15 фрагментов кода и плагинов WordPress.
15 фрагментов кода и плагинов WordPress.
Плагины Code Snippets и выделенный синтаксис код
Мелочи могут иметь огромное значение для вашего веб-сайта , и это одна из тех вещей, которые делают таким замечательным. Высокий уровень настройки, позволяющий удовлетворить ваши потребности, практически безграничен. Это во многом связано с обширной библиотекой плагинов, где вы можете найти множество плагинов для фрагментов кода , которые заставят ваш сайт работать так, как вам нужно. Это путь наименьшего сопротивления.
Но даже путь с небольшим сопротивлением сопряжен со своими проблемами. Основная проблема заключается в том, чтобы найти плагин в первую очередь, потому что существует очень много плагинов, которые предназначены для выполнения некоторых из тех же вещей. Просто потому, что он предназначен для чего-то, не означает, что он будет, и он также должен быть совместим с вашей темой. вы можете
Но что, если бы вы могли использовать простой фрагмент кода, чтобы делать то, что вам нужно, не просматривая плагины и не тестируя каждый, чтобы увидеть, как они работают с вашим сайтом?
Звучит неплохо, правда?
«Но я ничего не знаю о кодировании», – с тревогой говорите вы.
Это нормально, потому что вам не нужно иметь глубокие знания в области программирования, чтобы использовать наиболее полезные фрагменты кода для своего сайта . Все, что вам нужно знать, это что и где использовать. Здесь, в конструкторе тем
Как использовать фрагменты кода?
Фрагменты кода можно использовать по-разному. В большинстве случаев это связано с обращением к файлу functions.php, но вы можете подумать об этом, потому что этот файл специфичен для темы. Если вы позже решите изменить тему и у вас в этом файле есть функции, не связанные с темой, вам придется начать с нуля.
Еще одно важное предупреждение заключается в том, что если вы хотите внести изменения в родительскую тему, а затем обновить ее, все изменения, внесенные в файл functions.php, будут перезаписаны, и вам придется вносить их снова. Вы хотите убедиться, что используете дочернюю тему, но есть несколько способов обойти проблему:
1. Вы можете создать собственный плагин, если хорошо разбираетесь в таких вещах.
2. Используйте Code Snippets, который представляет собой плагин для сниппетов, который позволяет добавлять фрагменты кода на ваш сайт без добавления их вручную в functions.php.
3. Используйте плагин, специфичный для вашей темы, поэтому выбирайте путь наименьшего сопротивления и ищите совместимые плагины.
Независимо от того, что вы делаете, всегда делайте резервную копию своего сайта , прежде чем вносить изменения. Вы также хотите сохранить оригинальную копию вашего файла functions.php на случай, если что-то пойдет не так и вам нужно будет восстановить оригинал.
С учетом сказанного, пора перейти к хорошему.
Полезные фрагменты кода
Ниже представлена коллекция фрагментов кода, которые могут вам пригодиться.
1. Выделите условия поиска.
Вы можете расширить возможности поиска, выделив ключевые слова или условия поиска в результатах поиска. Все, что вам нужно сделать, это открыть search.php, найти функцию the_title() и заменить ее на echo $ title .
2. Сократите выдержки из блога.
Если вы считаете, что отрывок из сообщения в блоге слишком длинный, вы можете сократить его до 20 слов. Это может немного улучшить внешний вид страницы вашего блога. Вот фрагмент кода:
Function new_excerpt_length($trength) {return 20;}
add_filter(‘excerpt_length’,’new_excerpt_length’);
3. Автоматическая ссылка на имена пользователей Twitter.
Этот фрагмент будет следить за вашими сообщениями, когда вы используете имя пользователя Twitter, автоматически создавая ссылку для вас. Вот как это должно выглядеть:
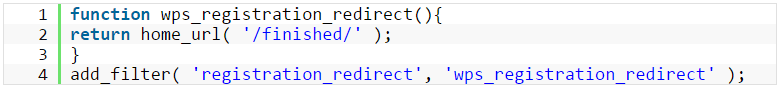
4. Новый пользователь регистрируется, и вы хотите отправить его на определенную страницу.
Если вам требуется регистрация пользователя на вашем сайте , вам может потребоваться, чтобы новый пользователь был перенаправлен на определенную страницу после завершения регистрации. Этот фрагмент кода выглядит примерно так:

5. Добавьте собственный фон.
Если вы хотите добавить собственный фон, просто добавьте этот фрагмент кода:
// Добавляем поддержку фонов
add_custom_background ();
6. Не позволяйте клиентам обновляться самостоятельно
Одна из вещей, которые некоторые веб-дизайнеры продают в своих услугах, – это то, что клиенты могут самостоятельно обновлять свой сайт . Однако бывают случаи, когда это не лучший способ управления сайтом. Вы можете удалить код ворчания, используя этот фрагмент кода:
Add_action (‘admin_menu’, ‘wphidenag’);
function wphidenag () {
(remove_action (‘admin_notices’, ‘update_nag’, 3);}
7. Добавьте шорткод к виджетам.
Иногда все, что вам нужно сделать, это добавить шорткод к виджету, но вы просто не можете. Хорошая новость заключается в том, что приведенный ниже фрагмент кода позволит вам добавить шорткод в текстовый виджет:
1 | add_filter (‘widget_text’, ‘do_shortcode’);
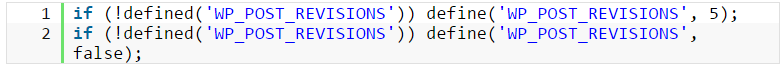
8. Ограничьте количество раз, когда сообщение можно редактировать.
Это больше связано с тем, сколько ревизий хранится в базе данных. Если вы много редактируете, это может помешать вам сохранить десятки ревизий. Фрагмент кода выглядит так:

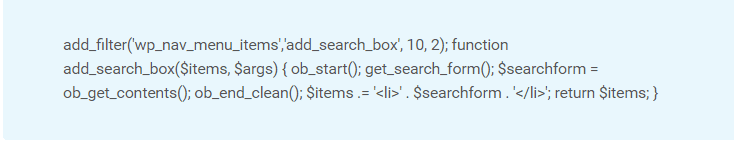
Если вы хотите упростить навигацию, поместив очевидное поле поиска прямо в меню навигации, вставьте это:

10. Добавьте свой код отслеживания Google Analytics.
При обновлении родительской темы последнее, о чем думают люди, – это повторное добавление кода отслеживания Google Analytics. Вы можете добавить его в свои функции с помощью этого фрагмента кода:
<?php add_action (‘wp_footer’, ‘ga’); function ga () {?> // Разместите здесь свой код Google Analytics <? php}?>
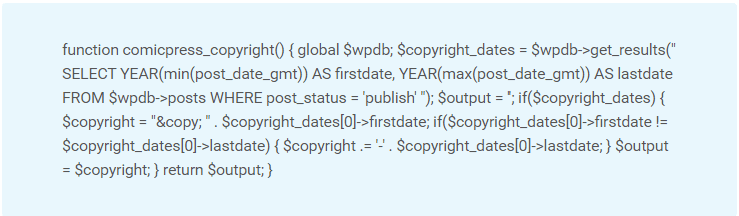
11. Сделайте автоматическое изменение даты авторского права в нижнем колонтитуле.
Об авторских правах в нижнем колонтитуле легко забыть. Вы же не хотите, чтобы это был 2020 год, когда в нижнем колонтитуле будет виден 2016 год авторских прав. Это заставляет посетителей выглядеть так, как будто ваш сайт не обновляется регулярно. Введите это, чтобы больше не беспокоиться об обновлении даты авторских прав:

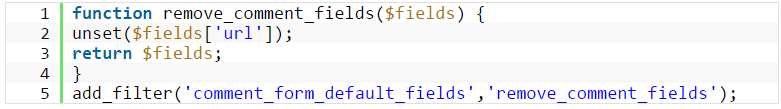
12. Удалите поле URL в комментариях.
Если ваш блог постоянно подвергается атакам спамеров, делящихся своими URL-адресами в разделе комментариев, вы можете удалить поле URL-адреса, добавив этот фрагмент кода:

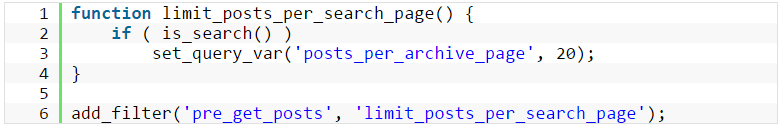
13. Измените количество результатов на странице результатов поиска.
Если вы хотите, чтобы на странице результатов поиска отображалось только определенное количество результатов, вот фрагмент кода, который позволит вам это сделать:

14. Легко включайте режим обслуживания.
Если вам нужно перейти в режим временного обслуживания и тем временем закрыть сайт для посетителей, вы можете ввести следующий код:
~~
function wp_maintenance_mode(){
if(!current_user_can(‘edit_themes’) || !is_user_logged_in()){
wp_die(‘Maintenance, please come back soon.’, ‘Maintenance – please come back soon.’, array(‘response’ => ‘503’));
}
}
add_action(‘get_header’, ‘wp_maintenance_mode’);
~~
15. Исключить определенные страницы из результатов поиска .
Когда пользователь выполняет поисковый запрос, могут быть страницы, которые вы не хотите отображать в результатах поиска, например страницы подтверждения. Вы можете исключить эти страницы, используя следующий код:
~~
function filter_search($query) {
if ($query->is_search) {
$query->set(‘post_type’, ‘page’);
}
return $query;
}
add_filter(‘pre_get_posts’, ‘filter_search’);~~
Какие плагины для фрагментов кода вы используете?
Сообщите нам об этом в своем комментарии. Я добавлю фрагменты кода в свою статью, если их стоит посетить. Вы можете проверить TemplateToaster, чтобы
Источник записи:
