Почему вы должны использовать JavaScript в сообщениях и темах WordPress?.
Почему вы должны использовать JavaScript в сообщениях и темах WordPress?.
JavaScript – это компьютерный язык, который существует уже очень давно. Это способ создания интерактивных эффектов на
Но зачем вам использовать JavaScript в своих записях и темах , когда существует так много
Что ж, ответ прост:
- Возможно, вы захотите использовать определенный видео- или аудиоплеер, который зависит от JavaScript.
- Вы можете использовать стороннюю форму для потенциальных клиентов или подписку, для которой может потребоваться JavaScript.
- Возможно, вы захотите использовать специальный сторонний интерактивный элемент, для которого требуется JavaScript.
Хотя существует множество плагинов, может быть определенная функция, которая вам понадобится, для которой нет плагина. JavaScript может заставить эту функцию работать на вас.
Тем не менее, для использования JavaScript в сообщении может потребоваться плагин. Скорее всего, это связано с необходимостью удаления фильтров, вызывающих нежелательные коды. Это для файлов шаблонов в темах или дочерних темах. Ознакомьтесь с лучшими
Три способа вставки JavaScript в сообщения или страницы
Хорошая новость заключается в том, что при вставке JavaScript в сообщения или страницы это можно сделать тремя способами. Первый способ – отключить фильтрацию тегов скрипта. Вам нужно будет сделать это, включив настраиваемые теги в wp-config.php в каталоге вашей темы. Вы войдете
Определить (‘CUSTOM_TAGS’, true};
Затем вы перейдете к functions.php и добавите этот код:

Отключить фильтрацию тегов скрипта
Второй способ – использовать плагин Advanced Custom Fields. Этот плагин позволяет использовать настраиваемые поля, не требуя больших знаний в области программирования.
Сначала вам нужно установить и активировать плагин. Вы заметите, что «Пользовательские поля» были добавлены в меню боковой панели. Вы щелкните «Настраиваемые поля» и выберите «Настраиваемые поля», чтобы добавить новое. Вам нужно будет дать группе полей имя. Оттуда вы устанавливаете те правила, которые хотите. Вы можете сделать такие вещи, как добавить сценарий заголовка или сценарий нижнего колонтитула. Просто убедитесь, что для форматирования установлено значение «Преобразование HTML в теги», иначе в шаблоне могут возникнуть проблемы.
Если что-то пойдет не так в шаблоне, вы сможете вернуться и внести изменения в плагин, чтобы исправить проблему. Иногда требуется метод проб и ошибок.
После внесения изменений вы можете добавить <? Php the_field (‘header_script’):?> В header.php в каталоге вашей темы. Убедитесь, что вы поместили его перед тегом . Затем вы можете перейти к footer.php в каталоге своей темы и ввести <? Php the_field (‘footer_script’); ?> перед тегом .
Третий метод включает использование плагина для включения скрипта. Есть много плагинов, которые позволят вам размещать JavaScript в сообщениях или на страницах. Однако точно так же, как вам нужно было загрузить JavaScript внутри тегов или перед тегом во втором методе, вам нужно будет сделать то же самое здесь. Убедитесь, что выбранный вами плагин совместим с вашей темой, иначе вы рискуете, иначе он просто не сработает.
Самый безопасный способ добавления JavaScript на страницы
Wp_enqueue_script() может быть вашим лучшим другом. Когда вы
Если вы хотите многократно использовать JavaScript на всем сайте, вам нужно установить вызов скрипта в заголовке header.php. Опять же, это созвучно старому способу вызова скрипта, поскольку вы собираетесь поместить следующий код между метатегами и ссылкой на таблицу стилей: <script type = ‘text / javascript “src =” / scripts / yourpage.js »>
Если вы хотите установить звонок в определенном месте, вы можете это сделать. Например, вы можете захотеть, чтобы определенная функция находилась под заголовком страницы, поэтому вы должны ввести что-то вроде приведенного ниже кода, заменив «yourpage» на файл, содержащий нужную вам функцию:

Установка звонка на месте
Использование JavaScript в сообщениях
В отличие от добавления JavaScript на страницы, вы не добавляете скрипт в заголовок. JavaScript в сообщениях обычно случается. Вам нужно будет создать файл JavaScript в каталоге своей темы, а затем разместить вызов в сообщении. Каждый скрипт должен содержать имя своей функции. Вызов будет выглядеть примерно так: nameoffunction () {var m = ‘Страница обновлена «+ document.lastMo …….}
Если вы собираетесь включить JavaScript в сообщение, вам нужно будет сделать следующее:

JavaScript внутри сообщения
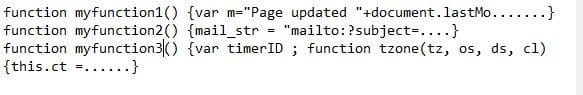
В сообщении или на странице можно создать несколько файлов JavaScript. Нет ничего плохого в том, чтобы иметь набор скриптов, которые вы вызываете, когда они вам нужны. Если вы хотите добиться определенного эффекта, тогда вам нужен скрипт под рукой. Лучше всего сгруппировать все сценарии в один файл. Вы можете назвать этот файл как хотите. Например, назовите его somethingiwant.js. Помещая каждый код JavaScript в файл, необходимо убедиться, что имя функции определено в каждом из них. Например:

Несколько файлов сценариев
Конечно, список может быть больше. Независимо от того, как долго он длится, вам нужно будет перейти на header.php и поместить файл сценария между ссылкой на таблицу стилей и метатегами. Когда вы будете готовы вызвать одну из функций JavaScript в сообщении, вы можете сделать это:

Вызов JavaScript
JavaScript по-прежнему актуален
Как видите, даже высокой функциональности недостаточно, чтобы JavaScript не был актуален. Несмотря на то, что некоторые разработчики пытались исключить его использование, он все еще существует и очень полезен. Помните, что вам не обязательно иметь обширные знания в области программирования, потому что есть плагины, которые могут вам помочь. Тем не менее, бывают случаи, когда вы можете найти стороннее приложение, которое отчаянно хотите использовать, и JavaScript – единственный способ. Когда это произойдет, может помочь это руководство по добавлению одного или нескольких скриптов к сообщениям и страницам.
Источник записи:
