Оптимизируйте свой сайт WordPress, чтобы минимизировать время загрузки.
Оптимизируйте свой сайт WordPress, чтобы минимизировать время загруз?.
Введение
Когда я начал работать с , чтобы учиться в Интернете, элементы, которые вызвали у меня интерес, были Оптимизация и Безопасность. Поскольку для любого веб-сайта эти два элемента являются ключевыми. Без оптимизации и безопасности веб-сайт никогда не сможет получить заметных просмотров страниц, популярности и охвата. Итак, к параметрам успешного веб-сайта относятся не только дизайн, разработка и SEO; но также включают обеспечение безопасности и оптимизации веб-сайта.
Почему оптимизация?
Оптимизация необходима для более быстрой загрузки страниц. Благодаря усовершенствованиям в разработке веб-страниц мы все хотим, чтобы наш веб-сайт загружался в считанные секунды. Мы можем потерять клиента, если сайт будет работать медленнее, чем наш конкурент, даже всего на несколько секунд. Увеличение времени загрузки снизит конверсию и увеличит показатель отказов. Быстрый веб-сайт жизненно важен для обеспечения потрясающего пользовательского опыта и высокого рейтинга в поисковых системах (SERP).
О важности также можно судить по тому, что Google думает о том, чтобы побудить пользователей посетить наш веб-сайт. Google сделал
Ниже приведены некоторые статистические данные, показывающие необходимость быстрой загрузки страниц:
- 8% вероятных покупателей считают, что медленная загрузка веб-страниц является основной причиной отказа от покупки.
- 57% посетителей вашего сайта покинут вашу страницу, если время загрузки страницы составляет 3 секунды и более.
- 75% пользователей выходят в течение 4 секунд.
- Более 75% онлайн-клиентов выбрали сайт конкурента вместо того, чтобы терпеть чрезмерные задержки в часы пик.
- При сравнении статистики предприятий, у которых веб-сайты с 1-секундной загрузкой и с 3-секундной загрузкой, у веб-сайтов с 3-секундной загрузкой показатель отказов был на 50% выше, на 22% меньше просмотров страниц и на 22% меньше конверсий.
Поэтому здесь, в
Оптимизировать веб-сайт
Следующие методы / инструменты помогут оптимизировать веб-сайты . (Я не буду вдаваться в подробности о некоторых хорошо известных, таких как использование правильного веб-хостинга и быстрой темы.)
Оптимизировать базу данных
Оптимизация нашей базы данных имеет важное значение, поскольку чем больше наша база данных, тем больше времени потребуется для извлечения из нее информации. Плагин
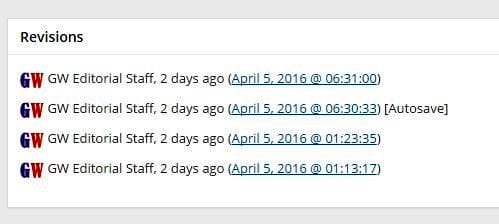
фигура 1
На приведенном выше рисунке мы видим, что плагин обнаружил на моем веб-сайте следующее: пингбеки, спам-комментарии, трекбэки, редакции публикаций, временные параметры, очистка автоматических черновиков сообщений и т.д. Удалите нежелательные трекбэки и пингбеки. Не только комментарии, обратные ссылки и пингбеки увеличивают размер базы данных, но и редакции сообщений делают то же самое, и многие пользователи даже не подозревают об этом.

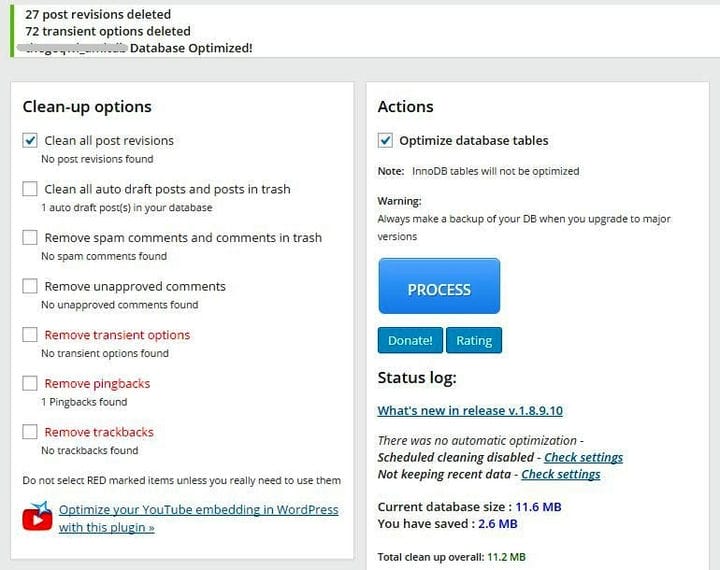
фигура 2
Трекбек создается, когда кто-то ссылается на вас и использует ресурсы базы данных. Так что удалите его, если в этом нет необходимости.
Итак, вот результат после оптимизации с помощью плагина:

Рисунок 3
Уменьшить
Сокращение означает удаление двойных пробелов, пустых новых строк, комментариев и т.д. Из файлов CSS и JS. Это уменьшит размер файла.
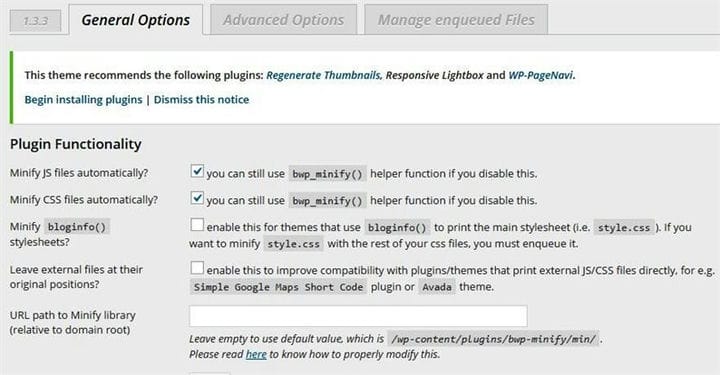
Вы когда-нибудь думали, что время загрузки веб-сайта сокращается из-за того, что вы не знаете, как минимизировать файлы CSS и JS на своем веб-сайте ? Если да, не волнуйтесь, в этом случае лучше всего работает плагин
Для более широкого охвата этот плагин доступен более чем на 10 языках, включая французский, английский и испанский.

Рисунок 4
Оптимизировать изображения
Изображение – это то, что обеспечивает визуальную ясность и информацию для посетителей. Качество изображения должно быть отличным, но если изображение не сжато, это может увеличить размер страницы и, в свою очередь, привести к более медленной загрузке веб-страниц. Тем не менее, вы можете легко
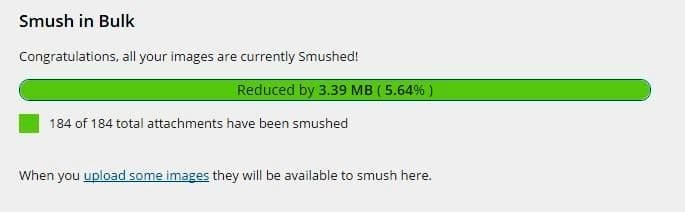
Перед использованием плагина я сжимал каждое изображение своего веб-сайта всякий раз, когда я использовал, скажем, публиковал 3 содержимого в день. Мне это было утомительно, правда? Но затем я переключился на плагин , и он автоматически уменьшал размер изображений, когда я загружал их в Media. На рис. 5 показан снимок экрана, на котором вы можете увидеть, что плагин обработал около 184 изображений с результатом: «Уменьшено на 3,39 МБ ».

Рисунок 5
Кеширование
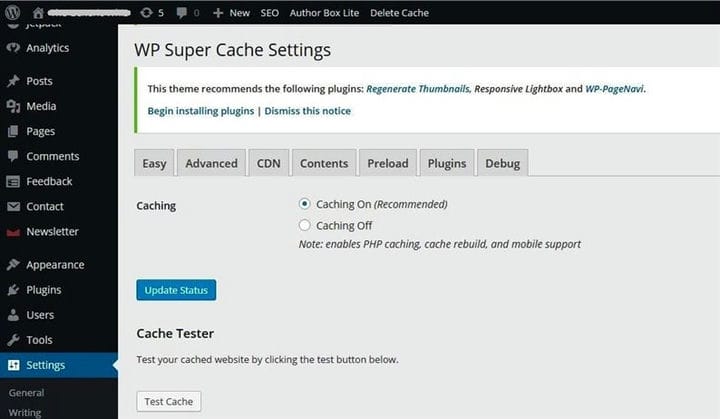
Реализуйте кеширование с помощью плагина на своем веб-сайте , так как это может сократить время загрузки. Это также помогает вашему сайту обрабатывать большие объемы трафика. Я использую

Рисунок 6
Количество и качество плагинов
Не полагайтесь так сильно на плагины и держите счет меньше 20. Я удалил два или три, когда обнаружил, что они низкого качества и бесполезны. Они просто замедляли работу сайта. Постарайтесь обновлять свои плагины, поскольку в более старых версиях могут быть ошибки, которые сделают ваш сайт менее безопасным. Обновленные плагины более оптимизированы и безопасны.
Каталог плагинов показывает полезную информацию о плагинах. Сюда входят рейтинги, количество загрузок, отзывы, а также уведомление на домашней странице, если плагин не обновлялся в течение 2 лет. На рисунке 7 показан снимок экрана, показывающий этот тип информации.

Рисунок 7
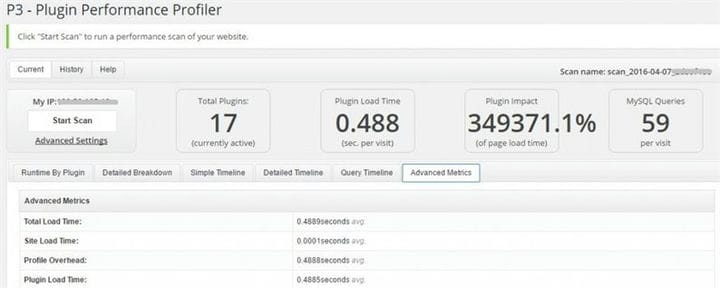
Попробуйте P3 (Plugin Performance Profiler), чтобы проверить качество плагинов. Это хорошо известный плагин, но он не обновлялся уже год. Тем не менее, это отличный инструмент. Я проверил свой сайт с помощью P3, и результат можно увидеть на рисунке 8.

Рисунок 8
Сети доставки контента (CDN)
В Википедии говорится:
«Сеть доставки контента или сеть распространения контента (CDN) – это глобально распределенная сеть прокси-серверов, развернутых в нескольких центрах обработки данных. Цель CDN – предоставлять конечным пользователям контент с высокой доступностью и производительностью ».
Если ваш веб-сайт имеет высокий трафик, вы можете попробовать сеть доставки контента (CDN). Хорошо известный CDN – MaxCDN. CDN размещает изображения, файлы CSS и JS и предоставляет их посетителям из ближайшего к ним места, тем самым экономя секунды.
Контрольный список для мониторинга производительности
Контрольный список для мониторинга производительности может проверить время загрузки страницы и размер страницы вашего сайта. Проблемы, которые приводят к медленной загрузке, также можно увидеть после отчета. Они также известны для проверки производительности веб-сайта.
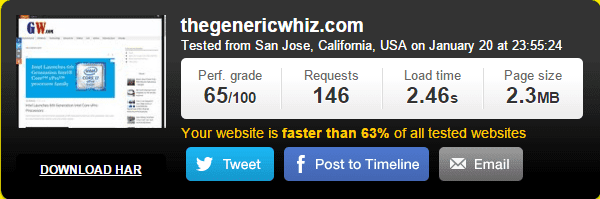
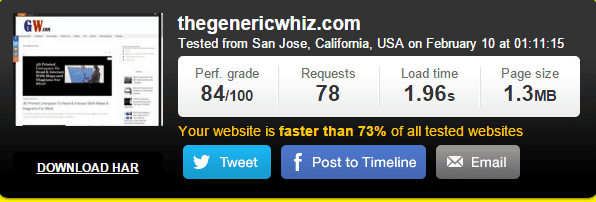
На рисунках 9 и 10 показаны результаты тестирования моего веб-сайта до и после реализации некоторых стратегий оптимизации, описанных в этой статье, для уменьшения времени загрузки и размера страницы. Сравнение января и февраля, показанное здесь, легко показывает абсолютное сокращение времени загрузки. Тем не менее, я все еще работаю над обзором некоторых новых плагинов и других ресурсов на моем действующем веб-сайте, чтобы получить лучшие результаты, чем полученные в настоящее время (апрель 2016 г.).

Рисунок 9

Рисунок 10
Резюме
Начните проверку своего сайта с помощью контрольного списка и сосредоточьтесь на сокращении времени загрузки вашего сайта. Лучшее время загрузки увеличит количество просмотров страниц, снизит показатель отказов и еще больше повысит коэффициент конверсии. Вы можете
Источник записи:
