10 компонентов, которые лучшие разработчики WordPress включают в свои темы.
10 компонентов, которые лучшие разработчики WordPress включают в свои ?.
Системы управления контентом, такие как , радикально изменили индустрию дизайна. Вместо того, чтобы тратить часы на создание сайта с нуля, теперь вы можете удобно использовать тему, которая уже имеет функции, необходимые для отражения на вашем сайте. Как дизайнер, вы можете создать тему с помощью инструмента для создания шаблонов, а затем развернуть ее на своем сайте. Но прежде чем вы приступите к созданию своей темы , здесь, в конструкторе сайтов
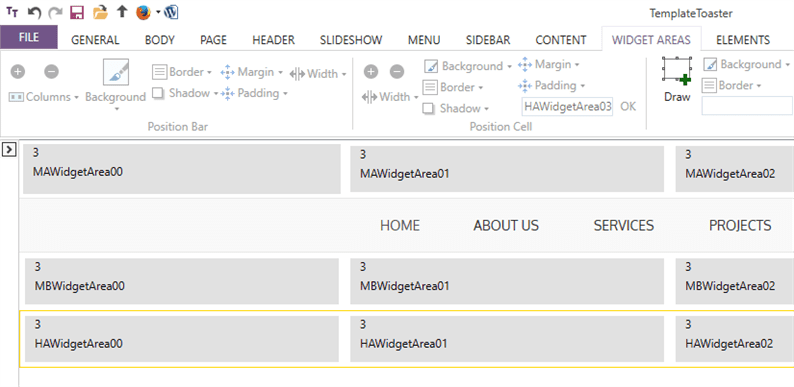
1. Области виджетов

Победившая тема должна иметь соответствующие области виджетов. Целью любого дизайнера должно быть создание темы с достаточным количеством готовых областей для виджетов, чтобы обеспечить гибкость в структуре страниц. Хорошая тема должна позволять дизайнеру размещать виджеты в любом месте темы. Это позволяет настраивать тему в соответствии с различными потребностями клиента. Это также дает больше возможностей для творчества, так что в конце концов у дизайнера будет сайт, который будет совершенно уникальным среди остальных. Ознакомьтесь с лучшими
С
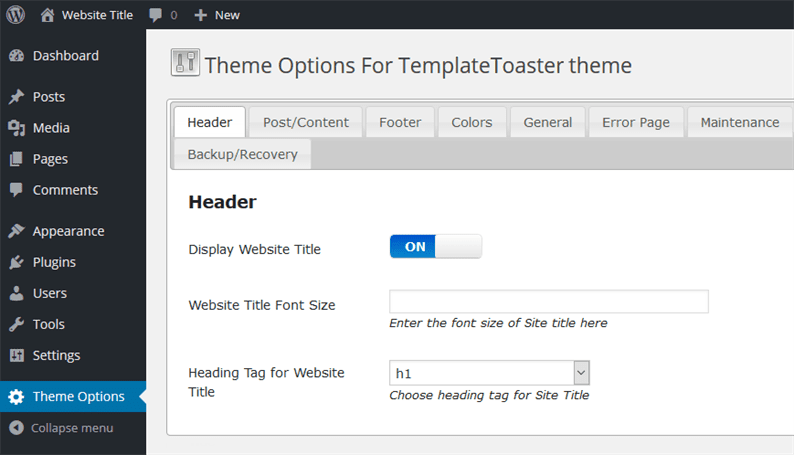
2. Параметры темы

Параметры темы – это компонент , который можно добавить в тему, чтобы предоставить пользователю ненавязчивый способ изменения некоторых важных настроек темы. Без параметров темы дизайнеру придется обратиться к файлам CSS и возиться с кодом, чтобы добиться крошечных настроек, таких как изменение цветов или редактирование содержимого нижнего колонтитула в шаблоне. Компонент параметров темы упрощает внесение таких изменений, и это может быть большим подспорьем для дизайнеров, которые не слишком увлечены кодированием.
Темы поставляются с полноценным разделом параметров темы, который вы можете использовать для редактирования важных параметров темы с панели инструментов. В разделе параметров темы вы можете легко редактировать цветовую схему и шрифты вашей темы, стилизовать верхний и нижний колонтитулы, а также настроить четкую и чистую страницу контактов. Вы также можете использовать его для важных задач управления сайтом, таких как планирование резервного копирования, встраивание координат карты Google, а также активация или деактивация режима обслуживания.
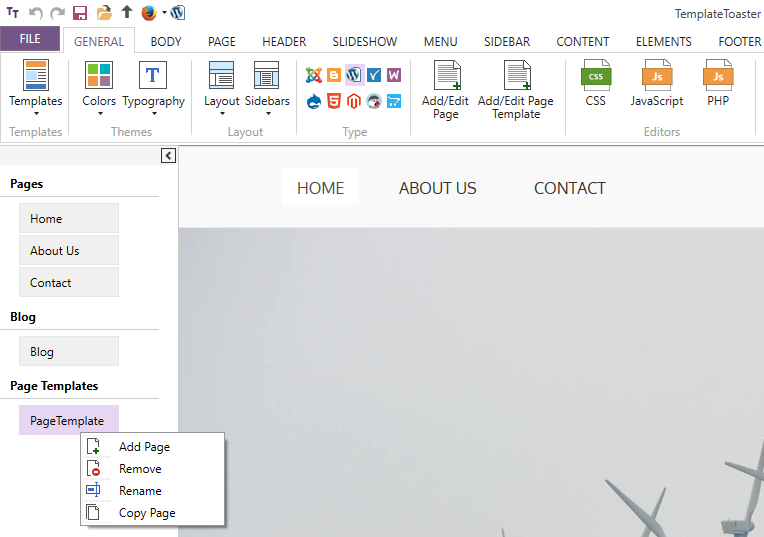
3. Шаблоны страниц

При разработке темы вы можете украсить свою тему, добавив разные макеты для разных страниц. Шаблоны страниц позволяют добавлять вариации в тему. Вы можете создать шаблон страницы с нуля, создав новый файл PHP или скопировав и настроив один из существующих файлов шаблона страницы.
Но есть более простой способ – с помощью
4. Обработка ошибок / страница 404
Ничто так не беспокоит посетителей вашего сайта, как неработающая ссылка на вашем сайте. К сожалению, избежать этого практически невозможно – решение состоит в том, чтобы предоставить посетителю хорошо продуманную страницу с ошибкой 404, которая сообщит посетителю, что ресурс, который он ищет, либо истек, либо был перемещен в новое место.
Хорошо спроектированная страница 404 должна не только сообщать о том, что страница не может быть найдена, но и должна иметь средства для перенаправления пользователя в более значимое место, например, на домашнюю страницу. Модуль поиска также может быть включен, чтобы позволить пользователю искать, используя уточненную фразу.
Вы можете использовать
5. Страница результатов поиска
Утилита поиска, вероятно, является одним из самых важных компонентов на сайте. Пользователи полагаются на него, чтобы найти контент, который они не могут увидеть с первого взгляда. Это особенно верно для крупных сайтов с сотнями или тысячами страниц. Но пользователи заинтересованы не только во вводе своего запроса, нажатии клавиши возврата и получении результатов, случайно размещенных на экране.
Как дизайнер, вам нужно подумать о том, как будут отображаться результаты поиска. Например, вы можете выделить поисковые фразы желтым (или другим цветом), выделить количество совпадающих результатов жирным шрифтом или упорядочить результаты по дате, категории или релевантности искомому термину.
Есть несколько предустановленных цветов, которые вы можете выбрать при разработке темы с помощью
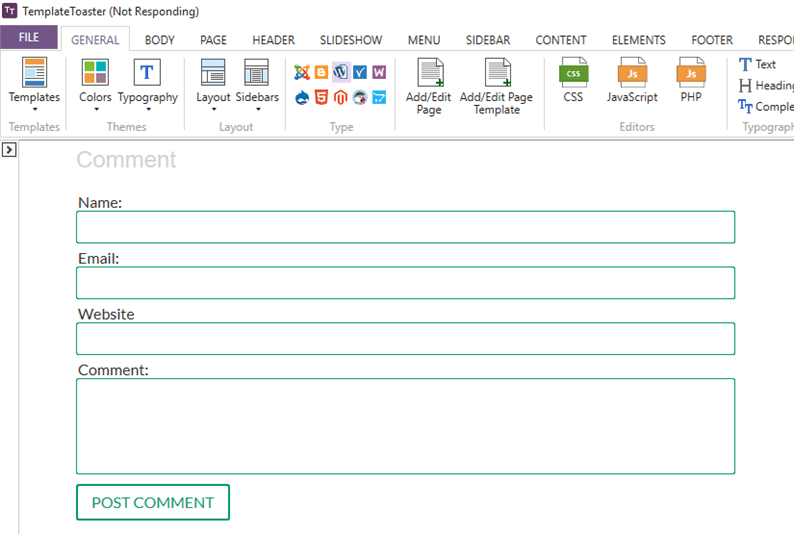
6. Стилизация комментариев пользователей

Несмотря на то, что имеет встроенную систему комментариев, рекомендуется изменить ее стиль, чтобы комментарии было легче писать и читать. Например, вы можете указать для комментариев другой цвет и начертание шрифта, или вы можете захотеть вложить и упорядочить их по-другому. Это повысит читаемость, а также вдохновит ваших читателей больше взаимодействовать с вашим блогом, публикуя комментарии и отвечая на новые комментарии в своих обсуждениях. Прелесть использования
7. Пагинация блога

Пагинация блога – еще одна обязательная функция при разработке темы для вашего сайта. Бесконечная прокрутка вниз на одну страницу может быть скучной и пытаться в равной степени, и лучше отображать только несколько сообщений за раз на одной странице. Вы можете установить любое количество сообщений, которые вы хотите отображать на своей странице, в зависимости от ряда факторов, таких как размер вашей страницы, количество строк сообщений, какой процент сообщения занимает рекомендуемое изображение и т.д.
8. BlockQuotes

Блочные цитаты предоставляют вашему клиенту уникальное предустановленное форматирование для выделения некоторых важных блоков текста в своих сообщениях. Это может быть цитата из внешнего источника в статье или просто интересная информация, которая нужна блогеру, чтобы выделиться. Для этого можно использовать разные стили, в том числе выделение текста жирным и большим шрифтом, выделение текста и изменение его цвета.
Блочные кавычки доступны для добавления в визуальном редакторе и обычно используются клиентами, поэтому убедитесь, что вы применили некоторые стили по умолчанию, чтобы они соответствовали вашей теме.

При создании обширного сайта полезно иметь многоуровневые меню для упрощения группировки и упорядочивания связанных ссылок и дочерних ссылок. Это поможет вам легко настроить сайт вашего клиента, но также позволит клиенту легко редактировать и добавлять новые пункты меню по мере роста сайта со временем.
10. Визуальный редактор стилей
Редактор tinyMCE по умолчанию довольно ограничен, но вы можете расширить его, используя собственный CSS. Основная идея – сделать редактор более интуитивным и удобным. Это будет очень полезно при разработке сайта для клиентов с ограниченными знаниями в области программирования.
Помимо использования настраиваемого CSS для расширения редактора по умолчанию, вы также можете использовать
Итак, у вас есть 10 важных компонентов, которые лучшие разработчики включают в свои темы . Не забудьте включить все предложенные элементы в следующую создаваемую тему. Если вы еще не опробовали
Лучший интерфейс перетаскивания для создания потрясающих тем
Источник записи:
