Node.js Framework – подарок для веб-дизайнеров и разработчиков.
Node.js Framework – подарок для веб-дизайнеров и разработчиков.
Часто случается так, что появляется что-то новое и становится настолько популярным, что вы чувствуете сожаление, что не узнали его раньше. Убедитесь, что вы никогда этого не делаете с . Если вы не знакомы с этим, позвольте мне помочь вам.
Вы увлеченный веб-дизайнер или разработчик? С какого времени вы занимаетесь веб-дизайном и разработкой? Как активный веб-разработчик, вы, должно быть, создали множество веб-приложений. За последнее десятилетие мы стали свидетелями роста популярности JavaScript, который внес много изменений в веб-разработку. В настоящее время вы делаете много вещей в Интернете с помощью JavaScript. Если бы вы могли вернуться на несколько лет назад, когда еще не было JavaScript, вы бы просто не смогли с легкостью делать то, что можете делать сейчас. И когда мы говорим о JavaScript, мы просто не можем пропустить , новую технологию в Интернете. Здесь, в
Что такое Framework?
Вы когда-нибудь слышали раньше о фреймворке ? Позвольте мне вкратце познакомить вас с .
Это серверная платформа, созданная Райаном Далем в 2009 году. использует Google V8 JavaScript Engine для создания быстрых и адаптируемых серверных и сетевых приложений. Хотя относительно новый, он уже набрал достаточную популярность. Встроенные библиотеки этой платформы способны обрабатывать веб-запросы и ответы. Веб-фреймворк использует асинхронное программирование, однопоточное и неблокирующее программирование, высокоэффективное в памяти. Он не требует отдельного веб-сервера или какой-либо другой зависимости. Веб-приложения, созданные , написаны на JavaScript. И что наиболее важно, вы можете запускать эти приложения в среде выполнения в Microsoft, Mac и Linux.системы. Сегодня некоторые из крупнейших корпоративных гигантов, такие как Microsoft, Yahoo, LinkedIn и PayPal, используют .
Знаете ли вы, почему фреймворк является легким (с точки зрения использования в памяти) и эффективным инструментом?
Просто потому, что он использует управляемую событиями и неблокирующую модель ввода-вывода, которая очень полезна для веб-приложений с интенсивным использованием данных в реальном времени, работающих в различных распределенных средах и / или устройствах. В отличие от PHP и ASP, помогает сократить время ожидания и просто продолжить выполнение следующего запроса. Так что, если вы ищете кроссплатформенную среду выполнения с открытым исходным кодом для веб-разработки, лучше всего соответствует вашим потребностям.
Модули – простое введение
Модули играют очень важную роль в JavaScript. Модуль – это набор функций, которые вы можете включить в свое приложение (необязательно). В его библиотеке доступны различные модули Nodes.js, которые делают задачу веб-разработки через веб-фреймворк Nodes.js очень простой и упрощенной. Кроме того, я показываю список некоторых встроенных модулей вместе с их описанием.
- assert предоставляет набор тестов утверждения.
- буфер обрабатывает двоичные данные.
- child_process запускает дочерний процесс.
- кластер разбивает один процесс узла на несколько процессов.
- crypto обрабатывает криптографические функции OpenSSL.
- dgram обеспечивает реализацию сокетов дейтаграмм UDP.
- dns выполняет поиск в DNS и функции разрешения имен.
- events обрабатывает события.
- fs обрабатывает файловую систему.
- http заставляет действовать как HTTP-сервер.
- https делает сервером HTTPS.
- net создает серверы и клиентов.
- os предоставляет информацию об операционной системе.
- path обрабатывает пути к файлам.
- querystring обрабатывает строки запроса URL.
- readline обрабатывает читаемые потоки по одной строке за раз.
- stream обрабатывает потоковые данные.
- string_decoder декодирует объекты буфера в строки.
- таймеры выполняют функцию через заданное количество миллисекунд.
- tls реализует протоколы TLS и SSL.
- tty предоставляет классы, используемые текстовым терминалом.
- url анализирует строки URL.
- util позволяет пользователям получать доступ к служебным функциям.
- vm компилирует код JavaScript на виртуальной машине.
- zlib сжимает и распаковывает файлы.
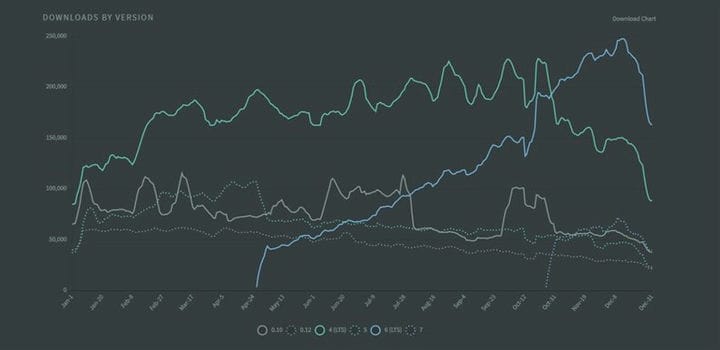
Последняя версия
8 успешно заменил предыдущую версию 7 и теперь доступен с уникальными функциями. LTS (долгосрочная поддержка) будет выпущен к октябрю 2017 года. В первую очередь, релиз LTS будет сосредоточен на стабильности и безопасности. Несомненно, если вы ищете гарантированную стабильность в веб-разработке с помощью фреймворка , предстоящая версия LTS будет наилучшим образом соответствовать вашим потребностям. Последняя версия – v8.3.0 и v6.11.2 LTS (долгосрочная поддержка). Если вы разработчик сетевых приложений, последняя версия предлагает вам множество возможностей. Кроме того, вы обязательно заметите множество других улучшений, которые сделают
Что нового в ?
Если вы действительно заядлый поклонник , то сегодня вы были бы счастливы. Я прав? Что вы чувствуете сейчас, когда видите, что ожидание наконец-то закончилось? Многие из вас уже обновили бы свой . Вам нравится новая версия? Конечно, у вас. Прежде всего, это . Тем, кто все еще использует старую версию , я хотел бы посоветовать, ребята, идите и обновите своих . Зачем? Просто потому, что вы получаете эти необычные возможности.
1. Использование API Async Hooks
Асинхронный Крючки, ранее известный как AsyncWrap, действительно заметная особенность 8. Для того, чтобы получить обновленную информацию о жизни в обращении объектов путем структурной трассировке, вы можете воспользоваться помощью API (Application Program Interface). Более того, веб-разработчик может легко управлять функцией цикла событий , используя эту последнюю версию.
2. Огромные преимущества N-API
В последней версии есть N-API, который очень полезен для веб-разработчиков. Его можно использовать для разработки собственных надстроек. Лучшая часть этой функции заключается в том, что она свободна от базового JavaScript и отделяет надстройки от изменений в базовом движке JavaScript.
3. НПМ 5
В последней версии используется последняя версия NPM (Node Package Manager) 5, один из лучших атрибутов. Таким образом, веб-разработчики могут беспрепятственно использовать его в процессе разработки.
4. Повышенная безопасность буфера
Фреймворк node.js содержит два типа буфера: буфер нулевого заполнения и новый буфер. И оба добавлены по умолчанию. Но в более ранней версии пространство памяти не было инициализировано нулем. Поскольку экземпляр Buffer содержал конфиденциальную информацию, это была основная причина, по которой пользователь столкнулся с проблемами безопасности. В результате в этой последней версии вы получаете улучшенную защиту буфера.
для веб-разработки
С момента его запуска я часто видел, как многие веб-дизайнеры и / или разработчики спрашивали, почему им следует использовать веб-фреймворк . Что ж, существует множество причин, по которым является лучшим выбором для разработки веб-приложений. Все, что вам нужно для создания огромных, непрерывных и универсальных веб-приложений, вы получите почти все в . Поскольку он эффективно использует JavaScript, веб-разработчики могут с легкостью создавать веб-серверы и сетевые инструменты. Независимо от того, какую операционную систему вы используете, будь то Windows, Mac или Linux, вы можете с комфортом запускать ее приложения. И, если вам интересно узнать, почему вы должны использовать фреймворк для веб-разработки, я поделюсь некоторыми главными причинами ниже.
- Отличная скорость бега
был написан на JavaScript и использует Google V8 JavaScript Engine для достижения отличной скорости работы. Кроме того, это делает код, выполняющий операции, намного быстрее, чем когда-либо с помощью любого другого инструмента. В результате может с легкостью увеличить скорость работы любого фреймворка. Вам, как веб-дизайнеру и / или разработчику, просто нужно правильно написать программу. После этого приложения проведут операцию дальше.
- Идеально подходит для приложений реального времени
Когда дело доходит до разработки приложений реального времени, таких как чаты и игровые приложения, предоставляет вам несколько необычных функций. Кроме того, он считается лучшим решением для программ, которым нужны серверы, управляемые событиями, а также неблокирующие серверы.
- Умный обмен
имеет встроенный NPM или диспетчер пакетов узлов, надежное и последовательное решение для разработчиков. Он предоставляет вам интеллектуальную функцию обмена. NPM, включающий репозиторий из 50 000 пакетов, помогает создавать эффективные решения. А через NPM вы можете обновлять, делиться, а также повторно использовать коды с легкостью и предельной точностью.
- Кодирование одной рукой
Это один из самых впечатляющих аспектов использования для веб-разработки. Если вы веб-разработчик, поможет вам писать код JavaScript как на стороне сервера, так и на стороне клиента. В результате задача отправки и синхронизации данных между этими двумя точками становится простой и надежной. И это, несомненно, поможет вам сэкономить ваше драгоценное время.
- Расширенная потоковая передача данных
Обычно запросы и ответы от HTTP воспринимаются как изолированные события. Но дело в том, что они потоковые. Эта функция потоковой передачи данных чрезвычайно полезна с платформой . Как веб-разработчик, у вас есть исключительное преимущество, если вы создаете такие функции, как обработка файлов во время их загрузки. Это фактически сократит полное время обработки. Кроме того, если вы работаете над кодированием аудио или видео в реальном времени, эта функция окажется для вас благом.
- Действовать как прокси-сервер
Если вы хотите проксировать несколько сервисов с разным временем отклика, предлагает вам несколько фантастических функций. Он предоставляет вам большую помощь в потоковой передаче данных из разных источников. Если на каком-либо предприятии отсутствует профессиональная прокси-инфраструктура, инфраструктура может выступать в качестве прокси-сервера. Кроме того, если вы используете какое-либо серверное приложение для какой-либо конкретной цели, например, для связи со сторонними ресурсами, хранения изображений и / или сбора данных, вы можете использовать .
Где использовать ?
Надеюсь, вы лучше познакомились с фреймворком и его аспектами. Теперь вам должно быть интересно, где использовать . Я помогу вам понять, в каких областях действительно может вам помочь.
- Одностраничные приложения.
- Приложения реального времени с интенсивным использованием данных (DIRT).
- Приложения для потоковой передачи данных.
- Приложения на основе JSON API.
- Приложения с привязкой к вводу-выводу.
Если вы занимаетесь разработкой веб-приложений и хотите создавать какие-либо такие приложения (упомянутые выше), вам следует выбрать , вашего идеального партнера в области технологий.
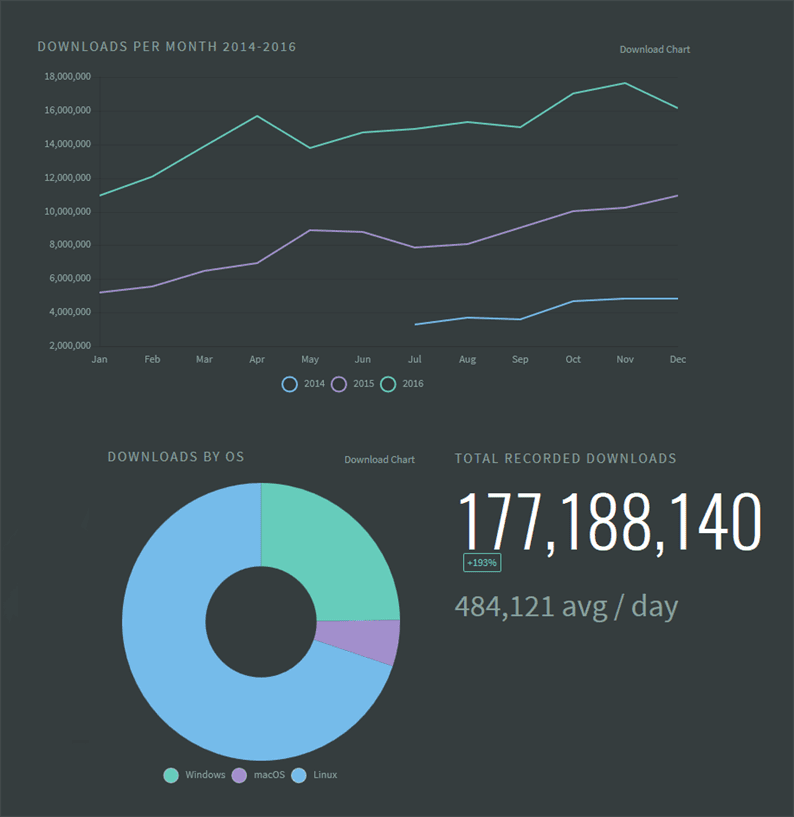
– статистика использования и доля рынка
Теперь поговорим о рыночной позиции с точки зрения популярности и посещаемости. Фреймворк используется различными категориями веб-сайтов, такими как Business & Industry (20,37%); Интернет и телекоммуникации (7,98%); Искусство и развлечения (7,53%); Покупки (4,54%); и другие (59,58%). Обратитесь к этому отчету
Согласно тому же отчету об использовании веб-сайтами по всему миру, Соединенные Штаты занимают первое место. Около 18 337 веб-сайтов в США используют . После США в первую десятку вошли: Россия (5212 сайтов); Бразилия (3481 веб-сайт); Китай (2924 сайта); Франция (2845 сайтов); Великобритания (2554 сайта); Индия (2141 веб-сайт); Германия (1802 сайта); Япония (1766 сайтов); и Канада (1688 сайтов).


Источник:
Вывод
В этой статье мы обсудили почти все о фреймворке , начиная с его введения и заканчивая его преимуществами и использованием. Также мы видели статистику использования и долю рынка . Просто имейте в виду, что действительно хорошо решает проблему масштабирования ввода-вывода, но не имеет никакого отношения к проблемам масштабирования компьютера. Если нет необходимости выполнять операции с интенсивным использованием ЦП и получать доступ к каким-либо блокирующим ресурсам, вам обязательно стоит обратить внимание на фреймворк . Поскольку с каждым днем он набирает все большую популярность, он может стать поворотным моментом для любого бизнеса веб-разработки. Просто воспользуйтесь его огромными преимуществами и наслаждайтесь быстрыми, надежными и адаптируемыми сетевыми приложениями. Фреймворк приветствует вас в сети в реальном времени.
Заключительные слова
Использование для и разработки всегда было отличной идеей на протяжении многих лет. Если вы изучаете эту новейшую веб-технологию в форме , отличный инструмент для также может вас заинтересовать. Следовательно, вам это понадобится. Позвольте представить вам программу для
Позвольте этому программному обеспечению облегчить вам эту задачу. Это полноценное настольное приложение с тематическим дизайном, поддерживающее практически все
Источник записи:
