Как создать сайт с помощью Joomla 3.4.
Как создать сайт с помощью Joomla 3.4.
– одна из самых популярных систем управления контентом (CMS), которая произвела революцию в веб-разработке. Всемирно известные бренды используют для создания своих веб-сайтов, в том числе Гарвардский университет, MTV, Министерство обороны Великобритании, аэропорт Хитроу, Peugeot, Высокий суд Австралии, General Electric и eBay. мощная, поэтому такие известные сайты используют эту платформу.
Я ценю ваше желание изучить . Изучение – это не тяжелая битва. Как только вы познакомитесь с интерфейсом администрирования и основными функциями (Компоненты, Модули, Плагины и Шаблоны), вы станете постоянным пользователем .
Здесь, в конструкторе сайтов Templatetoaster
Мы разделили создание веб-сайта на пять этапов:
Шаг 1. Изучите интерфейс администратора
Шаг 2. Установите шаблон
Шаг 3. Добавьте контент (статьи)
Шаг 4. Создать меню
Шаг 5. Добавьте модуль
Шаг 1. Изучите интерфейс администратора
Меню в верхней части административной области состоит из всего, что предлагает администратору, а левая боковая панель показывает все параметры, необходимые для создания и управления сайтом. Меню вверху состоит из семи разделов. Позвольте нам рассказать вам, какие опции есть в каждом разделе меню.
Система – это вход в глобальную конфигурацию веб-сайта. Администратор может устанавливать настройки, которые применяются и влияют на весь веб-сайт, включая настройки сайта, системы, сервера, разрешений и текстового фильтра. Также есть возможность вернуться в панель управления области администрирования.
Пользователи – этот раздел дает возможность суперпользователю (главному администратору) добавлять дополнительных пользователей на сайт. Суперпользователь может создавать группы из других пользователей и назначать им разные уровни доступа к веб-сайту.
Меню – здесь находятся параметры для создания и управления меню навигации веб-сайта.
Content -user дает возможность создавать статьи, создавать категории статей, создавать избранные статьи и управлять медиафайлами.
Компоненты – пользователь находит основную функциональную составляющую веб-сайта, такую как баннеры, контактная форма, лента новостей и многое другое.
Расширения – этот раздел содержит параметры использования расширений для расширения веб-сайта. Компоненты, модули, плагины, шаблоны и языки все вместе называются расширениями в . Для реализации расширений, связанных с этими вещами, используются параметры, указанные в этом разделе.
Шаг 2. Установите шаблон
Как мы уже говорили на предыдущем шаге, шаблон является расширением. Итак, он будет установлен из Extensions. Для установки шаблона в ,
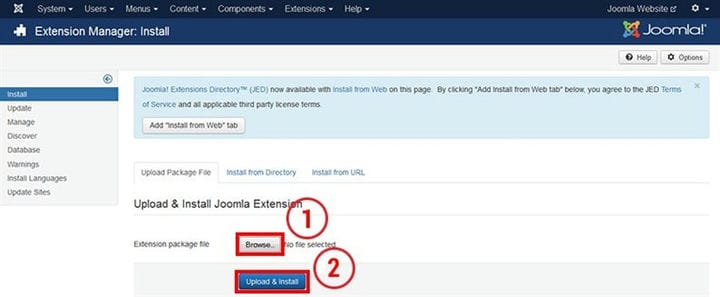
Перейдите в Расширения–> выберите Менеджер расширений -> Просмотрите файл пакета расширений (файл шаблона) -> Загрузить и установить.

предлагает еще три варианта установки расширений.
- Установка из Интернета – Пользователь может напрямую установить расширение из JED (Каталог расширений ).
- Установить из каталога – пользователь может установить расширение, указав путь к каталогу.
- Установка с URL-адреса – пользователь может ввести URL-адрес расширения.
Мы скачать
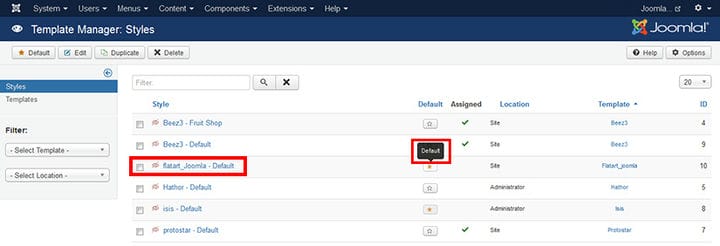
Теперь, чтобы активировать шаблон, перейдите в Расширения–> Диспетчер шаблонов. На экране Диспетчера шаблонов найдите файл шаблона и установите его по умолчанию, щелкнув звездочку (под столбцом по умолчанию) справа. Следовательно, шаблон будет активирован на сайте. Вы можете проверить реализацию шаблона, посетив свой сайт.

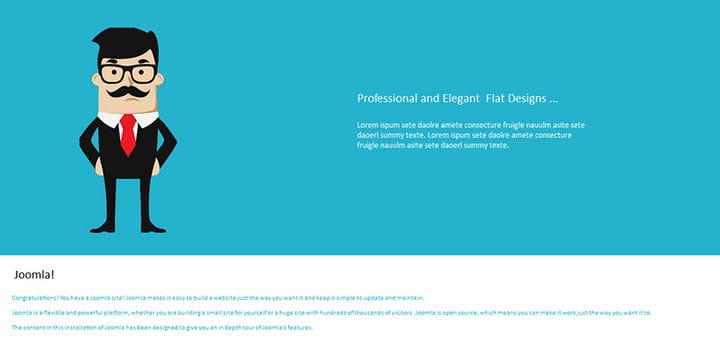
Вот так выглядит наш веб-сайт, содержащий образцы данных .

Шаг 3. Добавьте контент (статьи)
В частности, в системе управления контентом для содержания используется термин «статья». Статьи далее размещаются по категориям и организованы в меню. Итак, теперь мы собираемся сказать вам добавить статью в .
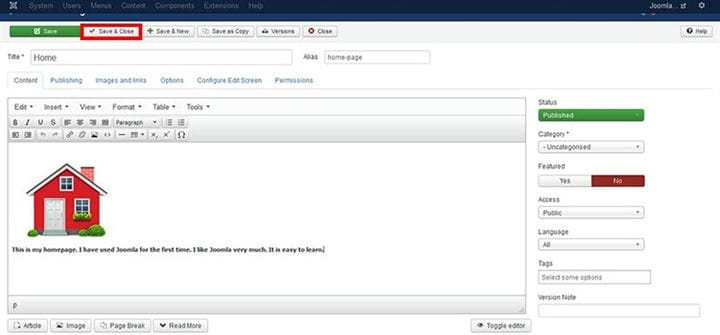
На левой боковой панели панели управления выберите Добавить новую статью. Напишите свою статью в редакторе, присвоив ей заголовок. Помимо текста, вы можете добавлять изображения в свой контент. Для этого нажмите кнопку «Изображение» внизу редактора. Как только вы закончите писать статью, сохраните и закройте ее.

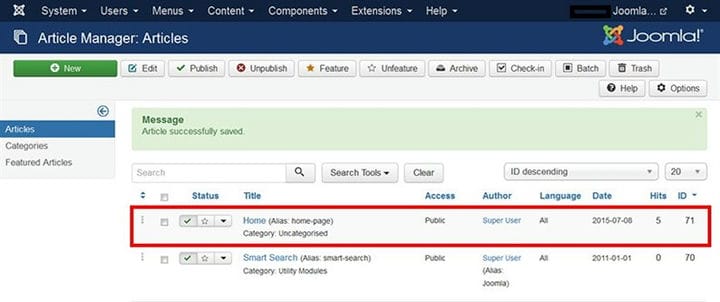
Все статьи на вашем сайте собраны в Менеджере статей. Здесь вы можете просмотреть все свои статьи. Кроме того, есть варианты размещения статей в избранных или архивных. Когда вы выбираете звезду рядом с названием статьи слева, она становится избранной статьей и отображается на первой странице вашего веб-сайта.

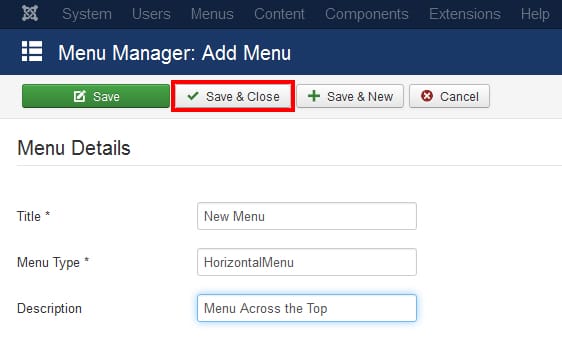
Без добавления статьи в меню она не будет отображаться на сайтах. Вы хотите добавить свою статью в меню по умолчанию или создать собственное меню. Скорее всего, вы захотите создать собственное меню. Для этого перейдите в Диспетчер меню -> Добавить новое меню. Затем добавьте заголовок, тип и описание меню. Сохранить и закрыть экран.

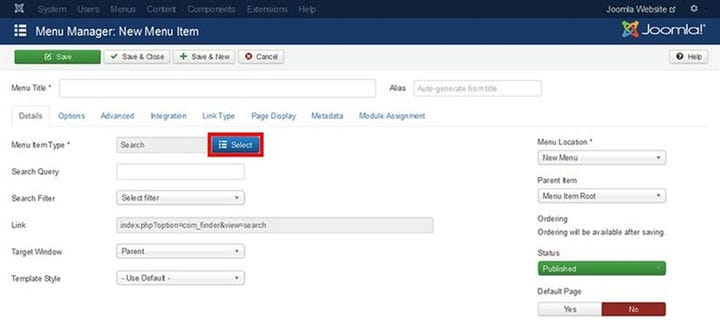
Пришло время добавить пункты меню. Для этого перейдите в Меню–> выберите Новое меню -> Добавить новые элементы меню.

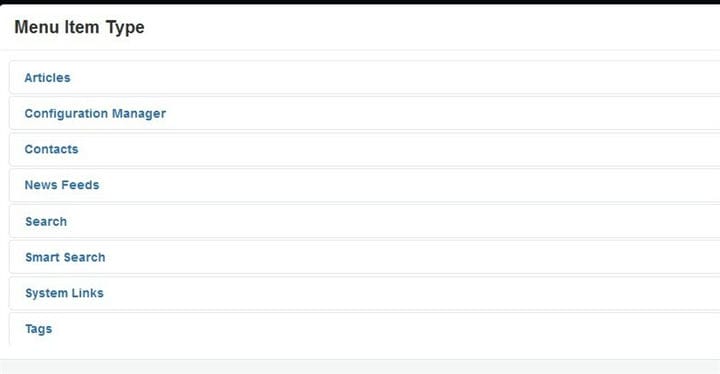
На экране выше вам нужно выбрать тип элемента меню. Вы увидите следующий экран для выбора типа пункта меню.

В качестве типа пункта меню выберите Статьи. В результате появится список, из которого следует выбрать отдельную статью. Затем выберите статью, которую хотите отобразить в меню. Выбираем статью, созданную на третьем шаге, то есть «Главная».
Это не то. Для отображения меню на сайте ему необходимо присвоить позицию модуля. Итак, переходите к шагу пять, чтобы узнать, как это сделать.
Шаг 5. Добавьте модуль
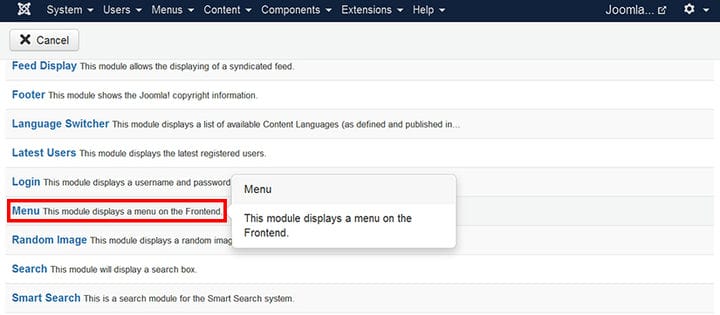
Перейдите в Расширения -> Диспетчер модулей–> Создать. При нажатии кнопки «Создать» появляется всплывающее окно.

Выберите «Меню» во всплывающем окне, в результате вы попадете на страницу конфигурации модуля.

Прежде всего дайте название модулю. Затем выберите меню (в нашем случае «Новое меню»). После этого перейдите к позициям и выберите позицию для вашего модуля меню из выпадающего списка.
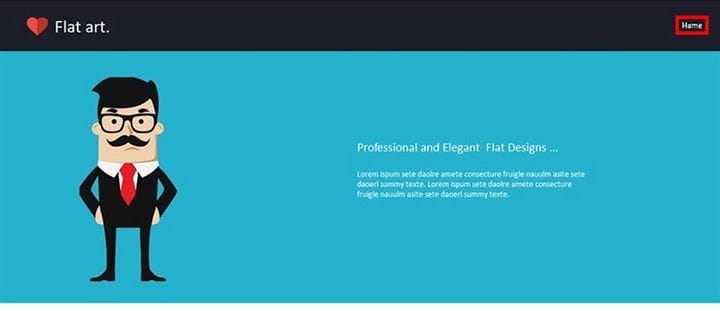
Выполнено! Теперь вы можете увидеть меню на своем сайте. Таким же образом можно создать больше страниц, например «Обо мне» и т.д.

На этом мы завершаем наш урок.
Резюме
- Войдите в свою админку .
- Установите красивый шаблон для своего сайта.
- Создавайте статьи.
- Создайте свое меню и добавьте пункты меню (статьи)
- Добавьте модуль для своего меню и назначьте ему позицию
- Вы в деле!
Заключительные слова
Вы можете добавить столько статей, сколько захотите, для масштабирования вашего сайта. Вы можете организовать свои статьи в категории блогов, если вы хотите включить «страницу блога» на свой веб-сайт.
не пугает учащихся. Как только вы начнете работать с , вы скоро к ней привыкнете. Существует очень большое сообщество . Если вы когда-нибудь застрянете в какой-то момент, вам всегда будет доступна помощь. Не отступайте, потому что кто-то сказал вам, что не может быть вашей чашкой чая. Позвольте своей совести решать, хороша ли или нет.
Если вы собираетесь
Источник записи:
