Нижние колонтитулы веб-сайтов: передовые методы и примеры дизайна.
Нижние колонтитулы веб-сайтов: передовые методы и примеры дизайн?.
Вы когда-нибудь смотрели на купальники в январе или зимние пальто в июне, и вдруг у вас возникла потребность узнать правила возврата компании?
Возможно, вам не удалось найти информацию или ссылку на их политику возврата под изображением или описанием продукта. В этом случае вы, вероятно, прокрутили страницу вниз в поисках этой информации. Если вы все еще не можете его найти, возможно, вы вышли с сайта, сказав себе, что вернетесь через несколько месяцев, когда эти покупки будут более разумными.
Именно из-за этого случая поведения пользователя вашему сайту нужен хорошо продуманный нижний колонтитул. Думайте о нижнем колонтитуле как о страховочной сетке для пользователей, которые не смогли найти информацию, которую они ищут, в других разделах вашего сайта. Например, предоставив ссылку на политику возврата или контактную форму, вы можете запретить некоторым посетителям покинуть ваш
В этом посте мы объясним, что такое нижний колонтитул и почему он важен для
Что такое нижний колонтитул веб-сайта?
колонтитул веб-сайта – это раздел содержимого в самом низу веб-страницы. Обычно он содержит уведомление об авторских правах, ссылку на политику конфиденциальности, карту сайта, , контактную информацию, значки социальных сетей и форму регистрации по электронной почте. Короче говоря, нижний колонтитул содержит информацию, которая улучшает общее удобство использования веб-сайта.
Не каждый нижний колонтитул будет содержать упомянутые выше контент и элементы – и это нормально. Лучшие нижние колонтитулы веб-сайтов будут разработаны так, чтобы включать информацию, необходимую посетителям на этом конкретном сайте.
Поскольку это может быть последнее, что посетитель видит на вашем сайте, важно хорошо подумать, какую информацию включить в нижний колонтитул. Часто этот элемент упускается из виду в процессе проектирования. Поскольку он находится так далеко вниз по странице, некоторые владельцы сайтов думают, что он менее важен, чем заголовок или контент в верхней части страницы.
Но это заблуждение, которое может навредить вашим целям. Согласно

Что это значит? Один из возможных выводов заключается в том, что контент, который вы хотите охватить наибольшее количество людей, должен размещаться в заголовке, в то время как контент, который вы хотите, чтобы люди видели дольше всего, должен помещаться в нижний колонтитул.
Теперь, когда мы понимаем важность колонтитула веб-сайта, давайте более подробно рассмотрим, какая информация принадлежит этому разделу веб-страницы.
Что помещать в нижний колонтитул веб-сайта
- Уведомление об авторских правах
- Ссылка на политику конфиденциальности
- Карта сайта
- Логотип
- Контакты
- Иконки социальных сетей
- Форма регистрации по электронной почте
Важно понимать, что единственное требование для создания отличного колонтитула веб-сайта – это знать, что ищут ваши посетители. Вот почему нет точного рецепта для колонтитула веб-сайта. Есть стандартные ингредиенты, но что именно вы кладете, количество, порядок – решать вам.
Давайте посмотрим на некоторые ингредиенты, которые вы можете использовать при создании колонтитула.
Уведомление об авторских правах
Возможно, наиболее важным элементом колонтитула веб-сайта является уведомление об авторских правах. Согласно Стивену Фишману, JD, в
Все, что необходимо, – это символ авторского права © (или слова «Copyright» или «Copr.»), Год публикации веб-сайта или самого последнего существенного обновления и имя владельца авторских прав. Уведомление об авторских правах должно появляться только один раз. на главной странице вашего веб-сайта, но он может отображаться на любом количестве страниц. Его можно разместить в любом месте на главной странице, но чаще всего он находится в нижнем колонтитуле.
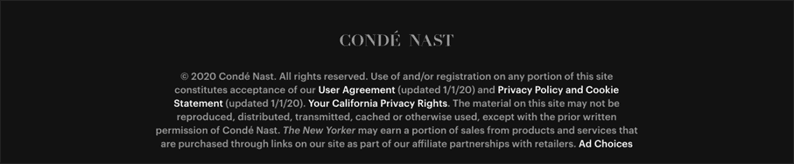
Вот пример с

Ссылка на политику конфиденциальности
Если вы собираете личные данные пользователей, такие как их адреса электронной почты или платежная информация, соглашения о Политике конфиденциальности являются обязательными по закону. По этой причине важно разработать юридически совместимую Политику конфиденциальности и обеспечить простоту поиска и доступа к этой политике на вашем веб-сайте.
Лучше всего разместить ссылку на вашу Политику конфиденциальности в нижнем колонтитуле вашего сайта. Это не только удовлетворит требования закона – это также удовлетворит ожидания большинства потребителей, поскольку они ожидают найти эту информацию в нижнем колонтитуле. Некоторые компании, такие как Conde Nast, захотят добавить отрывок из своей Политики конфиденциальности в дополнение к ссылке. Вот пример из

Карта сайта
Вы можете добавить карту сайта в нижний колонтитул двумя способами. Вы можете предоставить несколько ссылок на разделы своего веб-сайта или предоставить одну ссылку на свою карту сайта XML.
Первый подход известен как создание « колонтитула сайта». Эти нижние колонтитулы содержат точки навигации, которые не могут точно вписаться в верхние или глобальные панели навигации более крупных сайтов, или точки навигации, которые побуждают посетителей просматривать сайт.

Второй подход к включению сайта разработан с учетом роботов поисковых систем. Одна из самых важных вещей, которую будет искать бот поисковой системы, – это ссылка на ваш
Логотип
Нижние колонтитулы – отличное место для усиления индивидуальности вашего бренда. Есть несколько подходов, которые вы можете использовать. Вы можете включить свой

Контакты
Вы хотите, чтобы потенциальные клиенты могли как можно проще связываться с вами. По этой причине нижние колонтитулы веб-сайтов часто содержат контактные данные, такие как рабочий адрес электронной почты, номер телефона или почтовый адрес. Или он может просто включать ссылку, которая приведет вас к контактной форме.
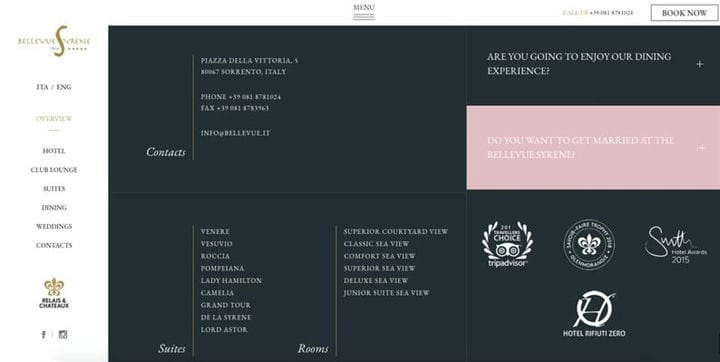
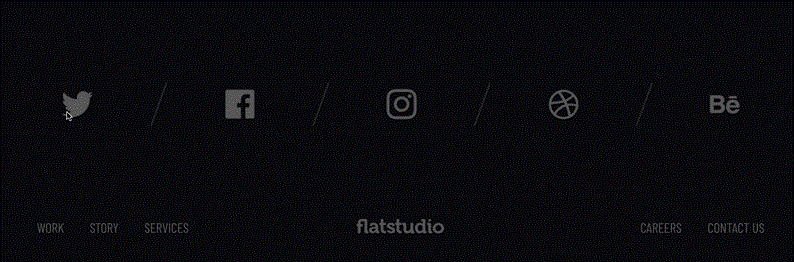
Роскошный бутик-отель

Вот посмотрите на отображение анимированных значков социальных сетей в

Форма регистрации по электронной почте
В идеале вы хотите представить форму по электронной почте посетителю, который понимает ценность вашего контента и хочет большего. Вероятный кандидат – посетитель, который прокрутил страницу до конца. Вот почему многие веб-сайты используют нижний колонтитул как возможность увеличить количество подписчиков.
Например,

Теперь, когда мы знаем, какой возможный контент и элементы мы можем поместить в нижний колонтитул веб-сайта, давайте рассмотрим несколько реальных примеров, которые могут вас вдохновить.
Примеры колонтитула веб-сайта
Как обсуждалось выше, не существует «правильного» способа создания колонтитула веб-сайта, если он отражает вашу
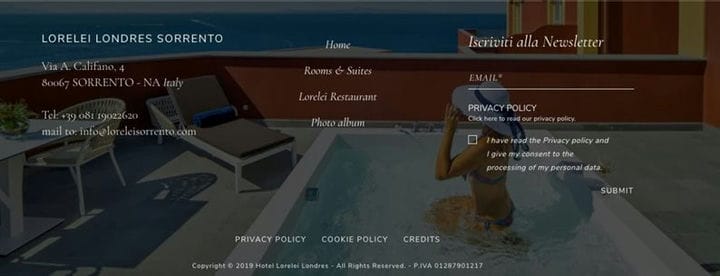
1

Lorelei Londres – это роскошный отель в Италии, который стремится обеспечить гостеприимство и очарование. Его нижний колонтитул успешен в обоих аспектах.
Предвидя любой вопрос от посетителя или гостя сайта, слева есть контактная информация, в центре – ссылки для навигации, а справа – форма на рассылку новостей. Справа находится ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле. Ниже есть еще одна ссылка на политику конфиденциальности, политику использования файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный нижний колонтитул, который идеально соответствует бренду.
2

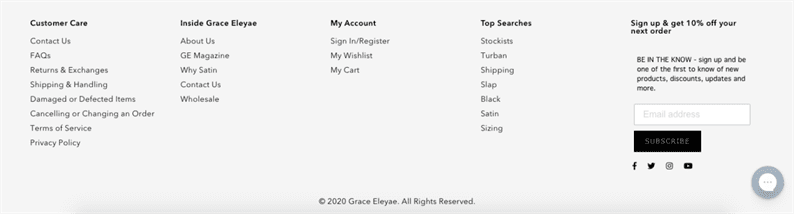
Superfluid – это веганский косметический бренд, созданный для всех. Как и миссия Superfluid, ее нижний колонтитул является базовым, но также переопределяет основные значения. колонтитул Superfluid содержит информацию, которую вы ожидаете – хорошо организованное меню со справочными статьями, юридической информацией и учетными записями в социальных сетях, форма по электронной почте, и информация об авторских правах – но не в том виде, в котором вы могли бы ожидать.
Во-первых, в форме по электронной почте используются все заглавные буквы, такие как , а под ним отображается анимированное предложение скидки. Логотип огромен по сравнению с другим текстом в нижнем колонтитуле. Слева под нижним колонтитулом вы видите значки, представляющие ценности бренда – гуманность, веганство и инклюзивность. Справа – традиционное уведомление об авторских правах, а также допустимые способы оплаты. Короче говоря, этот нижний колонтитул содержит важную информацию, чтобы ответить на любые вопросы, которые могут возникнуть у потенциальных или существующих клиентов, жирным, но ясным образом.
3

Spline Group – это машиностроительная и электротехническая компания, которая ценит эффективное общение и простоту.
Это ясно из его колонтитула. колонтитул выполнен в минималистском стиле с черным текстом на белом фоне. Там есть адрес и ссылки на его страницу в Instagram, LinkedIn и Careers. Ниже находится текст гораздо большего размера. Но в отличие от Superfluid, это не или торговая марка Spline. Вместо этого это контактная ссылка с простым, но привлекательным CTA: «Давайте поговорим».
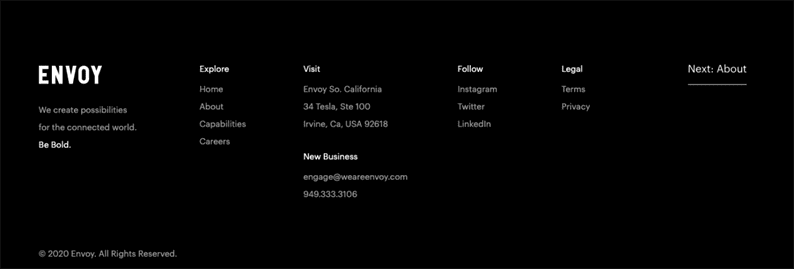
4

– креативная студия цифрового и брендинга, которая занимается созданием уникальных веб-сайтов, мобильных приложений и дизайна брендов. Собственный нижний колонтитул – образец уникального дизайна. Вместо того, чтобы предлагать одну точку для потенциальных клиентов, таких как Spline Group, предлагает три. Потенциальные клиенты могут написать им по электронной почте, заполнить форму, чтобы узнать расценки на свой проект, или позвонить им. Или они могут выбрать подключение к любой из социальных сетей, представленных значками ниже.
5

– это онлайн-платформа и серия гостиничных бутиков, которые продают этичные и экологически безопасные продукты. Его миссия – помочь людям сделать лучший выбор в отношении продуктов, которые они покупают, и того, как они путешествуют.
Поскольку – это бренд, ориентированный на действие, логично, что нижний колонтитул ориентирован на действия. Большая часть колонтитула посвящена форме на электронную почту. Фон формы красочный и анимированный, поэтому ваш взгляд будет обращен на этот раздел. Ниже представлена простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie , а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать нижний колонтитул для конверсий.
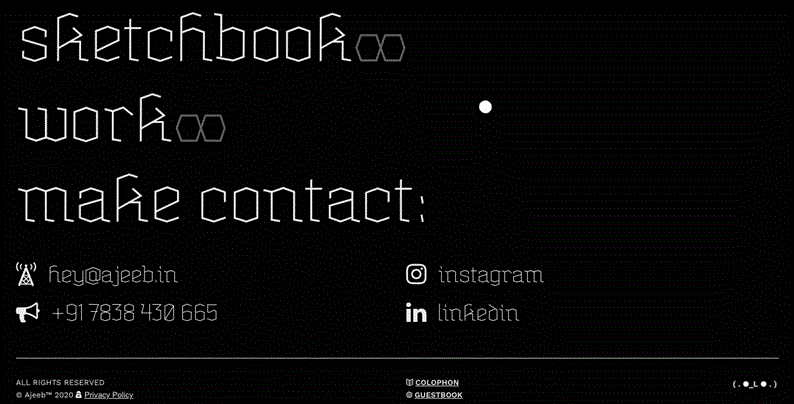
6

Пранджал Кайла, также известный как , является независимым междисциплинарным дизайнером. Согласно
Его нижний колонтитул содержит основную информацию – ссылки на его альбом и работы, контактную информацию, значки социальных сетей, уведомление об авторских правах и ссылку на его политику конфиденциальности – но их представление уникально. На черном фоне белая типография выглядит как созвездие. Курсор действует как прожектор. При наведении курсора на любую ссылку шрифт становится жирным и синим.
Создание колонтитула вашего веб-сайта
Создание колонтитула вашего сайта требует тщательного планирования. Это раздел, в котором
Источник записи:
