Как отредактировать или удалить фирменный нижний колонтитул на вашем сайте WordPress.
Как отредактировать или удалить фирменный нижний колонтитул на в.
После установки вы заметите некоторую фирменную копию внизу своих веб-страниц. Этот фирменный нижний колонтитул читается как «Сайт работает на » и является текстом по умолчанию, который появляется на всех новых веб-сайтах.
Вашим посетителям этот текст может показаться непрофессиональным и даже неуместным. Таким образом, имеет смысл не отображать нижний колонтитул по умолчанию на вашем
Персонализированный нижний колонтитул поможет посетителям идентифицировать себя с вашим брендом. Читайте дальше, чтобы узнать, как редактировать нижний колонтитул на вашем сайте.
Законно ли удалять «Сайт работает на »?
Короче: да. – это программное обеспечение с открытым исходным кодом. Он разработан, чтобы позволить любому изменять исходный код.
У вас есть возможность изменять шаблоны по умолчанию. Вы не нарушите никаких законов, если измените нижний колонтитул, чтобы он соответствовал бренду вашей компании.
Но прежде чем вносить какие-либо изменения, вам нужно сделать резервную копию своего веб-сайта . Этот упреждающий шаг гарантирует, что вы сможете быстро восстановить свой сайт в случае ошибки. Независимо от того, редактируете ли вы нижний колонтитул или делаете полный редизайн, резервное копирование сайта – хорошая привычка.
Как редактировать нижний колонтитул в
- Войдите в панель управления .
- Перейдите в Внешний вид> Настроить .
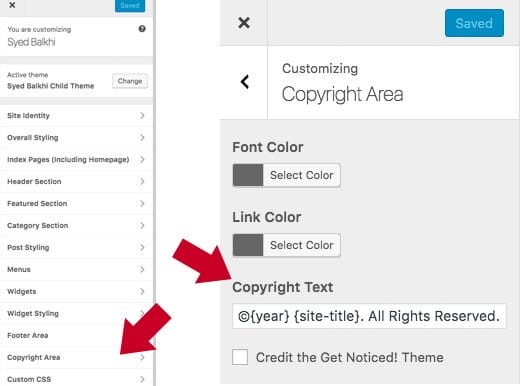
- В области авторских прав внесите изменения в текст нижнего колонтитула.
Редактировать нижний колонтитул в очень просто. Вы можете изменить настройки темы, обновить виджет нижнего колонтитула, использовать плагин, изменить код footer.php или использовать конструктор тем с плагином. Выберите наиболее подходящий для вас метод.
Метод 1. Измените настройки темы.
Большинство разработчиков тем знают, что вам нужно отредактировать их нижние колонтитулы по умолчанию. Таким образом, они обычно предлагают встроенную опцию в тему для внесения изменений.
Все темы разные. Таким образом, этот параметр может быть доступен в разных разделах темы.
1 Войдите в панель управления .
2 Выберите «Внешний вид»> «Настроить».
3 В области авторских прав внесите изменения в текст нижнего колонтитула.

Источник:
Метод 2: используйте виджет нижнего колонтитула
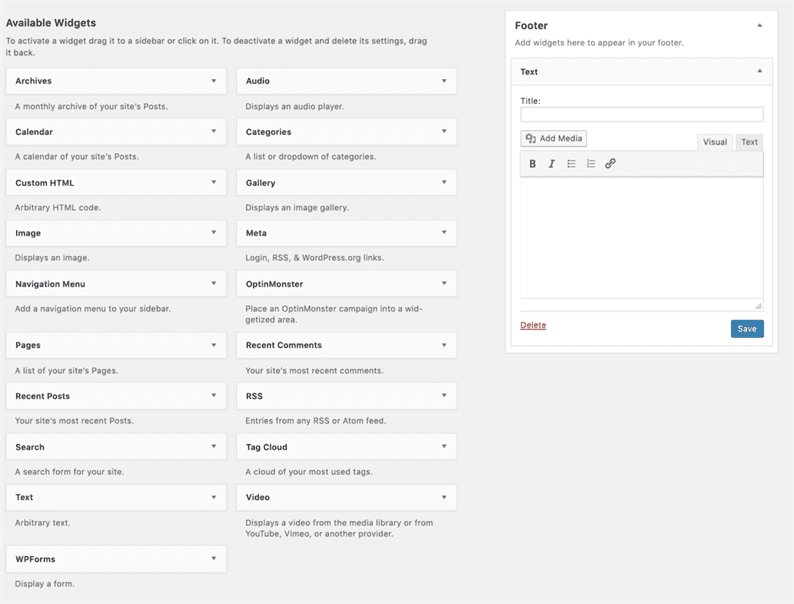
Некоторые темы используют виджеты для добавления определенных функций, таких как нижние колонтитулы. Вы можете найти свой виджет нижнего колонтитула, выбрав Внешний вид> Виджеты .
Справа вы найдете раздел виджетов нижнего колонтитула, Нижний колонтитул. Из списка слева перетащите виджет «Текст» под нижний колонтитул. Щелкните стрелку вниз и добавьте свой контент в текстовое поле.

Метод 3: загрузите подключаемый модуль нижнего колонтитула
Плагины расширяют функциональность вашего сайта. Это простое решение, если вы хотите внести незначительные изменения или серьезные изменения в свой сайт. Кроме того, он не требует опыта программирования. Следуйте инструкциям ниже, чтобы отредактировать нижний колонтитул с помощью плагина.
1 Установите и активируйте плагин

Источник:
2 Перейдите в Инструменты > Удалить кредит нижнего колонтитула .
3 Введите текст или HTML, который вы хотите удалить, в первое текстовое поле. Затем добавьте свой собственный текст нижнего колонтитула во второе текстовое поле.

4 Щелкните Сохранить.
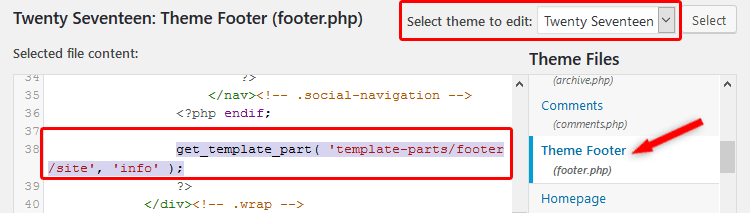
Нижний колонтитул определяется в файле шаблона как footer.php. Вы можете отредактировать файл, перейдя в «Внешний вид»> «Редактор тем». Затем выполните следующие действия.
1 Выберите конкретную тему в правом углу.
2 Найдите нижний колонтитул темы (footer.php) в разделе «Файлы темы» с правой стороны. Вы можете использовать Crtl + F, чтобы найти его, если у вас возникли проблемы.
3 Найдите этот код PHP:
get_template_part( 'template-parts/footer/site', 'info' ); 
4 Замените PHP-код приведенным ниже кодом и замените «добавить текст здесь» своим конкретным содержанием.
//get_template_part( 'template-parts/footer/site', 'info' ); echo "add text here"; ?> 5 Нажмите кнопку «Обновить файл».
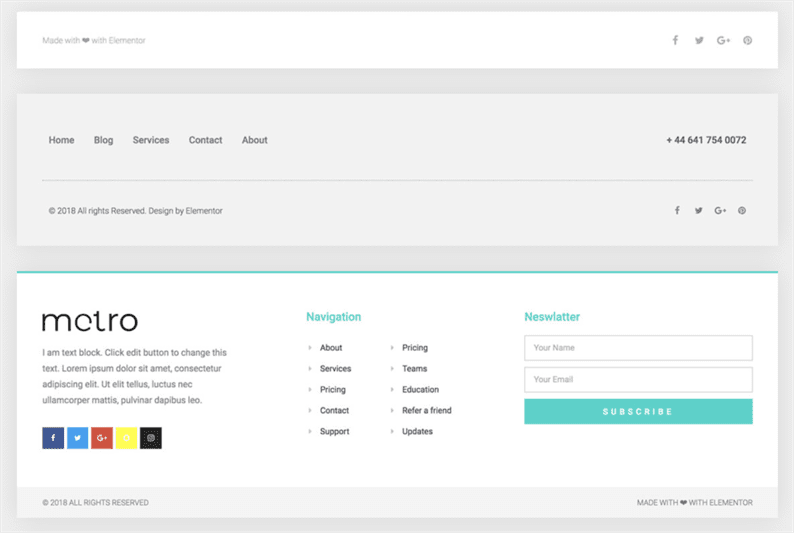
6 Окончательный результат будет выглядеть так:

Метод 5: используйте конструктор тем с подключаемым модулем нижнего колонтитула
С помощью конструкторов тем вы можете легко настроить свой веб-сайт в соответствии с внешним видом вашего бренда. Большинство разработчиков тем имеют встроенный плагин для нижнего колонтитула.
Например,

Источник:
И последнее, но не менее важное: вы можете попробовать конструктор
Ошибки при редактировании нижнего колонтитула в
Редактировать любую часть вашего сайта – это большое дело. Безобидная ошибка может временно закрыть весь ваш сайт. Вот несколько распространенных ошибок, которых следует избегать при редактировании нижнего колонтитула.
1 Обновление CSS.
Изменение CSS в теме – еще один способ отредактировать нижний колонтитул. Вы можете сделать это, добавив фрагмент кода ниже. Этот метод скрывает ссылки в нижнем колонтитуле. Однако скрытие ссылок обманывает алгоритм поисковой системы, чтобы повысить ваш рейтинг. Google рассматривает это действие как нарушение правил своего веб-сайта и в результате снижает ваш рейтинг SEO. Поэтому мы рекомендуем полностью избегать этого метода.
.site-info{display: none;} 2 Не читая лицензионную документацию.
Сторонние темы могут иметь положения в своих лицензионных соглашениях, которые могут ограничивать удаление уведомлений об авторских правах. Вы хотите, чтобы ваш юридический отдел связался с разработчиком темы с любыми вопросами или проблемами.
Редактирование нижнего колонтитула вашего сайта удаляет ненужную копию и помогает вам создать индивидуальный вид, который ваши посетители будут узнавать каждый раз, когда они вступают в контакт с вашим брендом.
Источник записи:
