Как создать подменю в Joomla 3.4.
Как создать подменю в Joomla 3.4.
Меню помогают организовать содержание веб-сайта. Если на вашем веб-сайте много контента, рекомендуется организовать его с помощью подменю. Ранее мы описывали
Отныне здесь, в Templatetoaster,
Я показываю вам, как создать новый пункт меню внутри главного меню, которое поставляется с предварительно загруженными примерами данных при установке .
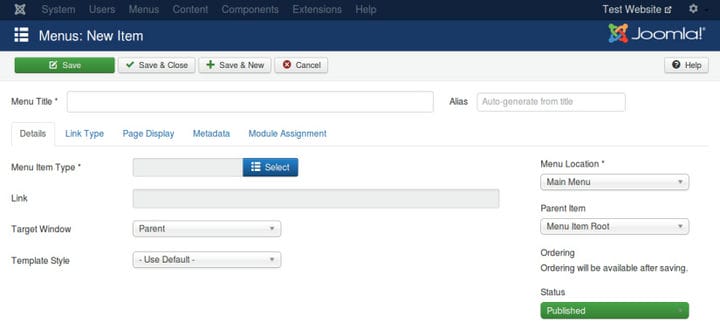
В меню административной панели перейдите в Меню -> Главное меню -> Добавить новый элемент меню.
Вы также можете получить доступ к тем же параметрам на левой боковой панели страницы администрирования.

При нажатии на «Добавить новый элемент меню» появится экран выше. На этой странице вам нужно будет заполнить необходимые поля для создания пункта меню. Вы можете ознакомиться с нашей

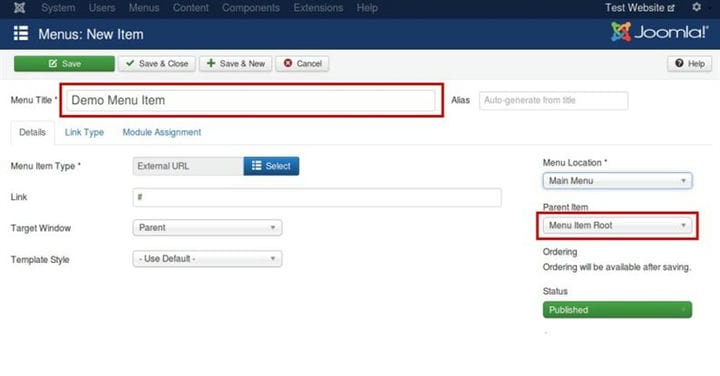
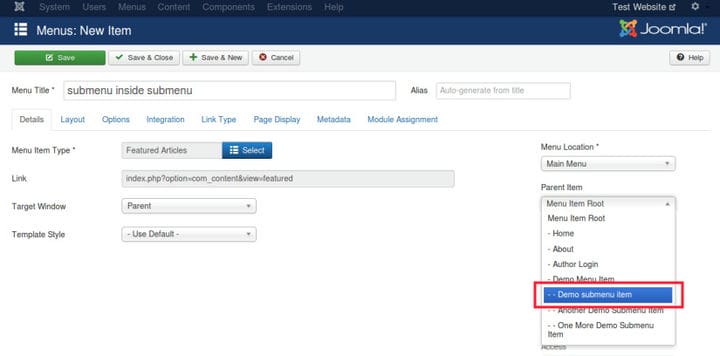
Для иллюстрации мы создали новый пункт меню с заголовком «Пункт меню демонстрации». После присвоения заголовка меню нам нужно выбрать Тип элемента меню. Мы хотим, чтобы наш пункт демонстрационного меню был пустым, чтобы он содержал элементы подменю. Поэтому я выбираю Системные ссылки–> Внешний URL. И поставьте «#» в поле ссылки.
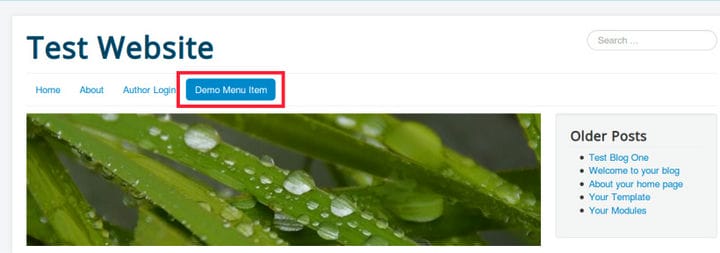
Обратите внимание на параметры в правой части страницы. Вы можете увидеть расположение меню, которое является главным меню (поставляется с примерами данных). При необходимости его можно изменить. Сразу под «Расположение меню» предоставляется возможность выбрать родительский элемент. По умолчанию он остается «Корневой элемент меню». Это означает, что создаваемый вами элемент будет элементом верхнего уровня. После нажатия кнопки «Сохранить и закрыть» мы заходим на наш сайт. И посмотрите новый пункт меню, добавленный в меню сайта.

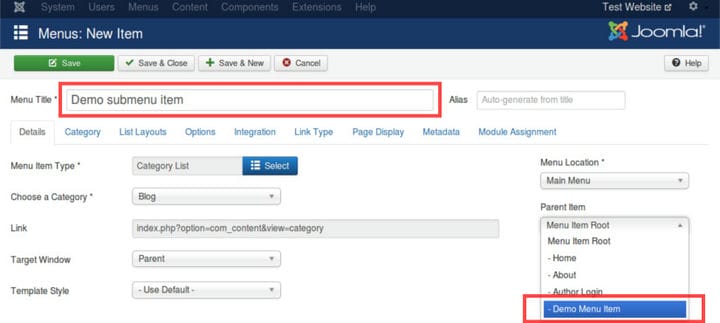
Теперь я создаю элементы подменю. Весь процесс создания элемента подменю такой же, как и при создании элемента меню, за исключением одного шага, который заключается в выборе родительского элемента. Когда вы выберете опцию «Родительский элемент», вам будет показан раскрывающийся список, который включает в себя все элементы меню определенного местоположения. Выберите пункт меню, в который вы хотите добавить подменю.

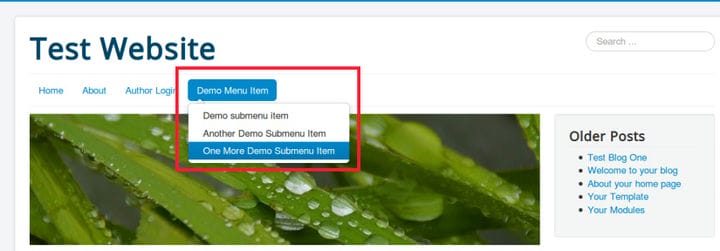
В нашем случае мы выбрали «Демо-пункт меню», созданный на предыдущем шаге. Вы можете повторять этот процесс столько раз, сколько элементов подменю вы хотите добавить. Я создал и добавил три пункта подменю к нашему пункту демонстрационного меню. Взгляните на следующее изображение, чтобы узнать, как выглядит подменю на сайте.

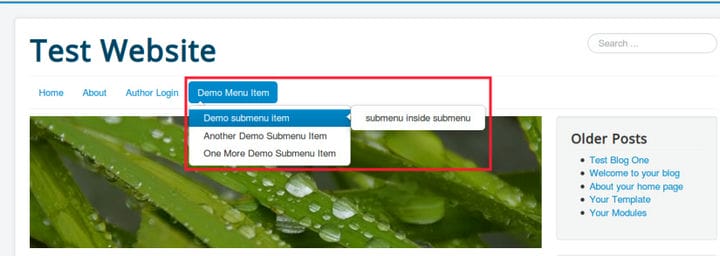
Вы можете добавить еще один уровень в иерархию меню. Процесс такой же. Создайте элемент меню, заполнив необходимые поля и выбрав родительский элемент, как показано ниже.

Ну это не то! Еще нам нужно включить отображение подменю на сайте.
не отображает элементы подменю по умолчанию. Мы должны включить эту опцию, чтобы отображать элементы подменю на веб-сайте.
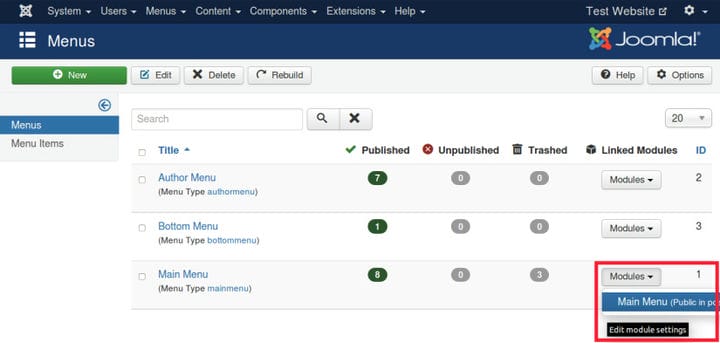
Для этого перейдите в Меню -> Управление. Выберите связанный модуль главного меню, чтобы изменить его настройки.

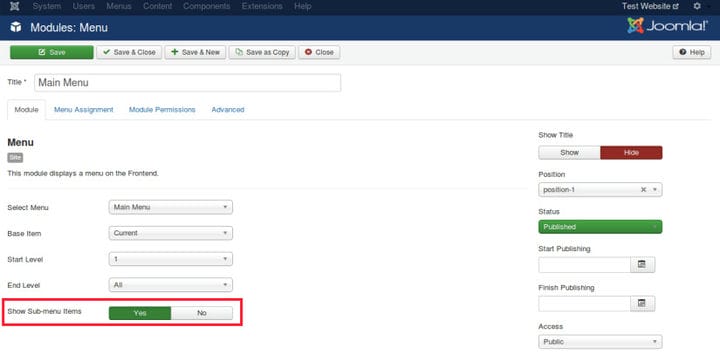
Вы увидите экран редактирования модуля, как на изображении ниже. На этом экране установите для параметра «Показать подменю» значение «Да». Сохраните и закройте настройки.

После этого вы можете увидеть «под» уровень подменю на сайте. На следующем изображении показано наше иерархическое меню на веб-сайте. Вот и все.

Дайджест учебника
Я дал четырехэтапное руководство по созданию иерархических подменю в . Версия самая последняя, то есть 3.4.4. На самом первом этапе мы создали пункт меню внутри главного меню сайта. Для вашей демонстрации мы назвали пункты меню «Демо-пункт меню».
На втором этапе мы создали еще несколько пунктов меню и установили «Демо-пункт меню» в качестве их родительского элемента. На следующем этапе мы продемонстрировали вам создание подменю следующего уровня. Для этого был повторен второй шаг с родительским элементом в качестве элемента подменю, созданного на шаге 2. На четвертом и последнем шаге я отредактировал соответствующий модуль меню, чтобы включить отображение элементов подменю на сайте.
Я надеюсь, что вы научились создавать подменю в . Если у вас есть какие-либо вопросы относительно меню или подменю, вы можете оставить нам комментарий. Я обязательно присоединюсь к ответу.
Источник записи:
