Что значит использовать White Label для вашего сайта WordPress?.
Что значит использовать White Label для вашего сайта WordPress?.
Когда вы начинаете проект веб-дизайна, вы хотите, чтобы на нем было ваше имя. Вы не хотите, чтобы кто-то другой получил признание за вашу работу. Конечно, вы можете повсюду иметь всевозможные пользовательские изображения и логотипы, но тот факт, что логотип и ссылки разбросаны по всему веб-сайту, может бросить взгляд на ваших посетителей. Вот почему очень важно использовать white label для вашего сайта . Вы должны заклеймить себя.
Так как же решить эту проблему?
Вы делаете это с помощью белой маркировки своего сайта . Это практика размещения вашего логотипа и другой идентифицирующей графики и информации вместо сторонней информации, особенно информации . Вы хотите использовать white label всеми возможными способами, чтобы можно было брендировать сайт.
Конечно, этот брендинг начинается с внешнего интерфейса веб-сайта, потому что это то, что ваши посетители будут видеть каждый раз, когда они посещают. Однако многие дизайнеры не обращают внимания и на брендирование серверной части. Это приемлемо, если никто, кроме вас, не будет получать доступ к панели администратора, но есть много дизайнеров, которые разрешают доступ клиентам, поэтому клиенты могут управлять своим собственным
Преимущества White Labeling вашего сайта на
Когда вы предоставляете клиентам доступ к серверной части веб-сайта, внутренняя часть сайта может поддерживать их впечатление о вас и ваших услугах. Добавляя белые метки для серверной части и всего сайта в целом, вы выполняете две задачи:
- Вы и предоставляемые вами услуги выглядите более профессионально.
- Клиентов не волнует, разработали ли вы веб-сайт или нет.
Да, вы знаете, что вы
Создавайте темы с вашим брендом с помощью конструктора сайтов TemplateToaster
Белый ярлык вручную или использование плагинов
Вы можете предотвратить любые сомнения, воспользовавшись одним из двух способов белой маркировки своего сайта – вручную или с помощью плагинов. Руководство может напугать человека, у которого нет опыта программирования или его опыт минимален. Тем не менее, некоторые люди могут справиться со вставкой кода, если это всего лишь несколько фрагментов.
Один фрагмент, который вы можете использовать, – это тот, который маркирует страницу входа в систему. Выглядит это так:
фигура 1
Когда вы посмотрите на приведенный выше фрагмент, вы увидите слова «login.png». Вы замените его изображением размером 300 x 130, вставив имя файла этого изображения после того, как вы добавили это изображение в свою библиотеку изображений .
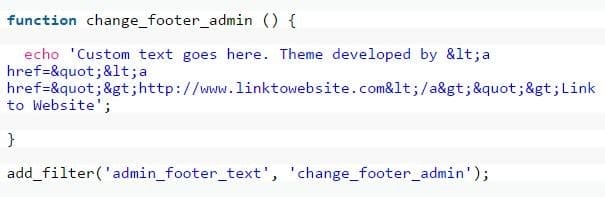
Еще одна распространенная вещь, которую любят делать дизайнеры, – это изменять текст нижнего колонтитула. Вы можете сделать это с помощью этого фрагмента:

фигура 2
Там, где вы видите «Тема разработана», вы можете изменить его, чтобы сказать все, что захотите. Вы также можете указать ссылку на свой сайт.
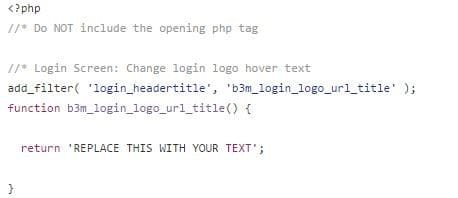
Еще один фрагмент, но, конечно, не последний, – избавиться от текста Powered by при наведении курсора на логотип входа. Код ниже поможет:

Рисунок 3
Как видите, добавление или изменение кода вручную включает в себя белую маркировку вашего сайта. Если это что-то простое, у вас может не возникнуть проблем с изменением вашего .php файла. Если вам неудобно трогать код, существуют плагины, которые могут вам помочь.
Лучшие плагины для белой маркировки вашего сайта
Плагины устраняют необходимость вмешиваться в код. Хотя самые опытные дизайнеры сайтов умеют добавлять или изменять код, бывают случаи, когда плагин просто упрощает работу. Выбор маршрута полностью зависит от вас.
Следующие два плагина могут помочь вам включить white label:
- White Label CMS – Настройте приборную панель, вставьте свои собственные панели приборной панели и настройте логотипы.
- White Label Branding – Настройте навигацию по панели инструментов, скройте сообщения и получите больший контроль над инструментами панели инструментов.
Это два основных плагина white label. Основная проблема с этими плагинами, особенно для начинающих, – это выяснить, как настроить плагины. Хорошей новостью является то, что для каждого из них имеется документация, которая поможет вам. У вас также есть небольшая инструкция на панели управления каждого плагина, которая поможет вам понять, что такое каждая отдельная функция и что вам нужно с ней делать, чтобы настроить бэкэнд вашего веб-сайта так, как вы хотите. Ниже вы найдете более подробные описания каждого из этих плагинов:
Плагин White Label CMS :
White Label CMS позволяет скрывать административные панели, добавлять новые административные панели, изменять меню и настраивать логотипы. Этот плагин прост в использовании для всех уровней квалификации и изменяет то, что вы хотите, чтобы ваши клиенты видели, когда они входят в свою панель управления. Однако он не такой подробный, как плагин White Label Branding.
Брендинг White Label :
White Label Branding имеет панель только для брендинга. Вы можете вставить значок Favicon, если вы еще этого не сделали, установить URL-адрес логотипа заголовка, настроить ссылку с логотипом заголовка, настроить ширину логотипа заголовка, настроить нижний колонтитул, заменить это старое школьное сообщение «привет» на что-то еще, отключить указатели и гораздо больше.
White Label Branding даже позволяет настраивать сообщения электронной почты, получаемые пользователями. Обычно уведомления отправляются с адреса «
Наконец, вы можете настроить навигацию, меню, панель администратора и экран входа в панель администратора. На этом функциональность и параметры настройки не заканчиваются, но это дает вам представление о том, какая гибкость вам предоставляется при белой маркировке внешнего и внутреннего интерфейса вашего веб-сайта с помощью этого плагина.
Бренд себя!
Итак, теперь вы знаете, что вам не нужно продолжать беспокоиться о том, как идентификаторы по умолчанию во внешней или внутренней части вашего
Источник записи:
