Автоматическое обновление года авторских прав на веб-сайте динамически (2018).
Автоматическое обновление года авторских прав на веб-сайте динам.
Готовите сайты к Новому году или переделываете контент? Считаете, что обновление года авторских прав – это однообразная и утомительная задача? Посмотрите на некоторые из подходов к автоматическому обновлению года авторских прав без лишних хлопот!
Авторское право на веб-сайт увеличивает право собственности на контент сайта, и очень важно восстанавливать его каждый год. Обновленные данные об авторских правах не только показывают, что сайт поддерживается, но и получают высокие рейтинги в поисковых списках SEO.
Авторские права на веб-сайт
Информация об авторских
Авторское право может быть одним годом, когда был создан сайт. Диапазон лет определяет год публикации через год, когда контент был последний раз пересмотрен. Если ваш сайт существует более года, рекомендуется отображать диапазон дат вместо текущего года.
Зачем обновлять год защиты авторских прав?
Информация об авторских правах устанавливает ваше право на содержание вашего веб-сайта. Это также важно с юридической точки зрения, если вы столкнетесь с проблемой кражи контента с сайта. Устаревшие авторские права больше не защищают ваше право собственности на контент сайта, что делает его уязвимым для краж.
Отображение правильного диапазона на веб-сайте об авторских правах дает представление о периоде времени, в течение которого работает бизнес. Устаревший год авторских прав может создать впечатление, что сайт не поддерживается и информация может быть неточной. Обновленные авторские права помогают завоевать доверие посетителей и укрепить имидж сайта.
Формат года авторского права на веб-сайт
Информация об авторских правах для веб-сайта обычно размещается в его нижнем колонтитуле. Информация обычно состоит из трех элементов:
- Символ ©, слово «Copyright» или сокращение «Copr.»;
- Год запуска или диапазон с момента запуска веб-сайта
- Имя, аббревиатура, обозначение правообладателя.
Как обновить год авторских прав?
Элемент нижнего колонтитула веб-сайта содержит текущий год или диапазон лет, в течение которых действует авторское право веб-сайта. Вы должны автоматически обновлять год копирайта ежегодно вручную или динамически с помощью скрипта или CMS.
- Статическая перезапись даты: вы можете вручную обновить год действия авторских прав на нескольких веб-страницах с помощью инструмента веб-разработки, такого как FrontPage или Dreamweaver. Инструмент позволяет искать и заменять старый год на текущий год.
- Серверные сценарии: вы можете добавить сценарий PHP, JavaScript, ASP или Perl на сервер, на котором размещен веб-сайт. Скрипты автоматически обновляют дату авторских прав перед загрузкой страницы.
- Сценарии на стороне клиента: сценарии можно настроить для запуска на клиентском компьютере с использованием таких методов, как JavaScript и Flash. Это запрос к клиентскому компьютеру за текущий год. Это используется для обновления года авторских прав во время загрузки веб-сайта.
Как создать дату динамического нижнего колонтитула?
Основное требование для динамической генерации даты нижнего колонтитула – иметь возможность правильно получить текущий год. Ниже приведены несколько примеров кода для получения текущего года:
-
Получить текущий год в PHP
php echo date(Y);?>или
©<? echo date(Y);?>-
Получить текущий год в JavaScript
<script type="text/JavaScript"> var theDate=new Date() document.write(theDate.getFullYear()) </script>Вот еще несколько альтернативных форматов отображения меток времени для PHP и JavaScript. Вы можете выбрать то, что лучше всего подходит вашему дизайну.
- F j, Y g: ia – 8 февраля 2016 г. 12:50
- F j, Y – 8 февраля 2016 г.
- F, Y – февраль 2016 г.
- g: ia – 12:50
- g: i: sa – 12:50:48 вечера
- l, F jS, Y – среда, 8 февраля 2016 г.
- M j, Y @ G:i – Feb 08, 2016 @ 12:50
- Г / м / д а tg: i A – 02.02.2016 в 12:50
- Г / м / д а тг: ia – 02.02.2016 в 12:50
- Y / m / dg: i: s A – 2016/02/08 12:50:48 PM
Способы автоматического обновления года авторского права
Большинство веб-сайтов в наши дни строятся на WordPress или какой-либо другой системе управления контентом. Однако более ранние системы по-прежнему присутствуют на веб-сайтах HTML. Таким образом, мы рассмотрим варианты, доступные для автоматического обновления года авторских прав как для веб-сайтов HTML, так и для веб-сайтов WordPress.
Автообновление года авторского права в HTML
Веб-сайтам HTML необходим серверный или клиентский скрипт, чтобы отображать настраиваемый нижний колонтитул с текущей датой. Ниже перечислены некоторые фрагменты кода, которые вы можете добавить в свой
PHP
Отредактируйте веб-сайта, чтобы добавить PHP-код, который отображает текущую дату в копирайте.
Чтобы добавить простую дату:
<?php echo date("Y"); ?>Чтобы добавить Диапазон лет:
<?php$fromYear = 2010; $fromYear = 2010; $thisYear = (int)date('Y'); echo $fromYear. (($fromYear != $thisYear)? '-'. $thisYear: '');?>JavaScript
Отредактируйте веб-сайта, чтобы добавить код JavaScript, который отображает текущую дату в копирайтах.
Чтобы добавить простую дату
<script type="text/JavaScript"> document.write(new Date().getFullYear()); </script>Чтобы добавить Диапазон лет
2010<script>new Date().getFullYear()>2010&&document.write("-"+new ate().getFullYear());</script>Джанго
Замените Год в файлах нижнего колонтитула следующим:
{%now "Y"%}node.js
Измените год даты нижнего колонтитула в вашем Node.js, используя следующий код:
new Date().toISOString().substr(0,4)ASP.NET (dot Net)
Для классических веб-сайтов ASP или ASP.NET замените год во всех файлах или в общем файле нижнего колонтитула на следующий код:
Copyright @@ @DateTime.Now.Year Автообновление года авторских прав в WordPress
Темы WordPress определяют формат нижнего колонтитула, который будет отображаться на веб-странице. Тема должна быть настроена для редактирования параметра отображения нижнего колонтитула для информации об авторских правах. Для сценариев на стороне клиента и сервера файл footer.php необходимо изменить с помощью кода автоматического обновления авторских прав. Рекомендуется создать резервную копию этого файла для обработки ошибок, которые могут помешать правильной загрузке нижнего колонтитула или веб-сайта.
Ниже перечислены шаги, которые необходимо выполнить, чтобы обновить изображение, защищенное авторским правом, и получить результаты.
PHP
Скрипт PHP выполняется на стороне сервера. Обратите внимание, что это приведет к дополнительной обработке во время загрузки вашей страницы.
- Шаг 1: перейдите в панель управления WordPress.
- Шаг 2: Выберите «Внешний вид»> «Меню редактора», чтобы изменить активную тему.
- Шаг 3. Справа выберите «Нижний колонтитул темы», чтобы открыть файл footer.php.
- Шаг 4: Добавьте код PHP, чтобы получить текущую дату, как показано ниже.
- Шаг 5. Нажмите «Обновить файл» и перезагрузите страницу, чтобы просмотреть изменения.

JavaScript
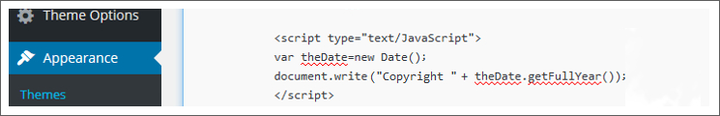
Код JavaScript запускается на стороне клиента после загрузки страницы. Чтобы обновить год действия авторских прав, автоматически добавьте приведенный ниже код в нижний колонтитул темы WordPress.
- Шаг 1: перейдите в панель управления WordPress.
- Шаг 2: Выберите «Внешний вид»> «Меню редактора», чтобы изменить активную тему.
- Шаг 3. С правой стороны выберите «Нижний колонтитул темы», чтобы открыть файл footer.php.
- Шаг 4: Добавьте код JavaScript, чтобы получить текущую дату, как показано на рисунке 3.

- Шаг 5: Нажмите «Обновить файл» и перезагрузите страницу, чтобы просмотреть изменения.

Использование плагинов WordPress
Методы создания сценариев требуют ручного добавления кода обновления авторских прав в файл footer.php. Плагины WordPress устраняют необходимость в каких-либо ручных усилиях. Они предоставляют жизнеспособный вариант для некодеров, которым нужен простой в использовании метод обновления года авторских прав для нескольких веб-сайтов. Здесь мы рассмотрим два самых полезных плагина WordPress для автоматического обновления года авторских прав.
Плагин Automatic Copyright Year позволяет вам всегда иметь актуальные авторские права на несколько веб-сайтов. Выполните следующие действия, чтобы добавить на веб-страницу динамический год действия авторских прав.
- Шаг 1. Добавьте новый текстовый виджет на веб-страницу.
- Шаг 2. Как показано ниже, добавьте к виджету тег « [wpsos_year] ». Вы также можете при желании добавить его внутри элемента нижнего колонтитула в файле HTML.

- Шаг 3. Перезагрузите страницу и просмотрите информацию об авторских правах.

Плагин ищет в содержимом всех виджетов и тега нижнего колонтитула HTML тег [wpsos_year] . Затем он заменяет все вхождения номера текущего года.
Вывод
Информация об авторских правах – важный элемент дизайна веб-сайта. Поскольку контент веб-сайта обновляется, информация об авторских правах также должна обновляться с учетом информации за текущий год. Однако запоминать и обновлять полный список веб-сайтов, которые вам необходимо поддерживать, непросто. Для опытных дизайнеров эта рутинная задача может быть решена путем добавления на сайт кода PHP, JS или HTML. Для новичков
Источник записи:
