Как исправить неработающие обновления страницы WordPress.
Как исправить неработающие обновления страницы WordPress.
Какие..!! Вы вносите изменения в свой сайт , но результатов не видно? Вы изменили внешний вид своего сайта, но не получили никаких эффектов? Не повезло с вашим сайтом, поскольку обновления страницы не работают? Не паникуйте, если ваш не отвечает должным образом. Вот решение ваших проблем – узнайте, как исправить неработающие обновления страницы .
Внесение изменений в ваш сайт – хорошая практика, чтобы держать его в курсе. Но что делать, если внесенные вами изменения в содержании или дизайне не зафиксированы. На самом деле страницы не обновляются с внесенными вами изменениями. Это действительно прискорбно. У меня было много запросов о том, что пользователи внесли много изменений в тему, страницу, публикацию или виджет . Но изменения или правки вообще не происходят после сохранения или публикации. Как ты это исправишь? Давайте подробно обсудим, «как исправить неработающие обновления страницы ».
Распространенные симптомы обновления страницы не работают
Очень распространенная проблема дизайнеров и разработчиков или даже простых пользователей заключается в том, что изменения или правки, которые они вносят на сайт , не видны сразу. Здесь, в конструкторе тем
- Домашняя страница не обновляется: наиболее распространенная проблема – когда вы публикуете новую запись в блоге, вы можете просмотреть ее в админке . Но вы не можете увидеть это из внешнего интерфейса на главной странице.
- Изменения содержания / CSS не обновляются: вы пытаетесь настроить свой сайт, добавив немного CSS и изменив макет. Но ваш сайт не отражает никаких изменений после его сохранения.
- Плагины не обновляются: вы вносите некоторые изменения в плагины, виджеты или боковые панели, но обновления не отображаются.
Как исправить неработающие обновления страницы
Есть несколько общих причин, по которым ваш сайт не обновляется. Это несложно для . Посмотрим причины и решения
1. Плагин плохо настроенного кэша
Одна из основных причин проблемы – плохо настроенный
Решение
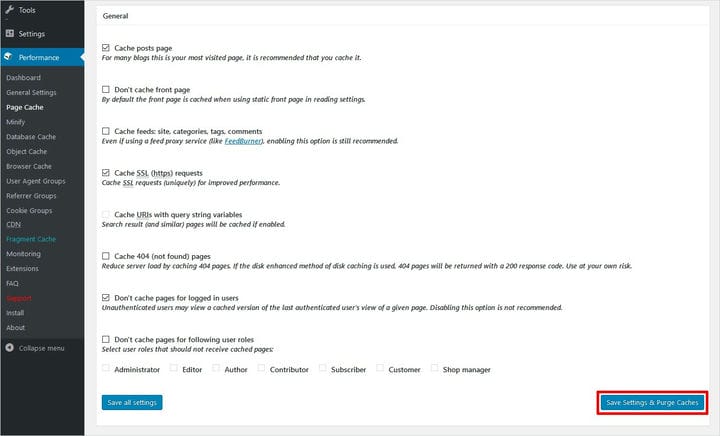
Вы попытаетесь очистить все кеши. Это легко сделать с помощью настроек плагина. Предположим, у вас есть плагин W3 Total Cache. Перейдите на страницу настроек и выберите опцию пустой кеш. Теперь все изменения будут видны на главной странице.
Вы также можете управлять тем, что должен кэшироваться плагином. W3 Total Cache обеспечивает это функцией кеширования страниц. Перейдите в меню под кешем страницы. Есть опция, позволяющая не кешировать первую страницу. По умолчанию первая страница кэшируется, установка этого параметра не приведет к кешированию первой страницы.

Если ни одно из этих решений у вас не работает, вы можете попробовать отключить плагин кеширования. Для этого просто отключите плагин. Перейдите к списку установленных плагинов на левой панели панели инструментов и отключите плагины кеширования.
2. CDN не включен
CDN – это сеть, которая ускоряет передачу контента по всему миру через распределенные пограничные серверы. Всякий раз, когда пользователь приходит на ваш сайт, он перенаправляется на хост-сервер. Хост-сервер расположен в центре. Но если трафик высок, все пользователи по-прежнему пытаются получить доступ к одному и тому же серверу с одним хостом. Это задерживает доставку контента. Здесь CDN помогает через свою обширную сеть. Он кэширует статический контент и хранит его на всех своих серверах. Теперь ваш пользователь будет перенаправлен на ближайший сервер CDN.
Иногда вы вносили изменения, но содержимое CDN не обновлялось. Таким образом, вы не сможете увидеть ожидаемых результатов.
Решение
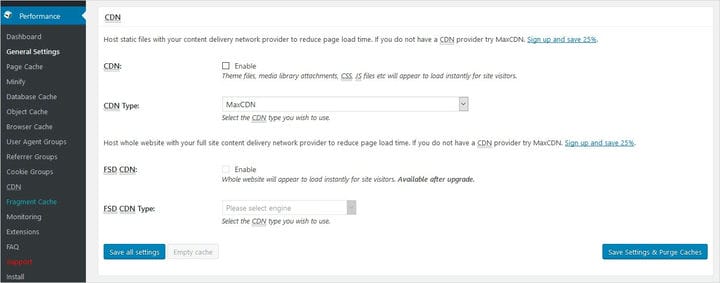
В основном вы включаете CDN с помощью плагина кеширования. вы можете попробовать временно отключить или обойти CDN. Чтобы отключить, перейдите в Общие настройки плагина W3 Total Cache и снимите флажок Включить CDN. При отключении CDN ваш сайт будет работать должным образом. Теперь все изменения будут видны.

3. Старый кеш браузера
Иногда браузеры отображают кешированную версию вашего сайта вместо новой. Как правило, когда вы посещаете страницу в первый раз, вашему браузеру требуется некоторое время для загрузки содержимого. Но в следующий раз контент появится сразу. Это связано с тем, что браузер хранит информацию, которая не изменяется, на вашем компьютере. Это называется кешем браузера, который ускоряет загрузку страницы.
Однако проблема возникает, когда вы вносите изменения на свой сайт. Большинство браузеров не обновляют кэшированные данные, поэтому перезагружает старый контент. Вам кажется, что не обновляется.
Решение
Чтобы решить эту проблему,
-
просто нажмите CTRL + F5 или Cmd + R в Mac для Google Chrome. Вы также можете очистить кеш, перейдя в настройки.Настройки → История → Очистить кеш. Он перезагрузит страницу и покажет вам недавно обновленные страницы. По аналогии,
-
Firefox – нажмите CTRL + SHIFT + R или перейдите в Параметры → Конфиденциальность и безопасность → Кэшированный контент – Очистить сейчас
-
Internet Explorer – удерживайте кнопку SHIFT и щелкните кнопку REFRESH. Вы также можете сделать это с помощью Gear wheel. Безопасность → Удалить историю просмотров → Временные файлы Интернета и файлы сайтов. Затем щелкните Удалить.
-
Safari – перейдите в меню браузера и нажмите Safari → Сброс → Очистить кеш или нажмите CTRL + ALT + E.
-
Opera – выберите «Настройки» → «Настройки» → «Дополнительно» → «История».
Выберите раздел Disk Cache и очистите кеш, нажав кнопку Empty Now. Вы также можете использовать CTRL + SHIFT + DELETE, чтобы открыть это меню и удалить личные данные.
4. Старый серверный кеш
Некоторые провайдеры виртуального хостинга также имеют кеш на своем сервере. Они используют инструменты кэширования страниц. Из-за этих инструментов кешированная версия вашего сайта истекает через определенное время. И только после этого будет виден только что обновленный сайт.
Решение
Вы можете отключить кеширование страниц через панель конфигурации вашего хоста. Если нет, вы можете связаться с вашим хостингом для отключения кеширования страницы.
5. Изменения в неправильном месте
Иногда очень глупые ошибки вызывают большие проблемы. Вы можете вносить изменения в другой файл и просматривать другой файл. Например, вы исправили файл stylel.css и просматривали файл styleI.css.
За первым именем файла следует буква «L» в нижнем регистре, а для файла, выбранного для поиска изменений, следует имя файла, за которым следует буква «i» в верхнем регистре .
Решение
Обратите внимание на исходный файл и конкретный файл, выбранный для просмотра изменений. Старайтесь давать отчетливые, легко различимые имена разным файлам и папкам вашего сайта.
Во-вторых, сопоставьте настройки URL-адреса на панели параметров с базой данных.
6. Работа над неправильной темой
Вы сталкиваетесь с этой проблемой, когда работаете над одной темой, но по ошибке проверяете страницу, созданную из другой темы.
Решение
Сопоставьте страницы, которые вы внесли изменения, и страницу, которую вы просматриваете. Иногда вы перезаписываете файл, но он не перезаписывается полностью. Итак, удалите исходный файл с хост-сервера и загрузите новый.
7. Не сохранять изменения
Даже дизайнеры, разработчики, программисты могут совершать небольшие ошибки. Они забыли сохранить изменения, нажав кнопки сохранения или обновления.
Решение
Просто вернитесь и сохраните изменения. Теперь просмотрите свою страницу.
8. Ошибки при кодировании
Небольшая ошибка кода, например пропуск точки с запятой (;), приведет к высокой оплате. Это не обновит вашу страницу.
Решение
Просмотрите обновленный код. Найдите теги с ошибками, пропущенные точки с запятой и т.д., Если таковые имеются. Кроме того, перепроверьте свои шаблоны и загрузки, а также отладьте CSS, HTML и PHP своего сайта.
9. Задержка разрешения DNS
Если вы недавно переместили свой сайт на новый сервер, возможно, DNS еще не полностью распространен. Ваши браузеры могут получать страницу со старого сервера. Итак, он покажет старое содержимое.
Решение
Лучше, если вы сможете избежать каких-либо новых изменений, пока ваш DNS не будет полностью распространен. Обычно вам нужно ждать всего 24 часа. Но если вы все же хотите изменить, вы можете сделать это, войдя в панель хостинга.
Какой метод вы используете для исправления неработающих обновлений страниц ?
Не работают обновления страниц – распространенная проблема, с которой сталкиваются пользователи. Хотя основной причиной появления этой проблемы является только кеш. Если очистить все кеши, вероятность появления ошибок или изменений, которые не видны, значительно снизится. Вторичная причина возникает из-за человеческого поведения, такого как ошибки кодирования, именование файлов и т.д. Поэтому продолжайте проверять эти ошибки или ошибки и избегайте зацикливания на таких проблемах. Сталкиваетесь ли вы с некоторыми общими проблемами при разработке своего сайта? Попробуйте
Надеюсь, эта статья вам поможет. Если у вас есть какие-либо вопросы, пожалуйста, оставьте сообщение в разделе комментариев ниже.
Связанное чтение: Учебник по 101
Источник записи:
