Шпаргалка по JavaScript для любителей дизайна (2019).
Шпаргалка по JavaScript для любителей дизайна (2019).
Некоторые люди говорят: «Незнание JavaScript означает, что вы несерьезный разработчик». Но изучить весь JavaScript действительно сложно. Итак, простой способ иметь под рукой часто используемые вещи – у нас есть шпаргалка по JavaScript !!
JavaScript – очень популярный язык сценариев на стороне клиента. Он принят повсеместно для поддержки динамического контента на веб-странице.
Шпаргалки по JavaScript будут работать как инструменты для освежения памяти при разработке веб-сайта. содержит простые и краткие инструкции по выполнению JavaScript на веб-странице. Это поможет вам начать работу с JavaScript и расскажет, что вы можете с ним делать. Здесь на Templatetoaster
1.
Эта шпаргалка по JavaScript разработана Дейвом Чайлдом. Он включает все методы и функции JavaScript в разные категории. Все категории тщательно выбраны и поддерживаются для отображения синтаксиса JavaScript. Основными категориями являются синтаксис регулярных выражений, модификаторы шаблонов, массивы JavaScript, обработчики событий, строки и т.д. Он включает в себя все методы для строк, дат, чисел и математических операций, для управления событиями и многое другое. Он также включает объекты и функции JavaScript Regular Exp.
2.

Это обширная шпаргалка по JavaScript из коллекции шпаргалок OverAPI. Он не только группирует синтаксис дырочного JavaScript в одном месте, но также перенаправляет вас на новые ссылки для получения более подробной информации. Это означает, что всякий раз, когда вы щелкаете определенный элемент, открывается новая страница, содержащая его синтаксис, краткое изложение и описание с примером. Охватывает все основные функции, а также
3.

Вы можете получить интересную шпаргалку по JavaScript на FirstSiteGuide. Это хорошее знакомство с синтаксисом JavaScript для новичков. Дает вам краткий обзор переменных, команд, функций и методов JavaScript в различных категориях. Эту красочную совместную работу на JavaScript легко ссылаться и следовать.
4.

5.

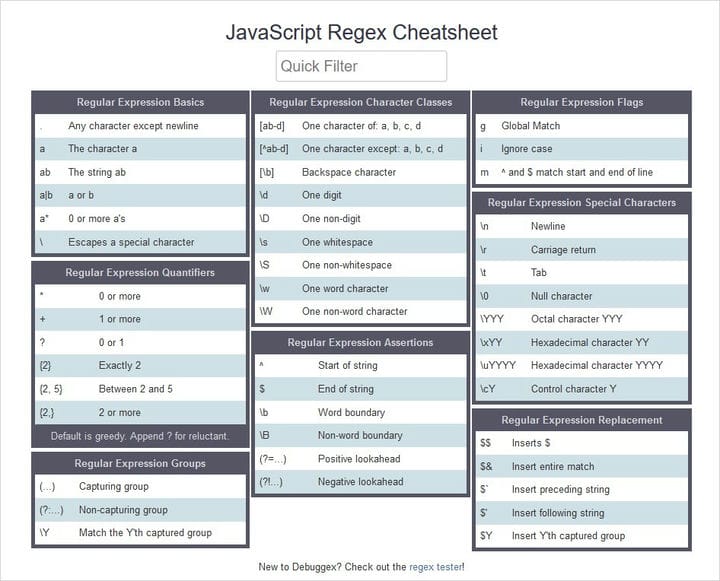
В JavaScript регулярные выражения – это объекты, которые соответствуют комбинациям символов в строках. Они используются с разными методами строки. Итак, эта шпаргалка по JavaScript Regex охватывает все основы регулярного выражения, квантификаторы, классы для замены Regex. Он также включает группы Regex, утверждения и флаги Regex. В целом, это хороший краткий справочник по всем концепциям, связанным с регулярными выражениями JavaScript.
6.

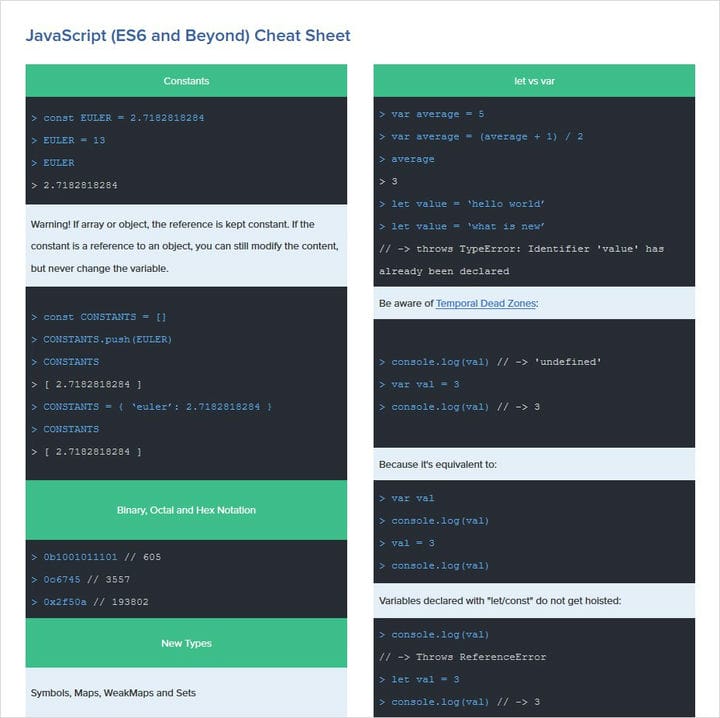
Эта шпаргалка по JavaScript относится к последней стандартной спецификации JavaScript ES6. ECMAScript (ES6) – это новая реализация JavaScript. Он фокусируется на том, как создать язык сценариев. Эта шпаргалка отображает особенности ES6 JavaScript. Он представляет переменную ES6, константы, двоичную, шестнадцатеричную и восьмеричную нотацию, стрелку, новые функции с областью видимости и многое другое. Это один из лучших ресурсов для знакомства с новыми элементами и концепциями ES6.
7.

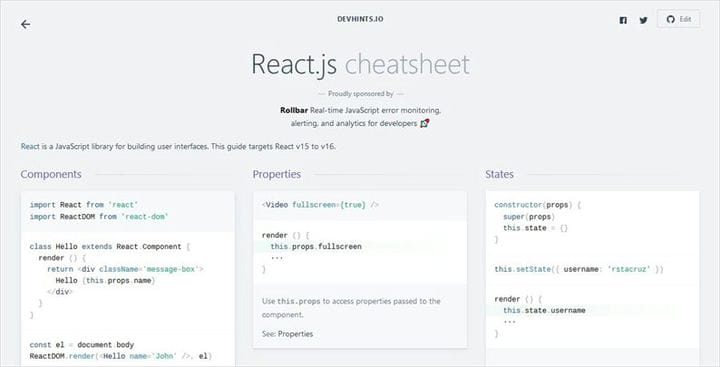
Эта шпаргалка представляет собой библиотеку JavaScript для создания
8.

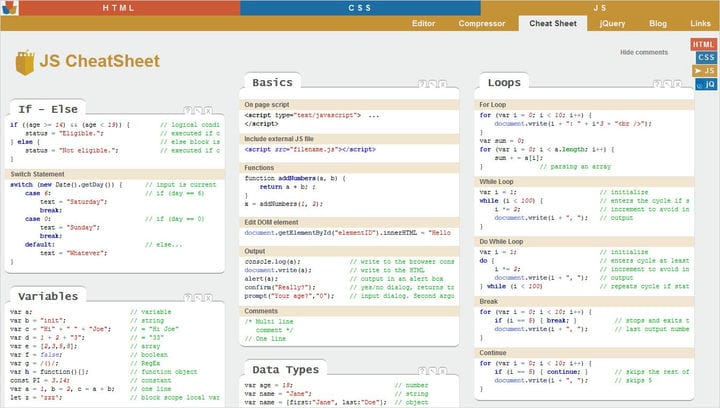
Эта шпаргалка по JavaScript суммирует все полезные элементы на одной странице. Он отмечает пример кода для каждого включенного элемента. Содержит различные разделы для циклов, переменных, массивов, строк, событий, чисел, дат, функций и т.д. Он также инкапсулирует регулярные выражения, ошибки, JSON, обещания. Вы можете легко скопировать и вставить примеры кода для своих проектов.
9.
Это прекрасное представление шпаргалки по JavaScript на одной картинке. Вы можете найти его в репозитории GitHub. Это похоже на дерево синтаксиса JavaScript. Каждая ветвь указывает на метод или функцию JavaScript. Левая часть дерева показывает объем элементов JavaScript, включая глобальный контекст, контекст выполнения, цепочку областей видимости и замыкание. В то время как правые ветви объясняют функции, идентификаторы, комментарии, тип данных, операторы, ссылочный тип и управление потоком. Крайние узлы имеют пример кода. Графическое представление всегда полезно, когда дело касается интерпретации и запоминания обычного текста. Замечательно понимать поток и структуру синтаксиса JavaScript.
10.
Эта шпаргалка по JavaScript имеет табличную форму. Содержит весь синтаксис JavaScript, включая переменные, функции и методы с описанием. Он классифицировал синтаксис в функциях управления переменными, базовых командах ввода-вывода, структурном кондиционировании, объектах, методах DOM, регулярных выражениях и т.д. Включает основной селектор jQuery и фильтры.
11.
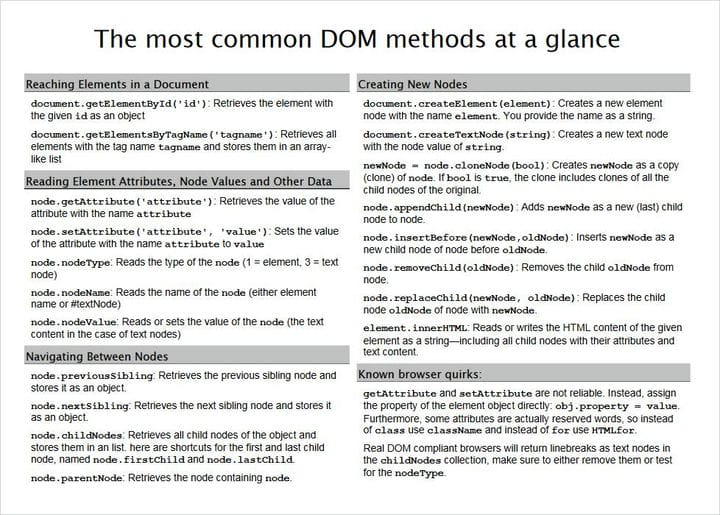
Это простая справочная шпаргалка по JavaScript на Codepen. Он в основном делится на три части в зависимости от его работы: методы объекта данных (DOM), JS, функции. Каждая часть связана с некоторыми основными операциями. Он дает различные команды JavaScript для выполнения конкретных задач. Например, чтобы создать элементы DOM, добавить свойства объекта, установить значения по умолчанию для функций и многое другое. Вы можете последовательно прокручивать вниз, чтобы увидеть все подробности, или можете перейти к любому конкретному разделу с помощью интерактивных ссылок, указанных в верхней части шпаргалки.
12.
Эта шпаргалка по JavaScript поддерживается на XUL. В нем есть отдельные разделы, чтобы помочь пользователю найти, какая переменная, оператор, функция или метод используется для выполнения конкретной задачи. Каждый раздел охватывает большинство соответствующих операций, которые могут быть полезны пользователю. Основными разделами являются Типы переменных, Обработчики событий, Дата, массив, индекс и методы String, функции, Регулярные выражения и т.д. Он дает только имя операции или переменной. Чтобы получить более подробную информацию об этом конкретном элементе, вам нужно перейти по ссылкам в левом углу окна.
13.
помогает разработчикам познакомиться с основами JavaScript. Это руководство очень хорошо оформлено с оглавлением. Пользователь может перейти к любому необходимому разделу оглавления. Он охватывает все основы, такие как переменные, константы, функции массива, классы, генераторы, статические методы и т.д. Какой бы раздел он ни включал, он дает полную информацию о нем, от краткого объяснения, образца кода до подробного объяснения. Он также отмечает внешние ресурсы для получения более подробной информации. Это одна из лучших шпаргалок по JavaScript, позволяющая хорошо владеть этим языком.
14.
не только дает обзор языка JavaScript, но также включает в себя несколько функций браузера. Он охватывает все основы плюс обработку ошибок в JavaScript. Он дает небольшое описание, языковые правила, пример кода для каждого перечисленного элемента. Основными элементами являются переменные, условные операторы, объекты, классы, конструкторы, асинхронные функции, обещания и т.д. Он также включает циклы, математические и числовые функции, функции даты.
15.
Это энциклопедия JavaScript, состоящая из 27 глав. Каждая глава содержит список образцов (концепций). Все эти экземпляры расположены в алфавитном порядке. Каждый образец может включать несколько статей. Они хорошо поддерживаются с дополнительными ссылками. Эта энциклопедия охватывает все основы JavaScript в дополнение к специальным символам.
16.
Это специальная шпаргалка по JavaScript. Он включает только различные типы выражений, свойств и некоторых основных функций JavaScript. Состоит из тривиальных выражений, операторных выражений, составных выражений. Он также включает в себя инструкции, полезные функции, полезные свойства строк, массивов и математических вычислений.
17. от Sudolabs
Это небольшая, но быстрая шпаргалка по JavaScript, чтобы освежить свои знания в области языка JavaScript. Он организовал все элементы в некоторые основные разделы, такие как Вывод, методы DOM, События, Переменные, Циклы, Строковые функции, Условные выражения и т.д.
18. от Хемсена.
Эта шпаргалка по JavaScript разработана Холмером Хемсеном. Во-первых, он рассказывает о структуре документа JavaScript. Он идет дальше, шаг за шагом, объясняя краткие детали от точки с запятой, пробелов до обработки событий. Он охватывает переменные, типы, массивы, строки, объекты и методы, операторы, математические функции и функции даты для RegExp и т.д. Доступен в формате PDF. Шпаргалка по javascript
19.
Эта справочная карточка представляет собой краткое изложение JavaScript. Он включает в себя всю структуру кода, правила номенклатуры, видимость и область действия объектов. Он описывает элемент с его соответствующими обозначениями. Основными разделами являются переменные, циклы, объекты массивов, обработка ошибок, JavaScript в HTML, условное выполнение, оконные объекты и т.д.
20.
Это полная шпаргалка по JavaScript, которая охватывает все, от простых объектов до графики. Он включает в себя функции браузера, события DOM, регулярное выражение, условные выражения, таймеры, циклы, проверку типов, функции дросселирования и т.д. В дополнение к этому он также сообщает, как создавать или добавлять новые элементы в DOM, добавлять / удалять классы или элементы массива, добавлять аргументы по умолчанию для функций и многое другое.
21. : базовый, продвинутый и др. От AC Winter
Эта шпаргалка охватывает все основные элементы JavaScript, но не подробно, а для обозначения ссылки. Основные разделы: Типы, Математические методы, Массивы, Функции, Циклы, Строки, Методы Даты и т.д. Он также включает Разные инструкции для выполнения некоторых конкретных операций, таких как прерывание / остановка текущего цикла и т.д. Точно так же в нем есть отдельный раздел для определить некоторые относительные термины языка, такие как обратный вызов, цепочка, ECMAScript, Arity, Currying, IIFE и многие другие. Он также включает некоторые зарезервированные ключевые слова для JavaScript.
22.
Эта шпаргалка по JavaScript содержит только методы объекта. Существует пять основных методов объекта для строк, математических вычислений, массивов, чисел и данных. Каждый раздел включает соответствующие методы с названием и кратким описанием. Это простое справочное руководство, которое также можно загрузить в формате PDF.
23.
Это отличный ресурс . Он решает частые проблемы, сравнивая различные элементы обоих языков. Рассказывает о важности изучения JavaScript в мире Java. Объясняет некоторые из основных понятий. Подобно наличию только объектов и отсутствия классов, это ключевое слово, функции как значения, классическое и прототипное наследование и т.д. Оно также включает в себя конструкторы, замыкания, модули, область действия блока и многое другое.
Связать
JavaScript имеет большой потенциал для создания передовых веб-приложений. Но запомнить это наизусть действительно сложно. Итак, шпаргалки по JavaScript прекрасно служат напоминанием и исчерпывающим справочником для разработчиков. Все популярные шпаргалки и шпаргалки описаны выше. Теперь у вас есть собственная отличная база данных шпаргалок по JavaScript. Итак, наслаждайтесь работой с кодированием JavaScript !!
Источник записи:
