Формы подписки: эволюция всплывающих окон для сбора потенциальных клиентов по электронной почте.
Формы подписки: эволюция всплывающих окон для сбора потенциальны.
Холодные звонки, рассылка спама и реклама в лицо – это не только плохо для бизнеса, но и раздражает! Итак, как привлечь клиентов, не будучи навязчивыми? Ну, просто решив поставить большой палец вверх к формам !
У вас новое сообщение!
То, что начиналось как радостная мысль, веб-маркетологи превратили в ужас, и электронные письма оказались прямо направленными на спам. Неудачная мысль для маркетологов, которые на цыпочках ходили по линии раздражения. Затем появились формы , и в мире снова все стало хорошо.
Подписка является беспроигрышным решением как для веб-сайтов электронной коммерции, так и для пользователей Интернета. Это разрешение, предоставляемое пользователями третьей стороне, позволяющее им отправлять электронные письма с продажами продуктов, услуг, информационных бюллетеней и рекламы. При посещении веб-сайта пользователи начали получать возможность в виде всплывающего окна, специальной

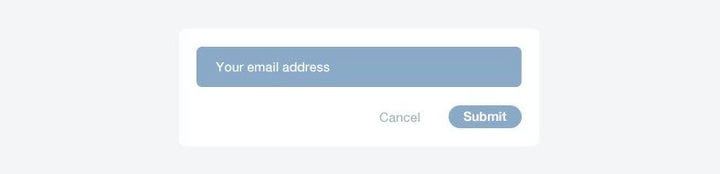
Пример формы согласия
Какое отношение имеют к вам формы ?
Возможно, вы видели формы и, вероятно, уже согласны с тем, что они великолепны, но вопрос в том, какое они имеют отношение к вам или конкретно к вашему веб-сайту? Ответ прост: электронная почта ведет.
Когда веб-пользователь посещает ваш веб-сайт, вы превращаете незнакомца в посетителя, это увеличивает ваш трафик. Как только посетителю предоставляется выбор на получение обновлений по электронной почте, вы превратили посетителя в лида. Лид по взаимодействию с вашим веб-сайтом становится клиентом, и если клиент доволен тем, что вы делаете, скорее всего, он или она поделится вашей работой с другими людьми, которые могут стать вашим посетителем, и цикл начнется снова. Это хорошая бизнес-модель, и реализовать форму на вашем веб-сайте или в блоге также очень просто. Ознакомьтесь с
А как насчет показателя отказов?

Все мы виноваты в том, что нас раздражает всплывающее окно с просьбой подписаться. У большинства из нас был бы плохой опыт, и они бы немедленно покинули сайт. Это подводит нас к вопросу о влиянии на показатель отказов вместо показателя .
Другое
| Посетители | # Subs До | # Подписки после | +/- |
| 100 | 0.85 | 1.23 | +0.38 |
| 1,000 | 8.5 | 12.3 | +3.8 |
| 10,000 | 85 | 123 | +38 |
| 50,000 | 425 | 615 | +190 |
| 100,000 | 850 | 1,230 | +380 |
Конверсии подписок до и после всплывающего окна
Исследование, проведенное в блоге Мэтью, показало увеличение количества посетителей вместе с увеличением количества подписчиков. Хотя он находил всплывающие окна раздражающими, на самом деле он наблюдал рост посещений и подписок, что дало понять, что формы работают!
Так как же установить форму на свой блог или на веб-сайт?
Какие типы форм доступны?
Существует около трех типов форм , которые вы можете использовать, в зависимости от типа целевой аудитории.
- Форма Single Opt-in позволяет веб-пользователям добавлять себя в ваш список рассылки, даже если они не хотят присоединяться к нему. Он создает большую базу данных, но без качественных потребителей.
- Форма двойной позволяет пользователям щелкнуть ссылку активации, отправленную на их электронную почту, чтобы подтвердить свой запрос на подписку. Преимущество этого заключается в том, что потребитель не просто добавляется в ваш список рассылки, но также одобряет ваш запрос на информирование его о любых обновлениях по электронной почте.
- Множественные формы задают пользователям простой вопрос «да» или «нет» о том, хотят ли они стать подписчиками. Как только они ответят, они попадают в форму двойной . Преимущество этого типа формы заключается в том, что как только пользователь отвечает «да», он или она дает мини-обязательство и чаще всего выполняет его.
Так какой из них работает?
Исследование, проведенное
| Количество подписчиков с двойной подпиской | Количество подписчиков с однократным включением | |
| Люди, заполнившие вашу регистрационную форму | 10,000 | 10,000 |
| Люди, завершившие процесс двойного подтверждения (при условии, что 25% этого не делают) | 7,500 | |
| Люди, которые ввели свои вымышленные имена или ошиблись в адресе электронной почты (10%) | 9,000 | |
| Жесткие отказы – 1% для писем с двойной подпиской, 2% для писем с одиночной подпиской | 7,425 | 8,820 |
Исследование подписчиков, проведенное GetResponse
Исследование показало, что подписчики, прошедшие двойную форму , как правило, были более лояльными, чем люди, просмотревшие единую форму .
Как всплывающие окна с подпиской развивались с годами?
Всплывающие окна превратились из крайне навязчивых в умеренно мешающие. Десять лет назад всплывающие окна мигали перед лицом пользователя или открывали серию всплывающих окон, на закрытие которых требовалось много времени. Опыт, который только расстроит веб-пользователя. Однако со временем всплывающие окна эволюционировали, и то, что мы видим сегодня, является побочным продуктом исследований, направленных на улучшение взаимодействия с пользователем в Интернете.
Эволюция выглядит следующим образом:
Всплывающее окно: этот вид формы очень распространен, так как он имеет тенденцию всплывать и скрывать содержимое от просмотра. Большинство веб-мастеров отказываются использовать его, поскольку считают, что это может увеличить показатель отказов.

В сообщениях: этот тип всплывающих окон работает, если у вас есть действительно хороший контент. Всплывающее окно, видимое между или в конце сообщения, спрашивает пользователей, хотят ли они узнать о похожих сообщениях. Такие всплывающие окна эффективны только в том случае, если вы уверены, что качество контента оценят посетители.

Полосы включения: небольшая полоска вверху или внизу страницы, предлагающая пользователям подписаться. Преимущество панелей в том, что они не навязчивы, но недостатком является то, что пользователи могут их пропустить или не почувствовать необходимости подписываться.

Поле функций: очень похоже на панели включения, в поле функций отображается форма согласия только до тех пор, пока пользователь не согласится, после чего он просто отображает сообщения или страницы, которые представлены. Хотя у него есть тот же недостаток, что и у панелей , он имеет тенденцию использовать пространство для других целей после того, как кто-то подписался.
Окно с намерением выхода: этот тип окна очень эффективен для удержания посетителя дольше, так как он появляется только тогда, когда пользователь собирается закрыть окно. Недостаток в том, что количество подписчиков может оказаться меньше ожидаемого.
Световой короб: Еще один способ объяснить эту форму – отвлечь внимание. Окно появляется на веб-сайте, затемняя текст позади него. Если пользователь желает проигнорировать его, он может щелкнуть в любом месте затемненного экрана, и всплывающее окно исчезнет. Хотя некоторым это кажется навязчивым, он очень эффективен для привлечения подписчиков.
Выдвижной блок: этот тип формы выдвигается, когда пользователь просматривает ваш сайт или блог. Он менее навязчив, чем световой короб, но решает ту же задачу. Преимущество этого метода в том, что он может быть рассчитан так, что он не влияет на поток посетителей.

Страница- заставка: короткая страница, которая появляется на экране для новых посетителей. Также известные как сжатые страницы, позволяют посетителям стать частью списка рассылки, однако, если посетитель возвращается, он или она остается один. Этот тип всплывающих окон считается немного назойливым, но он становится чрезвычайно популярным.
Почему появились всплывающие окна?
Развитие всплывающих окон происходило из-за увеличения уровня раздражения и ужесточения законов. Конечная цель эволюции заключалась в том, чтобы поддерживать работу электронной коммерции, не влияя на взаимодействие с пользователем. Цель была достигнута по следующим причинам:
Google это
Эволюция UX / UI: с точки зрения UX / UI всплывающие окна были их наименее любимым элементом. Однако жесткие меры Google дали UX / UI возможность улучшить этот элемент таким образом, чтобы он стал менее навязчивым. Началась эволюция всплывающих окон. Он не появлялся в отдельных окнах, а появлялся сразу в первые несколько секунд открытия страницы. С развитием всплывающих окон вовлеченность росла, и, поскольку всплывающие окна соответствовали рекомендациям Google, рейтинг SEO также увеличился.
Поскольку два основных игрока, которые работают над
Какая форма регистрации подойдет вам?
Из-за множества доступных форм бывает сложно выбрать то, что лучше всего подходит для вас. Ответ прост: лучше меньше, да лучше. Вы можете использовать различные формы и раздражать своих посетителей, или вы можете поработать над поиском того, что лучше всего подходит для вашего сайта или блога. Поработайте над тем, чтобы один раз подтолкнуть пользователя к подписке, а не отвлекать его от своей работы. Дайте возможность более чем одной форме и запишите статистику, чтобы увидеть, что лучше всего подходит для вас и ваших пользователей.
Еще одна вещь, о которой следует помнить, – это придерживаться рекомендаций Google, которые в основном ориентированы на взаимодействие с пользователем. Постарайтесь увидеть свое всплывающее окно глазами пользователя и понять, чего хочет ваш пользователь. Предложите им услуги, от которых они не могут отказаться, или добавьте качественный контент. Сосредоточьтесь на теме и всплывающем окне, которое лучше всего работает. Ознакомьтесь с лучшими инструментами цифрового маркетинга,
Тем не менее, чаще всего вам может казаться, что бесплатная тема WordPress или любого другого сайта вам не подходит. В подобном сценарии вы можете создать свой веб-сайт с нуля и выбрать или разработать формы , которые лучше всего подходят для вас. Однако, если вы не можете кодировать, это может быть проблемой, и в этом случае вы можете попробовать TemplateToaster, программное обеспечение для веб-дизайна, которое позволит вам создать свою собственную тему, оптимизированную для SEO, предлагающую полную совместимость со всеми типами . плагины формы.
Источник записи:
