Как отображать необработанный код в сообщениях блога WordPress.
Как отображать необработанный код в сообщениях блога WordPress.
Если вы когда-либо пытались поделиться фрагментами кода в WordPress, возможно, вам было трудно заставить их появляться в ваших опубликованных сообщениях.
Вы будете счастливы узнать, что это не из-за вашей ошибки. Есть два объяснения того, почему ваш фрагмент кода не отображается.
Чтобы понять первую причину, давайте рассмотрим популярный пример: выделенный жирным шрифтом текст. Если вы хотите вручную выделить слово «щенок» в своем сообщении WordPress, например, введите щенок в свой редактор WordPress. Легко, правда? Проблема в том, что WordPress не может понять, хотите ли вы поделиться этим фрагментом кода со своими читателями или хотите придать тексту смелости. WordPress интерпретирует фрагмент как HTML- выделит слово «щенок» и заставит фрагмент кода исчезнуть из опубликованного сообщения.
Вы можете подумать: «А нельзя ли тогда отбросить HTML-теги и просто вставить необработанный код?» По-прежнему нет кубиков. WordPress автоматически отфильтровывает любой необработанный который находит, в качестве
Однако бывают случаи, когда вам действительно нужно отображать код в своих сообщениях. Вы можете быть маркетологом, который пишет руководства и учебные пособия по веб-дизайну, например, или разработчиком, который пишет хаки для WordPress.
Какой бы ни была причина, у вас есть несколько вариантов отображения кода на вашем сайте WordPress. В этом уроке мы покажем вам, как это сделать.
Как отобразить код в WordPress
Есть три варианта отображения кода в WordPress. Вы можете вручную преобразовать свой код в специальные символы, называемые объектами HTML, что рекомендуется для опытных пользователей, которым требуется отображать код лишь изредка. Вы можете использовать редактор Гутенберга, если вы новичок, которому не нужно часто отображать код. Или вы можете использовать плагин.
Как новички, так и эксперты используют плагин, если они часто отображают код и не хотят тратить время на добавление блоков кода или преобразование кода в объекты HTML.
Мы подробно обсудим каждый из этих процессов ниже, чтобы вы могли выбрать метод, который лучше всего соответствует потребностям вашего сайта WordPress.
Отображение кода в WordPress вручную
Если вы более опытный пользователь WordPress, возможно, вы захотите использовать объекты HTML для написания кода вручную. Это наиболее легкое и гибкое (и, следовательно, сложное) решение из трех.
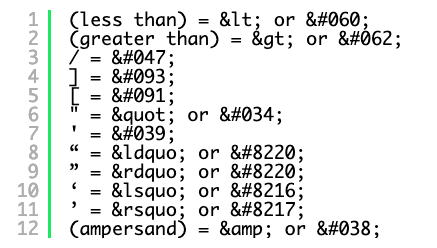
Сущности HTML – это уникальный способ написания тегов HTML, которые браузеры могут интерпретировать для правильного отображения связанных символов. Другими словами, они позволяют размещать на вашем сайте

Чтобы понять, как использовать сущности для отображения кода на вашем сайте, давайте вернемся к нашему предыдущему примеру HTML-кода для выделения текста жирным шрифтом. Чтобы поделиться фрагментом кода полужирным шрифтом здесь вместо фактического увеличения текста, вы сначала переключитесь с визуального редактора на текстовый редактор. На этой вкладке вы замените знаки «меньше» и «больше» их символами HTML. Теперь он будет выглядеть так: & lt; strong & gt; жирный текст здесь & lt; / strong & gt;
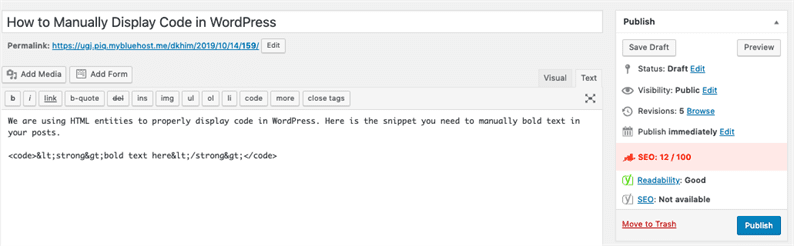
Наконец, вы заключите фрагмент в тег . Вот как это будет выглядеть в редакторе:

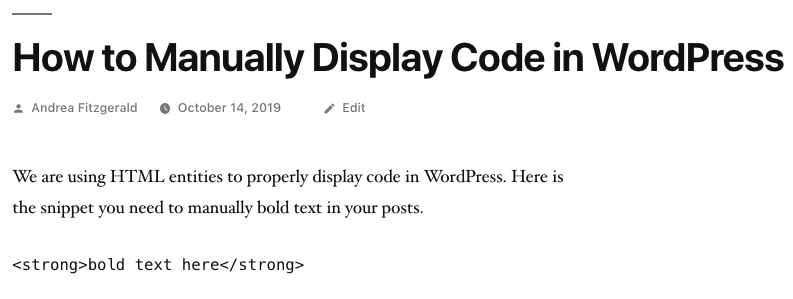
После сохранения изменений вы можете нажать «Предварительный просмотр», чтобы увидеть, как код будет отображаться для посетителей в интерфейсе вашего сайта.

Этот метод хорош, если вы добавляете строчку кода здесь и там. Если вы ищете более простой способ написать и опубликовать несколько строк кода, вы можете использовать онлайн-кодировщик объектов HTML, например .
Как вы уже могли догадаться, чем чаще вы показываете код на своем сайте, тем менее привлекательным становится этот вариант. Вы захотите изучить два других варианта, чтобы найти лучшее решение для своего сайта.
Отображение кода в WordPress с помощью редактора Гутенберга
Если вы ищете более простой способ отображения кода на своем сайте и у вас установлен WordPress 5.0 или более поздняя версия, вы можете использовать
1. Сначала войдите в свою панель управления WordPress.
2. В левой части страницы щелкните Записи или Страницы .
3. Выберите «Добавить» или наведите указатель мыши на существующую публикацию или страницу и выберите «Изменить».
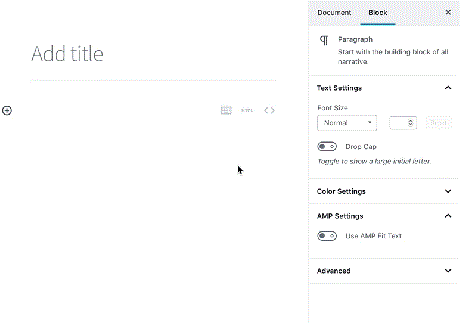
4. Поместите курсор в то место, где вы хотите отобразить код.
5. Щелкните значок «Добавить блок» (знак «плюс» в кружке).
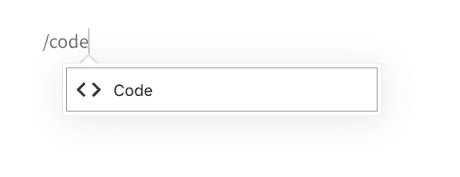
6. Вы также можете ввести / code и нажать Enter.
7. Теперь введите фрагмент кода в текстовую область блока и сохраните изменения.
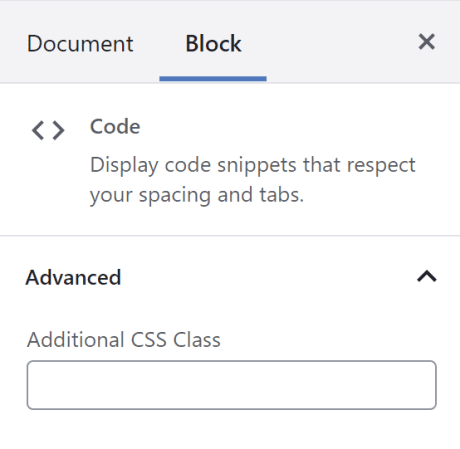
Внешний вид блока кода на вашем сайте будет зависеть от вашей темы WordPress. Чтобы изменить его внешний вид, вы можете написать собственный CSS на боковой панели, чтобы стилизовать блок по своему усмотрению.

Блок кода не поддерживает дополнительные настройки или стили форматирования. Для облегчения рабочего процесса и большей гибкости вы можете использовать плагин.
Отображение кода в WordPress с помощью плагина
Использование плагина имеет несколько преимуществ по сравнению с двумя другими вариантами. Он позволяет легко отображать любой код на любом языке программирования с подсветкой синтаксиса и номерами строк. В результате ваши посетители смогут легче читать и копировать этот код.
Чтобы опубликовать код с подсветкой синтаксиса, вы можете использовать
1. Сначала войдите в свою панель управления WordPress.
2. В левой части страницы щелкните Плагины > Добавить новый .
3. В поле поиска введите «Syntax Highlighter Evolved».
4. Щелкните Установить сейчас > Активировать .
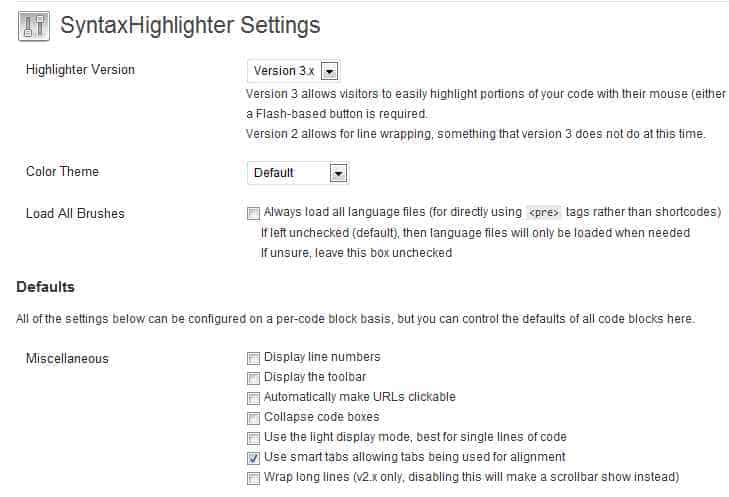
5. После активации перейдите в «Настройки» > «Синтаксис Highlighter Evolved».
6. Просмотрите и отрегулируйте настройки по своему усмотрению, затем нажмите «Сохранить изменения».
7. Теперь нажмите «Записи» или «Страницы» на боковой панели в левой части страницы.
8. Выберите «Добавить» или наведите указатель мыши на существующую публикацию или страницу и выберите «Изменить».
9. Щелкните значок «Добавить блок» и выполните поиск «Код выделения синтаксиса».
10. Введите свой код в блок кода.
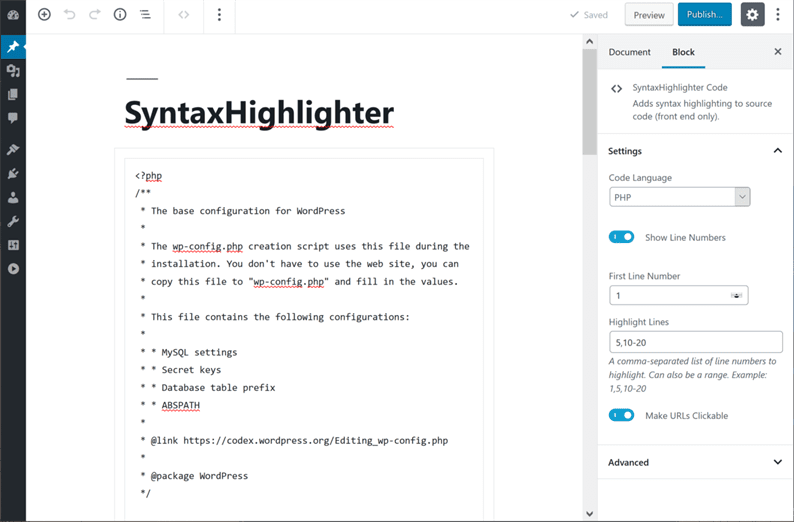
11. Выберите настройки блока в правом столбце.
а. Выберите язык для вашего кода.
б. Включите или выключите номера строк.
c. Укажите номер вашей первой строки кода.
d. Выделите любую строку, которую хотите.
е. Сделайте ссылки интерактивными.

Если вы используете классический редактор, первые девять шагов будут такими же. Когда вы окажетесь в сообщении или на странице, где хотите добавить вы щелкните вкладку «Текст », чтобы переключиться в режим редактирования текста. Затем просто оберните свой код вокруг короткого кода правильного языка. Некоторые из наиболее часто используемых шорткодов:
-
[html] [/ html]
-
[css] [/ css]
-
[sql] [/ sql]
- [javascript] [/ javascript]
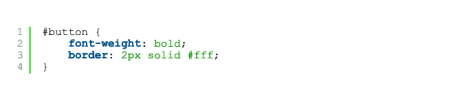
Затем вы можете сохранить и просмотреть свой черновик, чтобы увидеть, как код будет отображаться для посетителей на вашем сайте. Демонстрация того, как некоторый код CSS будет отображаться на действующем сайте, показана ниже.

Теперь, когда вы знаете различные варианты отображения кода в WordPress, вы можете вывести свои руководства и учебные пособия по веб-дизайну на новый уровень. Ваши читатели будут вам благодарны.
записи:
