Руководство по типографике в веб-дизайне для начинающих.
Руководство по типографике в веб-дизайне для начинающих.
Возможно, в процессе
Что касается меня, я заядлый браузер веб-сайтов, сборщик знаний и поисковиков. Но я никогда не отходил, скажем, от статьи в Википедии и думал: «Ого, текст на той странице был так удобочитаем!»
Я пришел за информацией, я прочитал информацию и ушел с информацией в голове. Это означает, что с точки зрения типографики Википедия отлично справилась со своей задачей.
Типографика играет критически важную роль на любом веб-сайте, обеспечивая удобство чтения и обработки всего его текстового контента. Если типографика веб-сайта работает, мы этого не заметим. Если это не удастся, скорее всего, мы отскочим от страницы.
На каждом веб-сайте есть текст, а там, где есть текст, есть хорошая или плохая типографика. Итак, как владелец веб-сайта, вам нужно потратить время на типографику своего собственного сайта. Сосредоточив внимание на внешнем виде и удобочитаемости ваших слов, вы гарантируете, что ваш текст не будет бросать вызов вашим читателям. А для тех немногих, кто ценит хорошую типографику, ваше внимание к деталям передаст профессионализм, сочувствие и дизайнерский ум.
Это руководство расскажет вам все, что вам нужно знать, чтобы начать работу с типографикой веб-сайтов. Мы рассмотрим некоторую важную терминологию, а затем рассмотрим девять распространенных рекомендаций, которым должен следовать каждый разборчивый заголовок и блок текста.
Что такое типографика сайта?
В целом типографика определяет, как текст выглядит для читателя, как слова буквально появляются на странице или экране.
Для наших целей это помогает отточить только текст, который мы видим на веб-сайтах. Это связано с тем, что лучшие практики в отношении веб-текста часто отличаются от таковых для печатного текста, и в Интернете нужно учитывать гораздо больше.
Цифровой текст не только удобен для чтения, но и предназначен для:
- сокращение объема внимания – существует практически бесконечное количество вариантов веб-сайтов, многие из которых имеют более качественные буквы.
- просматриваемость, поскольку пользователи, как правило, попадают на веб-страницы в поисках чего-то конкретного и хотят быстро это найти.
- доступность, потому что не все пользователи Интернета воспринимают веб-текст или взаимодействуют с ним одинаково.
- несколько типов устройств и размеров экрана – текст должен быть разборчивым на любом цифровом носителе.
По всем этим соображениям веб-типографика получает отдельную категорию.
Кроме того, веб-типографика включает в себя то, как мы проектируем внешний вид самого текста – шрифты, цвета и стили, – а также то, как мы представляем текст на соответствующей веб-странице. Все эти детали имеют значение, поскольку они обеспечивают комфортное чтение как можно большему количеству посетителей.
Термины веб-типографики
Чтобы лучше понять, как ввести эффективный шрифт на ваш сайт, давайте сначала рассмотрим некоторые фундаментальные термины в области типографики и то, как каждый термин применяется к веб-дизайну.
Гарнитуры и шрифты
Гарнитура представляет собой специфический вид и чувствовать себя применительно к набору букв и цифр. Общие шрифты включают Times New Roman, Arial, Helvetica, Courier и Calibri.
Но подождите, разве это не шрифты? Не совсем. Шрифт является частным случаем шрифта. Каждый шрифт в гарнитуре имеет определенный вес (например, более жирный или светлый), размер (например, 16 пикселей против 24 пикселей) и может иметь другие специальные стилизации (например, курсив или не курсив, округление или отсутствие округления).
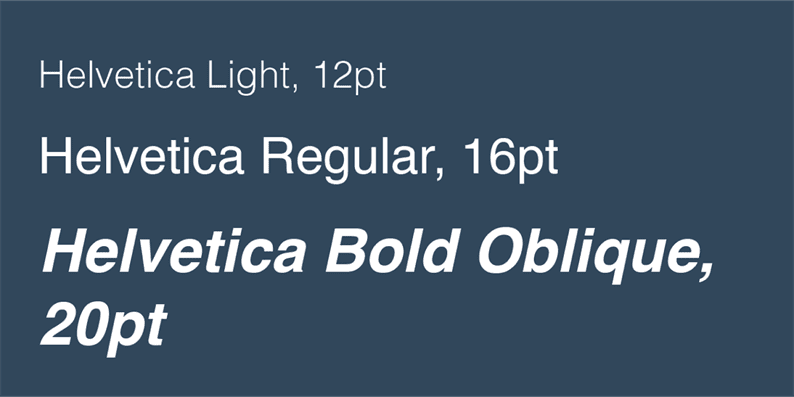
Например, шрифты «Helvetica Light (12pt)», «Helvetica Regular (16pt)» и «Helvetica Bold Oblique (20pt)» представляют собой три шрифта в гарнитуре «Helvetica»:

Другими словами, гарнитура – это широкая категория стилей для набора определенных шрифтов, поэтому гарнитуру также иногда называют семейством шрифтов.
Разница между шрифтом и гарнитуром невелика, но она важна, поскольку мы начинаем более глубоко изучать практику веб-типографики. Теперь давайте узнаем больше о языке, который мы используем для описания шрифтов.
Шрифты с засечками и без засечек
Многие шрифты соответствуют двум стилям шрифтов: serif и sans-serif.
Засечек представляет собой небольшой декоративный выступ с главным инсультом письма. Шрифты с таким стилем называются шрифтами с засечками. «Sans» по-французски означает «без», а шрифты без этих украшений помечаются как шрифты без засечек :

Существуют и другие стили шрифтов – скрипт – это еще один стиль, используемый в Интернете, но гораздо реже, чем шрифты с засечками и без засечек. Шрифты Script предназначены для воспроизведения разнообразных и часто плавных штрихов, созданных от руки. Скрипт сложнее читать, чем шрифт с засечками и без засечек, и его следует использовать только в особых случаях, таких как заметные заголовки и необычные приглашения на вечеринку.

Кернинг
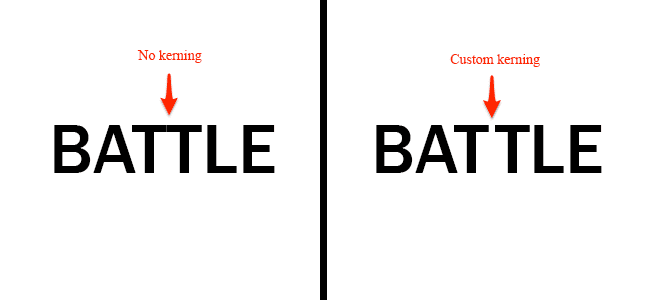
Кернинг – это горизонтальное пространство между двумя конкретными символами. Шрифты могут иметь меньший или более широкий кернинг, чтобы улучшить читаемость и избежать неудобных ов. Обычные шрифты имеют определенные кернинги для каждой пары смежных символов, поэтому все буквы плотно прилегают друг к другу.

В приведенном выше примере кернинг разделяет две буквы «Т» для улучшения читаемости.
Отслеживание
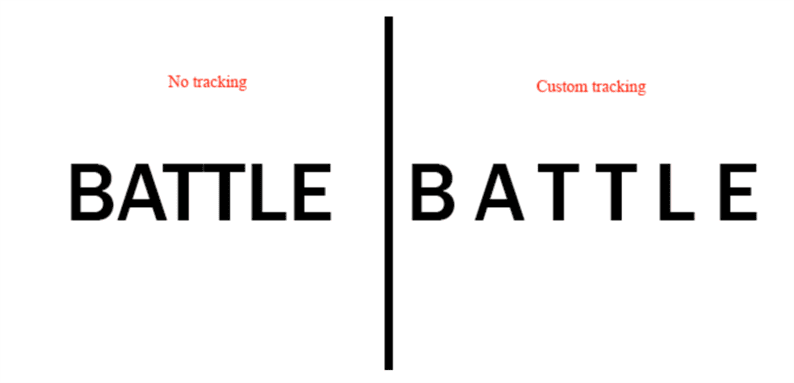
Как и кернинг, трекинг также описывает расстояние между буквами. Однако отслеживание означает общий интервал между буквами или во всей строке или блоке текста, а не только между двумя конкретными буквами:

Отслеживание – еще одна типографская деталь, которую нужно сделать для удобочитаемости. Мы можем сказать, находится ли строка текста слишком широко или выглядит слишком сжатой.
Ведущий
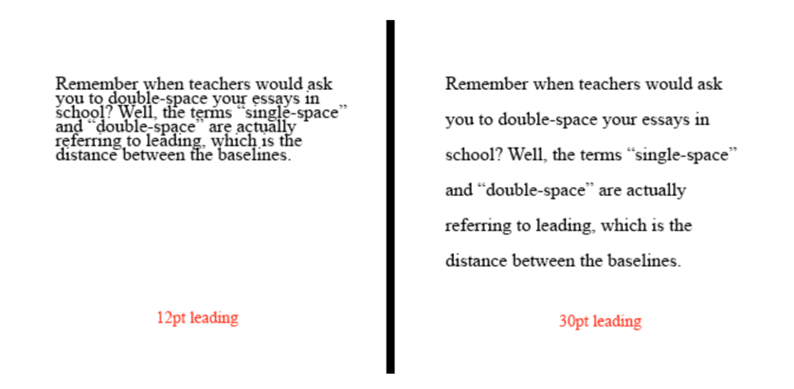
Интерлиньяж (произносится как элемент «ведущий») – это вертикальный интервал между строками текста. Мы часто используем такие термины, как «одинарный интервал» или «двойной интервал» для указания интерлиньяжа, но интерлиньяж также может быть выражен в пикселях или точках.
 Опять же, правильное количество интерлиньяжа помогает читателям ориентироваться в тексте – слишком много или слишком мало читать неудобно.
Опять же, правильное количество интерлиньяжа помогает читателям ориентироваться в тексте – слишком много или слишком мало читать неудобно.
Иерархия
Большинство веб-страниц, особенно текстовых, разбивают контент на разделы по темам. Эти разделы обозначены и помечены заголовками. Порядок текста от наиболее заметного к наименее заметному составляет иерархию страницы.
Иерархия имеет решающее значение для упрощения навигации и усвоения страниц. Читатели должны иметь возможность переходить к любому разделу, который им важен, глядя только на заголовки. Типографика подразумевает иерархию с разными размерами шрифтов, весами шрифтов, стилями шрифтов и, возможно, разными шрифтами или гарнитурами в целом.
Например, типичная иерархия сообщений в блоге начинается с текста заголовка (он же «Заголовок 1» или «H1»), за которым следуют заголовки разделов, увеличивающие специфичность и уменьшающие визуальную заметность (H2, H3 и т.д. ). Наконец, мы достигаем основного текста, который может быть самым маленьким, но содержит то, что нужно читателям.
Вот пример визуальной иерархии, созданной с помощью разных шрифтов Helvetica:

Теперь, когда мы знаем основы, давайте узнаем девять правил, которые можно и чего нельзя делать в веб-типографике.
Рекомендации по оформлению веб-сайтов
- Ограничьте количество шрифтов на веб-сайте.
- Для основного текста используйте шрифт без засечек.
- Сначала придерживайтесь стандартных шрифтов.
- Размер текста соответствующий.
- Не используйте заглавные буквы.
- Используйте цвета осторожно и осознанно.
- В каждой строке должно быть от 40 до 80 символов.
- Обеспечьте достаточный интервал между строками.
- Устраните текстовую анимацию.
Вероятно, вам не приходилось много думать о типографике в Интернете. Это потому, что популярные веб-сайты имеют типографику вплоть до хорошо стилизованной буквы T. Многие годы проб, ошибок и экспериментов оставили нам 9 лучших практик – следуйте им, чтобы типографика вашего сайта соответствовала ожиданиям и заставляла пользователей читать (или, по крайней мере, бегло просматривать) .
1 Ограничьте количество шрифтов на веб-сайте.
Чтобы сохранить визуальную целостность всего вашего контента, используйте не более двух разных шрифтов на своем веб-сайте. Многие веб-сайты прекрасно справляются с одним шрифтом, особенно если они применяют разные шрифты внутри гарнитуры для разных целей (например, заголовки, основной

Если вы выберете два разных шрифта, выберите варианты, которые визуально совместимы, но отличаются друг от друга.
2 Используйте шрифт без засечек для основного текста.
Хотя шрифты с засечками распространены в печатном тексте, эксперты по типографике в целом согласны с тем, что шрифты без засечек на самом деле более читабельны в цифровом контексте. Наши глаза лучше отслеживают текст в Интернете без украшений.
Это не означает, что вы вообще не можете использовать шрифты с засечками на своем веб-сайте – текст с засечками в заголовке, заголовке, цитате или декоративном разделе может привлечь внимание и обеспечить хороший контраст. Однако для блоков текста, для чтения и понимания которых требуется больше усилий, лучше использовать текст без текста.
3 Вначале придерживайтесь стандартных шрифтов.
Под «стандартным» я имею в виду не «простой» или «скучный», а «совместимый». Выбрав
У стандартных шрифтов есть несколько преимуществ. Во-первых, все веб-шрифты будут отображаться на всех веб-браузерах и устройствах, будь то настольные и мобильные. Если шрифт не распознается, система по умолчанию выберет шрифт, который может выглядеть хуже.
Во-вторых, читатели привыкли видеть в Интернете стандартные шрифты. Они не будут отвлекаться на внешний вид текста и смогут быстрее сканировать его. В конечном итоге ваша типографика должна помогать читателю, а не отвлекать его от желаемого контента.
В-третьих, веб-шрифты, как правило, лишены некоторых неудобных конструктивных недостатков, которые можно найти в других шрифтах. Стандартный шрифт, например, не будет содержать каких-либо странных кернингов, из-за которых две буквы выглядят слипшимися. Они также минимизируют случаи, когда два разных символа трудно различить, например, «I» от «L» или «r» от «n».
Если вы предпочитаете нестандартный шрифт или шрифт, всегда есть вероятность, что некоторые браузеры не распознают стиль и вместо этого отобразят что-то вроде обычного Times New Roman. В старых добрых Times нет ничего плохого, но, опять же, шрифты без засечек лучше подходят для основного текста.
Чтобы решить эту проблему, рассмотрите возможность реализации
4 Правильно измените размер текста.
Веб-дизайнеры указывают размер шрифта в пикселях (px), а не в точках (pt). Это связано с тем, что пиксель является стандартизированной единицей в сети, а точка шрифта – нет – два человека, читающие текст размером 12 пунктов на одном веб-сайте, могут видеть разные вещи в зависимости от своих устройств или веб-браузеров.
Обычная практика – установить для всего текста веб-сайта минимальный размер 16 пикселей. Это примерно размер основного текста на печатных носителях, и это наименьший шрифт, который большинство людей может прочитать без необходимости увеличения масштаба. Конечно, вы можете и должны увеличивать и изменять размер вашего текста, чтобы еще больше помочь читателям и установить иерархию, но не переусердствуйте с массивными шрифтами.
Что касается иерархии, заголовки всегда должны быть больше основного текста и уменьшаться в размере на H1, H2, H3 и т.д. Это помогает читателям сканировать ваши страницы в поисках целевого контента. Вы также можете добавить к своим заголовкам различный вес для большего контраста с основным текстом.
5 Не используйте заглавные буквы.
Это более простое правило – «все заглавные буквы» не нужны почти во всех контекстах, за исключением декоративного текста, брендинга и случайного набора заголовков.
Если вы хотите выделить основной текст или текст заголовка, выделите его жирным шрифтом. Это дает тот же эффект, будучи более читаемым и визуально приятным.
6 Используйте цвета осторожно и намеренно.
Распространенной проблемой для веб-пользователей является плохое сочетание цвета текста и цвета фона, в котором они не достаточно контрастны для сохранения разборчивости. Воздержитесь от наложения текста на фон с похожими цветами и будьте очень осторожны при размещении текста поверх изображений.
Точнее,
Помимо контраста, не забывайте и о выборе цвета текста. Лучше всего, чтобы основной текст оставался одного цвета, за исключением гиперссылок, которые должны контрастировать с остальным текстом. Избегайте использования синего цвета в качестве цвета по умолчанию в вашем тексте, поскольку он подразумевает гиперссылку.
Также воздержитесь от использования красного и зеленого в качестве визуальной подсказки в вашем тексте, поскольку это не будет очевидно для людей с красно-зеленой цветовой слепотой. Фактически, не следует использовать только цвет, чтобы отличить один фрагмент текста от остальных. Сочетайте цвет с другими стилями (например, жирным шрифтом, курсивом или подчеркиванием), чтобы выделить фрагмент текста.
7 В каждой строке должно быть от 40 до 80 символов.
Люди – разборчивые читатели – мы предпочитаем строки текста длиной от 40 до 80 символов. Все, что меньше, заставляет наши глаза слишком часто переходить на следующую строку, что нас отвлекает. С другой стороны, любая строка большей длины будет утомлять читателей, вызывать дискомфорт и требовать больше усилий для поиска начала новой строки, когда взгляд перемещается обратно к левой стороне текстового блока.
Эти параметры предоставляют некоторую свободу маневра для различных макетов страниц и мобильных дизайнов. Но, если можете, стремитесь к оптимальному соотношению 60-70 символов в строке. Ваши глаза будут вам благодарны.
8 Обеспечьте достаточный интервал между строками.
Правильный
Для основного текста начните с интервала 1,5, что означает, что интерлиньяж составляет 50% высоты текстовой строки. Для заголовков это расстояние должно быть немного больше. Для между абзацами начните с интервала 2,5 и оттуда увеличивайте или уменьшайте.
9 Устраните текстовую анимацию.
Да, анимация привлекает внимание читателя, но есть вещи, которые хуже читаются, чем мигающий или движущийся текст. Если вы когда-либо пытались прочитать записку, которую кто-то держал перед вами, вы поймете, почему – требуется работа, чтобы стабилизировать ее в нашем мозгу.
Что еще хуже, многие посетители сочтут этот текст ненужным неудобством, уловкой и / или рекламой. Мигающие изображения могут также вызвать светочувствительные припадки.
Единственное исключение из этого последнего правила – эффекты входа или выхода. Это может быть интересный способ заинтересовать посетителей, прокручивающих страницу. Но как только текст появится, он должен оставаться статичным.
Проверка вашего текста
Вооружившись этими рекомендациями и ноу-хау в области типографики, вы готовы начать экспериментировать с гарнитурами, шрифтами и стилями в поисках идеального опыта чтения.
Однако есть одна последняя загвоздка: вы можете следовать всем вышеперечисленным рекомендациям и по-прежнему пренебрегать некоторыми аспектами типографики, которые средний посетитель сразу заметит. Вот почему заключительный этап любой итерации дизайна текста – это тщательное
Найдите разнообразную группу интернет-пользователей, которые могут предложить понимание удобочитаемости вашего текстового контента. Неважно, публикуете ли вы базовые описания продуктов или любовные романы – учитывая отзывы людей в типографике, вы будете уверены, что ваш веб-сайт будет удобен и удовлетворителен для чтения.
Источник записи:
