Как создать HTML-страницу | Подробное руководство.
Как создать HTML-страницу | Подробное руководство.
Создание веб-сайтов не так сложно, как кажется. Узнайте, как создать -страницу – широко используемый язык разметки для Интернета.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут
Введение в
означает язык разметки гипертекста.
- Гипертекст – это текст, который работает как ссылка.
- Язык разметки определяет информацию о макете в документе.
определяет структуру веб-страницы. Он указывает браузеру, как правильно отображать веб-страницу. -документ может быть очень простым или сложным, чтобы предоставлять больше возможностей.
Веб-браузеры получают -документы с веб-сервера и отображают их в виде веб-страниц. Веб-браузер понимает коды для изменения макета, добавления изображений, ссылок и мультимедиа на веб-страницы.
5
эволюционировал до своей последней версии,
5 – пятая реализация . Синтаксис 5 совместим с основным синтаксисом 4 и X1. 5 отличается от тем, что поддержка видео и аудио добавлена с 5. 5 – один из мощных инструментов для дизайна веб-страниц. С 5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. 5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложения, когда клиент отключен.
Интернет и
Интернет состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента.
– это основная разметка для всех веб-страниц, поэтому он остается таким фундаментальным навыком для всех веб-разработчиков и дизайнеров. – это широко используемая разметка, и большинство документов в Интернете хранятся и передаются в .
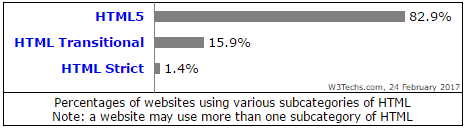
Согласно
Среди подкатегорий 5 используется 82,9% всех веб-сайтов, использующих .

Как создать -страницу
Разработка проста. Не зная , можно легко научиться кодировать простую -страницу. Кодирование требует, чтобы дизайнер сначала понял основы. Разобравшись с основами, мы можем попытаться понять, как создать -страницу.
Кодирование с помощью текстового редактора
– это обычный текст, и можно вручную кодировать веб-страницу в . Документ – это в основном текстовый документ. Существует множество текстовых редакторов, которые можно использовать для написания . Два популярных текстовых редактора – Dreamweaver и Sublime Text. Бесплатные редакторы включают Notepad ++ для Windows и Text Wrangler для Mac. Вам следует избегать использования Блокнота, который популярен, но не является полнофункциональным текстовым редактором с расширенными функциями. Также не следует использовать текстовые процессоры, так как они добавляют лишний и ненужный код в документы .
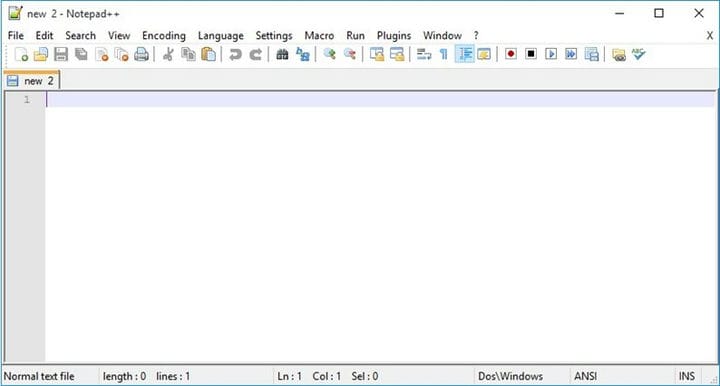
Для примеров , которые мы показываем здесь, мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по своему усмотрению.
- Создание и редактирование
Создание нового -документа такое же, как и для любого другого типа документа. Выберите Файл> Создать, чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и сохраните.

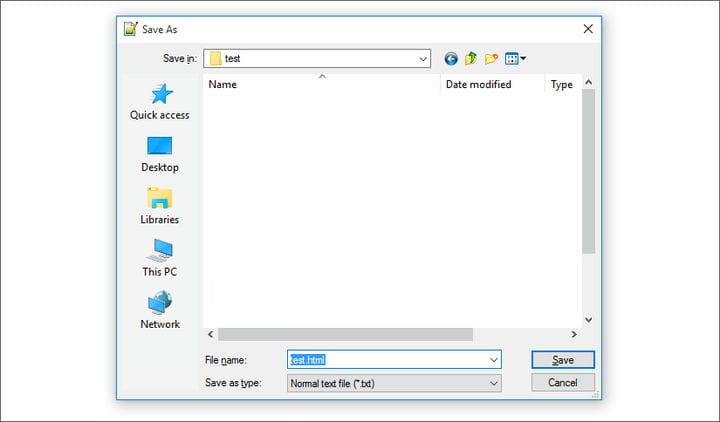
- Сохранение
Документ – это файл с расширением .htm или .html. Некоторые редакторы также могут предоставлять возможность «Сохранить как ». Для сохранения -документов для Интернета вы должны использовать в именах файлов строчные буквы. Дефисы или дефисы должны заменять любые пробелы.

Формат -страницы
-страница в первую очередь определяется своими элементами, тегами и атрибутами. Это помогает нам определить содержание веб-сайта. Элементы также позволяют нам добавлять на веб-страницу таблицы, изображения, видео, аудио и т.д.

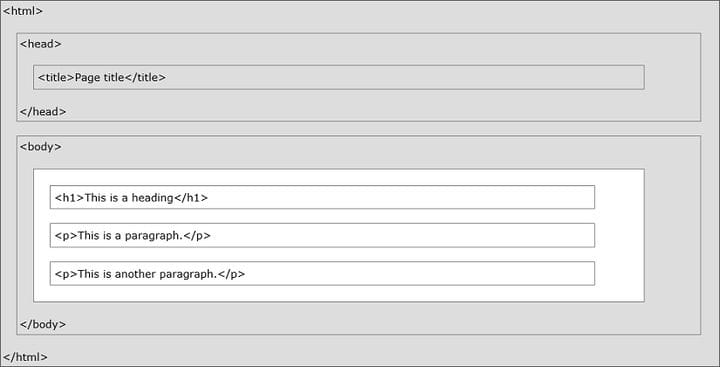
Рисунок 1: Простая структура -страницы
-элементы
Элементы определяют структуру и содержание веб-страницы. Элементы обозначаются угловыми скобками, заключенными вокруг имени элемента. Контент, который не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
<element-name>Теги
Элемент, заключенный в угловые скобки, образует тег (). Теги не видны на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
например
Открывающий тег:
Закрывающий тег:
Содержимое между открывающим и закрывающим тегами – это содержимое элемента.
Теги можно использовать двумя способами:
- Использование тегов в парах
Теги, которые идут попарно, содержат вместе открывающий и закрывающий теги. Вот как они выглядят:
<paragraph>This is a text</paragraph>Есть открывающий тег () и закрывающий тег () для обозначения конца абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
- Теги-сироты
Сиротские теги используются для определения самозакрывающихся элементов и вставки таких элементов, как изображения. Вам не нужно определять начало и конец этих элементов.
Самозакрывающиеся элементы записываются так:
<image/>Закрытие / (косая черта) также не является обязательным. Это то же самое, что написать <изображение>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавлять в конце / (косую черту).
Атрибуты
Атрибуты – это параметры тегов, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег и включает имя и значение.
Простой тег будет примерно таким:
<html lang="en-US"/>Тег «» выше имеет атрибут «lang» со значением «en-US».
Структура -документа
Каждый -документ имеет базовую структуру, определяемую с помощью следующих элементов:
- DOCTYPE или DTD: Декларация типа документа определяет используемую версию . Этот тег помещается в начало документа.
- : пара тегов определяет начало и конец документа .
- Раздел HEADER : Этот раздел определяет общую информацию о странице и обычно довольно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет заголовок документа, отображаемый в строке заголовка браузера. Заголовок также может содержать метаданные или ссылки на внешние файлы.
- Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода -страницы находится в элементе body.
- Кодировка и кодировка: этот тег указывает кодировку, используемую в документе . Кодировка определяет, как файл сохраняется и как будут отображаться специальные символы. Общепринятое значение этого тега – UTF-8, что позволяет правильно отображать почти все языковые символы.
Шаги по созданию -страницы
Теперь, когда мы поняли основные элементы в документе , давайте попробуем создать простую страницу . Начнем с создания пустого текстового документа в текстовом редакторе.
Шаг 1. В первой добавляемой строке -кода элемент DOCTYPE указывается как «html». Это означает, что используется последняя версия .
<!DOCTYPE html>Шаг 2: Затем мы добавляем теги Begin и End для -документа. Мы также указываем язык как английский (en).
<!DOCTYPE html> <html lang="en"> </html>Шаг 3: Затем мы добавляем тег заголовка с тегом заголовка и деталями Charset.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8″> <title>Hello World</title> </head> </html>Шаг 4: После этого идет тег BODY, который содержит фактический -код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8″> <title>Hello World</title> </head> <body> </body> </html>Шаг 5: Теперь у нас есть пустой -документ. Давайте начнем добавлять текстовый контент для отображения. Мы добавляем тег заголовка
и тег абзаца
. Они определяют заголовок первого уровня и абзац под ним.
<!DOCTYPE html> <html> <head> <meta charset="utf-8″> <title>Hello World</title> </head> <body> <h1>Hello World</h1> <p>A Simple Page</p> </body> </html>Основная -страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр -страницы

Чтобы просмотреть -страницу, нам нужно открыть ее в браузере. Перейдите в папку, в которой вы сохранили -документ, и дважды щелкните по нему.
Браузер загружает страницу, и мы видим очень простую страницу. Вы можете убедиться, что он показывает:
- Название «Hello World»
- Заголовок первого уровня – «Hello World»
- Абзац с текстом «Простая -страница»
Теперь, когда мы создали простую -страницу, давайте посмотрим, как добавить на нашу страницу дополнительные функции. предоставляет гораздо больше возможностей, чем то, что мы добавили к базовой -странице. Вы можете добавить расширенное форматирование, такое как цвет фона, шрифты, цвета шрифта, изображения, ссылки, списки и т.д., Чтобы создать красивую -страницу. Давайте посмотрим на некоторые из этих дополнительных функций.
Расширенное форматирование текста
предоставляет определенные элементы для особого форматирования текста.
Уровни заголовков можно указать с помощью тегов от
до
для 6 доступных уровней заголовков.
Теги абзаца
используются для обозначения начала нового абзаца. Браузер обычно отображает вывод в виде двух символов возврата каретки, добавляя одну пустую строку между двумя абзацами. Элементы форматирования используются для отображения специальных типов текста.
-
Жирный –
<b> </b> -
Курсив –
<i> </i> -
Подчеркнуть –
<u> </u> -
Шрифт –
<font> </font>
Полный список этих тегов доступен в
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега . Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
<a href="https://www.xyz.com/SimplePage">This is a link. </a>Добавление изображений
Тег – это тег-сирота, закрывающий тег не требуется. Вы можете указать атрибуты изображения для добавления информации. Атрибут src сообщает местоположение изображения. Атрибут стиля имеет множество параметров, включая ширину и высоту изображения в пикселях. Атрибут alt дает краткое описание изображения. Он используется, если изображение не загружается по какой-либо причине. Этот атрибут теперь считается обязательным, так как он нужен программам чтения с экрана для слепых посетителей.
<img src=http://www.xyz.com/ images/testlogo.png style="width:324px;height:84px" alt="Test logo">Добавление заголовка
Тег
Расширенные концепции в
– это простая в освоении технология, поэтому многие дизайнеры просто работают с очень базовым пониманием концепций. Если вы хотите полностью использовать преимущества , вам следует узнать о дополнительных концепциях. Это поможет вам разработать более привлекательный веб-сайт с меньшими усилиями и затратами времени.
Мы упоминаем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжать изучать больше и использовать расширенный и его функции.
Проверка
Проверка используется для проверки ошибок в коде . Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину проблемы.
Проверка также дает рекомендации по коду, который не соответствует последнему стандарту . Недействительный не сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несоответствие вывода в разных браузерах. Многие службы проверки бесплатны и, как и служба
Добавление расширенных тегов
-тегов и атрибутов гораздо больше, чем мы обсуждали здесь. Два хороших ресурса для обучения – это
Вы также можете использовать опцию браузера «Просмотр исходного кода страницы», чтобы изучить код
Загрузка сайта
С помощью службы веб-хостинга вы можете добавить несколько -страниц в свой веб-домен. Для передачи файлов на веб-сервер может потребоваться программное обеспечение для загрузки по FTP. Существует множество служб веб-хостинга, которые также предоставляют функцию FTP
.
Добавление CSS и
CSS можно использовать для быстрого улучшения внешнего вида вашего сайта. Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. Связав «таблицу стилей» CSS со страницей , вы можете изменить стиль всего текста в теге.
– это язык программирования, который можно использовать для добавления дополнительных функций к -страницам. Команды
Автоматическое создание -страницы и веб-сайтов
прост, но многим новичкам может показаться неудобным для изучения. У веб-дизайнеров может не быть времени на изучение , но им может потребоваться быстрое создание впечатляющих веб-сайтов. TemplateToaster – это программа для веб-дизайна, которую могут использовать начинающие дизайнеры. Вы можете использовать его для создания веб-сайтов для популярных CMS, таких как WordPress, Joomla, Magento, Drupal и Prestashop. Ознакомьтесь с нашими
Источник записи:
