Полная шпаргалка по WordPress.
Полная шпаргалка по WordPress.
В школе были времена, когда наши учителя позволяли нам составлять свои собственные шпаргалки. Что попало или не попало на этот лист, полностью зависело от нас. Если нам не удавалось поместить на листе важный элемент, который мы не помнили, и возникал ужасный вопрос, касающийся этого недостающего элемента, возникало беспокойство. Наши сердца перехватили горло, разочарование нарастало, и в тот момент, когда мы задерживали дыхание и гадали, сомнения вспыхнули. Но что бы вы сделали, если бы не знали ответа?
Получать неправильный ответ на тесте неприятно, потому что это приводит к потере баллов и влияет на вашу совокупную оценку в конце квартала или семестра, что затем влияет на вашу оценку в конце года. Применительно к одна ошибка может повлиять на общее качество или функциональность вашего сайта. Вот почему хорошо иметь шпаргалку, которая охватывает некоторые общие вопросы, чтобы вы знали, что делать в случае возникновения проблемы.
Зачем вам шпаргалка?
Как и шпаргалка, которую вы использовали в классе, она помогла вам быстрее пройти тест и свела к минимуму количество совершаемых вами ошибок. Шпаргалка дает вам быстрый доступ к некоторым важным и необходимым функциям, а также держит вас в курсе некоторых последних тенденций и стандартов.
Некоторые существующие шпаргалки
Есть несколько уже имеющихся шпаргалок, и они очень полезны. Мы собираемся разместить их здесь, потому что, конечно, не повредит объединить ресурсы в одно место, чтобы вам не пришлось бегать по Интернету в поисках ответа. Здесь, в Templatetoaster,
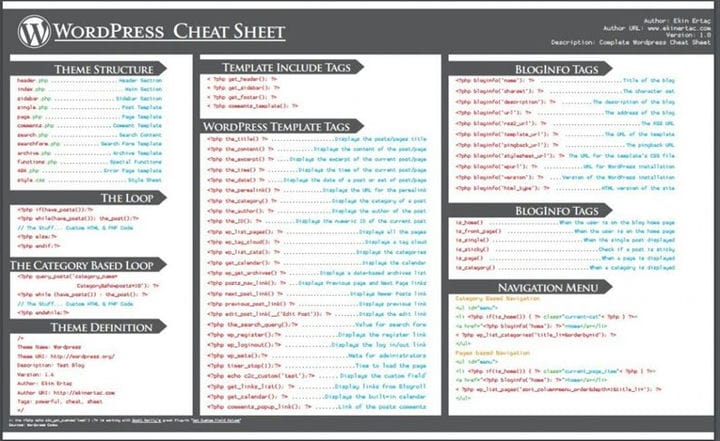
1. Заполните шпаргалку по от

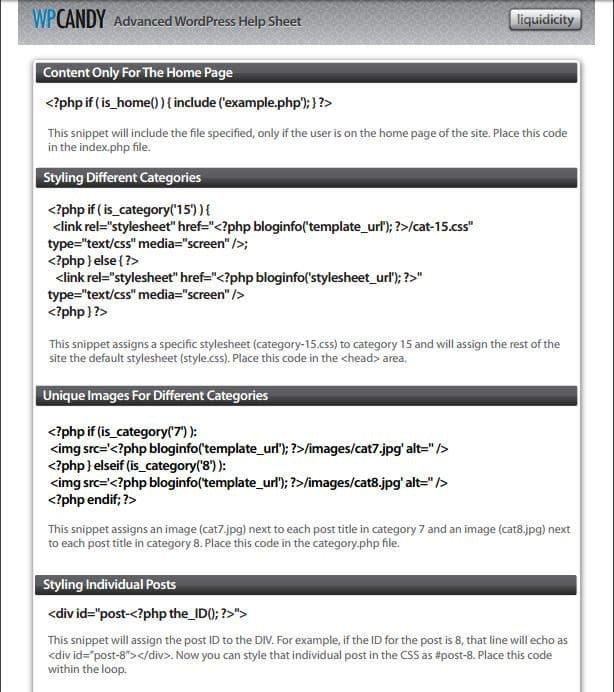
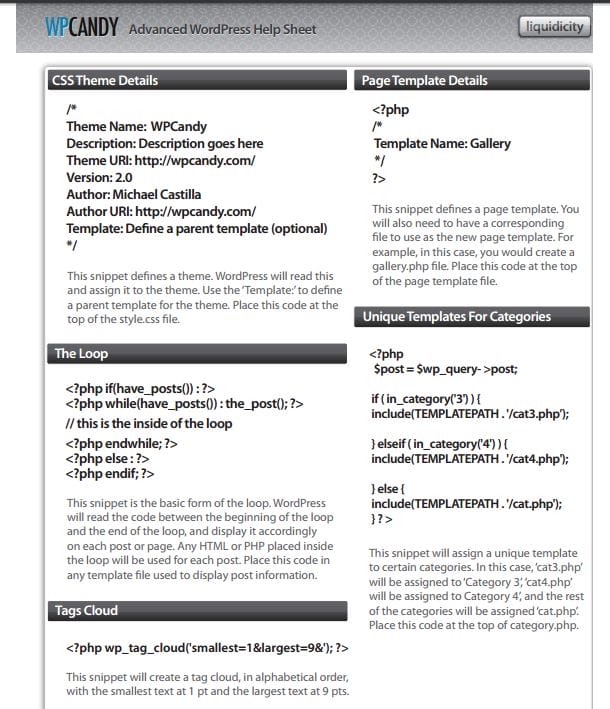
2. Справочная таблица
В


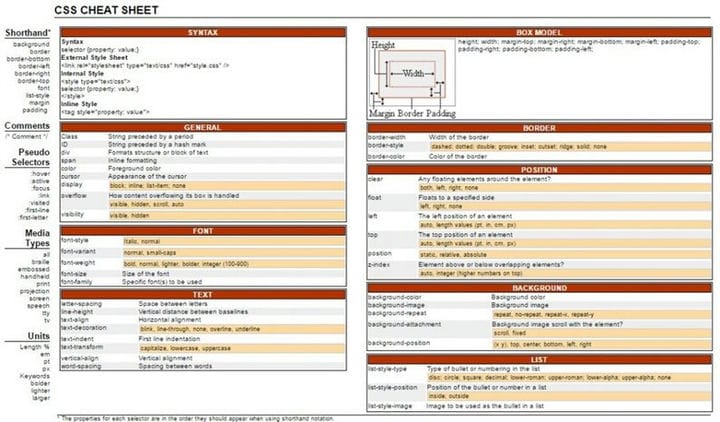
3. Шпаргалка по CSS от Лесли Франке.
Это

Создавайте потрясающие сайты с помощью а сайтов TemplateToaster
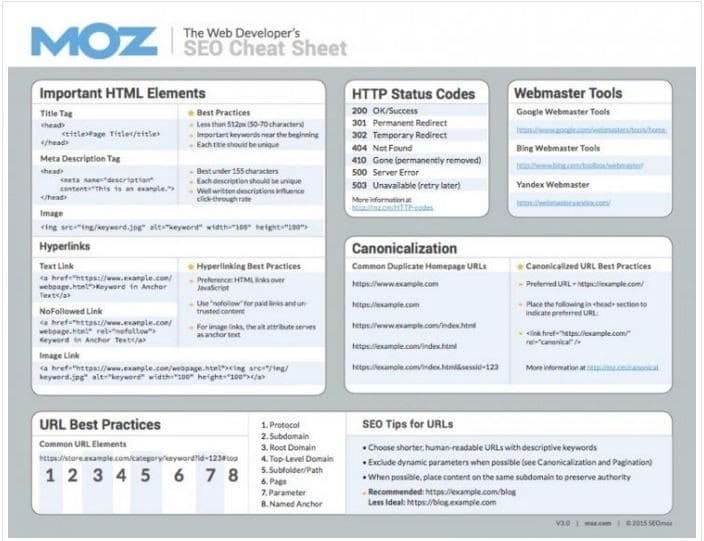
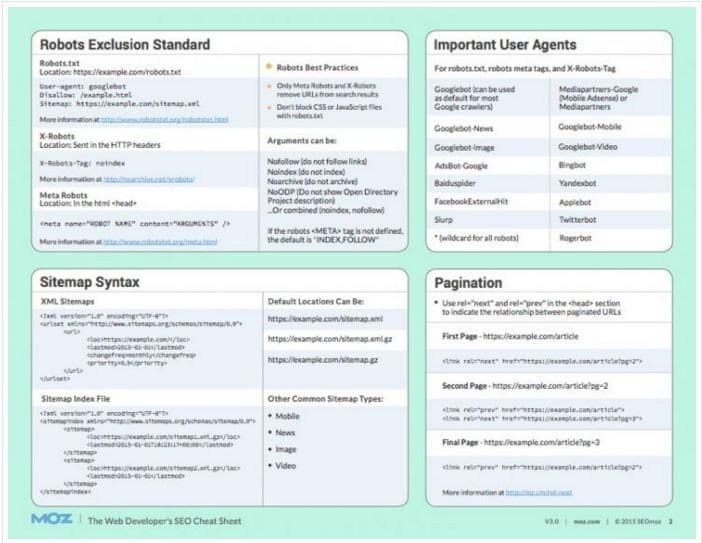
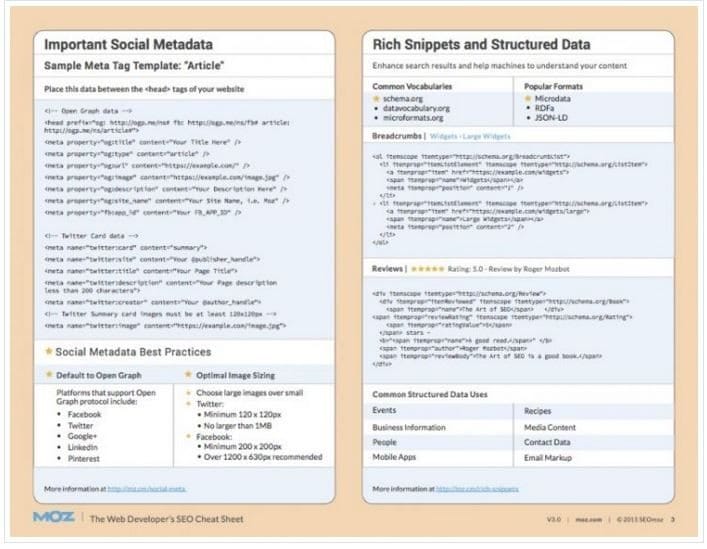
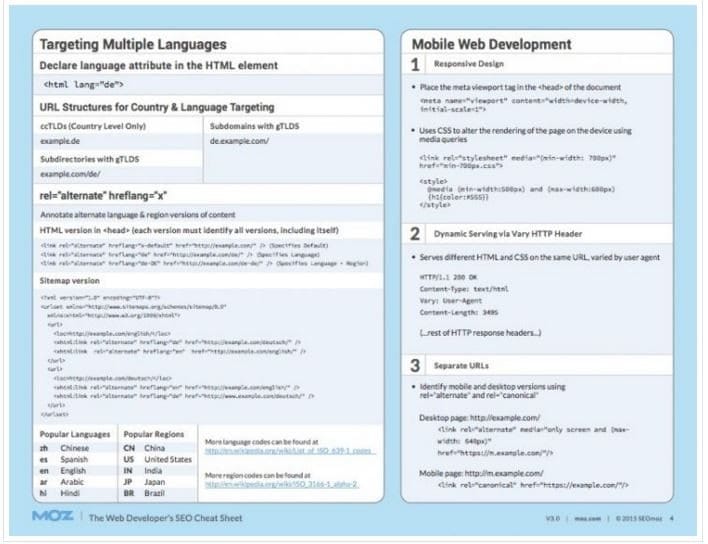
4. Шпаргалка по от Moz
Это




Шпаргалка по Ultimate Plugin
Ни одна шпаргалка не будет полной без указания плагинов, которые нужны каждому
- WP Super Cache – этот плагин кэширует ваш сайт , создавая статические HTML-файлы, которые обслуживаются Apache, предотвращая обработку тяжелых скриптов PHP. Проще говоря, этот плагин значительно ускоряет работу вашего сайта .
- Yoast – Yoast – отличный плагин для . Этот единственный плагин поможет вам -оптимизировать ваш сайт , предоставляя вам рекомендации и инструменты. Вы можете публиковать заголовки и метаописания, очищать постоянные ссылки, убедиться, что у вас есть карта сайта XML, очищать заголовок вашего сайта, улучшать RSS и многое другое. Yoast бесплатен, но имеет премиум-версию.
- Backup Buddy – Резервное копирование вашего сайта очень важно, и Backup Buddy может сделать это за вас. Если что-то случится с вашим сайтом и его содержимым, вы можете использовать Backup Buddy, чтобы вернуть все на место. Это может избавить вас от головной боли, связанной с редизайном вашего сайта после сбоя. Устанавливайте расписания резервного копирования, храните резервные копии за пределами площадки и быстро восстанавливайте.
- Поделитесь для SumoMe – Социальный обмен – это все в современном мире. Это стало ключевым элементом успеха веб-сайта. Настройка проста, и вы можете разместить кнопки Smart Share там, где вам нужно.
- Sucuri – Sucuri защищает ваш сайт, защищая его от вредоносных программ, DDoS-атак и взломов сайтов. Если вредоносное ПО уже проникло на ваш сайт, Sucuri очистит его. Вы получаете брандмауэр приложения веб-сайта, систему предотвращения вторжений, круглосуточное реагирование на инциденты и непрерывный мониторинг для выявления потенциального взлома.
- Gravity Forms – нам всем нужны контактные формы на наших сайтах. Иногда нам нужно больше. Gravity Forms упрощает создание форм на вашем сайте. У вас есть размещение полей перетаскиванием, параметры модификации полей, а Gravity Forms можно интегрировать с PayPal, MailChimp и другими онлайн-сервисами.
Новые возможности связывания в редакторе
Когда вышло обновление 4.5 «Coleman», все заметили что-то странное – функцию «быстрого» связывания в редакторе. Это заставило некоторых пользователей почесать головы. Когда вы щелкаете значок ссылки в кухонной раковине, появляется новое окно. Вы можете ввести ссылку в маленькое всплывающее окно с надписью «вставьте URL-адрес или введите в поиск», а затем щелкните стрелку, чтобы вставить. Если вы щелкните значок шестеренки, появится старое окно связи. Если вы решите, что хотите пойти по этому маршруту, убедитесь, что после ввода URL-адреса и текста привязки и нажатия кнопки «обновить» вы не касаетесь окна ссылки, которое может все еще висеть на вашем экране.
Бывают случаи, когда эта новая функция связывания хочет остаться внутри редактора. Вы можете продолжить свою работу, и она может в конечном итоге исчезнуть сама по себе или застрять на одном месте, пока вам не понадобится использовать ее снова.
Пришло время приступить к работе
Итак, теперь, когда у вас есть доступ к некоторым из лучших чит-листов , информации о самых необходимых и лучших плагинах для вашего сайта, и вы знаете, что вы не одиноки, когда функция связывания Coleman не исчезнет, пришло время использовать все это. У вас есть доступ к большому количеству информации прямо здесь, в одном месте, так что вам не придется тратить свое драгоценное время на рыскание в Интернете того, что вы можете или не можете знать, что вам нужно для вашего сайта.
Сделать тему в течение нескольких минут с помощью TemplateToaster
Источник записи:
