Что такое селекторы CSS и как они работают?.
Что такое селекторы CSS и как они работают?.
Создание веб-сайта с нуля – это один из способов создать быстрый и легкий сайт, над которым у вас будет полный контроль. Однако создание, настройка и поддержка HTML-сайта потребуют технических знаний
Хорошая новость в том, что есть много способов упростить эти этапы. Например, чтобы упростить процесс настройки вашего веб-сайта, вы можете использовать селекторы CSS.
Ниже мы подробнее рассмотрим, что такое селекторы CSS. Затем мы рассмотрим различные типы, как их можно использовать и как их комбинировать, чтобы создать веб-сайт, который будет выглядеть именно так, как вы хотите.
Что такое селекторы CSS?
Селекторы CSS используются для определения элементов, которые вы хотите стилизовать с помощью CSS. Есть много разных типов селекторов CSS, каждый со своим уникальным синтаксисом. Они сообщают браузеру, к каким элементам применять значения свойств CSS.
Элемент или элементы, на которые нацелен селектор CSS, называются «субъектом селектора». Субъект может быть выбран на основе его типа элемента, класса, имени идентификатора, заданного атрибута или псевдосостояния.
Благодаря такому количеству доступных различных типов вы не только можете быстрее настраивать свой сайт, но и можете сохранять детальный контроль над своим кодом.
Ниже мы объясним, как вы можете использовать селекторы CSS на своем сайте, а затем рассмотрим различные типы селекторов. Давайте начнем.
Как использовать селекторы в CSS
Есть два основных способа использования селекторов в CSS. Если у вас есть HTML и CSS в одном документе, вам просто нужно добавить селекторы CSS в раздел своей веб-страницы. Вы увидите этот метод в примерах ниже.
Однако вы также можете хранить свои HTML и CSS в отдельных документах. В этом случае у вас может быть документ HTML с меткой index.html и файл CSS с меткой style.css. Файл index.html должен включать строку кода, ссылающуюся на файл CSS, чтобы эти стили отображались на вашей веб-странице.
Этот HTML-файл будет выглядеть примерно так:
<!DOCTYPE html> <html lang="en"> <head> <title>CSS Selectors</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>What are CSS selectors & How Do They Work?</h1> <body> </html> Обратите внимание на строку <link rel = "stylesheet" href = "style.css">? Это ссылка на ваш файл CSS. Этот файл будет включать только блоки селектора, которые вы увидите ниже, и другой настраиваемый CSS.
Теперь, когда мы прошли краткий обзор того, как работают селекторы CSS, давайте рассмотрим основные типы селекторов ниже.
Типы селекторов CSS
Ниже мы рассмотрим четыре основных типа селекторов CSS. Каждый из них может помочь вам выбрать разные группы элементов на веб-странице. Мы начнем с типа, который поможет вам ориентироваться на самые большие группы элементов, а затем перейдем к типам, которые станут более точными.
Для демонстраций ниже я буду использовать
Универсальный селектор
Звездочка (*) – универсальный селектор в CSS. По умолчанию он выбирает все элементы в документе.
Однако его можно использовать в сочетании с пространствами имен. @namespace – полезное правило в документах с несколькими пространствами имен, таких как HTML5, встроенный SVG, MathML и / или XML. Вы можете использовать определенное пространство имен, чтобы ограничить универсальный селектор элементами только в этом пространстве имен.
Универсальный синтаксис селектора
Универсальный селектор может иметь следующий синтаксис:
- или * | {свойства стиля} – соответствует всем элементам
- ns | * {style properties} – соответствует всем элементам в пространстве имен ns
- | * {свойства стиля} – соответствует всем элементам без определенного пространства имен
Пример универсального селектора
Допустим, я хочу, чтобы каждый элемент на странице был оранжевым, тогда я могу использовать универсальный селектор.
Вот мой HTML:
<h1>All elements on the page, from the heading 1</h1> <h2 class="pastoral">to the heading 2 with class=pastoral</h1> <p>to the paragraph will be orange.</p> Вот мой CSS с универсальным селектором, определяющим все элементы.
* { color: orange; } Вот результат:

Выбор типа
Селектор типа выбирает все элементы HTML, имеющие заданное имя узла. Например, «a» выберет все элементы и применит к ним значения свойств CSS. «Вход» выберет все элементы , «охватит» все элементы и так далее.
Вы также можете использовать определенное пространство имен, чтобы ограничить селектор типа элементами только в этом пространстве имен.
Синтаксис выбора типа
Синтаксис селектора типа:
- элемент {свойства стиля}
Пример выбора типа
Допустим, мой документ содержит элементы абзаца и диапазона, и я хочу, чтобы элементы диапазона были выделены оранжевым цветом.
Вот мой HTML:
<span>One span. </span> <p>No span. </p> <span>Two span.</span> <p>No span. </p> Вот мой CSS с селектором типа, определяющим элементы диапазона:
span { background-color: orange; } Вот результат:

Селектор классов
Селектор класса выбирает все элементы с заданным
Если вы используете фреймворк
Синтаксис селектора классов
Синтаксис селектора класса:
- .classname {свойства стиля}
Пример выбора класса
Допустим, я хочу изменить все элементы с class = "pastoral" на оранжевый цвет.
Вот мой HTML:
<h1>Not orange</h1> <h1 class="pastoral">Very orange</h1> Вот мой CSS с селектором классов, определяющим все элементы с классом pastoral.
.pastoral { color: orange } Согласно этим правилам, первый h1 не будет иметь оранжевого текста, а второй будет. Вот результат:

Селектор ID
Селектор ID выбирает элемент на основе его атрибута ID. Например, #toc выберет элемент с идентификатором toc. Обратите внимание, что этот селектор работает только в том случае, если значение, указанное в селекторе, точно соответствует атрибуту ID элемента.
Синтаксис селектора идентификатора
Синтаксис селектора идентификатора:
-
idname {свойства стиля}
Пример выбора идентификатора
Допустим, я хочу изменить цвет и выравнивание элемента с идентификатором hubspot..
Вот мой HTML:
<h1 id = "hubspot"> #id selector</h1> Вот мой CSS с селектором идентификатора, определяющим элемент с идентификатором «hubspot».
#hubspot { color:orange; text-align:right; } Вот результат:

Обратите внимание: если атрибут ID элемента написан в нижнем регистре и я использую букву «H» в моем селекторе CSS с заглавной буквы, то элемент не будет выбран.
Селектор атрибутов
Селектор атрибутов выбирает все элементы, для которых заданный атрибут или атрибут установлен на определенное значение. Например, [href] будет соответствовать всем ссылкам, тогда как [href = "hubspot”] будет соответствовать только ссылкам с “hubspot” в их URL.
Вы также можете использовать селектор атрибутов для применения правил CSS к элементам с заданным значением атрибута (а не только наличием атрибута). Поэтому, если я хочу стилизовать любые ссылки с пометкой «hubspot» в их URL, я могу использовать [href = »hubspot»].
Вы также можете использовать определенное пространство имен, чтобы ограничить селектор атрибутов элементами только в этом пространстве имен.
Синтаксис селектора атрибутов
Синтаксис селектора атрибутов включает следующее:
- [attr] {свойства стиля}
- [attr = value] {свойства стиля}
- [attr ~ = value] {свойства стиля}
- [attr | = значение] {свойства стиля}
- [attr ^ = value] {свойства стиля}
- [attr $ = value] {свойства стиля}
- [attr = значение] {свойства стиля}
Используемый синтаксис зависит от того, хотите ли вы выбрать элементы, для которых установлено определенное значение атрибута.
Пример селектора атрибутов
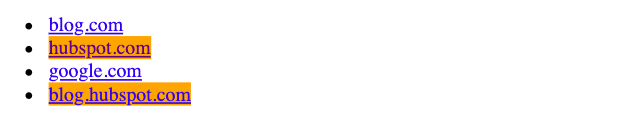
Скажем, я хочу сделать все ссылки с пометкой «hubspot» в URL оранжевым цветом. тогда я могу использовать [href = “hubspot”].
Вот мой HTML:
<ul> <li><a href="http://blog.com">blog.com</a></li> <li><a href="http://hubspot.com">hubspot.com</a></li> <li><a href="http://google.com">google.com</a></li> <li><a href="http://blog.hubspot.com">blog.hubspot.com</a></li> </ul> Вот мой CSS с селектором атрибутов, определяющим все ссылки, которые включают «hubspot».
a[href="hubspot"] { color:orange; } Вот результат:

Селектор псевдокласса
Селектор псевдокласса применяет CSS к выбранному элементу или элементам только тогда, когда они находятся в особом состоянии. Например,: hover стилизует элемент только тогда, когда пользователь наводит на него курсор. Другими распространенными примерами являются: активный,: посещенный и: недействительный.
Синтаксис селектора псевдокласса
Синтаксис псевдоселектора:
- селектор: псевдокласс {свойства стиля}
Пример селектора псевдокласса
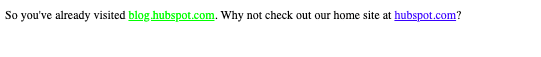
Допустим, я хочу изменить цвет ссылок, которые пользователь уже посетил, на зеленый. Я хочу, чтобы ссылки, которые пользователь не посещал, оставались синими. И я хочу, чтобы ссылки менялись на привлекательный цвет фуксии, когда пользователь наводит на них курсор.
Вот мой HTML:
<p>So you've already visited <a href="http://hubspot.com">blog.hubspot.com</a></li>. Why not check out our home site at <a href="http://blog.hubspot.com">hubspot.com</a>?</p> Вот мой CSS с тремя разными псевдоклассами для ссылок, которые не были посещены, уже посещены и над которыми наведен курсор.
a:link { color: #0000FF; } a:visited { color: #00FF00; } a:hover { color: #FF00FF; } Вот результат:

Теперь, когда мы понимаем основные типы селекторов CSS, давайте рассмотрим, как вы можете комбинировать их на своем веб-сайте.
Как сгруппировать несколько селекторов в CSS?
Допустим, у вас есть несколько элементов, к которым вы хотите применить один и тот же CSS, например, h2 и класс .spacious, которые вы хотите сделать зеленым. Вы можете написать код как два отдельных правила, как показано ниже.
h2 { color: green; } .spacious { color: green; } Или вы можете объединить селекторы в список селекторов. Чтобы создать список селекторов, вам просто нужно перечислить несколько селекторов и разделить их запятыми перед скобкой, содержащей свойства стиля. Поскольку пробелы допустимы до и после запятой, я добавлю пробел после каждой запятой, чтобы код было легче читать.
Таким образом, синтаксис будет следующим: элемент, элемент, элемент {свойства стиля}. Вот пример выше:
h2, .spacious { color: green; } Вы также можете разместить селекторы в отдельной строке, если это облегчит чтение кода. В этом случае синтаксис будет выглядеть так:
h2, .spacious { color: green; } Подобное объединение селекторов CSS может помочь уменьшить размер таблиц стилей и ускорить загрузку веб-страницы.
Настройка с помощью селекторов CSS
Селекторы CSS позволяют точно контролировать процесс настройки и код при создании сайта с нуля. Хотя может потребоваться обучение, вам следует потратить время на изучение и тестирование различных типов селекторов CSS. Это может позволить вам стилизовать ваш сайт в соответствии с вашим брендом, сохраняя при этом легкий код и ускоряя время загрузки.
записи:
