ваш веб-сайт среди конкурентов. Это помогает привлечь внимание вашего посетителя, повысить вовлеченность, передавая ощущение, а не просто сообщение. Плагин WordPress – это метод, который позволяет вам добавлять видео на свой веб-сайт без каких-либо навыков программирования. Добавление видео через займет всего несколько минут, но это может принести долгосрочную пользу вашему бизнесу.
Видеофон WordPress добавлен не потому, что это модно, а для увеличения коэффициента конверсии за счет лучшего информирования вашей аудитории о ваших продуктах, услугах и видении вашего бизнеса. Здесь, в нашем
Плагин фонового видео для WordPress
Добавление видео фона может быть сложной задачей, но ы для видео упрощают процесс встраивания видео в любой элемент вашего веб-сайта WordPress. Они предлагают отличную функциональность для фоновой интеграции. Есть непревзойденные эффекты от добавления видео на ваш сайт. Даже исследование Forrester Research говорит, что с видео в 50 раз легче достичь первой строчки в Google. Здесь мы собираемся обсудить популярные экономичные ы фонового видео для WordPress – и .
Таблица сравнения ов фонового изображения для видео WordPress (2019)
| Плагин фонового видео для WordPress | Видео Фон | |
| Активные установки | 10,000+ | 8000+ |
| Рейтинг | 4.8 | 4.3 |
| Видео поддержка | HTML5, YouTube | YouTube |
| Мобильная Адаптивная | да | Нет |
| Зациклить видео | да | Нет |
| Вариант отключения звука | да | Нет |
| Резервное изображение | да | Нет |
Лучшие ы для фонового видео WordPress (Обзор)
1.

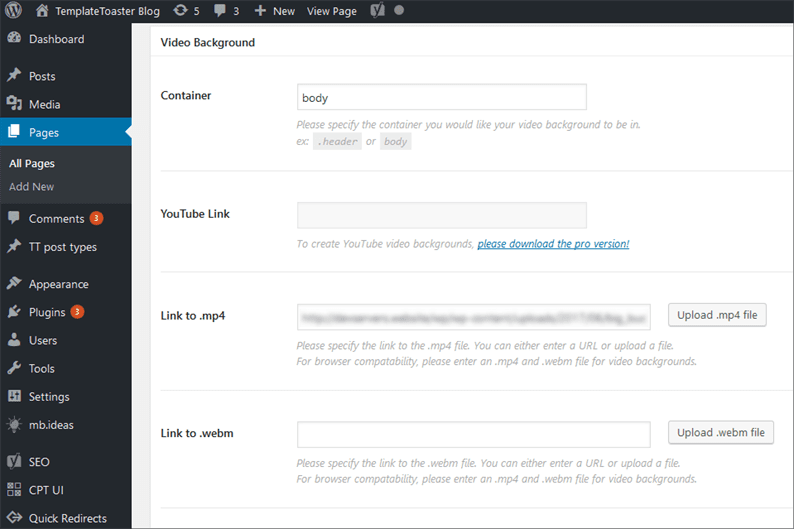
Этот фонового видео для WordPress является одним из популярных вариантов интеграции фонового видео на ваш веб-сайт с точки зрения экономической эффективности и удобства. Это простой, но мощный Plug and Play для добавления фонового видео на домашнюю страницу или любой элемент на вашем сайте. В основном он принимает 4 параметра:
- Контейнер – для указания части веб-сайта, где будет отображаться видео-фон (например, «тело», чтобы покрыть весь веб-сайт, или «.header», если видео будет работать как фон в части класса .header веб-сайта).
- MP4 – установить ссылку на файл .mp4.
- WEBM – для установки ссылки на файл .webm.
- Плакат – для резервного изображения, если система не поддерживает видео фон.
Этот фонового видео для WordPress также доступен в версии jQuery.
Плюсы:
- Обеспечивает расширенную функциональность с 5 дополнительными параметрами (наложение, цвет наложения, альфа-канал наложения, цикл, отключение звука), чтобы сделать фон видео более привлекательным и красивым.
- Поддержка мобильных телефонов.
- Резервное изображение для браузера, не поддерживающего видео.
Минусы:
- Хорошо работает с Internet Explorer 9 и выше.
2.

Этот фонового изображения WordPress для видео позволит вам установить любое видео YouTube в качестве фона для домашней страницы вашего веб-сайта, любой страницы или сообщения. Сила заключается в простоте использования этого а. Вы просто указываете тип страницы, на которой будет отображаться видео. Но версия с плюсом предлагает дополнительные параметры с URL- адресом, который используется для добавления URL-адреса видео, которое вы выбираете для встраивания в качестве фона, например, соотношение сторон видео 4/3 или 16/9, цикл – логическая опция для выбора цикла для видео, непрозрачность – для установки непрозрачности видео от 0 до 1, качество – для установки размеров плеера и многое другое. Он используется путем
Плюсы:
- Высокая совместимость и успешное тестирование для различных браузеров, таких как Chrome 11+, Firefox 7+, Opera 9+ на Mac OsX, Windows и Linux, а также Safari 5+ на Mac OsX и IE7 + на Windows.
Минусы:
- Нет поддержки сенсорных устройств (iOS, Android, Windows и т.д. )
Как добавить видео фон на сайт с помощью а WordPress
Видеофон – это цифровое представление личности и культуры вашей компании. Он может улучшить имидж бренда или даже утвердить его как единое целое. Видеофон придает свежий и художественный вид вашему сайту. WordPress дает нам возможность использовать несколько простых решений для установки видео фона на веб-сайт, не требуя каких-либо навыков программирования. Вот простые способы сделать это:
- Использование ов для фонового видео WordPress
- Добавление видео фона вручную
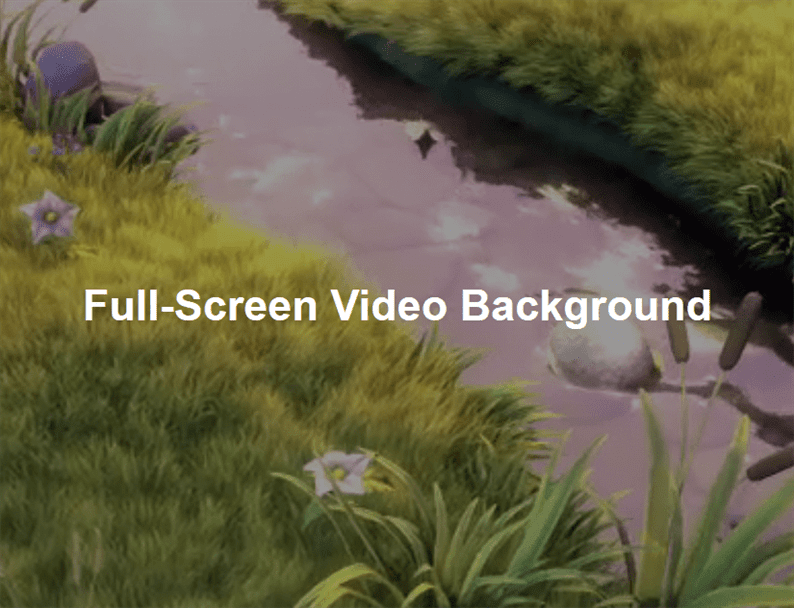
Шаги по созданию полноэкранного видео фона для страницы или сообщения с помощью а WordPress
Здесь мы используем
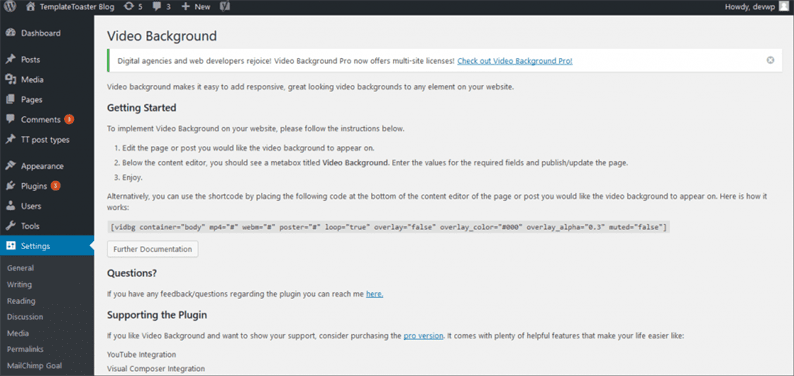
- Прежде всего, загрузите и установите видео фон из репозитория ов WordPress. Вы можете установить его с панели управления WordPress или загрузить zip-файл и загрузить.
- Теперь перейдите в меню «Плагины» на панели инструментов WordPress и активируйте .
- Возьмите «шорткод» а со «страницы настроек».

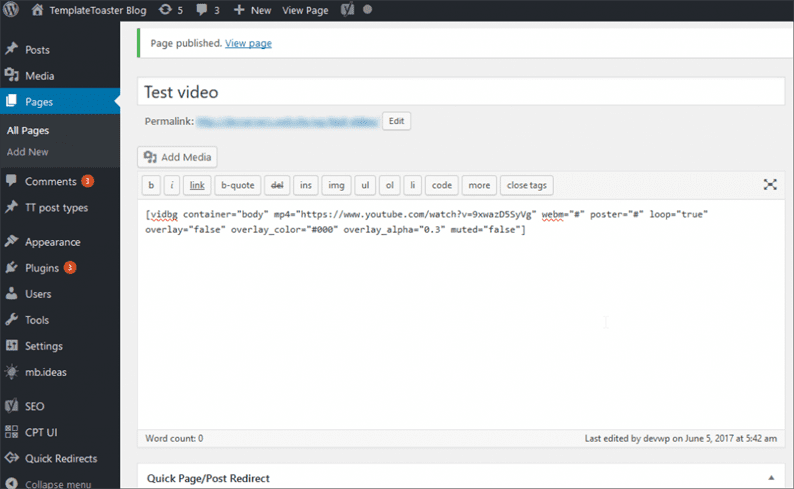
4. Перейдите на страницу или сообщение, для которого вы хотите отображать фоновое видео.
5. Заполните настройки в мета-поле «Фон видео» для 4 значений поля.

6. Наконец, вы также можете указать параметры в разделе «Дополнительные параметры», чтобы установить видео в качестве фона, если хотите, и просто опубликовать страницу. Вы сделали.
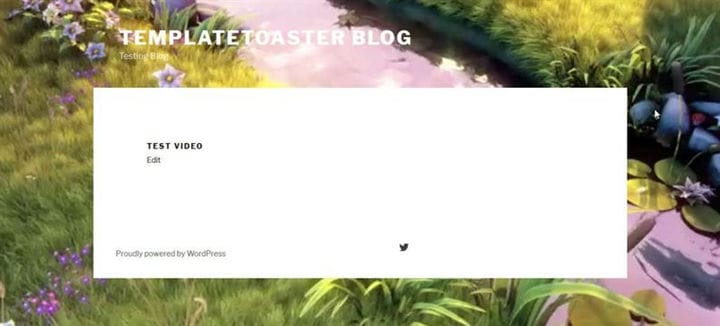
7. После публикации страницы вы можете просматривать страницу с видео-фоном в WordPress. Это так просто.

Как вручную разместить фоновое видео на веб-сайте (без ов)?
До сих пор мы рассматривали метод использования ов для добавления фонового видео на веб-сайт. Но мы также можем установить видео в качестве фона вручную. Можно разместить видео-фон на своем веб-сайте WordPress, выполнив следующие действия:
-
Перейдите к элементу в HTML-файле вашего веб-сайта. Пользователям, использующим CMS, например WordPress, следует перейти к файлу header.php вашей темы. Создайте отдельный div для видео и укажите источник Src = “” в качестве URL-адреса видео, которое вы хотите отображать в качестве фона, например:
<div class="video"> <video loop="" muted="" autoplay="" poster="" class="fullscreen_bg"> <source src="big_buck_bunny.mp4" type="video/mp4"></source> </video></div> -
Последний шаг требует CSS для стилизации класса, содержащего исходное видео для фона для различных свойств видео. Для пользователей, работающих с CMS, такой как WordPress, код CSS необходимо добавить в файл таблицы стилей (stylesheet.css). CSS будет примерно таким:
.video { bottom: 0; left: 0; overflow: hidden; position: fixed; right: 0; top: 0; z-index: -100; } video { left: 0; position: absolute; top: 0; width: 100%; }

Это установит желаемый источник видео в качестве фона.
Взгляд SEO на видео-фоны:
Искусно выполненный видео фон может отличить веб-сайт. Он может добавить динамичности ощущение, чего не может статическое изображение. Однако это стало последней тенденцией в дизайне веб-сайтов. Но прежде чем сделать выбор, следует изучить как достоинства, так и недостатки интеграции видео-фона. Давайте посмотрим на это:
Плюсы:
- Красиво оформленное видео, несомненно, может повысить рейтинг и коэффициент конверсии в органических результатах поиска. Мультимедийные страницы выглядят лучше для зрителей и помогают повысить рейтинг кликов.
- Видео имеет универсальную привлекательность и стоит тысячи слов в секунду. Это уникальный метод продажи товаров и услуг.
- Чтобы оставить впечатление о бренде, видео-фон с уникальным содержанием можно рассматривать как уловку входящего маркетинга.
- Уникальность может превратить клик на вашем сайте в конверсию.
Минусы:
- Для адаптивного дизайна видео фон может быть проблемой. Поскольку большинство мобильных браузеров не воспроизводят видео автоматически, для мобильных пользователей следует рассмотреть возможность использования резервного изображения.
- Скорость загрузки очень важна для видео. Если веб-сайт медленно загружает фон, это может отвлекать аудиторию. Таким образом, всегда предпочтительнее короткое видео, так как 40% зрителей покидают веб-сайт, если для загрузки требуется более 3 секунд.
- Видеофоны не подходят для не развлекательных, некоммерческих (например, блогов) веб-сайтов. Хорошо работает только с веб-сайтами продаж и услуг, основанных на продуктах, таких как Home Interiors, Real Estate Business и т.д.
Советы по улучшению UX в фоновых видео WordPress
Выбор продуманного видео для показа на фоне веб-сайта – это здорово с точки зрения пользователя. Это может добавить дополнительный уровень творчества и ясного видения в дизайн веб-сайта. При выборе видео для фона вашего сайта следует учитывать следующие моменты:
- Видео должно быть хорошего качества и сжатым, чтобы не снижать скорость загрузки сайта.
- Короткое видео, которое может заставить его работать в цикле, всегда лучше избегать паузы для буферизации.
- С помощью наложения видео можно добавить ощущение реализма. Вы можете контрастировать цвета и создавать полупрозрачные конструкции, чтобы красиво имитировать реальные объекты.
- Всегда устанавливайте резервное изображение для видео, поскольку в большинстве случаев мобильные устройства не поддерживают автоматическое воспроизведение видео или плохо его воспроизводят. Так что лучше использовать резервный образ.
- В фоновом видео должно быть меньше движений, чтобы не отвлекать внимание и не терять внимание аудитории.
- Видеофон должен быть отзывчивым, чтобы покрывать весь элемент, сохраняя при этом соотношение сторон, независимо от того, большой или маленький размер экрана браузера.
- Попробуйте контрастировать видео с цветом переднего плана, чтобы текст на веб-сайте читался хорошо.
- Никогда не включайте звук в видео и старайтесь сделать его простым, чтобы улучшить взаимодействие с пользователем (UX).
Какой WordPress вы используете для добавления видео фона на свой сайт?
Плагин WordPress – это наиболее экономичный, быстрый и простой способ интеграции фонового видео с веб-сайтом с минимальными усилиями с точки зрения написания кода. При правильном использовании видео может привлечь значительный трафик на ваш сайт. TemplateToaster,
Лучший интерфейс перетаскивания для создания потрясающих тем WordPress
Источник записи:
