CSS Overflow: что это такое и как работает.
CSS Overflow: что это такое и как работает.
Независимо от того, создаете ли вы макеты с нуля или настраиваете заранее разработанные, вы, вероятно, столкнетесь с некоторыми проблемами выравнивания.
Скажем, например, у вас есть изображение героя в верхней части вашей домашней страницы. Ниже у вас есть несколько

А теперь представьте, что в одном из этих трех абзацев под заголовками было несколько предложений вместо одного. Это сделало бы текст слишком большим, чтобы поместиться в указанной области, и потенциально могло бы привести к его перекрытию с другими элементами на странице. В CSS это называется переполнением.
Что такое переполнение в CSS?
В CSS переполнение относится к любому содержимому, которое слишком велико для блока элемента. Это происходит, когда заданная высота элемента блока слишком мала для содержимого, которое он содержит. Вы можете использовать свойство переполнения CSS, чтобы контролировать, что происходит с переполнением.
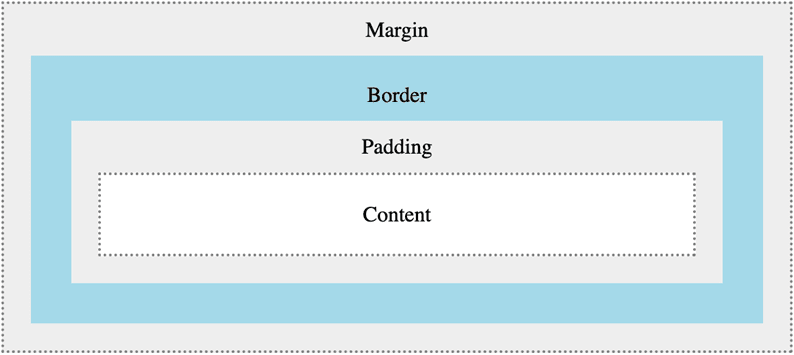
Прежде чем мы более подробно рассмотрим свойство переполнения, давайте проясним, что мы имели в виду под «блоком элемента». Согласно

Когда содержимое HTML-элемента выходит за пределы любого из краев блока – будь то край содержимого, край заполнения, край границы или край поля – это называется переполнением.
Свойство переполнения CSS
Свойство переполнения CSS предоставляет несколько вариантов управления переполнением. Вы можете разрешить рендеринг содержимого за пределами поля элемента, обрезать содержимое или вырезать содержимое и добавить полосу прокрутки. Для этого вам необходимо использовать следующие значения свойств. Рассмотрим подробнее.
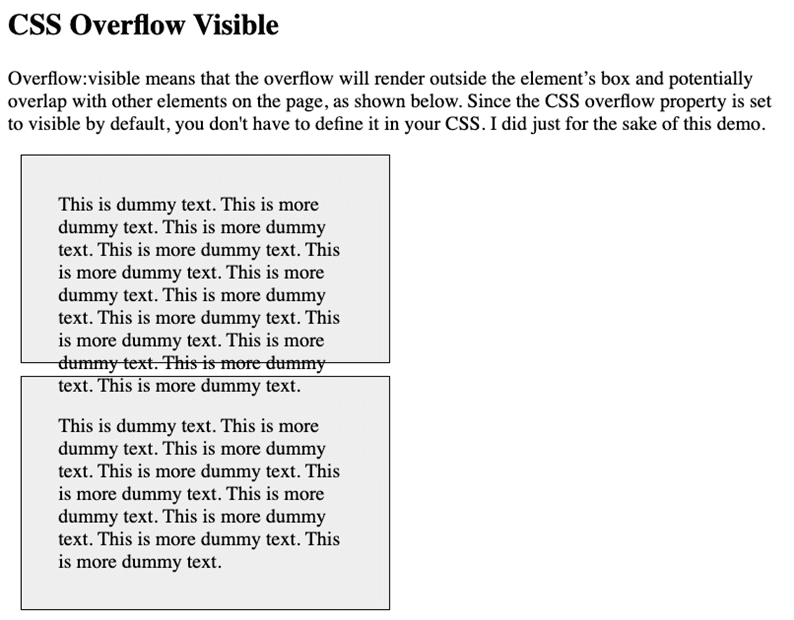
CSS Overflow Visible
Видимый означает, что переполнение не будет обрезано. Вместо этого он будет отображаться за пределами поля элемента и потенциально перекрывается с другими элементами на странице.
По умолчанию свойство переполнения CSS установлено как visible. Это означает, что вам не нужно устанавливать для свойства переполнения CSS значение «visible», если вы не переопределяете CSS во внешней таблице стилей или где-то еще на своем сайте.
Давайте посмотрим на пример.
Вот CSS:
#example1 { background-color: #EEEEEE; box-sizing: border-box; width: 300px; height: 170px; padding: 30px; border: 1px solid #000000; margin: 10px; overflow: visible; } #example2 { background-color: #EEEEEE; box-sizing: border-box; width: 300px; padding: 30px; border: 1px solid #000000; margin: 10px; } Вот HTML:
<h2>CSS Overflow Visible</h2> <p>Overflow:visible means that the overflow will render outside the element's box and potentially overlap with other elements on the page, as shown below. Since the CSS overflow property is set to visible by default, you don't have to define it in your CSS. I did just for the sake of this demo.</p> <div id="example1">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> <div id="example2">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> Вот результат:

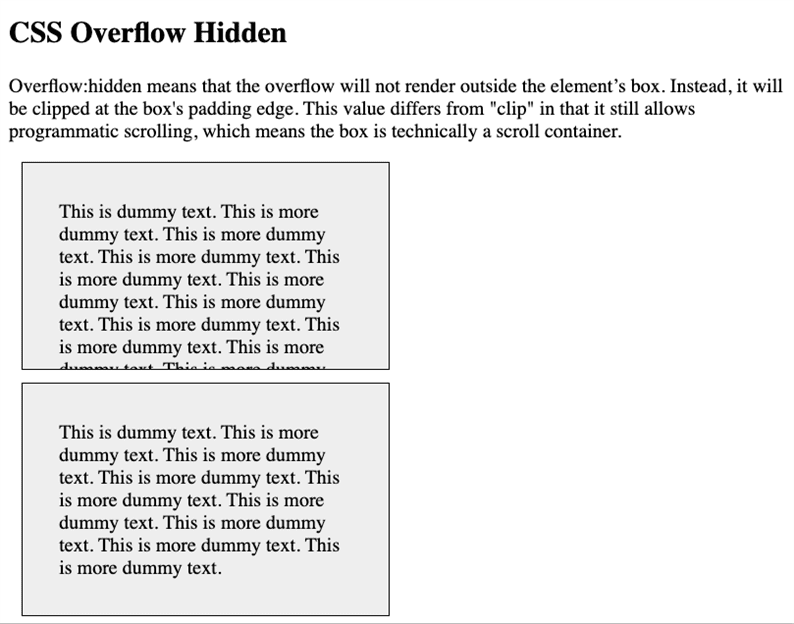
CSS Overflow Hidden
Чтобы скрыть переполнение от рендеринга за пределами поля элемента, вы можете установить для свойства переполнения значение «скрытый». Это приведет к обрезке содержимого по краю заполнения поля и не позволит пользователю просматривать содержимое за пределами этого края, прокручивая или перетаскивая палец на сенсорном экране или любым другим способом.
Однако это значение по-прежнему допускает программную прокрутку, что означает, что поле технически является контейнером прокрутки. Пользователь может использовать механизмы, определенные
Давайте посмотрим на пример:
Вот CSS:
#example1 { background-color: #EEEEEE; box-sizing: border-box; width: 300px; height: 170px; padding: 30px; border: 1px solid #000000; margin: 10px; overflow: hidden; } #example2 { background-color: #EEEEEE; box-sizing: border-box; width: 300px; padding: 30px; border: 1px solid #000000; margin: 10px; } Вот HTML:
<h2>CSS Overflow Hidden</h2> <p>Overflow:hidden means that the overflow will not render outside the element’s box. Instead, it will be clipped at the box's padding edge. This value differs from "clip" in that it still allows programmatic scrolling, which means the box is technically a scroll container.</p> <div id="example1">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> <div id="example2">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> Вот результат:

Прокрутка переполнения CSS
Если вы хотите скрыть переполнение от рендеринга за пределами поля элемента, но разрешить пользователям просматривать это содержимое, вы можете установить для свойства переполнения значение «прокрутка». Переполнение по-прежнему будет обрезано по краю заполнения коробки. Однако будет добавлена полоса прокрутки или панель, чтобы пользователи могли прокручивать, чтобы увидеть невидимое содержимое.
Вот пример.
Вот CSS:
#example1 { background-color: #EEEEEE; box-sizing: border-box; width: 300px; height: 170px; padding: 30px; border: 1px solid #000000; margin: 10px; overflow: scroll; } #example2 { background-color: #EEEEEE; box-sizing: border-box; width: 300px; padding: 30px; border: 1px solid #000000; margin: 10px; } Вот HTML:
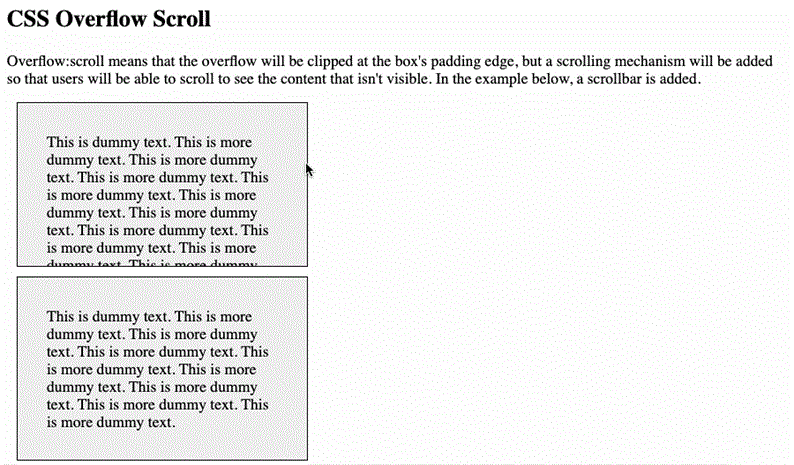
<h2>CSS Overflow Scroll</h2> <p>Overflow:scroll means that the overflow will be clipped at the box's padding edge, but a scrolling mechanism will be added so that users will be able to scroll to see the content that isn't visible. In the example below, a scrollbar is added. </p> <div id="example1">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> <div id="example2">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> Вот результат:

Автоматическое переполнение CSS
Значение «авто» похоже на прокрутку, но добавляет полосу прокрутки только при переполнении поля.
В приведенном ниже примере оба div определены с помощью overflow: auto. Однако только у одного есть прокручиваемое переполнение и полоса прокрутки. Другой нет.
Вот CSS:
#example1 { background-color: #EEEEEE; box-sizing: border-box; width: 300px; height: 170px; padding: 30px; border: 1px solid #000000; margin: 10px; overflow: auto; } #example2 { background-color: #EEEEEE; box-sizing: border-box; width: 300px; padding: 30px; border: 1px solid #000000; margin: 10px; overflow: auto; } Вот HTML:
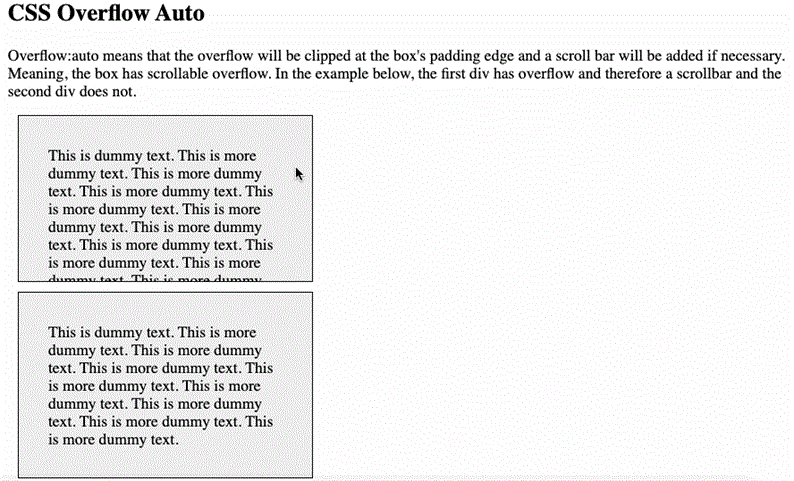
<h2>CSS Overflow Auto</h2> <p>Overflow:auto means that the overflow will be clipped at the box's padding edge and a scroll bar will be added if necessary. Meaning, the box has scrollable overflow. In the example below, the first div has overflow and therefore a scrollbar and the second div does not. </p> <div id="example1">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> <div id="example2">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> Вот результат:

В приведенных выше примерах мы использовали сокращенное свойство переполнения. Это сокращение для свойств overflow-x и overflow-y. Давайте подробнее рассмотрим эти два свойства, написанные ниже.
CSS Overflow-x
Свойство overflow-x используется для управления горизонтальным переполнением или переполнением слева и справа от поля элемента.
Давайте посмотрим на пример ниже.
Вот CSS:
#example1 { width: 400px; height: 200px; overflow-x: scroll; overflow-y: hidden; } #example2 { background-color: #EEEEEE; box-sizing: border-box; width: 400px; padding: 30px; border: 1px solid #000000; } Вот HTML:
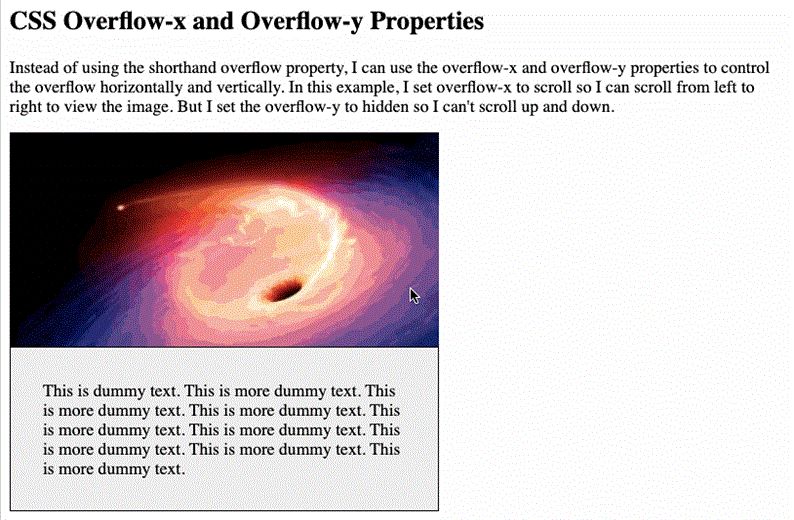
<h2>CSS Overflow-x and Overflow-y Properties</h2> <p>Instead of using the shorthand overflow property, I can use the overflow-x and overflow-y properties to control the overflow horizontally and vertically. In this example, I set overflow-x to scroll so I can scroll from left to right to view the image. But I set the overflow-y to hidden so I can't scroll up and down.</p> <div id="example1"> <img src="https://scx1.b-cdn.net/csz/news/800/2017/theoreticala.jpg"> </div> <div id="example2">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> Вот результат:

CSS Overflow-y
Свойство overflow-y используется для управления вертикальным переполнением или переполнением сверху и снизу поля элемента.
Давайте обратим значения из приведенного выше примера.
Вот CSS:
#example1 { width: 400px; height: 200px; overflow-x: hidden; overflow-y: scroll; } #example2 { background-color: #EEEEEE; box-sizing: border-box; width: 400px; padding: 30px; border: 1px solid #000000; } Вот HTML:
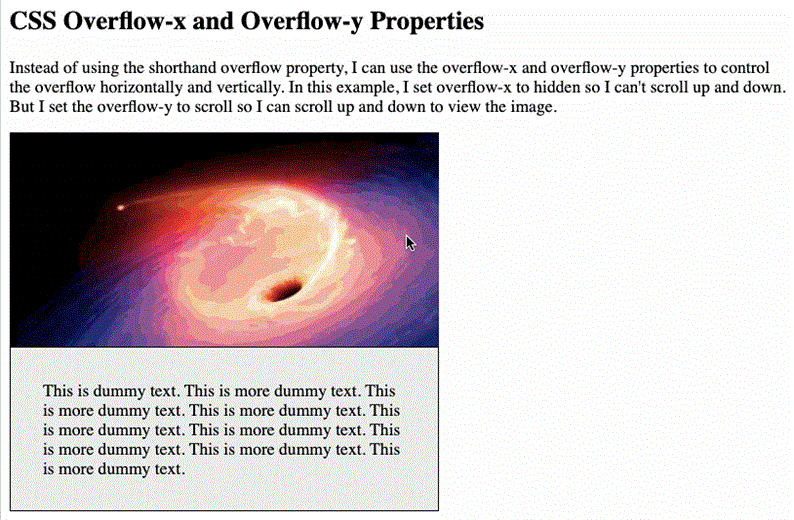
<h2>CSS Overflow-x and Overflow-y Properties</h2> <p>Instead of using the shorthand overflow property, I can use the overflow-x and overflow-y properties to control the overflow horizontally and vertically. In this example, I set overflow-x to hidden so I can't scroll up and down. But I set the overflow-y to scroll so I can scroll up and down to view the image.</p> <div id="example1"> <img src="https://scx1.b-cdn.net/csz/news/800/2017/theoreticala.jpg"> </div> <div id="example2">This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. </div> Вот результат:

Вы можете использовать сокращенное свойство overflow вместо определения свойств overflow-x и overflow-y. Если указаны два значения, первое представляет значение overflow-x, а второе – overflow-y. Если есть только одно значение, оно применяется как к свойствам overflow-x, так и overflow-y. Например, если я определил div, содержащий изображение, с помощью overflow: scroll; тогда изображение можно было прокручивать по горизонтали и вертикали.
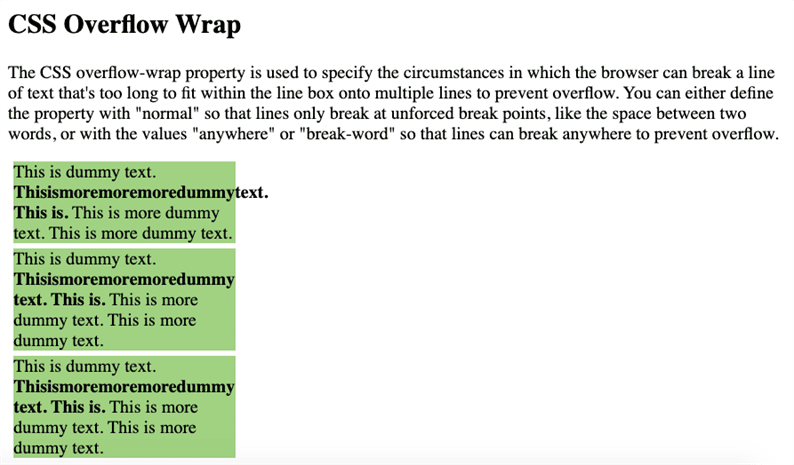
CSS Overflow Wrap
Свойство CSS overflow-wrap используется для указания обстоятельств, при которых браузер может разбить строку текста на несколько строк. Без этого свойства строка текста, которая слишком длинна для размещения в пределах строки, будет неразрывной и вызовет переполнение.
Чтобы использовать свойство overflow-wrap, свойство white-space должно разрешать перенос. Это означает, что для свойства white-space может быть установлено значение «normal», «pre-wrap», «break-space» или «pre-line». Чаще всего вы увидите, что он установлен на «нормально».
Есть три возможных значения для определения свойства overflow-wrap. Их краткое определение приводится ниже.
- Нормальный: строки обрываются только в точках невынужденного разрыва, например, между двумя словами.
- Где угодно: линии могут разорваться в точках принудительного останова, если нет невынужденных. Например, длинное слово или URL-адрес может быть разбит на другую строку. В точке останова дефис не вставляется. С этим значением возможности минимизировать количество содержимого, выходящего за пределы строки, путем переноса строки в точку останова учитываются при вычислении внутренних размеров минимального содержимого или наименьшего размера, который может занять блок, не вызывая переполнения.
- Слово прерывания: строки могут разрываться в точках принудительного прерывания, если нет невынужденных. В точке останова дефис не вставляется. Однако с этим значением возможности минимизировать объем содержимого, переполняющего строку, путем переноса строки в точку останова не учитываются при вычислении внутренних размеров минимального содержимого или наименьшего размера, который может принимать блок, не вызывая переполнения.
Давайте посмотрим на пример, показывающий каждое из этих значений ниже.
Вот CSS:
.wrap { width: 200px; margin: 5px; background: #AACC88; } #example1 { white-space: normal; overflow-wrap: normal; } #example2 { white-space: normal; overflow-wrap: anywhere; } #example3 { white-space: normal; overflow-wrap: break-word; } Вот HTML:
<h2>CSS Overflow Wrap</h2> <p>The CSS overflow-wrap property is used to specify the circumstances in which the browser can break a line of text that's too long to fit within the line box onto multiple lines to prevent overflow. You can either define the property with "normal" so that lines only break at unforced break points, like the space between two words, or with the values "anywhere" or "break-word" so that lines can break anywhere to prevent overflow.</p> <p class="wrap">This is dummy text. <strong id="example1">Thisismoremoremoredummytext. This is.</strong> This is more dummy text. This is more dummy text. </p> <p class="wrap">This is dummy text. <strong id="example2">Thisismoremoremoredummytext. This is.</strong> This is more dummy text. This is more dummy text. </p> <p class="wrap">This is dummy text. <strong id="example3">Thisismoremoremoredummytext. This is.</strong> This is more dummy text. This is more dummy text. </p> Вот результат:

Переполнение текста CSS
Свойство CSS text overflow используется для управления отображением на странице встроенного содержимого, которое выходит за пределы его блочного контейнера.
Чтобы использовать свойство переполнения текста CSS, элемент контейнера блока должен быть определен свойством переполнения со значением, отличным от «visible». Чаще всего это определяется как «переполнение: скрыто». Кроме того, он должен быть определен свойством white-space и иметь значение «nowrap». В противном случае встроенное содержимое будет перенесено на следующую строку вместо отсечения.
Есть два значения свойства CSS text overflow. Давайте посмотрим на них ниже.
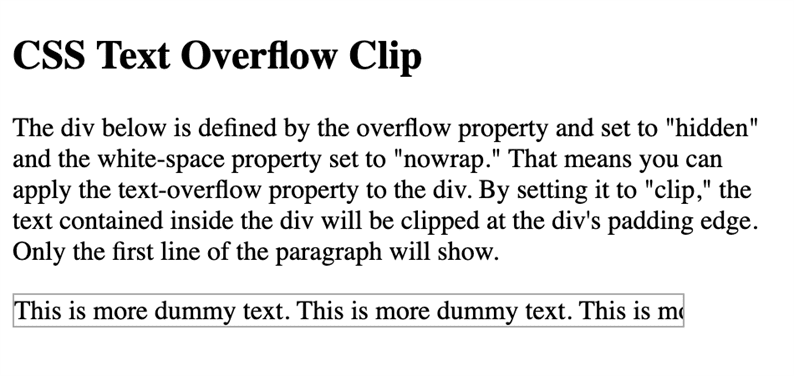
Зажим переполнения CSS
Установка для свойства переполнения текста CSS значения «clip» обрезает встроенное содержимое, которое выходит за пределы его блочного элемента контейнера на краю заполнения. Таким образом, посетители не смогут видеть контент за краем, где он обрезан.
Это почти идентично «скрытому» значению свойства переполнения CSS. Разница в том, что в клипе запрещена прокрутка любого вида, в том числе программная. Это означает, что поле элемента не является контейнером прокрутки.
Давайте посмотрим на пример ниже.
Вот CSS:
div { overflow: hidden; white-space: nowrap; width: 400px; text-overflow: clip; border: 1px solid #AAAAAA; } Вот HTML:
<h2>CSS Text Overflow Clip</h2> <p>The div below is defined by the overflow property and set to "hidden" and the white-space property set to "nowrap." That means you can apply the text-overflow property to the div. By setting it to "clip," the text contained inside the div will be clipped at the div's padding edge. Only the first line of the paragraph will show.</p> <div>This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text.</div> Вот результат:

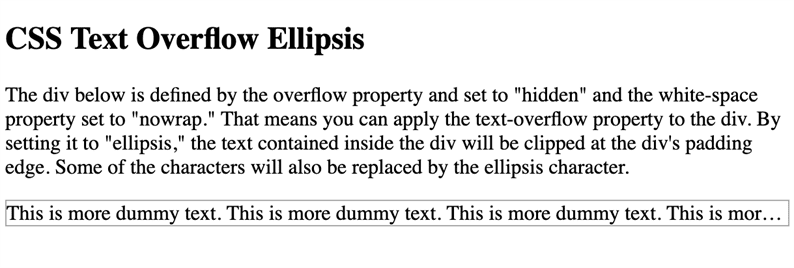
Эллипсис переполнения CSS
У вас есть возможность установить свойство переполнения текста CSS на «многоточие» по желанию. Это приведет к сокращению встроенного содержимого, которое выходит за пределы его элемента контейнера блока по краю заполнения – и немного больше, чтобы соответствовать многоточию. Это значение также запрещает любую прокрутку, включая программную прокрутку, которая сообщает браузеру, что поле элемента не является контейнером прокрутки. Таким образом, посетители не смогут видеть контент за краем, где он обрезан.
Вот пример.
Вот CSS:
div { overflow: hidden; white-space: nowrap; width: 600px; text-overflow: ellipsis; border: 1px solid #AAAAAA; } Вот HTML:
<h2>CSS Text Overflow Ellipsis</h2> <p>The div below is defined by the overflow property and set to "hidden" and the white-space property set to "nowrap." That means you can apply the text-overflow property to the div. By setting it to "ellipsis," the text contained inside the div will be clipped at the div's padding edge. Some of the characters will also be replaced by the ellipsis character.</p> <div>This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text.</div> Вот результат:

Контроль переполнения в ваших макетах
Переполнение – распространенная проблема, с которой вы, вероятно, столкнетесь либо при создании макетов с нуля, либо при настройке заранее разработанных макетов. Понимание того, как управлять им, гарантирует, что вы сможете создавать и настраивать макеты без ущерба для выравнивания или позиционирования. К счастью, для этого вам понадобятся только
Источник записи:
