Ваш 10-минутный путеводитель по инициативе веб-доступности (WAI).
Ваш 10-минутный путеводитель по инициативе веб-доступности (WAI).
Если вы продаете товары или услуги в Интернете, эти цифры должны заставить вас сесть и обратить внимание, особенно с учетом того, что
Независимо от типа веб-сайта игнорирование доступности может повлиять на количество времени, которое люди проводят на вашем сайте, на количество получаемых вами подписок по электронной почте или на количество обращений к вам. Вложение времени и денег в обеспечение доступности вашего веб-сайта принесет вашему бизнесу несколько преимуществ.
Зачем создавать доступный веб-сайт
Итак, какие преимущества вы получаете от улучшения доступности вашего сайта?
Доступный сайт показывает, что вы заботитесь о своих пользователях. Некоторые компании утверждают, что «у нас нет пользователей с ограниченными возможностями», но, по данным Всемирной организации здравоохранения, около
Не все виды инвалидности выглядят одинаково. Некоторые виды инвалидности носят долгосрочный характер, например, нарушения зрения или когнитивные нарушения. Инвалидность также может быть временной – если вы когда-либо сломали руку или запястье, вы быстро заметили, как печатание одной рукой замедляет вас. Ваши посетители также могут быть отключены в зависимости от ситуации. Например, представьте, что вы слушаете свой любимый подкаст в шумном поезде, а не в тихой библиотеке. Кроме того, с возрастом мы становимся более инвалидами –
Дело в том, что инвалидность существует везде и по-разному. Поэтому важно обратить внимание на то, как вы можете помочь своим потенциальным инвалидам.
Вы используете огромную покупательную способность людей с ограниченными возможностями. У людей с ограниченными возможностями в США располагаемый доход оценивается в
Доступные веб-сайты, как правило, более удобны для населения в целом. Например, видео с субтитрами не только приносит пользу глухим / слабослышащим посетителям, но и помогает людям с аутизмом или СДВГ лучше понимать, помогает тем, кто изучает новый язык, проясняет невнятную или невнятную речь и повышает вовлеченность всех пользователей.
Вы избегаете риска судебного процесса. Количество исков о доступности веб-сайтов выросло почти на 185% с 2017 по 2018 год, с
Если вы углубитесь в эту тему, вы быстро натолкнетесь на
Что такое Инициатива веб-доступности (WAI)?
Инициатива доступности Интернета (WAI) – это ресурс, призванный сделать Интернет более доступным для людей с ограниченными возможностями. Созданный консорциумом World Wide Web (W3C), WAI разрабатывает стандарты доступности и предлагает рекомендации по их реализации. Двумя наиболее известными стандартами являются Руководство по обеспечению и (доступные полнофункциональные Интернет-приложения).
Что такое WCAG?
Руководство по
WCAG удовлетворяет потребности людей с различными типами инвалидности: нарушениями зрения, потерей слуха, двигательными нарушениями и когнитивными нарушениями. Когнитивная инвалидность охватывает широкий спектр состояний, влияющих на мышление и понимание, включая аутизм, СДВГ и дислексию.
Руководство организовано по 4 принципам:
- Ощутимый
- Работоспособен
- Понятный
- Надежный
Эти руководящие принципы подразделяются на критерии успеха. Вот некоторые из самых простых:
- 1.1.1 Нетекстовое содержимое: убедитесь, что значимые изображения на странице имеют альтернативный текст, который передает их значение.
- 1.3.1 Информация и отношения: используйте заголовки для структурирования страницы. Начните с заголовка 1 в качестве заголовка страницы и используйте заголовок 2 для подзаголовков и заголовок 3 для подзаголовков.
- 1.4.3 Контрастность (минимальная): Избегайте комбинаций с плохим цветовым контрастом, например, светло-серый текст на белом фоне.
- 1.4.5 Изображения текста: используйте реальный текст, а не изображения текста, за исключением случаев, таких как декоративный текст или логотипы.
Что такое ?
ARIA в основном предназначена для слепых пользователей и других пользователей, использующих программы чтения с экрана, которые считывают содержимое страницы.
Например, виджет-гармошка, который показывает и скрывает контент при щелчке или нажатии на заголовок, потребует добавления ARIA, чтобы указать, когда виджет находится в развернутом или свернутом состоянии.
Использование ARIA – сложная тема: если код ARIA применяется неправильно, он может вызвать больше проблем, чем решить. Чтобы правильно использовать ARIA, вам лучше проконсультироваться со специалистом по доступности.
Как создать доступный сайт
Чтобы сделать ваш веб-сайт доступным, вам необходимо узнать больше о потребностях в доступе для людей с ограниченными возможностями, изучить передовые методы обеспечения доступности веб-сайтов, проверить наличие распространенных ошибок доступности и исправить их, если вы их обнаружите, а также сообщить своим посетителям, как вы отстаиваете доступность. Начнем с принятия стиля письма, поддерживающего доступность.
Написать доступный контент
Используйте заголовки на своей странице, если вы еще этого не сделали. Заголовки упрощают сканирование веб-страниц. Они обеспечивают структуру для пользователей программ чтения с экрана и помогают им перемещаться по странице.
Пишите просто и ясно. Длинные предложения и жаргон трудно понять. Это особенно важно, если вы пишете инструкции или сообщения об ошибках. Ваши посетители с большей вероятностью сдадутся, чем упорствуют, если они чего-то не понимают.
Добавляйте замещающий текст к изображениям. Одна из самых распространенных ошибок доступности – игнорирование альтернативного текста для изображений. Убедитесь, что ваш замещающий текст отражает суть изображения. Альтернативный текст должен быть кратким и содержательным.
Напишите якорный текст ссылки, который имеет смысл. «Щелкните здесь» не подходит для пользователей мобильных устройств. Для пользователя программы чтения с экрана, который может перемещаться по списку ссылок, он ничего не говорит о назначении ссылки. Используйте описательный текст для всего текста привязки, на который вы ссылаетесь.
Создавайте стенограммы для всех СМИ. Убедитесь, что вы предоставляете стенограммы подкастов в качестве альтернативы для вашей глухой или слабослышащей аудитории. Синхронизированные субтитры также важны для этой аудитории, чтобы она могла следить за видео. Однако помните, что субтитры к видео приносят пользу не только людям с нарушением слуха. Ошеломляющие
Теперь, когда вы узнали о некоторых практических шагах, которые можно предпринять, давайте рассмотрим некоторые ошибки доступности, которые вы можете совершать.
Разработайте заявление и политику доступности
Ресурсы WAI по
Написание заявления о доступности веб-сайта
Инициатива веб-доступности предоставляет удобный
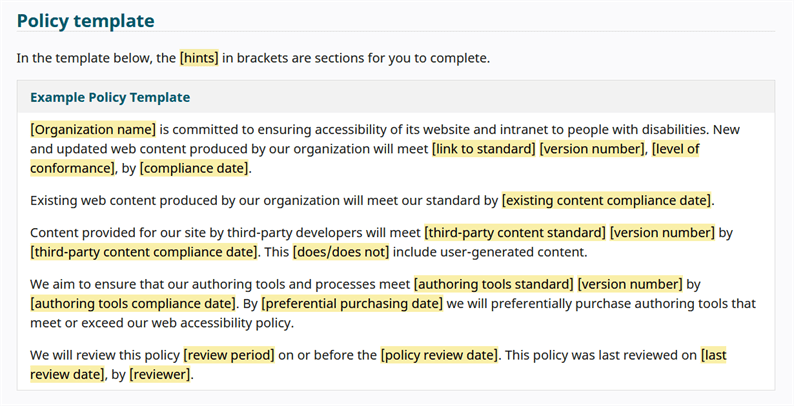
Заявление о доступности предназначено для посетителей вашего веб-сайта и должно:
- Обозначьте свое стремление к доступности.
- Будьте написаны простым языком.
- Скажите, каким стандартам доступности и соответствию должен соответствовать веб-сайт.
- Объясните любые ограничения доступа к контенту – в идеале укажите дату, когда они будут устранены.
- Предоставьте пользователям контактные данные, чтобы они могли сообщать о любых проблемах со специальными возможностями, и сообщите им, когда они могут ожидать ответа.
- Дата выписки или последнего обновления.
Разработка политики доступности организации
Политика доступности организации выходит за рамки заявления о доступности веб-сайта и устанавливает общую стратегию доступности вашей организации. Это может быть общедоступный документ или документ для внутреннего использования.
Инициатива веб-доступности дает советы по

Письменная политика означает, что более вероятно, что хорошая практика доступности продолжится в случае смены персонала.
Распространенные ошибки доступности
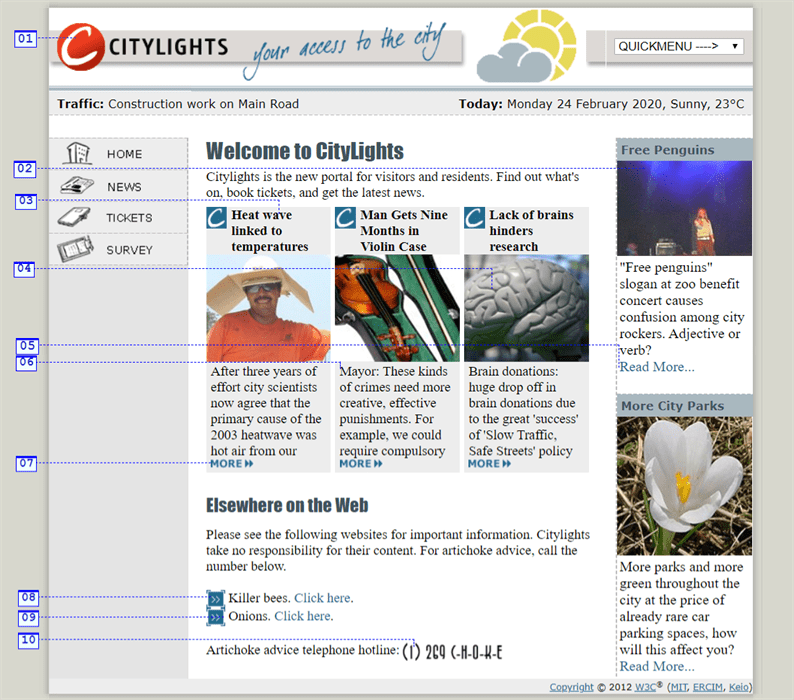
На главной странице, показанной ниже, есть десять ошибок специальных возможностей, отмеченных цифрами. Большинство проблем влияет на то, как программа чтения с экрана зачитывает контент слепому пользователю.

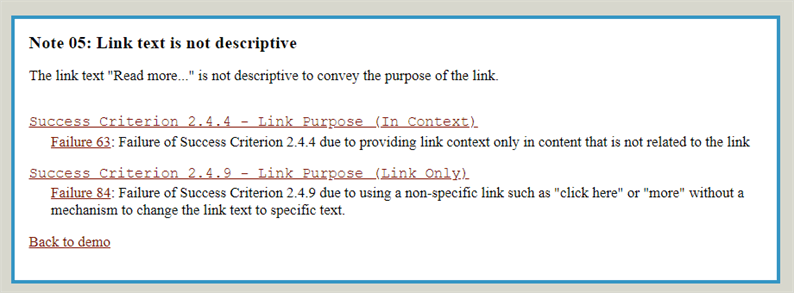
У каждой проблемы есть примечание, объясняющее, в чем проблема и как она соотносится с Руководством по обеспечению доступности веб-контента. В качестве примера примечание пять.

Вопросы один, два, четыре, семь, восемь и десять относятся к маркировке изображений для программ чтения с экрана. Альтернативный текст изображения отсутствует, неприемлем или просто неверен.
Третья проблема заключается в том, что не очевидно, что заголовки новостей являются ссылками. Обычно пользователь ожидает увидеть изменение цвета или подчеркивание при наведении курсора на ссылку, но этого не происходит.
Пятый и седьмой проблемы связаны с неясностью назначения ссылок. Ссылка «Подробнее…» не указывает, куда ведет ссылка. Тот, кто использует программу чтения с экрана или экранную лупу, должен будет остановиться и прочитать окружающий текст для контекста. Ссылка на изображение «Подробнее >>» не имеет замещающего текста, поэтому она также не может указать место назначения ссылки пользователю программы чтения с экрана.
Шестая ошибка – это структурная проблема, при которой предложения в новостях сливаются друг с другом при чтении программой чтения с экрана. В результате текст звучит бессмысленно.
Девятая проблема связана с использованием правильного кода. Список с пчелами-убийцами и луком не кодируется как маркированный список и, следовательно, не будет объявлен как таковой программой чтения с экрана.
На этом этапе вам может быть любопытно, как узнать, доступна ли веб-страница, поэтому мы рассмотрим тестирование доступности.
Веб-тестирование доступности
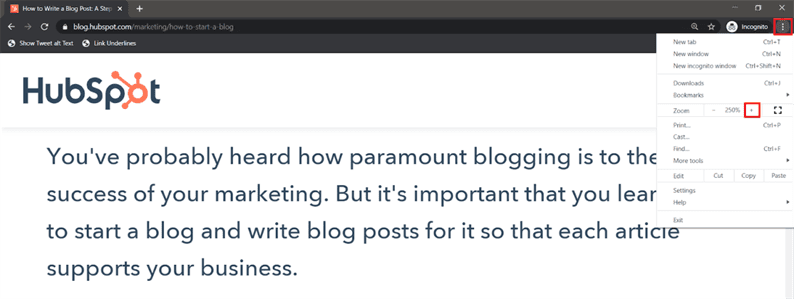
Вы можете протестировать свои веб-страницы для таких пользователей, как Kaseem, используя режим масштабирования браузера, чтобы увеличить страницу, чтобы увидеть, все ли содержимое читается. В Chrome щелкните трехточечное меню в правом верхнем углу и щелкните значок +, чтобы увеличить уровень масштабирования. Все на странице будет увеличено на этот процент. Сочетание клавиш для увеличения: Ctrl + в Windows и Cmd + на Mac. Чтобы уменьшить масштаб, нажмите Ctrl – или Cmd -.

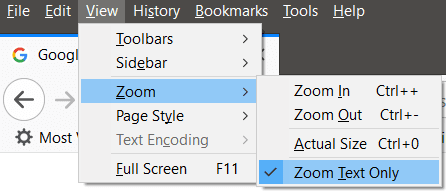
Поскольку Касим предпочитает увеличивать только текст страницы, а не всю страницу, вам также следует проверить это. Браузер Firefox позволяет переключаться с масштабирования всей страницы на масштабирование только текста. Нажмите клавишу alt, чтобы отобразить строку меню, а затем выберите «Просмотр», «Масштаб», затем «Только масштабирование текста». Вы можете контролировать уровень масштабирования через меню или с помощью сочетаний клавиш.

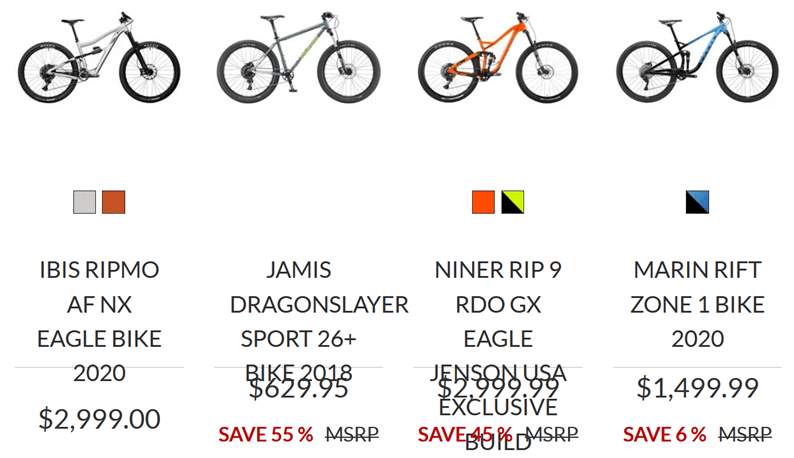
На изображении из интернет-магазина велосипедов ниже видно, что часть текста перекрывается, если в Firefox установлено значение 200% увеличения текста. Это затрудняет чтение специальных предложений на байки.

Такая проверка доступности вручную необходима во многих случаях, но требует времени. К счастью, есть инструменты, облегчающие тестирование. Инициатива веб-доступности содержит исчерпывающий список
Поскольку автоматические средства проверки не могут устранить все препятствия доступности, необходимо выполнить ручное тестирование. Если у вас есть ресурсы для
Если вы запрашиваете отзывы пользователей с ограниченными возможностями, протестируйте их с разными людьми. Дайте им достаточно времени для выполнения задач и позвольте им использовать собственное оборудование.
Теперь, когда вы знаете больше о веб-доступности и о том, как ее проверить, вот несколько дополнительных ресурсов, которые помогут вам сделать ваш сайт более доступным.
Ресурсы веб-доступности
Если вам интересно узнать больше о веб-доступности, в рамках Инициативы веб-доступности есть несколько полезных ресурсов, которые мы рассмотрим ниже. Если вы новичок в этой теме, начните с раздела "
W3C и WAI недавно запустили бесплатный
Создайте доступный сайт
Создание и поддержание доступного веб-сайта – это не «поставил и забыл» – это непрерывный процесс. Использование рекомендаций и поддержки со стороны Инициативы веб-доступности означает, что вы будете на правильном пути к тому, чтобы сделать свой веб-контент инклюзивным и расширить свою аудиторию.
Источник записи:
