Как включить сжатие GZIP для более быстрых веб-страниц.
Как включить сжатие GZIP для более быстрых веб-страниц.
Две секунды могут показаться недолгими. Однако, когда дело касается вашего веб-сайта, за такой короткий промежуток времени может произойти многое.
Очевидно, что планка производительности сайта высока. Чтобы оставаться на одном уровне с конкурентами, вам необходимо уделить первоочередное внимание сокращению времени загрузки страницы, чтобы показывать посетителям, лидам и клиентам то, что они хотят, и когда они этого хотят (т.
В этом переносе мы обсудим один из краеугольных камней веб-технологий, который поддерживает скорость Интернета: сжатие – в частности, тип сжатия, называемый GZIP.
Вы, вероятно, раньше сжимали файлы, «заархивировав» их. Однако большинство людей не знают, что такие методы сжатия, как GZIP, также играют ключевую роль в ежедневной отправке миллиардов веб-страниц с серверов пользователям.
В этом посте я объясню, что такое сжатие GZIP, как оно работает в Интернете и как использовать его для
Что такое сжатие?
В широком смысле сжатие – это процесс уменьшения размеров файлов, который выполняется с использованием алгоритма сжатия. Метод сжатия может быть с потерями, что означает потерю некоторой информации в процессе сжатия, или без потерь, что означает, что вся информация из исходного файла сохраняется в сжатом файле.
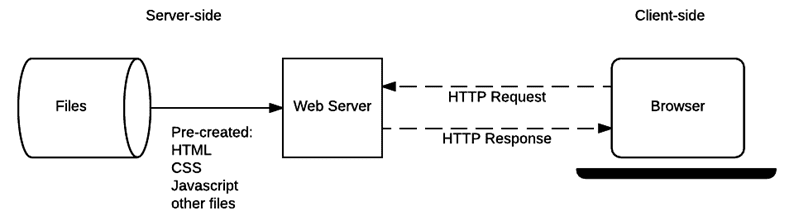
Вот почему это актуально для вашего веб-сайта: по своей сути веб-сайт – это группа связанных файлов, хранящихся на

Кажется, что загрузка кошачьего видео – это большая работа, но это правда – каждый раз, когда вы загружаете страницу, веб-сервер должен передавать все необходимые данные на ваш компьютер. Каждая передача данных требует определенного количества времени, в значительной степени зависящего от размера передаваемых файлов – чем больше данных нужно отправить, тем больше времени требуется для загрузки страницы в вашем браузере.
Как же тогда сохранить скорость интернета? Решение, как вы можете догадаться, заключается в том, что веб-серверы сжимают файлы перед их отправкой в браузеры – они превращают наш 100-страничный текстовый документ в 30-страничное эссе. Причина проста: файлы меньшего размера означают меньше работы, которую серверы и браузеры должны выполнять для их передачи. Как только браузер получает сжатый ответ, он быстро распаковывает его содержимое, и мы довольны более быстрым временем загрузки.
Сжатие хорошо работает с таким кодом, как HTML, потому что его синтаксис повторяется. Алгоритмы сжатия обычно работают, находя повторяющуюся информацию в файле и сокращая ее каким-либо образом. HTML использует такие теги, как
Что такое сжатие GZIP?
GZIP – это технология сжатия, часто используемая для быстрой передачи данных через Интернет. «GZIP» относится к методу сжатия, программному обеспечению, используемому для сжатия файлов с помощью этого метода, и формату файла, который получается в результате сжатия GZIP (обычно обозначается расширением файла .gz).
GZIP – это текущий стандарт сжатия файлов в Интернете.
GZIP был представлен в 1992 году и первоначально предназначался для использования GNU (отсюда «G» в GZIP) в качестве бесплатной альтернативы с открытым исходным кодом проприетарным методам сжатия в то время. Эта доступность способствовала повсеместному распространению GZIP.
Мы не будем вдаваться в подробности того, как именно GZIP сжимает файлы – по сути, GZIP реализует
Почему мы используем сжатие GZIP?
GZIP эффективен, но это не единственный метод сжатия. На самом деле, это даже не лучший метод с точки зрения уменьшения размера.
GZIP может сократить объем данных до 70%. Неплохо, за исключением тестов, сравнивающих размеры сжатых файлов с помощью различных алгоритмов сжатия, которые показали, что альтернативные
Основная причина в том, что GZIP работает быстрее, чем сопоставимые методы. Он сжимает файлы быстрее, чем другие методы. Эта скорость имеет решающее значение для передачи данных через Интернет. В конце концов, цель сжатия – ускорить работу веб-сайтов – какой смысл, если само сжатие замедляет работу?
Также важен тот факт, что сжатие GZIP использует меньше ресурсов, чем сопоставимые методы. Для работы требуется относительно небольшая вычислительная мощность и временная память. Это ключевой момент при рассмотрении серверного пространства и того факта, что
Прежде чем продолжить, обратите внимание, что сжатие GZIP – это не то же самое, что сжатие ZIP. ZIP – еще один формат сжатия без потерь, который чаще используется для хранения файлов, чем для их передачи.
Как проверить сжатие GZIP
Чтобы передача файлов работала с GZIP, должны произойти две вещи. Во-первых, веб-браузер сообщает веб-серверу, что он может принимать файлы, сжатые GZIP. Это достигается включением
Accept-Encoding: gzip, deflate Сегодня большинство браузеров по умолчанию включают этот заголовок в запросы.
Во-вторых, веб-сервер обрабатывает этот заголовок и решает либо сжать запрошенные файлы, либо оставить их. Если файлы сжаты с помощью GZIP, сервер включает в свой ответ следующий заголовок:
Content-Encoding: gzip … который сообщает браузеру, что файлы необходимо распаковать с помощью метода GZIP.
Если вы хотите, чтобы файлы вашего веб-сайта отправлялись в сжатом виде, вы должны разрешить вашему серверу обрабатывать запросы GZIP. Веб-сервер вашего сайта может включать или не включать сжатие GZIP по умолчанию, в зависимости от конфигурации вашего сайта. К счастью для нас, это легко проверить, не распаковывая содержимое сервера. Вот несколько способов узнать:
Онлайн-тест сжатия GZIP
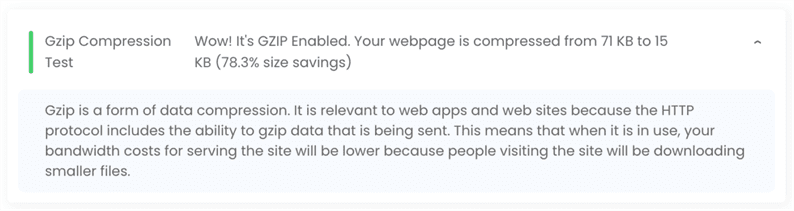
Многие бесплатные веб-сайты подтвердят, включен ли GZIP – просто вставьте URL-адрес веб-страницы и посмотрите свои результаты. Некоторые веб-сайты также предоставляют краткий отчет, объясняющий, насколько GZIP уменьшил размер файла:

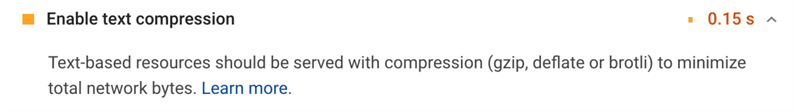
Онлайн-тест скорости
Многие бесплатные тесты скорости, такие как Google

Проверьте заголовок HTTP в инструментах разработчика
Чтобы проверить сжатие GZIP без внешнего инструмента, вы можете использовать панель инструментов разработчика в вашем браузере. Большинство браузеров позволяют таким образом
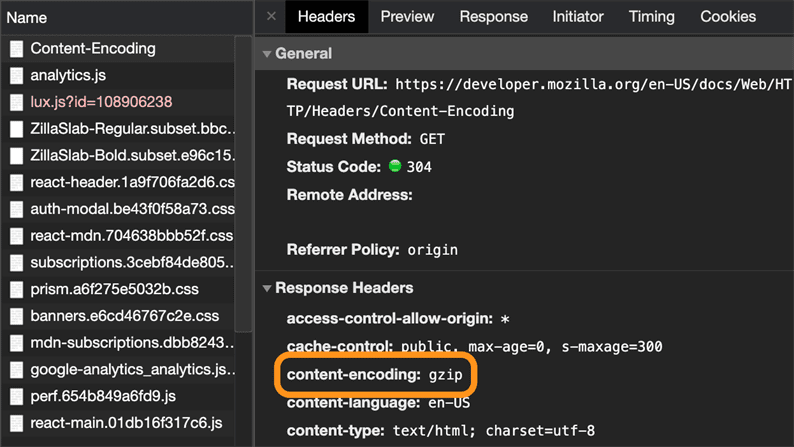
Сначала загрузите веб-страницу, которую хотите проверить, в своем браузере. Затем откройте панель инструментов разработчика и выберите вкладку Сеть. Вы увидите список всех ресурсов, отправленных веб-сервером (в противном случае вам может потребоваться перезагрузить страницу). Щелкните один ресурс, чтобы просмотреть его содержимое. Убедитесь, что у вас выбрана вкладка «Заголовки », затем прокрутите вниз до заголовка кодирования содержимого, чтобы увидеть, какой метод использовался.
Вот как выглядит ресурс, сжатый с помощью GZIP с помощью инструментов разработчика Chrome:

Как включить сжатие GZIP
Поскольку сжатие GZIP происходит на веб-сервере, процесс настройки будет зависеть от вашего хостинг-провайдера и архитектуры сервера.
Если вы обнаружите, что сжатие GZIP не реализовано на вашем веб-сервере, мы рекомендуем проверить документацию вашего хостинг-провайдера для получения инструкций по включению сжатия GZIP, прежде чем пробовать описанные ниже методы. Ваш хост может не рекомендовать или даже не разрешать вам изменять файлы сервера.
Если у вас есть это разрешение, вот несколько решений для общих настроек веб-сервера:
Как включить сжатие GZIP на веб-сервере Apache
Те, у кого есть веб-сайты на серверах Apache, могут включить сжатие GZIP через файл .htaccess, который контролирует различные разрешения сервера. Добавьте следующий код в файл .htaccess, затем сохраните файл:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> Это сжимает все файлы HTML, CSS, JavaScript,
Как включить сжатие GZIP на веб-сервере NGINX
ПО сервера NGINX по умолчанию сжимает только файлы HTML. Если ваш сервер использует NGINX, вы можете включить сжатие GZIP для файлов вашего сайта, открыв файл nginx.conf и найдя следующую строку:
gzip on; Непосредственно под этой строкой вставьте следующий код:
gzip_vary on; gzip_types text/plain text/css text/xml text/javascript application/x-javascript application/xml; gzip_min_length 1000; gzip_proxied no-cache no-store private expired auth; Затем сохраните файл и перезагрузите конфигурацию NGINX перед тестированием сжатия.
gzip_types определяет типы сжатых файлов. Вы можете добавлять или удалять элементы из этой строки по своему усмотрению. gzip_min_length – это минимальная длина ответа, который должен быть сжат. Здесь он установлен в 1000 байт (один КБ), но при желании его можно изменить.
Как включить сжатие GZIP в WordPress
WordPress – это программное обеспечение CMS, а не конфигурация сервера. Однако, если вы запускаете веб-сайт WordPress, вы можете установить плагин производительности, который изменяет файлы сервера за вас. Это возможно с такими
Опять же, то, что вы можете установить и использовать плагин, не означает, что у вас есть разрешение на изменение конфигурации вашего сервера. Обратитесь к соответствующей документации или свяжитесь с вашим хостом, если у вас возникнут проблемы при включении сжатия GZIP таким образом.
Сжать для впечатления
Помните, что цель всех этих технических разговоров – дать вашим посетителям наилучший пользовательский интерфейс, предоставив максимально быстрые страницы. «Ускорение сайта» может показаться черным ящиком, если вы не знаете, что на самом деле определяет скорость страницы в первую очередь.
Реализовав сжатие на своем веб-сервере, вы предоставите посетителям желаемый контент без дополнительных затрат. Вы получите больше показов, повысите вовлеченность и превратите больше посетителей в клиентов. Скорость сайта сильно влияет на ваш успех в Интернете, поэтому не стоит терять время!
Источник записи:
