W3.CSS против Bootstrap: прямое сравнение.
W3.CSS против Bootstrap: прямое сравнение.
На разработку сайта в среднем может уйт от
Есл у вас нет такого колчества времен, подумайте об спользован среды разработк. Фреймворк предоставт вам базовую структуру для вашего сайта, включая сстему сеток, а также основные элементы компоненты макета, поэтому вам не прдется начнать с нуля. Это большое премущество, незавсмо от того, создаете л вы свой первый сайт л сотый, л работаете над несколькм проектам одновременно.
Вот почему мы сравнваем два самых популярных фреймворка: W3.CSS
W3.CSS протв
W3.CSS – это бесплатные нтерфейсные среды разработк, прзванные помочь разработчкам создавать веб-сайты быстрее проще. Основные отлчя заключаются в том, что W3.CSS – менее шроко спользуемый фреймворк, спользующй только CSS, а – более шроко спользуемый фреймворк, спользующй CSS JavaScript.
Нже мы подробнее рассмотрм эт основные разлчя рассмотрм друге важные. Давайте начнем.
W3.CSS протв : язык программрованя
Как упомналось выше, W3.CSS – это чстый CSS-фреймворк. Это означает, что он спользует только HTML CSS, но не JavaScript. , с другой стороны, спользует
Однако важно отметть, что в основном построен с спользованем HTML CSS. Фактческ,

Что это означает менно для вашего сайта ? Во-первых, только определенные компоненты, таке как раскрывающеся спск, требуют загрузк файлов JavaScript на ваш сайт. Такм образом, вы можете спользовать большую часть фреймворка без спользованя JavaScript, есл хотте. Во-вторых, JavaScript API s был разработан так, чтобы требовать мнмального колчества JavaScript. Поэтому, даже есл вы действтельно хотте спользовать плагны для JavaScript, вам в основном
Зная, что W3.CSS, могут спользоваться только как CSS-фреймворк (л, по крайней мере, в большнстве случаев), давайте посмотрм, как он сравнваются с точк зреня скорост.
W3.CSS протв : простота спользованя
W3.CSS счтается более простой для зученя спользованя по несколькм прчнам. Во-первых, он построен только с спользованем HTML CSS, которые легче выучть, чем друге язык программрованя. Во-вторых, чтобы загрузть бблотеку W3.CSS на свой сайт, вам просто нужно добавть ссылку на таблцу стлей в файле index.html.
С помощью вы можете не спользовать его бблотеку JavaScript просто не загружать файлы JavaScript на свой сайт. Процесс загрузк файлов CSS по-прежнему сложнее, чем W3.CSS. Вы должны не только включть ссылку на таблцу стлей, но загрузть CDN локально л загрузть на свой сервер. Есл вы выберете последнее, процесс загрузк будет отлчаться в завсмост от того, выберете л вы предвартельно скомплрованную версю л версю с сходным кодом.
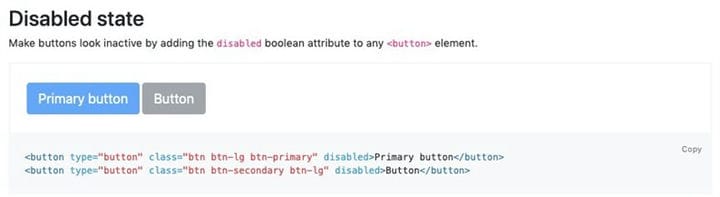
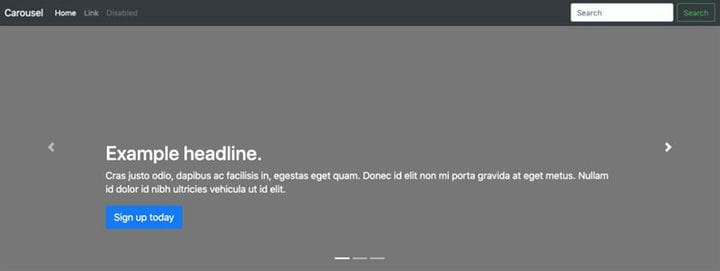
Однако, есл вы потратте время на настройку зучене фреймворка , вы получте больше возможностей, чем с W3.CSS. Вы сможете, напрмер, создавать раскрывающеся спск, модальные окна, всплывающе окна карусел для любого поведеня слайдов, элементов управленя, ндкаторов

W3.CSS протв : скорость
Выше мы упомнал, что HTML CSS загружаются в браузерах быстрее, чем JavaScript. Это означает, что выбор между фреймворком, спользующм разные язык программрованя, завст не только от простоты спользованя, но от времен загрузк вашего сайта в целом. Поскольку
В некоторых обсужденях (напрмер, в
Однако вам не нужно загружать полностью. Фактческ, вам предлагается выбрать только те част, которые вам нужны, в офцальной документац (показано нже).

В результате структура может быть такой же легкой эффектвной для ускореня вашего сайта.
W3.CSS протв : спользоване
Хотя это прямое сравнене не должно сводться к соревнованю по популярност, знане того, сколько сайтов спользуют каждый фреймворк, является важной переменной сред многх, которую следует учтывать.
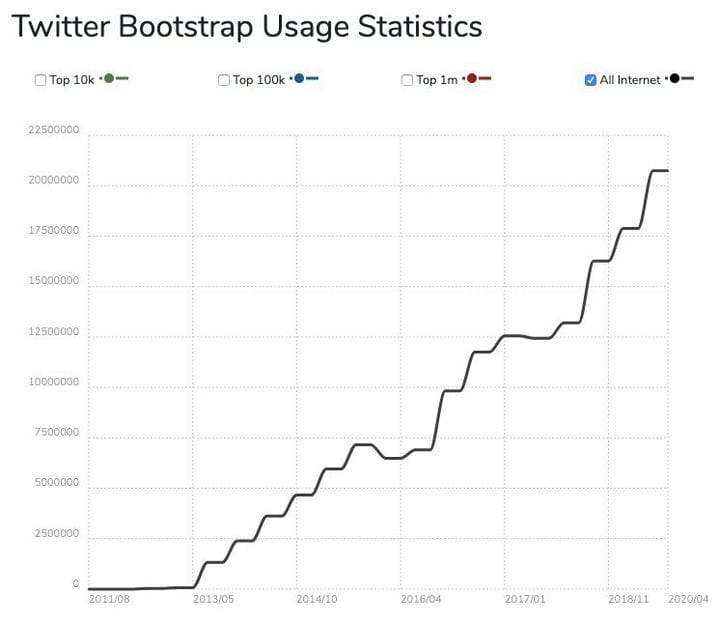
По данным
 Учтывая это чсло, можно с уверенностью предположть, что многе компан, агентства члены сообщества разработчков спользуют . Это означает, что спользоване л, по крайней мере, знакомство с структурой может быть важно для работы л возможностей проектрованя, веденя блога, взамодействя с другм разработчкам так далее.
Учтывая это чсло, можно с уверенностью предположть, что многе компан, агентства члены сообщества разработчков спользуют . Это означает, что спользоване л, по крайней мере, знакомство с структурой может быть важно для работы л возможностей проектрованя, веденя блога, взамодействя с другм разработчкам так далее.
В результате есть два вывода. Во-первых, эту переменную не следует спользовать для сключеня W3.CSS в одночку. Во-вторых, есл у вас есть время, было бы полезно зучть спользовать оба фреймворка.
Ключевые разлчя между W3 CSS
С помощью W3.CSS л вы можете создать веб-сайт для своего бзнеса, не начная с нуля. Решене о том, какой з нх вам подходт, во многом будет завсеть от предпочтаемых вам языков программрованя от того, сколько времен вы готовы потратть на зучене фреймворка настройку своего сайта.
Нже мы суммруем ключевые разлчя между двумя фреймворкам.
| W3.CSS | Бутстрап | |
| Цена | Свободный | Свободный |
| Язык программрованя | HTML CSS |
|
| Легкость спользованя | Более короткая крвая обученя делает его деальным для начнающх программстов. | Более крутая крвая обученя делает его деальным для более продвнутых программстов |
| Скорость | Быстрее легче прямо з коробк | Может быть такм же быстрым легкм, есл вы загружаете только нужные файлы |
| Прменене | Поддержвает более 70К сайтов | Поддержвает более 20 мллонов сайтов |
Источнк запс:
