Как изменить размер избранного изображения в WordPress.
Как изменить размер избранного изображения в WordPress.
Все говорят: «Не судите книгу по обложке». Что ж, люди по-прежнему это делают, и то же самое касается избранных изображений на вашем
Из всех фотографий на вашем сайте нет более важной, чем эта. В сочетании с привлекательным заголовком правильное изображение привлекает внимание людей и возбуждает их при просмотре вашего контента. При загрузке страницы это одно из первых, что видят ваши посетители, и оно сигнализирует о том, стоит ли ваш тяжелый труд времени читателя.
Излишне говорить, что важно правильно составить свое избранное изображение. Деформированное, размытое, плохо отформатированное или непропорционально крупное изображение говорит о том, что вы недостаточно поработали над тем, что будет после него. Как ваш контент может быть ценным, если у вас не получается даже первое фото?
В этом руководстве я объясню, как настроить размер избранных изображений, чтобы они наилучшим образом соответствовали вашим страницам и сообщениям. Но сначала давайте обсудим цель избранных изображений, как добавить их на свой сайт WordPress.
Что такое избранное изображение WordPress?
Рекомендуемое изображение визуально представляет сообщение или страницу на вашем . Рекомендуемые изображения обычно появляются на вашем веб-сайте в верхней части сообщений. Они также появляются, когда вы делитесь своими сообщениями за пределами своего сайта WordPress, например, в социальных сетях или на новостных сайтах. Цель этого изображения – привлечь читателей к вашему контенту и сигнализировать, о чем ваши сообщения, а также усилить тон и брендинг вашего сайта.
В большинстве случаев ваша активная тема WordPress определяет, будут ли и как отображаться на вашем сайте избранные изображения. Поскольку избранные изображения так важны, они включены в большинство авторитетных тем WordPress.
Тем не менее, есть большая вероятность, что ваши избранные изображения будут по-разному выглядеть в разных темах с точки зрения размера и размещения. Важно убедиться, что файлы, которые вы собираетесь использовать в качестве избранных изображений, оптимизированы.
Расположение избранного изображения на вашем сайте зависит от конкретной темы WordPress, но обычно вы можете ожидать, что ваше изображение появится как минимум в этих трех местах:
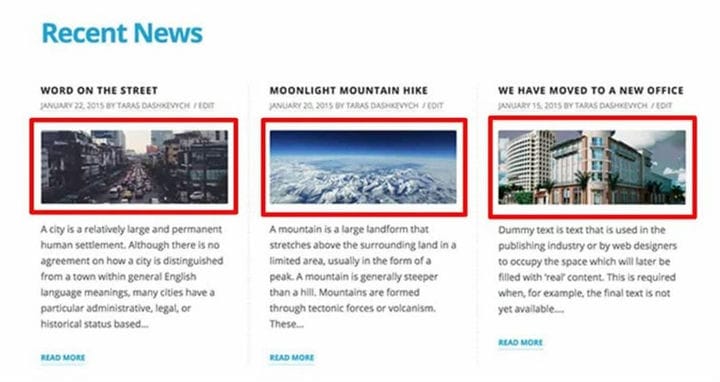
- В любом месте вашего веб-сайта, где есть ссылка на сообщение в блоге, связанное с избранным изображением, например на вашу домашнюю страницу, страницу результатов поиска или модуль рекомендуемых статей. В этом контексте изображение служит «эскизом» для произведения.
- В верхней части ваших сообщений или страниц или рядом с ней (например, в верхней части этого сообщения в блоге). Точное расположение зависит от темы.
- Когда вы делитесь своими сообщениями на других онлайн-каналах, а именно на сайтах социальных сетей, таких как Twitter или LinkedIn. Если вы установите избранное изображение, эти платформы по умолчанию сделают его эскизом.
Вы также можете видеть свои избранные изображения в других местах на своем сайте, например, в
Вот базовый пример избранных изображений на домашней странице WordPress с использованием темы

Как установить популярное изображение в WordPress
Чтобы добавить изображение к записи или странице на вашем сайте WordPress:
1 Откройте редактор публикации или страницы.
2 Щелкните значок шестеренки в правом верхнем углу, чтобы открыть панель настроек.
3 На панели настроек на вкладке «Документ» выберите «Лучшее изображение»> «Установить избранное изображение».
4 Загрузите избранное изображение со своего устройства или выберите одно из медиатеки.
5 В текстовом Alt поля, добавить альтернативный текст, который описывает ваши признаки изображения. Информативный и точный замещающий текст – ключевой шаг к
6 Добавьте Название, Caption, и / или описание, если это необходимо.
7 Щелкните Установить избранное изображение.
8 Вернувшись в редактор, нажмите «Предварительный просмотр», чтобы увидеть свое изображение в действии.
Вы можете заменить или удалить свое избранное изображение в настройках в разделе «Документ»> «Лучшее изображение».
Размер избранного изображения WordPress
Лучший размер для избранных изображений WordPress будет зависеть от макета вашей темы и ваших личных предпочтений. Конкретный макет вашей темы может по умолчанию соответствовать размерам избранного изображения WordPress или иметь свои собственные размеры. В большинстве случаев можно изменить размер избранного изображения по своему вкусу.
Как изменить размер избранного изображения в WordPress
Изменение внешнего вида избранных изображений – это серьезное изменение внешнего вида вашего сайта, поэтому давайте рассмотрим этот процесс пошагово. Мы также рекомендуем протестировать эти модификации на
1 Общие сведения о размерах изображений WordPress
Чтобы изменить размер избранных изображений на страницах и в сообщениях, важно сначала разобраться с размером изображения по умолчанию WordPress.
Когда вы добавляете изображение в свою библиотеку WordPress, WordPress автоматически создает три копии исходного изображения в трех измерениях по умолчанию:
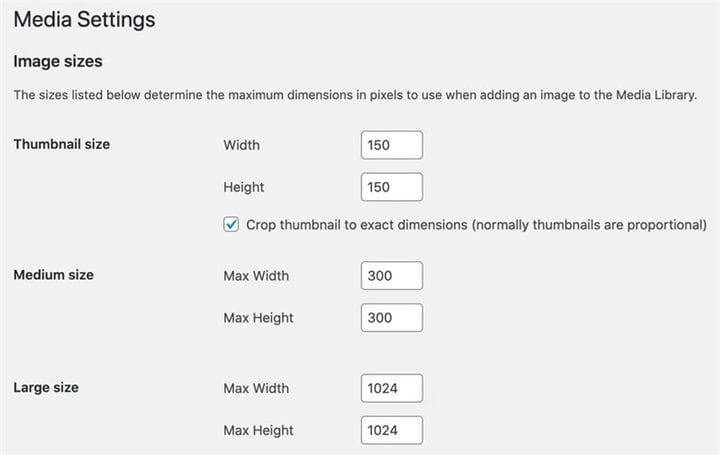
- Размер эскиза, обрезанный до 150×150 пикселей.
- Средний размер, максимальная ширина / высота 300 пикселей.
- Большой размер, максимальная ширина / высота 1024 пикселя.
Эти копии создаются таким образом, чтобы изображение можно было разместить в разных разделах вашего веб-сайта без необходимости каждый раз изменять размер исходного изображения, так как это снизит производительность страницы и увеличит используемую пропускную способность.
Представьте, что вы загружаете изображение размером 2000 x 1200 пикселей в качестве избранного. Такое относительно высокое разрешение имеет смысл при размещении изображения во всю ширину в верхней части сообщения. Однако было бы непрактично вжимать это большое изображение в меньшую область, например галерею изображений. Вот почему WordPress создает уменьшенные версии одного и того же файла.
Хотя изменение размера изображений WordPress часто бывает полезным, размеры по умолчанию не будут работать идеально для избранных изображений на каждом сайте WordPress. Например, ваша тема WordPress может требовать большего или меньшего размера для ваших избранных изображений в разных местах на вашем сайте. В этом случае тема может автоматически перезаписать размеры изображений WordPress по умолчанию.
В качестве альтернативы вы можете захотеть отрегулировать эти размеры самостоятельно. В WordPress это легко сделать.
2 Измените размеры избранного изображения.
Чтобы изменить размер избранного изображения, в первую очередь вам следует посмотреть на свою тему. Многие темы добавляют свои собственные размеры избранного изображения, которые будут использоваться вместо настроек WordPress по умолчанию. Проверьте параметры на вкладке «Внешний вид» на левой боковой панели и найдите параметры для переключения размера избранного изображения в вашей конкретной теме.
Если в настройках вашей темы нет опции, вы можете изменить размер избранного изображения по умолчанию в настройках WordPress.
Чтобы изменить размеры изображений по умолчанию в WordPress:
1 На панели управления WordPress выберите «Настройки»> «Медиа».
2 В числовых полях рядом с размером эскиза введите желаемые размеры для избранных изображений. (В WordPress термины «эскиз» и «избранное изображение» взаимозаменяемы.)

3 Щелкните Сохранить изменения.
3 Переформатируйте старые избранные изображения.
Размеры изображений по умолчанию применяются только при загрузке изображений в WordPress, поэтому новые размеры будут применяться только к изображениям, загруженным после изменения этих настроек. Чтобы изменить размер старых изображений в соответствии с новыми спецификациями, повторно загрузите их вручную или используйте плагин WordPress
При загрузке новых избранных изображений с этого момента размер их должен быть не меньше установленного вами размера избранного изображения, чтобы избежать размытых или искаженных фотографий.
Также рассмотрите возможность обрезки избранных изображений до размеров миниатюр WordPress перед загрузкой, чтобы избежать проблем с автоматической обрезкой. Здесь, вероятно, потребуются некоторые эксперименты.
Как оптимизировать избранные изображения WordPress для поиска
Вы выбрали размер избранного изображения, но мы еще не закончили. Избранные изображения могут привлечь не только читателей, но и
Альтернативный текст служит двум целям:
- Он описывает изображение для тех, кто не может четко его рассмотреть, включая читателей с нарушениями зрения и читателей с медленным интернет-подключением.
- Это помогает поисковым системам, таким как Google, размещать веб-сайты на страницах результатов.
Добавляя чистый замещающий текст, содержащий ваши релевантные ключевые слова, поисковые системы могут повысить рейтинг вашего контента в результатах поиска.
Например, альтернативный текст в этом сообщении блога – «два человека сидят на диване и используют компьютер для настройки размера избранного изображения WordPress». Это описание (1) сообщает читателю содержание изображения, а (2) включает важные ключевые слова для этой статьи, которые сигнализируют о ее релевантности для Google.
Точно так же размещение релевантных ключевых слов в заголовке избранного изображения также помогает поисковым системам индексировать ваши страницы. Для этой цели я назвал избранное изображение в этой статье «размер изображения в wordpress».
Обратите внимание, что все недекоративные изображения на вашем веб-сайте должны иметь альтернативный текст и описательные заголовки, а не только ваши избранные изображения. Чтобы узнать больше об изображениях и SEO, см
Увеличиваются ли размеры ваших избранных изображений?
Для большинства веб-сайтов WordPress рекомендуемые изображения не являются проблемой. Они привлекают и информируют ваших посетителей, объединяют ваш бренд, обеспечивают профессиональный вид, улучшают SEO и увеличивают общую ценность вашего сайта для ваших потенциальных клиентов и клиентов.
Это может показаться придирчивым, но внешний вид, макет и мета-детали ваших избранных изображений имеют большое значение. Не экономьте на деталях и не обманывайте свои страницы с самого начала – в конце концов, это ваше избранное изображение, поэтому относитесь к нему как к одному.
Источник записи:
