Как создать шаблон Joomla: Учебник для начинающих.
Как создать шаблон Joomla: Учебник для начинающих.
Иногда профессиональному разработчику требуется пара дней, чтобы создать собственный шаблон Joomla с нуля. Однако иногда требуется даже больше. А TemplateToaster может довольно удобно сократить время с дней до часов. TemplateToaster – это программа-генератор шаблонов Joomla, которая экономит много времени разработчикам и дизайнерам.
Есть два способа создать шаблон Joomla с нуля, и вы можете использовать любой из них. Первый метод – это ручной метод, при котором вам нужно самостоятельно написать код для шаблона Joomla. И второй метод – это самый простой метод, в котором вам не нужно писать код, просто используйте TemplateToaster и наслаждайтесь легким созданием шаблонов Joomla.
Во- первых, я буду обсуждать ручной метод, а затем я покажу вам самый простой метод т.е. TemplateToaster
Итак, начнем с ручного метода.
Как создать шаблон Joomla с нуля – ручной метод
Чтобы создать шаблон Joomla с нуля ручным способом, в первую очередь вам необходимо создать собственную папку.
Шаг 1. Создайте папку с настраиваемым шаблоном
Перейдите в папку установки Joomla → Шаблоны → Создать новую папку, скажем, вы назовете ее customtemplate.
Шаг 2. Создайте папки для CSS и изображений
Недавно созданная папка шаблона, т.е. customtemplate → Создайте две папки с именами css и images.
Теперь сохраните изображение вашего логотипа в папке изображений. И все изображения, использованные в шаблоне, будут сохранены только в этой папке.
Шаг 3. Создайте файл templateDetails.xml
Когда вы создаете шаблон Joomla, убедитесь, что вы создали файл templatedetails.xml. Это основной и обязательный файл. В этом файле пусть Joomla узнает о вашем шаблоне. Кроме того, он представляет собой основные метаданные шаблона.
Вам также разрешено определять собственное положение и параметры в файле templateDetails.xml.
<?xml version="1.0" encoding="utf-8"?> <extension version="3.5" type="template"> <name>customtemplate</name> <creationDate>2018-09-05</creationDate> <author>TemplateToaster</author> <authorEmail>[email protected] </authorEmail> <authorUrl>https://templatetoaster.com</authorUrl> <copyright>Copyright© 2009-2018</copyright> <license>GNU/GPL</license> <version>1.0.2</version> <description>My First Custom Template</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>images</folder> <folder>css</folder> </files> <positions> <position>breadcrumb</position> <position>left</position> <position>right</position> <position>top</position> <position>user1</position> <position>user2</position> <position>user3</position> <position>user4</position> <position>footer</position> </positions> </extension>Шаг 4: Создайте файл index.php
Создайте файл index.php во вновь созданной папке. Следующий код – это основной код файла index.php шаблона Joomla.
<?php defined('_JEXEC') or die('Restricted access');?> <!DOCTYPE html> <html xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" > <head> <jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?> /templates/<?php echo $this->template ?>/css/template.css" type="text/css" /> </head> <body> <jdoc:include type="modules" name="top" /> <jdoc:include type="component" /> <jdoc:include type="modules" name="footer" /> </body> </html>Итак, я уверен, что к настоящему времени у вас есть представление о том, как создать шаблон Joomla с нуля, выполнив все кодирование самостоятельно с помощью вышеупомянутого кода. Если вам это не очень интересно и вы запутались в коде, создайте свой шаблон Joomla с помощью TemplateToaster.
Итак, вот процесс создания шаблона Joomla с нуля с помощью TemplateToaster.
Как создать шаблон Joomla с TemplateToaster
TemplateToaster помогает разработчикам Joomla в создании стандартизированных и профессиональных шаблонов. Он автоматизирует процесс генерации кода, что, в свою очередь, сокращает время разработки. Вам просто нужно выбрать правильные варианты из интерфейса дизайна. А чтобы понять интерфейс и возможности этого
Чтобы создать красивый шаблон Joomla, нужно всего несколько шагов.
Давайте быстро рассмотрим шаги по созданию шаблона в TemplateToaster.
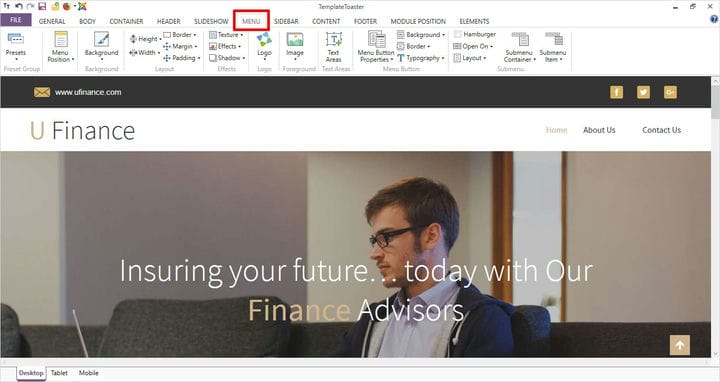
Шаг 1. Выберите макет шаблона
TemplateToaster позволяет выбрать макет из предложенных вариантов. Просто перейдите в Общие → Макет → и выберите любой желаемый вариант макета. Как и здесь, я выбрал заголовок, меню, нижний колонтитул. Здесь вы увидите много вариантов, таких как Нет, Один элемент, Двойной элемент и Тройной элемент. И вы можете выбрать в соответствии с вашими требованиями.
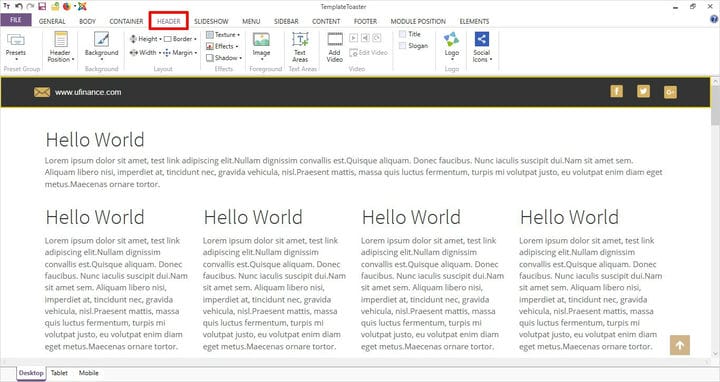
Шаг 2. Создайте заголовок

Чтобы создать заголовок, вы получите множество вариантов. Вкладка заголовка включает параметры дизайна фона, настройки макета заголовка, эффекты, параметры использования изображения переднего плана и рисования текстовой области. Вы можете использовать другую типографику, чтобы улучшить заголовок и слоган. Вы также найдете набор логотипов внутри вкладки заголовка, которые предоставляются бесплатно.
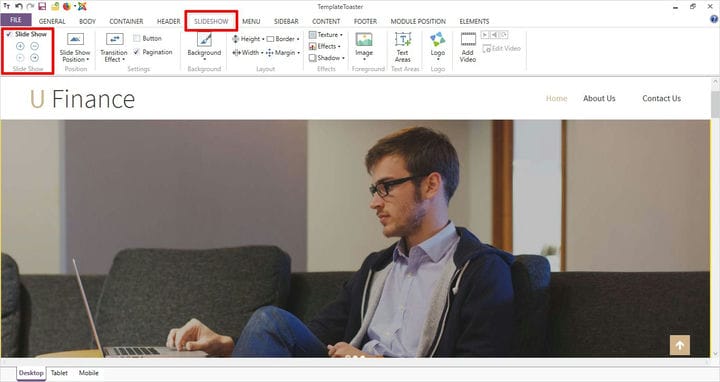
Шаг 3: Создание слайд-шоу

Создавайте слайд-шоу с красивыми опциями, такими как эффекты перехода, позиционирование слайд-шоу, разбивка на страницы, высота, ширина, граница, поля, размещайте любые изображения переднего плана по вашему выбору, текстовые области, логотип и т.д. Вы можете добавить любое количество слайдов, которые хотите добавить в слайд-шоу, нажав на знак + (плюс). Принимая во внимание, что если вы хотите удалить какой-либо слайд из слайд-шоу, щелкните знак – (минус) в левом верхнем углу.

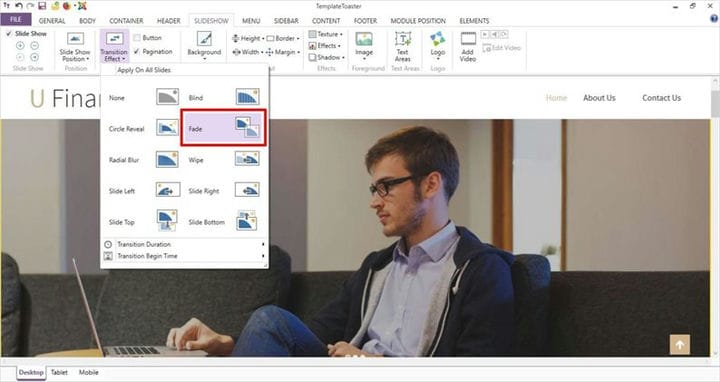
TemplateToaster имеет множество эффектов перехода, которые вы можете применить к своему слайд-шоу для получения этого потрясающего эффекта. Параметры, например, «Слепой», «Затухание», «Вытеснение», «Боковое право», «Боковое левое», «Боковое верхнее», «Боковое низ», «Радиальное размытие», «Отображение круга» предназначены для эффектов перехода. Вы также можете довольно легко установить время продолжительности перехода и время начала перехода.

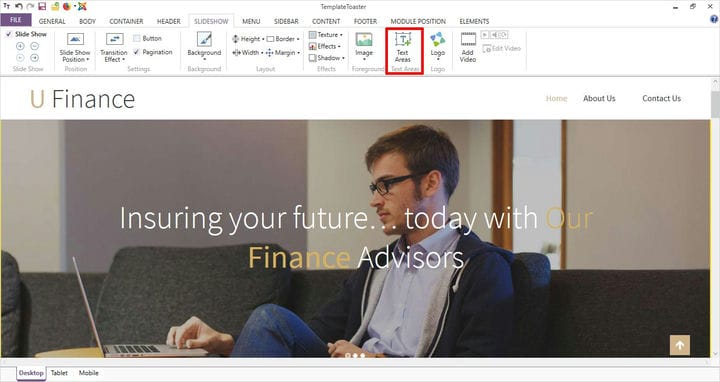
Текстовая область позволяет добавлять желаемый текст в слайд-шоу и связываться с вашими пользователями.

Вы можете начать процесс создания меню с помощью некоторых из замечательных предустановок TemplateToaster для создания меню. Вы можете украсить меню, используя красивые цветовые комбинации, изображения, текстуры или эффекты, а также сделав другие незначительные настройки, такие как настройка высоты, ширины, границы и поля.

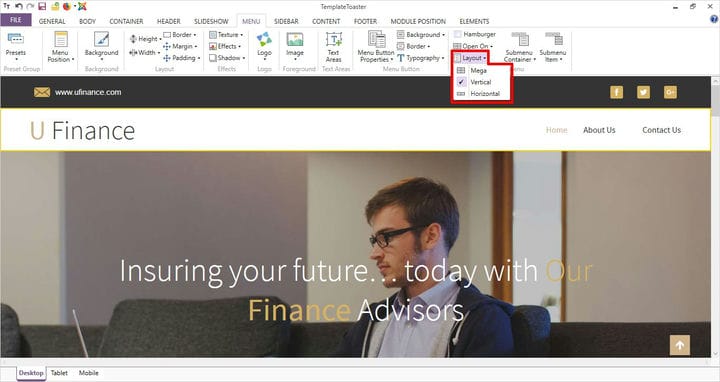
Три варианта подменю – горизонтальное, вертикальное и мега. Однако в мобильной версии меню автоматически превращается в гамбургер-меню. И TemplateToaster также предоставляет возможности для создания гамбургер-меню.
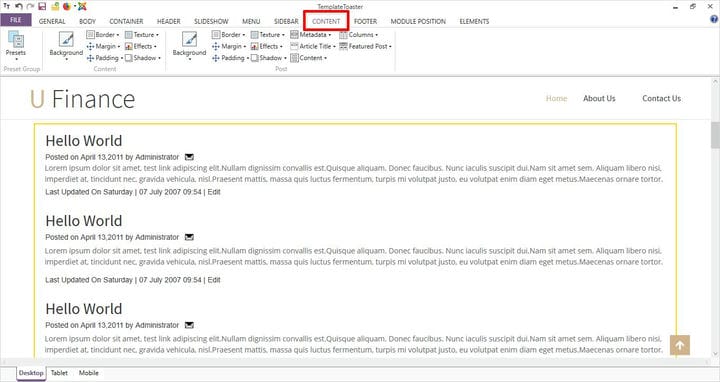
Шаг 5. Создайте область содержимого
 В Joomla контент представлен в виде блога категории, избранных статей или отдельной статьи. И TemplateToaster имеет множество возможностей для их создания. Вы также можете выбрать отображение метаданных статей.
В Joomla контент представлен в виде блога категории, избранных статей или отдельной статьи. И TemplateToaster имеет множество возможностей для их создания. Вы также можете выбрать отображение метаданных статей.
TemplateToaster позволяет установить различную типографику для каждого из этих заголовков, абзацев, активной ссылки, посещенных ссылок, наведенной ссылки, таблицы, упорядоченного списка и неупорядоченных списков.
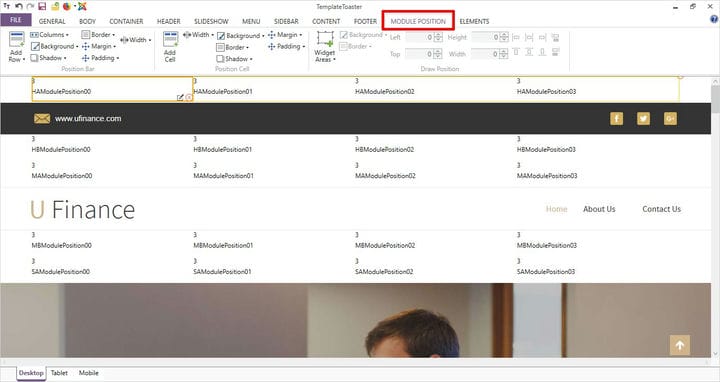
Шаг 6. Создайте настраиваемую позицию модуля

TemplateToaster обеспечивает позиции модуля по умолчанию, такие как выше и ниже заголовка, выше и ниже меню, выше и ниже слайд-шоу, а также выше и ниже нижнего колонтитула, которые основаны на системе сетки BOOTSTRAP.
Вы даже можете изменить эти позиции модулей по умолчанию в соответствии с вашими потребностями. Вы можете просто добавить новую или легко удалить позиции по умолчанию. В дополнение к этому TemplateToaster позволяет рисовать пользовательские позиции модулей в заголовке, меню, слайд-шоу и нижнем колонтитуле.
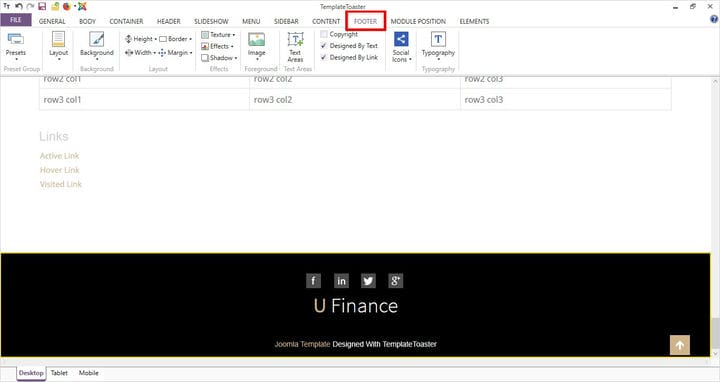
Шаг 7. Дизайн нижнего колонтитула

Вы получите стандартные настройки макета, такие как граница, высота, поля, ширина, фоновые эффекты, изображения, возможность рисовать текстовую область, добавлять и настраивать значки социальных сетей, включение списков и ссылок. TemplateToaster предлагает красивую коллекцию иконок социальных сетей.
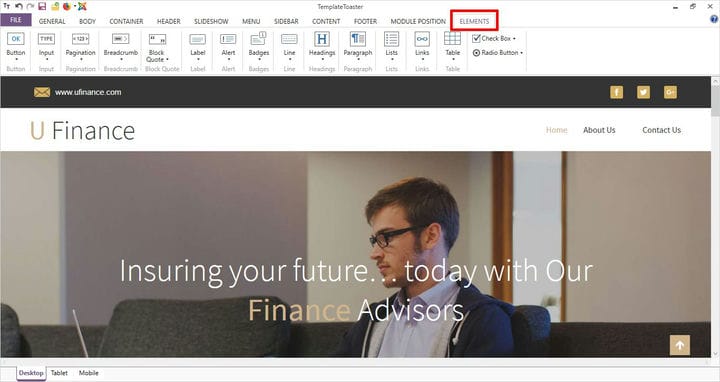
Шаг 8: Элементы управления BOOTSTRAP

Поскольку TemplateToaster поддерживает BOOTSTRAP 3, вам предоставляются определенные элементы управления начальной загрузки, например, кнопки, текстовое поле, разбиение на страницы, навигационная цепочка, метка, значок и предупреждение. Вы можете создать эти элементы управления в своем собственном стиле. Параметры для каждого элемента управления приведены на вкладке «Элемент».
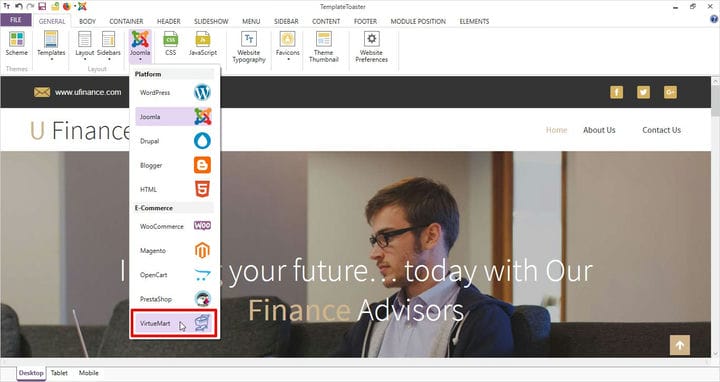
Шаг 9: Добавление поддержки VirtueMart

TemplateToaster автоматически создает шаблоны Joomla, совместимые с VirtueMart, при экспорте шаблона. Как показано на изображении выше, при экспорте шаблона установите флажок «Совместимость с VirtueMart».
Общие → Joomla → VirtueMart.
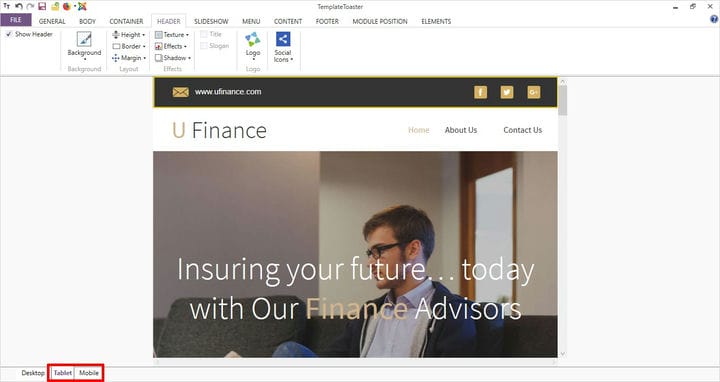
Шаг 10. Настройка шаблона для мобильных устройств и планшетов

Вы можете настроить два разных дизайна для мобильных устройств и планшетов независимо от дизайна рабочего стола. Любой созданный вами шаблон поддерживает просмотр на мобильных устройствах и планшетах. Однако вы можете явно изменить мобильный дизайн, просто переключив представление с рабочего стола на мобильное. Внесенные вами изменения не повлияют на дизайн рабочего стола и планшета. Точно так же вы можете изменить дизайн для планшетов, переключившись в вид планшета, и изменения планшета не повлияют ни на дизайн рабочего стола, ни на дизайн мобильных устройств.
Вывод
Используя TemplateToaster для создания шаблона Joomla, вы можете сэкономить много времени и усилий. Вы можете скачать
Источник записи:
