Как скрыть виджеты WordPress на странице.
Как скрыть виджеты WordPress на странице.
Вы ищите по всему Интернету, как скрыть виджеты на странице? Давайте найдем несколько надежных и простых способов избавиться от этой неприятности.
В этой статье будут обсуждаться различные способы удаления виджетов на странице будут обсуждаться. Мы пытаемся сделать шаг вперед (как мы это делали в
Но сначала, здесь, в конструкторе тем
Зачем удалять / скрывать виджеты на определенной странице?
В вы можете добавить любую функциональность с помощью виджета на свой сайт. Виджетом может быть календарь, поиск, облако тегов, последние сообщения или что-то еще. Некоторые виджеты уже доступны в . Вы можете найти их в Внешний вид → Виджеты.
Вы можете легко добавить, переставить или удалить его. Возникает вопрос – зачем скрывать виджеты на странице?
Обычно, когда вы устанавливаете тему, у нее есть несколько виджетов, таких как недавние публикации, облако тегов, поиск и т.д. Это будет знакомая ситуация для профессионала, но для новичка это может немного запутать. В некоторых ситуациях виджеты выглядят чрезмерно.
Целесообразно оставить виджеты, отображающие только связанный контент. Ненужные виджеты просто отвлекают зрителей. Даже простая страница выглядит красиво !!
Итак, давайте посмотрим, как удалить / скрыть виджеты на странице в .
Как скрыть виджеты на странице
Если вы хотите скрыть виджет на странице, сначала вам нужно захватить его «id». Предположим, вы хотите удалить виджет «Поиск» из темы «двадцать семнадцать».
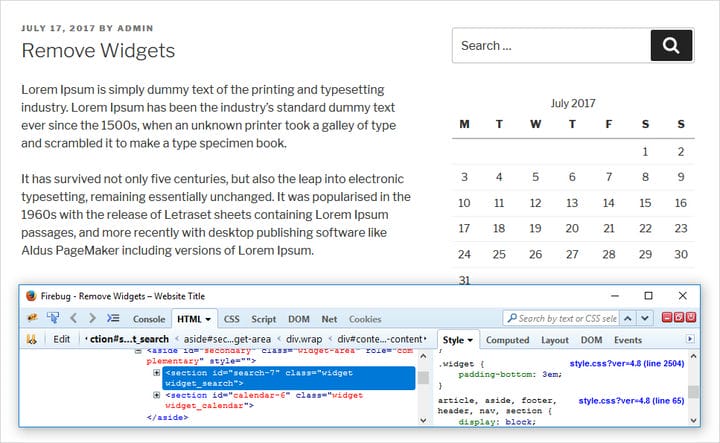
Найдите идентификатор виджета с помощью Firebug
Вы можете использовать инструмент «Firebug», чтобы найти «id» виджета. Здесь идентификатор виджета – widget.widget_search ». И мы получим имя класса страницы, с которой мы хотим удалить виджет. Предположим, вы выбрали одну страницу, а класс – «single».

Скрыть виджеты на странице методом кодирования
Пошаговое руководство: Скрытие виджетов методом кодирования
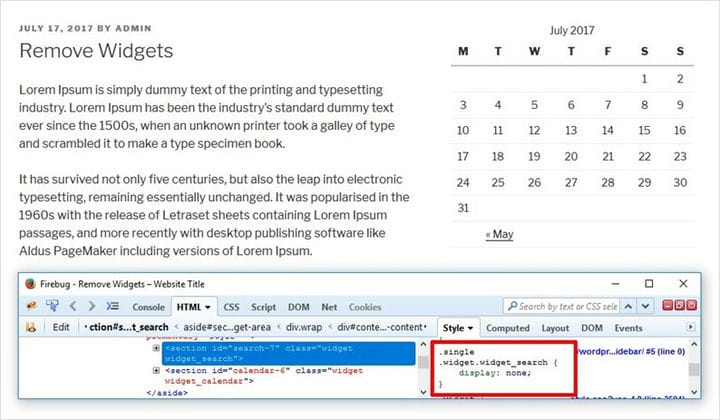
Вы можете использовать кодирование, чтобы скрыть виджет с определенной страницы. Здесь страница представляет собой «отдельную» страницу сообщения, а виджет – это «виджет поиска». Вы напишете кодировку в CSS.
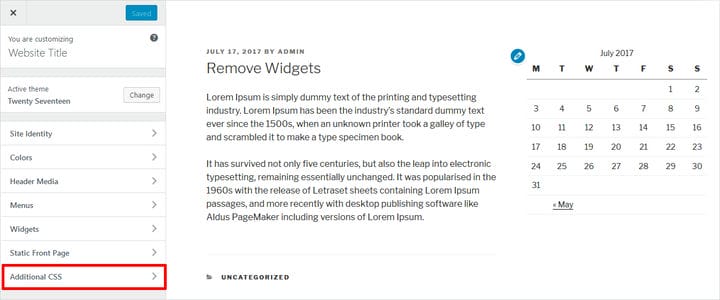
Внешний вид → Настройка → Дополнительный CSS

.single .widget.widget_search { display: none; }
Легко скрывайте виджеты на странице с TemplateToaster
В TemplateToaster эта задача намного проще. Это не требует никакого программирования. Когда вы экспортируете тему, созданную TemplateToaster, в , вы получите все необходимые параметры. Это поможет вам скрыть / показать виджеты только в разделе «Внешний вид». Вы можете скрыть любой виджет, так как параметры доступны для каждого виджета.

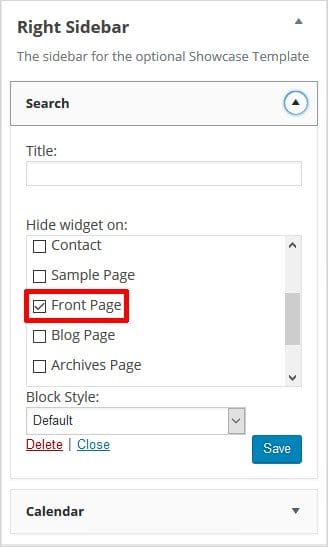
Просто вы увидите список всех позиций виджета. Наряду со списком всех веб-страниц на веб-сайте в разделе «Внешний вид» панели инструментов. Это будет работать для всех видов рабочего стола, мобильного устройства и планшета.
Внешний вид → Виджеты

Просто проверьте страницу под виджетом, откуда вы хотите удалить виджет, как показано ниже. Это оно !!
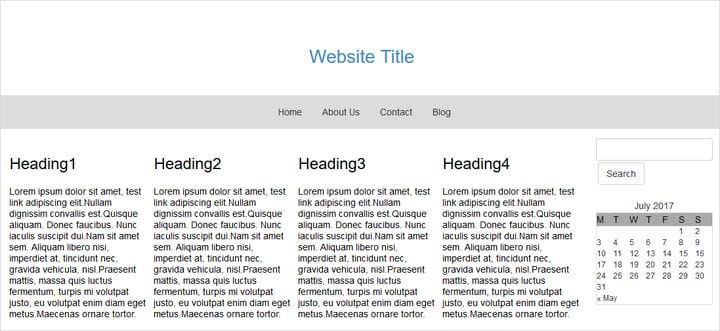
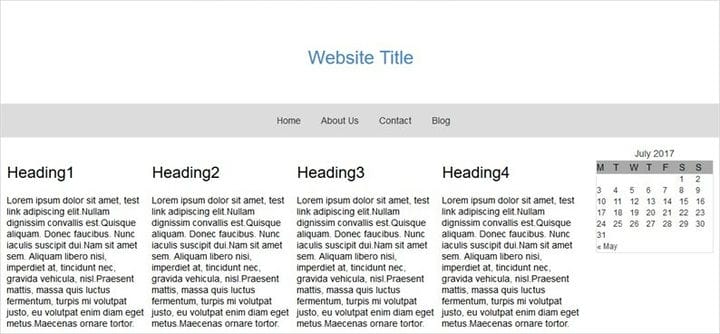
Полученная страница будет выглядеть так:

В сущности:
Иногда лучше сохранить простой вид для вашего сайта. Стоит удалить неиспользуемые и ненужные элементы с определенных веб-страниц. Удаление виджета требует некоторого программирования. Но с
Связанное чтение: Учебник по 101
Источник записи:
