Редактор WordPress Гутенберг: как далеко он зашел и чего ожидать в 2018 году.
Редактор WordPress Гутенберг: как далеко он зашел и чего ожидать в 2018 г.
Редактор Gutenberg революционизирует то, как пользователи думают о создании и редактировании контента. Предполагается, что всем известным конструкторам страниц составит сильная конкуренция. Гутенберг собирается заменить TinyMCE. Вы с этим согласны?
заметно вырос за последние годы. Одним из преимуществ работы с является то, что он постоянно обновляется. В последнее время новый
В любом случае, зачем нужен новый редактор ?
В уже есть визуальный редактор. Возникает вопрос, а зачем нужен новый редактор? Существующий визуальный редактор использует короткие коды и HTML для работы в текстовом режиме. В визуальном варианте вы можете форматировать контент с помощью кнопок. Но функциональности ему явно не хватает по сравнению с современными редакторами. Вот почему стремится предоставить простой и приятный способ создания богатого контента. Редактор Гутенберга – хорошая инициатива, особенно для тех, кто только начинает работать с .
Редактор Гутенберга – это полностью новая версия визуального редактора с длинным полем ввода. Он разделен на отдельные блоки. Каждому блоку можно присвоить уникальные особенности. Таким образом, теперь намного проще манипулировать и выравнивать каждый фрагмент контента. Он предоставит новые передовые технологии. Концепция блока не нова. Что нового – быть частью ядра . Ознакомьтесь с нашим
Давайте познакомимся с совершенно новым редактором Gutenberg и узнаем, как работают блоки…
Работа с редактором Gutenberg
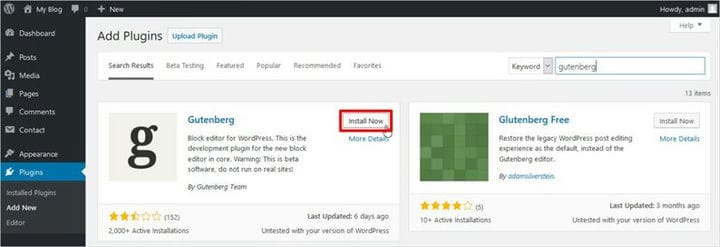
Первый шаг к Gutenberg включает установку подключаемого модуля Gutenberg. Для этого потребуется 4.8 или выше.
Установка редактора Гутенберга
Вы можете

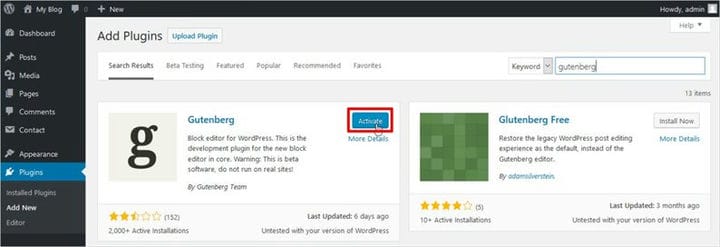
После установки активируйте его, как показано ниже:

Просеивание через Гутенберга
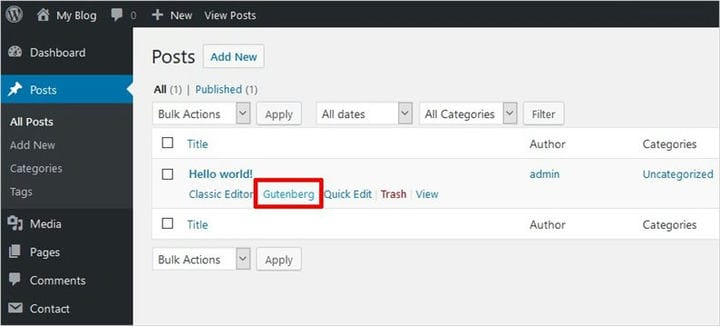
После того, как вы его установили, вы можете увидеть опцию Gutenberg под своими сообщениями. Он не заменяет визуальный редактор, поскольку находится только на стадии тестирования. Это хорошо. Согласно последнему обновлению, он также доступен для страниц и пользовательских типов страниц.

Вы также можете перемещаться по панели управления . Он также показывает опцию Гутенберга для открытия демонстрационного меню.

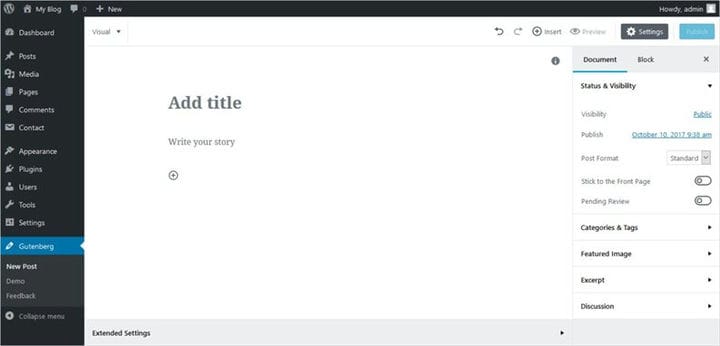
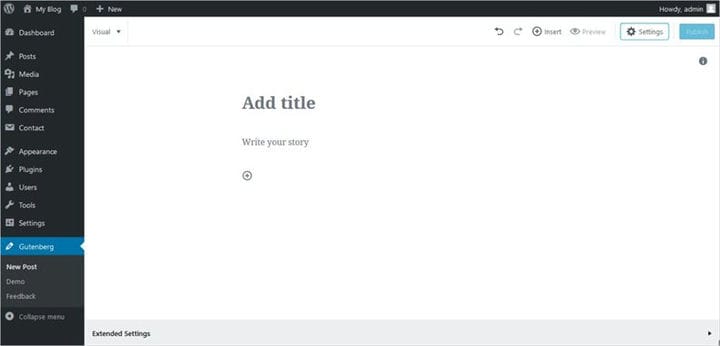
Письмо без отвлекающих факторов
Как только вы начнете, вы увидите схему блока и параметры форматирования. Работа с ним очень похожа на визуальный редактор. Вы будете автоматически заблокированы, как только начнете печатать. Параметры также исчезнут, когда вы начнете писать. Это дает вам среду, свободную от отвлекающих факторов, чтобы писать с дополнительным пространством. Это круто на маленьких экранах !!
Редактор Гутенберга предлагает вам «Настройки публикации», чтобы удалить правую боковую панель. Вероятно, это даст вам больше места.

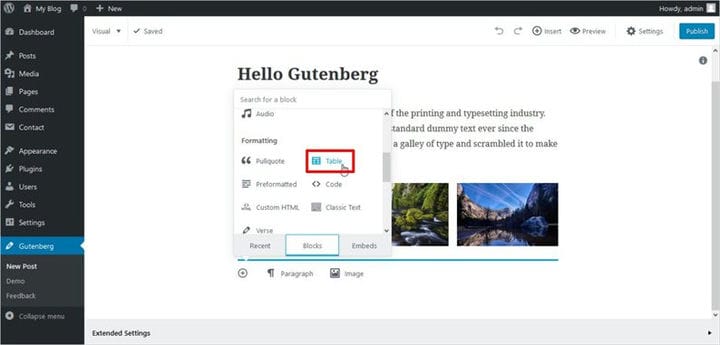
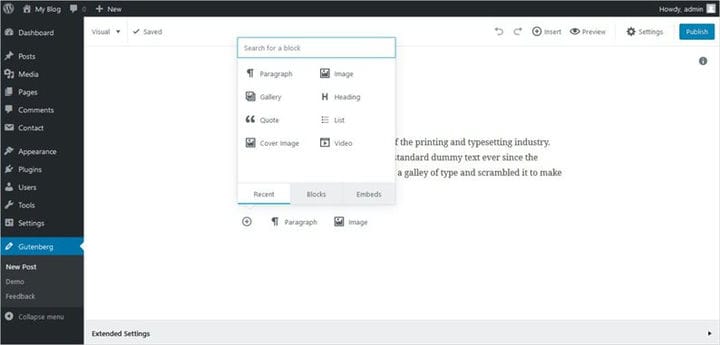
Вы также можете добавлять новые блоки с помощью кнопки «Плюс» «+» в нижней части редактора. Вы можете добавить любой тип блока, включая текст, гранку, список, таблицу или изображение и т.д. Соответственно, вы получите параметры для настройки вашего нового блока. Например – Предположим, вы создаете блок изображения. Вы получите параметры, касающиеся вставки изображения, редактирования изображения, параметров изменения размера, параметров выравнивания и т.д.
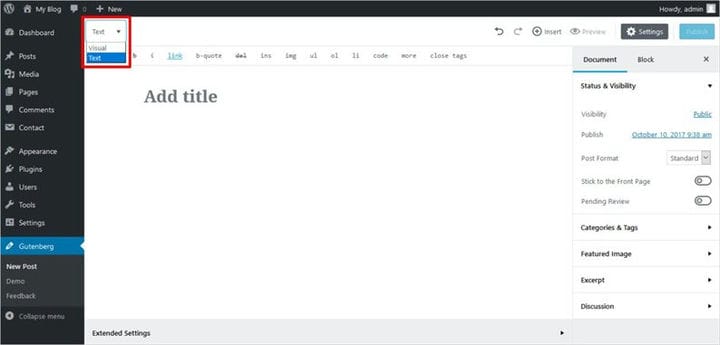
Переключение между редакторами
Есть возможность переключаться между визуальным редактором и текстовым редактором. Вы можете увидеть раскрывающийся список в верхнем левом углу. Здесь вы можете сделать выбор между визуальным или текстовым.

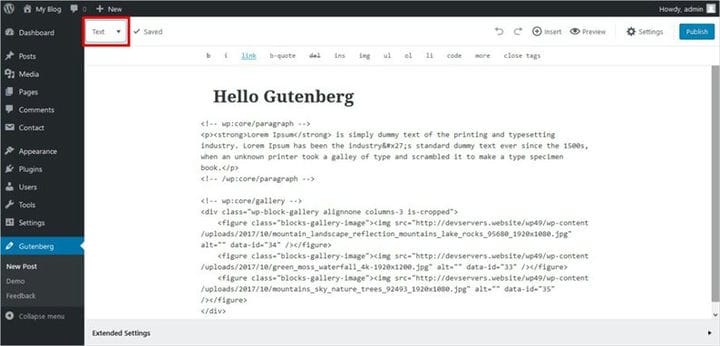
Если вы выбрали текстовый режим, вы можете добавлять новые блоки с помощью HTML-кода. Вы можете увидеть это в начале и в конце блока.

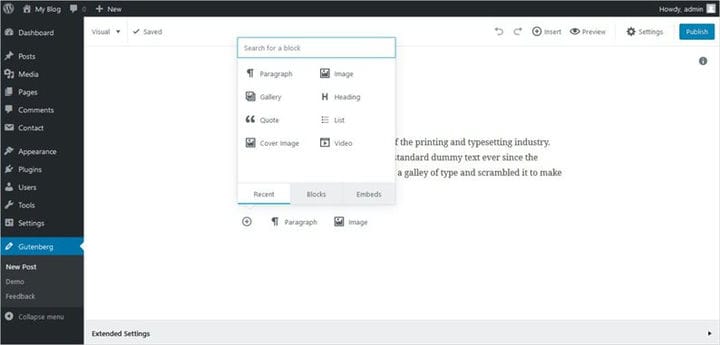
Добавление блоков
Редактор Гутенберга позволяет добавлять множество различных типов блоков: изображение, таблица, список, цитаты, текст, галерея и т.д.

Блок изображения
Вы можете легко перетаскивать изображения в блоке изображений, как и в визуальном редакторе. Он предоставит вам множество вариантов для вставки, редактирования, выравнивания, изменения размера, добавления ссылок на изображения. Вы также можете добавить к этим блокам дополнительный CSS.
Блок стола
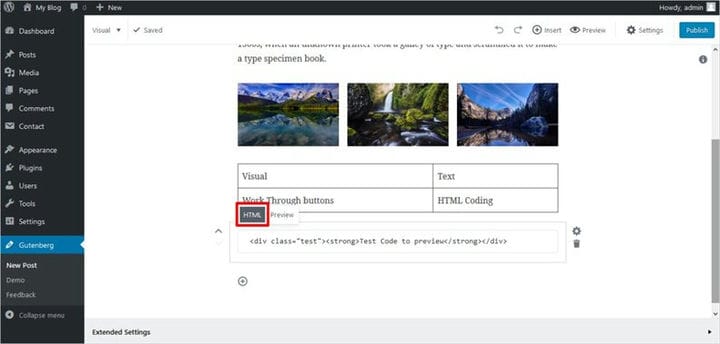
Теперь вы можете легко добавить блок таблицы в редакторе Гутенберга. Хотя для этого требуется HTML-код или какой-либо плагин в предыдущем визуальном редакторе. Теперь вы можете добавить таблицу одним щелчком мыши. В настоящее время вы можете добавить только таблицу 2X2, и для ее форматирования вам нужно перейти в текстовом режиме. Надеюсь, предоставит возможность добавлять таблицы нескольких размеров с дополнительными функциями в финальной версии.

HTML Live Block
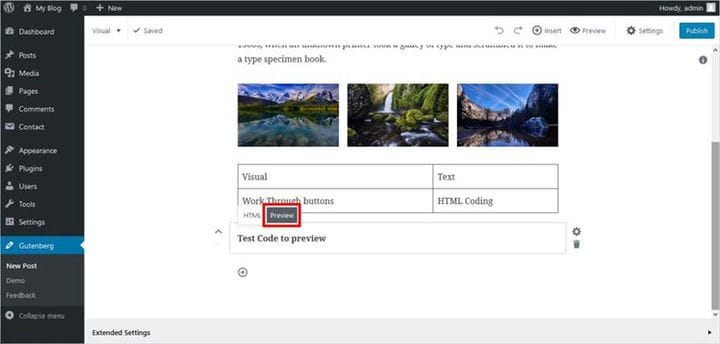
Это довольно интересная функция Gutenberg, позволяющая предварительно просмотреть свой HTML-код прямо из блока. Вы можете назвать это блоком Live HTML. Для этого нет необходимости переключаться между визуальным и текстовым режимами.


Вариант недавних блоков
Редактор Гутенберга предоставляет множество видов встроенных блоков. Он также добавил опцию недавнего блока, чтобы ускорить процесс добавления блоков.

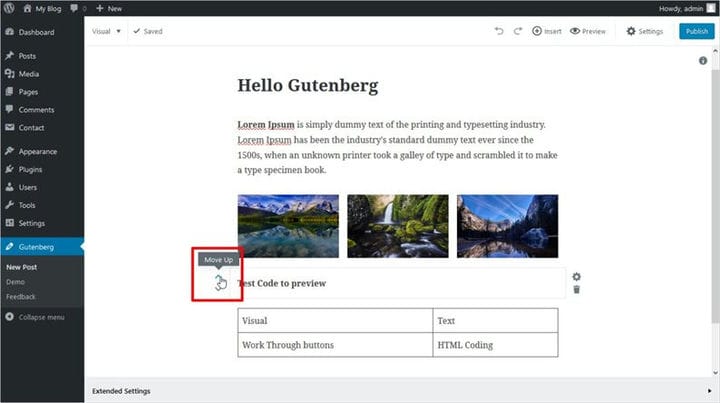
Перемещение блоков
Вы можете легко перемещаться по блокам. Вы можете переставить блок с помощью стрелок вверх и вниз рядом с каждым блоком, когда вы его выделяете. На боковой панели также есть опции для удаления или изменения настроек блока.

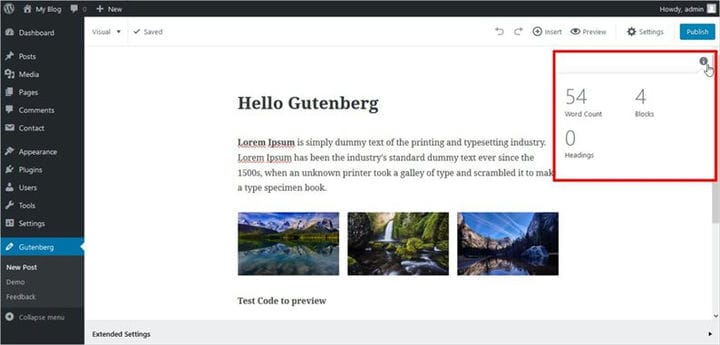
Количество слов и блоков
Редактор Gutenberg предоставляет вам простое всплывающее окно, чтобы увидеть количество слов, количество блоков и заголовков, как показано ниже:

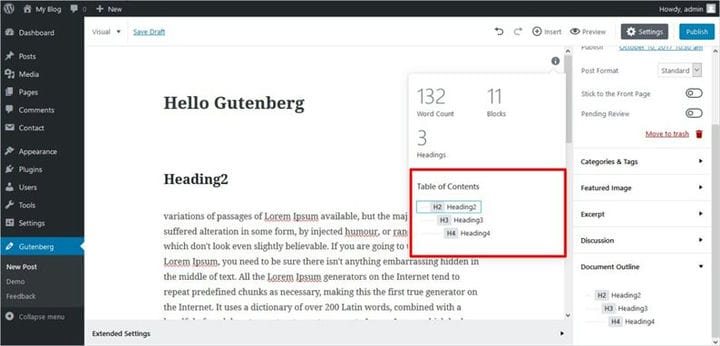
Поддержка привязки и содержания
На боковой панели есть хороший вариант оглавления. Это очень помогает в случае длинного контента. Он показывает список интерактивных ссылок, которые вы можете использовать для перехода к любой части вашей статьи. Таким образом, вы можете свободно перемещаться по столбу.

Точно так же Gutenberg предлагает тег привязки. С его помощью вы можете ссылаться на заголовок или любую другую часть сообщения. Это отлично подходит для обмена и переключения на точки зрения меню SERP.
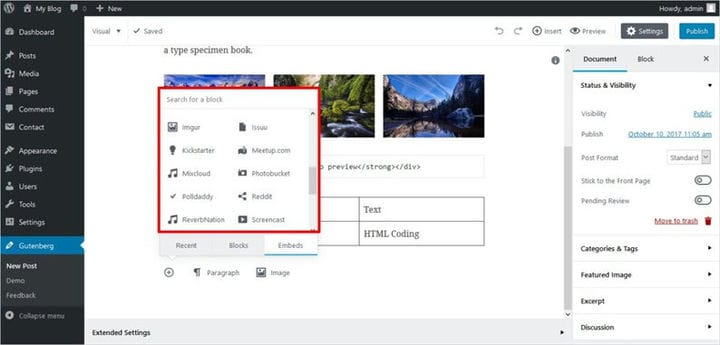
Варианты внедрения
С редактором Gutenberg Editor очень просто встраивать медиа. Будь то YouTube, SoundCloud, Hulu, Flickr, Imgur, Twitter, Slideshare, Reddit и многие другие, как показано ниже. Хотя вы могли встроить все это до того, как об этом не упоминалось в визуальном редакторе.

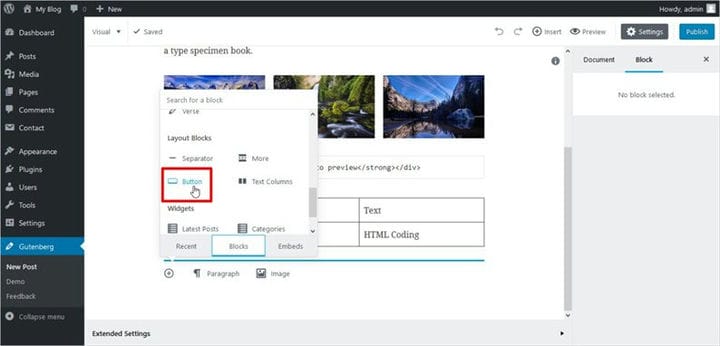
Добавление кнопок
Gutenberg предоставляет встроенную возможность добавления простых кнопок. Блоггерам и издателям он нужен, поскольку они ищут более простые методы добавления призыва к действиям. До этого вместо него использовался HTML-код или сторонние плагины.

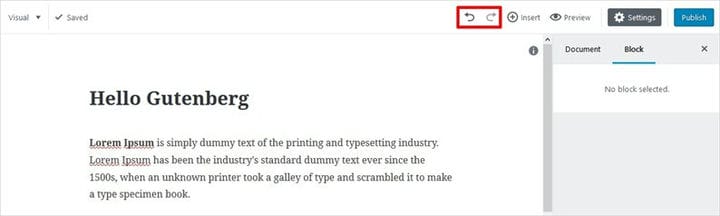
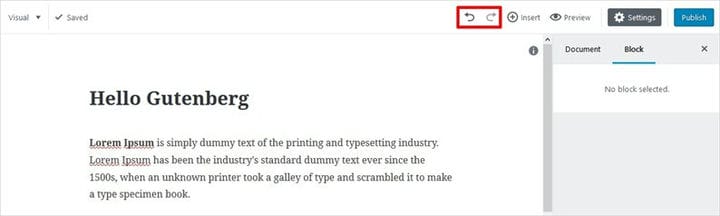
Кнопки отмены / возврата
В редакторе Gutenberg есть хорошее добавление кнопок отмены и повтора. Вам нужно часто отменять сделанные вами изменения и повторять действия, которые вы вскоре отменили. Вы можете легко сделать это с помощью кнопок отмены и повтора.

Новый вариант текста обложки
Редактор Гутенберга предлагает множество вариантов для текста обложки и визуальных стилей. Вы можете изменить размер шрифта, цвет с помощью компонента настраиваемой цветовой палитры, включить буквицу и т.д.

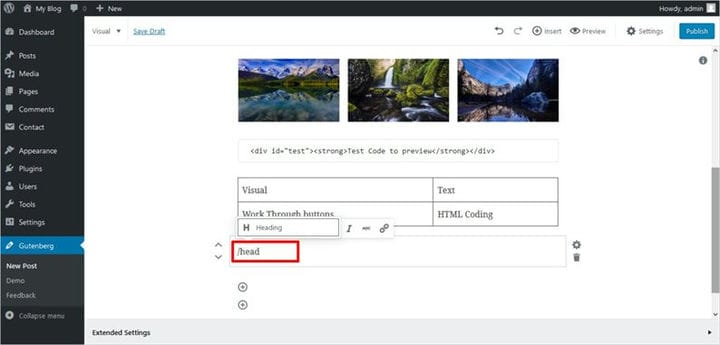
Автозаполнение косой чертой
Вы получаете возможность автозаполнения вставлять блоки. Вы используете резинки на клавиатуре, чтобы сократить количество щелчков мышью и упростить форматирование. Предположим, вы набираете заголовок – он автоматически начнет вставлять текст заголовка. Точно так же вы можете использовать слаки для изображений, галереи и других вставок из списка.
Что может быть лучше, чем комбинация опций встраивания, новых выравниваний, поддержки якоря, нового опыта блоков !!!

Сильные стороны: насколько силен этот претендент.
Редактор Гутенберга, кажется, движет и встряхивает рынок с множеством новых дополнений и улучшений. Давайте выделим положительные моменты совершенно нового редактора Gutenberg .
- Издателям может понравиться новый опыт редактирования в блочном стиле.
- Не полагаться на TinyMCE – это хорошо. Тесная интеграция ядра, разработчиков тем, плагинов и редактора кажется более многообещающей.
- Редактор Gutenberg предоставляет больше места, не отвлекая внимание.
- Он имеет большой отклик на мобильных телефонах.
- Отлично будет работать с блоками. Новые параметры выравнивания – это шаг вперед для полноразмерных шаблонных и адаптивных .
- Gutenberg предлагает широкий спектр средств встраивания с большей легкостью.
- Кажется, он обеспечивает большую гибкость при использовании различных макетов и типов контента.
Зоны улучшения
Редактор Gutenberg находится в стадии разработки. В финальном выпуске может быть много дополнений и улучшений. Но до сих пор в нем отсутствуют некоторые важные области и они нуждаются в улучшении. Вот некоторые из них:
- У Гутенберга отсутствует поддержка уценки, которая делает TinyMCE более быстрым процессом написания. Надеемся увидеть поддержку Markdown в финальной версии.
- Нет поддержки столбцов. Гутенберг использует макет содержимого одного большого столбца. Базовая поддержка столбцов сделает процесс написания хорошим в основном. Это может быть сложно изучить с помощью редактора Gutenberg Editor.
- Может быть сложно научиться пользоваться редактором Gutenberg Editor.
- Он не поддерживает настраиваемые мета-блоки плагинов. Но это очевидная задержка, поскольку разработчики плагинов могут начать тестирование интеграции с редактором Gutenberg. Также обещано, что он появится в будущем выпуске.
- Копирование внешнего контента для Гутенберга просто исключено. Поскольку все форматирование теряется после вставки в текстовый блок.
- Гутенберг должен поддерживать таблицы стилей тем для прогнозирования результатов внешнего интерфейса. Например, динамические цвета, поддерживаемые темой в настройщике, также будут отражены в Gutenberg.
- Обратная совместимость ставит перед Гутенбергом большой вопрос. Куда деваются миллионы сообщений, написанных с помощью TinyMCE? Это повлияет не только на пользователей , но и на рабочий процесс разработчиков. Может быть, будет какая-нибудь обертка с обратной совместимостью TinyMCE!
Дорожная карта для Гутенберга: календарь релизов, разработка и будущее
Редактор Gutenberg приближается к рубежу в техническом и дизайнерском видении. Он прошел долгий путь, но еще многое предстоит сделать. Вы можете увидеть основные этапы жизненного цикла Гутенберга и конечный пункт назначения.
Финальный выпуск – окончательный выпуск редактора Gutenberg запланирован на 5.0. Как сказал Мулленвег:
«Gutenberg будет поставляться с 5.0, но релиз выйдет, когда Gutenberg будет готов, а не наоборот».
Гутенберг не собирается выпускать, пока команда, работающая над этим, не согласится. Поскольку необходимо проделать большую работу по документации, переводу, маркетингу, а также по устранению проблем. 4.9 выйдет к ноябрю 2017 года. Таким образом, финальная версия Gutenberg может быть выпущена где-то в 2018 году с 5.0.
Gutenberg показывает долгую кривую развития от своей первой версии 0.1 до 1.4 до настоящего времени. Каждая версия включает длинный список обновлений и некоторые основные дополнения. Итак, здесь выделены только основные дополнения. Для подробностей вы можете обратиться к
Gutenberg 1.4 (вчера, 10 октября 2017 г.) – Пока мы подробно рассказывали и углублялись в этот пост,
- Добавлен новый многоразовый компонент Dropdown.
- Частичные URL-адреса разрешены во вводе ссылок.
- Действия инициализации объединены в одно действие.
- Для переупорядочивания блоков введено исправление положения прокрутки.
Gutenberg 1.3 (октябрь 2017 г.) – он вышел на прошлой неделе с множеством небольших улучшений в существующих функциях. Например: исправлены проблемы с липким быстрым положением панели инструментов, множественным выбором внутри нового контейнера прокрутки, ошибкой блока изображения и т.д. Хотя основные надстройки:
- Тестирование блока изображения обложки с помощью ползунка непрозрачности
- возможность конвертировать отдельный блок в блок HTML при обнаружении конфликтующего содержимого
Gutenberg 1.2 (сентябрь 2017 г.)
- Разрешите конфликты блоков в классическом редакторе.
- Первоначальная поддержка мета постов
- Добавление количества блоков и слов в оглавление
- Добавлена оболочка заполнителя метабокса
Gutenberg 1.1 (сентябрь 2017 г.)
- Добавлено автозаполнение слэша для блоков. Ярлык для добавления новых блоков, не покидая клавиатуры.
- возможность удалить изображение из галереи из блока
- возможность открыть созданную ссылку в новом окне
- стиль подписи для видеоблока
Gutenberg 1.0 (август 2017 г.)
- Учитывая перетаскивание для добавления блоков изображений
- Объединенные блоки абзаца и обложки
- Восстановленная навигация с помощью клавиатуры с дополнительной надежной реализацией, устранение предыдущих проблем браузера
- В видеоблок добавлены кнопки выравнивания и редактирования
- Селектор размера миниатюр добавлен в блоки изображений
- Обеспечена поддержка ввода URL-адресов, выравнивания и редактирования кнопок для аудиоблока.
Gutenberg 0.9 (август 2017)
- Возможность изменять размер шрифта в тексте обложки с помощью ползунка и ввода чисел.
- Поддержка настраиваемых якорей в блоках, позволяющих напрямую ссылаться на раздел публикации
- Удалена пустая цель из «просмотра сообщения» в уведомлениях
- Добавлены документы по истории и ресурсам
Gutenberg 0.8 (август 2017 г.)
- Введено 5 новых блоков – Категории, Шорткод, Тестовые столбцы, Аудио и Видео.
- Обработчики изменения размера добавлены в блок изображения
- Кнопка прямой загрузки изображения предоставляется блоку изображения и блоку галереи
- Возможность преобразования блока в классический при возникновении проблем
- Возможность перезаписать изменения в блоке, признанном недействительным
Gutenberg 0,7 (август 2017 г.)
- Добавлено отслеживание использования подписки
- Скрыть заполнители в фокусе
- В пользовательский интерфейс добавлен раскрывающийся список PostAuthor
- Поддержка тем для настраиваемых цветовых палитр и общего компонента (применяется к тексту обложки и блокам кнопок)
- Поддержка тем для широких изображений
Гутенберг 0,6 (июль 2017 г.)
- Изменено поведение блока текста / абзаца Добавлен новый текст обложки и блоки Читать дальше
- Добавлен новый текст обложки и блоки Читать дальше
- В блок кнопок добавлены параметры цвета
- Добавлен механизм проверки и защиты блоков, в которые могли быть внесены нераспознанные изменения.
- Улучшен процесс создания галереи за счет открытия в режиме «галереи» из заполнителя.
Gutenberg 0,5 (июль 2017 г.)
- Добавлен новый стихотворный блок для стихов
- Добавлен новый дисплей для последних блоков
- Добавлен новый дисплей для последних блоков
- Мобильная реализация блокировщика, настроек и действий удаления
- Новое приложение для документации для всех руководств, часто задаваемых вопросов, документов и т.д.
- Добавлены ярлыки для управления отступами и уровнями в блоке списка
- В блок последних публикаций добавлены параметры выравнивания
Гутенберг 0,4 (июль 2017 г.)
- Добавлена поддержка ссылки на URL в блоках изображений.
- Перемещение между блоками с помощью клавиш со стрелками
- Добавлен блок альтернативной таблицы с функцией TinyMCE для добавления / удаления строк / ячеек и т.д.
- Добавлены действия для плагинов для регистрации ресурсов интерфейса и редактора
- Добавлена метка Aria для кнопки редактирования изображения и для вставки входного URL-адреса
Гутенберг 0,3 (июнь 2017 г.)
- Сгенерированные стили внешнего интерфейса для основных блоков
- Добавлен фреймворк для уведомлений и реализована их публикация и сохранение
- Добавлены быстрые вставки текста и изображений рядом со значком средства вставки в конце сообщения
- Добавлен компонент описания блока и применен к нескольким блокам
- Чертежи дизайна и принципы добавлены в сборник рассказов
- Для встраивания реализована песочница iframe
Гутенберг 0.2 (июнь 2017)
- Добавлены новые блоки пользовательского HTML и изображения обложки
- Добавлена кнопка для удаления блока
- Кнопка предназначена для открытия настроек блока в инспекторе
- Блок «Свободная форма» переименован в «Классический текст».
- Поддержка страниц и настраиваемых типов сообщений
- Возможность выбрать все блоки с помощью ctrl / command + A
- Автоматически создавать класс-оболочку для блоков стилизации
Gutenberg 0.1 (июнь 2017 г.) – это был первый выпуск редактора Gutenberg . Мэтт Малленвег объявил на WordCamp US 2016, что он хочет, чтобы снова сосредоточился на опыте написания сообщений. Он признал, что редактирование контента сильно изменилось и развилось с годами, в то время как редактор изменился относительно мало. Позже, в 2017 году, был выпущен плагин редактора Gutenberg.
Реакция сообщества
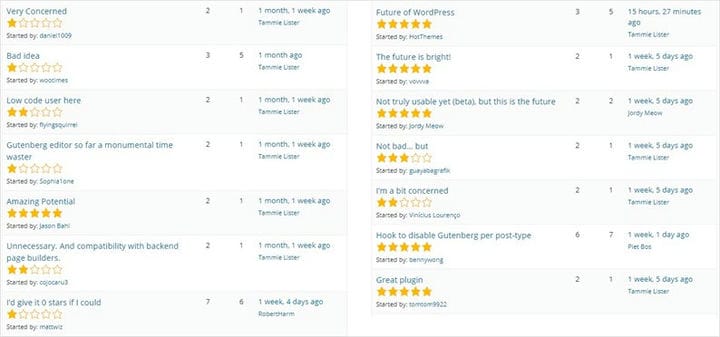
Пользователи неоднозначно отзываются о редакторе Gutenberg. У него есть как положительные, так и отрицательные отзывы, некоторым нравится его удобный дизайн и современное обновление. Они видят светлое будущее с Гутенбергом. В то же время другие считают, что редактор не предлагает достаточно новых функций. Вы можете увидеть отзывы пользователей следующим образом:

Хотя мой опыт работы с редактором Gutenberg говорит о том, что он действительно обладает некоторыми многообещающими функциями. Дизайн блока – это революционный шаг, позволяющий конкурировать с другими успешными конструкторами страниц. Поскольку Gutenberg все еще находится в стадии разработки, судить об этом будет несправедливо. Никто не может предсказать будущее, но, безусловно, с Гутенбергом можно почувствовать ветер перемен.
Что ты думаешь?
Редактор Gutenberg стремится разрабатывать богатый контент за меньшее время. Усилия разработчиков действительно заметны, поскольку они способствуют развитию редактора Gutenberg. Он работает по блочной системе для создания контента. Он обещает обеспечить большую элегантность и гибкость. Некоторые видят в «Гутенберге будущее контента». Короче говоря, о развитии Гутенберга можно сказать исключительно положительно. Хотя, как и обсуждалось, у сообщества неоднозначная реакция. Нельзя отрицать, что он далеко отстает от своей цели и еще предстоит пройти долгий путь …
Но пробовали ли вы редактор Гутенберга? Что вы хотите сказать о своем опыте? Может ли он успешно заменить существующий редактор ? Поделитесь здесь своим мнением – хорошо или плохо. Мы были бы рады получить известия от вас !!
Надеюсь, Гутенберг скоро появится с !! Как уже говорилось, Gutenberg – это шаг в направлении создания с богатым содержанием. Если вы также хотите создавать свежие темы в , вы можете использовать TemplateToaster. Это хорошо продуманная
Источник записи:
